MVVM Architecture MobXCli
 Mirza Showvik
Mirza ShowvikTable of contents

MVVM Architecture with React, TypeScript, Next using MobX
Hello good people, I was looking for a CLI for Mobx react MVVM Typescript. But Alas! I was unable to find one. Then I decided why not I made one and made it open-source.
Guys. I did some R&D and was able to make the simplest way to do it. Okay enough talk, Let’s jump into the main part.
This is the npm package I published. https://www.npmjs.com/package/mvvmmobxcli
Before getting into the project, keep in mind that we are gonna use react with TypeScript, MobX, MobX-React
- just install my package globally using the command:
npm install -g mvvmmobxcli
- If you don’t have MobX and MobX-react, run:
mobxcli init
This will install the required project.
- After that you will need to run this command(mobxcli resource our_feature_name) to get the boilerplate code. Assume our feature is a minimalist counter.
mobxcli resource counter

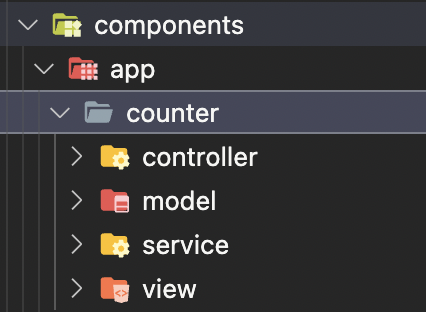
you will see a folder called components and there will be an app folder after that you will find all the boilerplate code on Counter Folder.
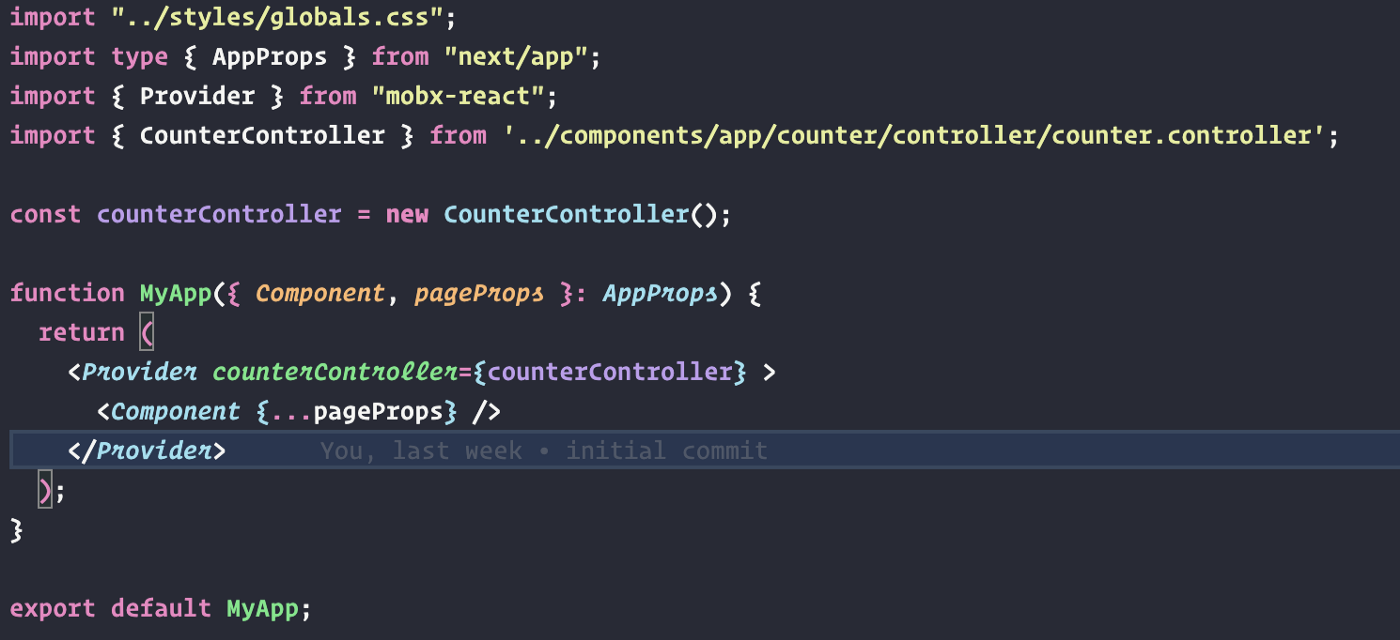
- As I’m using NEXT.JS, I wrap the controller of Counter in the _app.tsx file.

