How to bypass the content creation view in Optimizely
 Ynze Nunnink
Ynze Nunnink
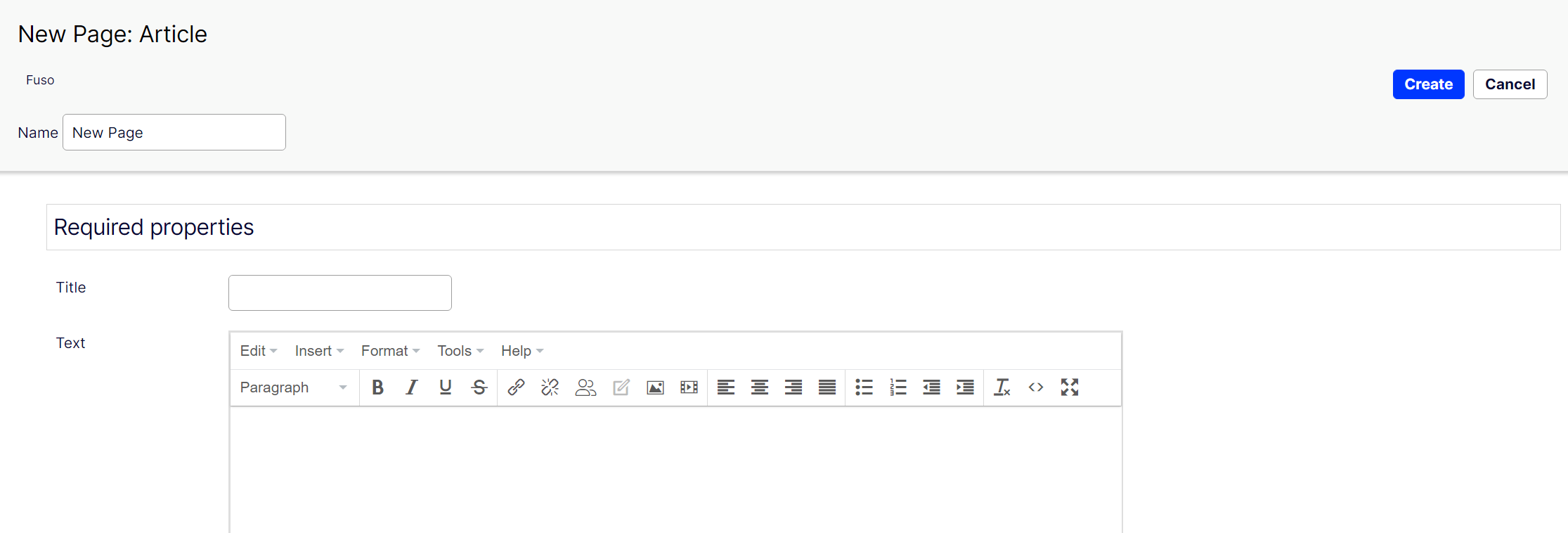
Something that has come up a couple of times in the last few year is feedback from content editors about the editing view that comes up when creating new content. The view is based on properties (or content fields) that are required, so you cannot create the content before you've provided values for those properties. The view only comes up if there are any required properties.
It can be a real nuisance because it's at least one extra step to complete every time you need to create a piece of content. When working with lots of pages it can be a real time waster. In some cases the editor just wants to set up the IA without having to worry about all the required content on each page. In practice it's not that important to provide the required values when creating the content, but it is important that the required values are provided before the content can be published.
Creating a metadata extender class
The cool thing is that there is actually a way to skip the initial 'create content' editing view. The trick is to dynamically adjust the metadata of the properties to make them non-required when the content is being newly created. We need to make sure that the properties are still required after the content has been created, so that it cannot be published before the values are provided.
public class SkipContentCreateViewMetadataExtender : IMetadataExtender
{
public void ModifyMetadata(ExtendedMetadata metadata, IEnumerable<Attribute> attributes)
{
// When content is being created the content link is 0
if (metadata.Model is IContent data && data.ContentLink.ID == 0)
{
foreach (var modelMetadata in metadata.Properties)
{
var property = (ExtendedMetadata)modelMetadata;
property.ShowForEdit = false;
//If property if required you won't be able to create the content
//Therefore set required to false
if (property.IsRequired)
property.IsRequired = false;
}
}
}
}
Registering the metadata extender
Then in order for the metadata extender to work it needs to be registered using an initialization module. You can specify the content type that the metadata extender should be used for, in case you only want this to be used for a particular content type, and it also works inherently with base classes. In this case I used the ContentData type, which means that the extender will be executed for practically any content. If for example you only want to use this for pages then you can change it to PageData.
[ModuleDependency(typeof(InitializationModule))]
public class MetadataHandlerInitialization : IInitializableModule
{
public void Initialize(InitializationEngine context)
{
var registry = context.Locate.Advanced.GetInstance<MetadataHandlerRegistry>();
registry.RegisterMetadataHandler(typeof(ContentData), new SkipContentCreateViewMetadataExtender());
}
public void Uninitialize(InitializationEngine context){ }
}
The outcome
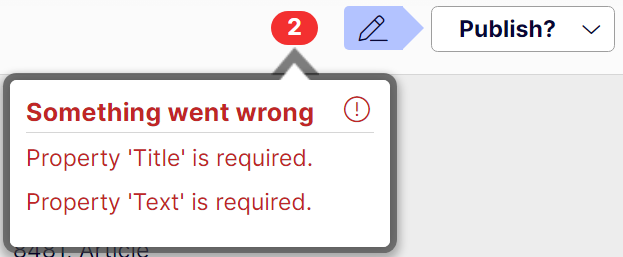
Now when you create any new content it will only the title will be required, making it much quicker to create a large amount of pages and blocks. On top of that required properties are still required before the content can be published.

Closing thoughts
Quick shoutout to this blog post by David Knipe, which inspired me to create the solution described in this article. Go check it out!
Subscribe to my newsletter
Read articles from Ynze Nunnink directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
