Password Generator
 Dipesh Murmu
Dipesh Murmu2 min read

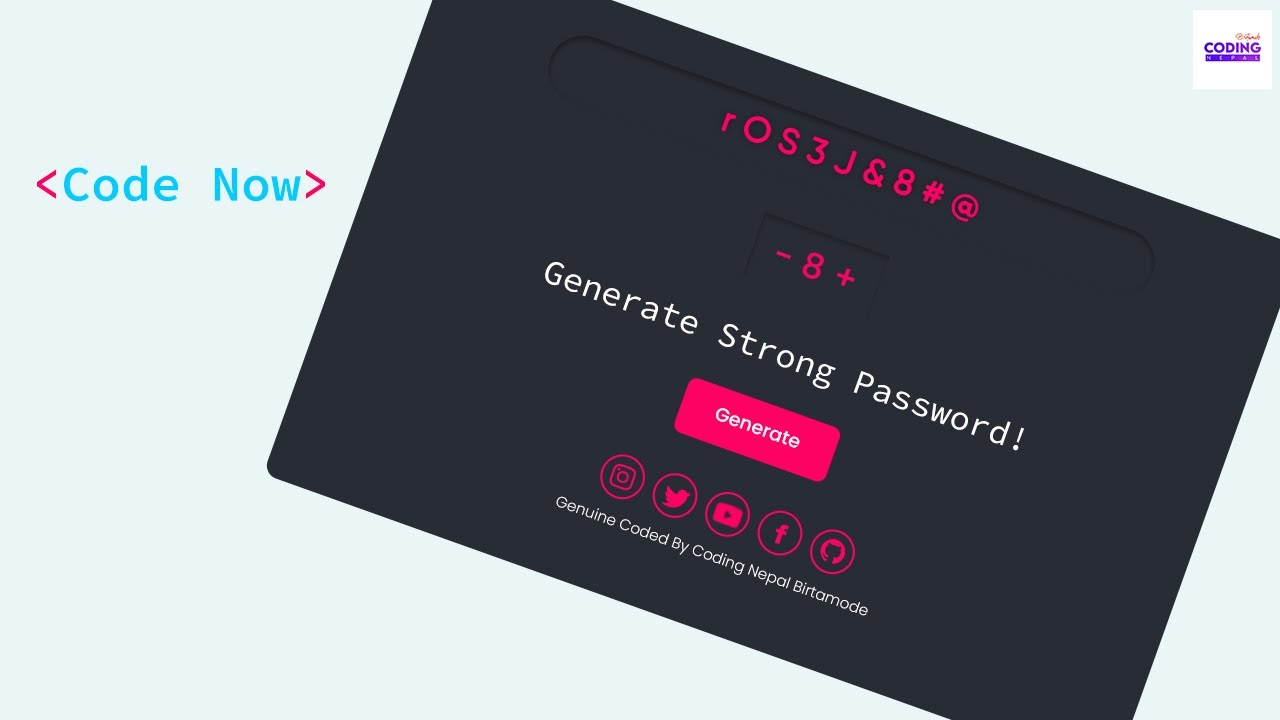
Password Generator Password Generator is the interesting Project for a beginners initially the page will generate 8 digits strong password everytime you click in Generate Button Also provides you the option to choose the length of the password till 20 digits but not less than 8 digit because strong password are not less than 8 digits. So Do this Project for your betterment in Javascript
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Password Generator</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/04158e9780.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Source+Code+Pro:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="card">
<div class="password">
******
</div>
<div class="incredecre">
<div class="minus">-</div>
<div class="num">8</div>
<div class="plus">+</div>
</div>
<div class="text">
Generate Strong Password!
</div>
<div class="button">
<button id="gen">Generate</button>
</div>
<div class="icons">
<i class="fa-brands fa-twitter"></i>
<i class="fa-brands fa-facebook"></i>
<i class="fa-brands fa-instagram"></i>
<i class="fa-brands fa-github"></i>
<i class="fa-brands fa-youtube"></i>
</div>
<div class="footer">
Genuine Coded By Coding Nepal Birtamode
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body{
background-color:#EAF6F6;
}
.container{
display: flex;
justify-content: center;
align-items: center;
height:100vh;
}
.container .card{
height:500px;
width:800px;
background-color:#282c34;
border-radius:12px;
display: flex;
flex-direction:column;
align-items: center;
}
.container .card .password{
height:50px;
width:500px;
margin-top:5%;
border-radius:75px;
color:#FF0063;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
font-family:gilroy;
font-weight:600;
font-size:2rem;
letter-spacing:4px;
box-shadow: rgba(38, 38, 43, 0.3) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px inset;
}
.container .card .incredecre{
display: flex;
align-items: center;
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px inset;
height:50px;
width:100px;
margin-top:2%;
color:#FF0063;
font-family:poppins;
font-size:1.5rem;
justify-content: space-between;
padding-left:2%;
padding-right:2%;
cursor: pointer;
}
.container .card .text{
font-family: 'Source Code Pro', monospace;
color:white;
font-size:1.5rem;
margin-top:5%;
}
.container .card .button button{
height:50px;
width:150px;
border-radius:2px;
background-color:#FF0063;
font-family:Poppins;
letter-spacing:2px;
color:white;
border:none;
cursor: pointer;
}
.container .card .button{
margin-top:5%;
}
.container .card .icons{
margin-top:5%;
width:100%;
display: flex;
justify-content: center;
}
.container .card .icons i{
font-size:1.5rem;
border:2px solid #FF0063;
color:#FF0063;
height:40px;
width:40px;
border-radius:50%;
display: flex;
justify-content: center;
align-items: center;
margin-right:2%;
cursor: pointer;
}
.container .card .icons i:hover{
background-color:#FF0063;
color:white;
transition-duration:0.3s;
}
.container .card .footer{
font-family:poppins;
font-weight:lighter;
color:white;
font-size:0.9rem;
margin-top:3%;
}
JAVASCRIPT
let uppercase ="ABCDEFGHIJKLMNOPQRSTUVWXYZ".split('');
let lowercase ="abcdefghijklmnopqrstuvwxyz".split('');
let numbers ="123456789".split('');
let sign ="!@#$%^&*()-_+={}[]<>,./?".split('');
let password = uppercase.concat(lowercase,sign,numbers);
let genpassword="";
// password length
let increase = document.querySelector('.plus');
let decrease = document.querySelector('.minus');
let number = document.querySelector('.num');
let n=8;
increase.addEventListener('click',()=>{
n<20?n++:n=8;
number.textContent=n;
})
decrease.addEventListener('click',()=>{
n>8?n--:n=20;
number.textContent=n;
})
// main
function auto(){
for(let i=1;i<=n;i++){
genpassword = genpassword + password[randomch()];
}
function randomch(){
let random = Math.floor(Math.random()*password.length);
return random;
}
}
// password
let pword = document.querySelector('.password');
let button = document.getElementById('gen');
button.addEventListener('click',()=>{
auto();
pword.textContent = genpassword;
genpassword="";
})
0
Subscribe to my newsletter
Read articles from Dipesh Murmu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dipesh Murmu
Dipesh Murmu
I am a Web Developer from Birtamode 1 Jhapa Nepal. As of 2022 i have 3 years of experience in CSS and 1 year of experience in Javascript + 6 Months of Experince in Node.js