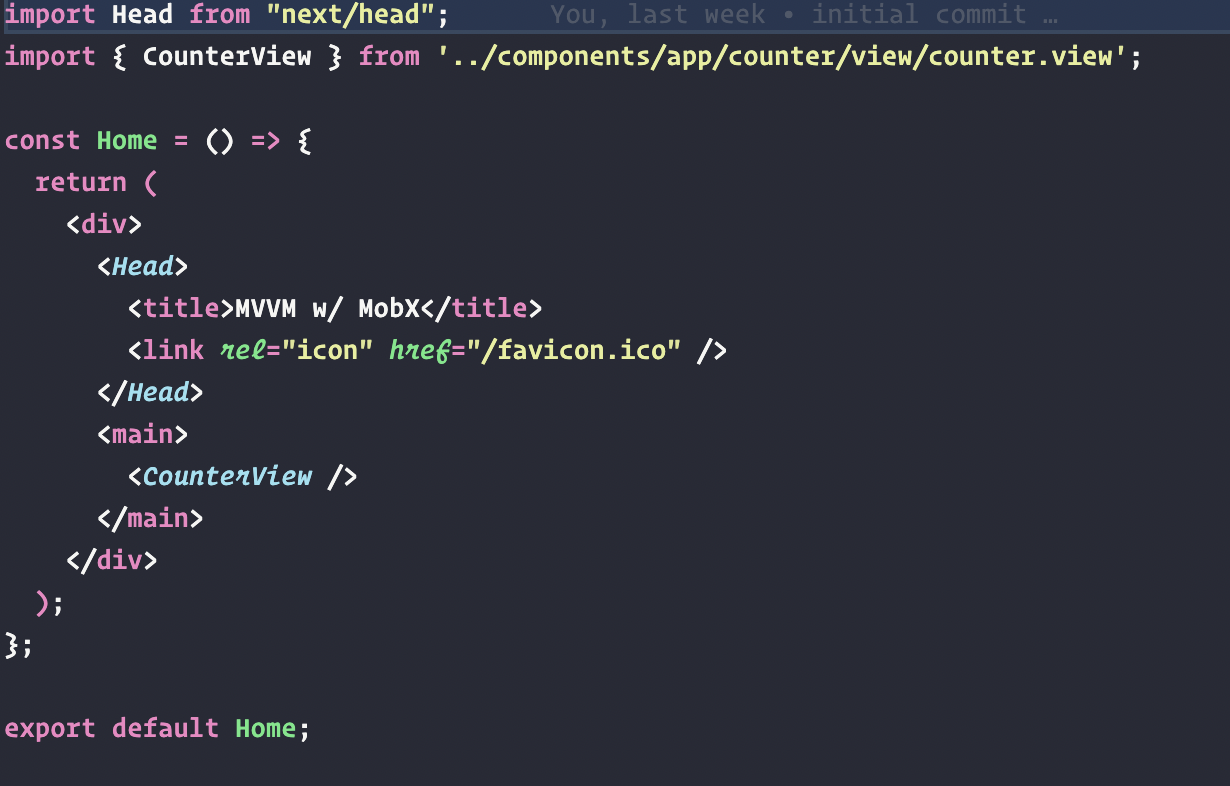
- Then I just import CounterView component. BOOM!! we are ready to run

- Run your project.
live demo: https://next-mvvm-mobx-ts-tailwind.vercel.app/
For more info, check out my GitHub repo:
https://github.com/iamirzashowvik/next-mvvm-mobx-ts-tailwind
If you want to contribute, Just make a PR!! Thank you.
Subscribe to my newsletter
Read articles from Mirza Showvik directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
