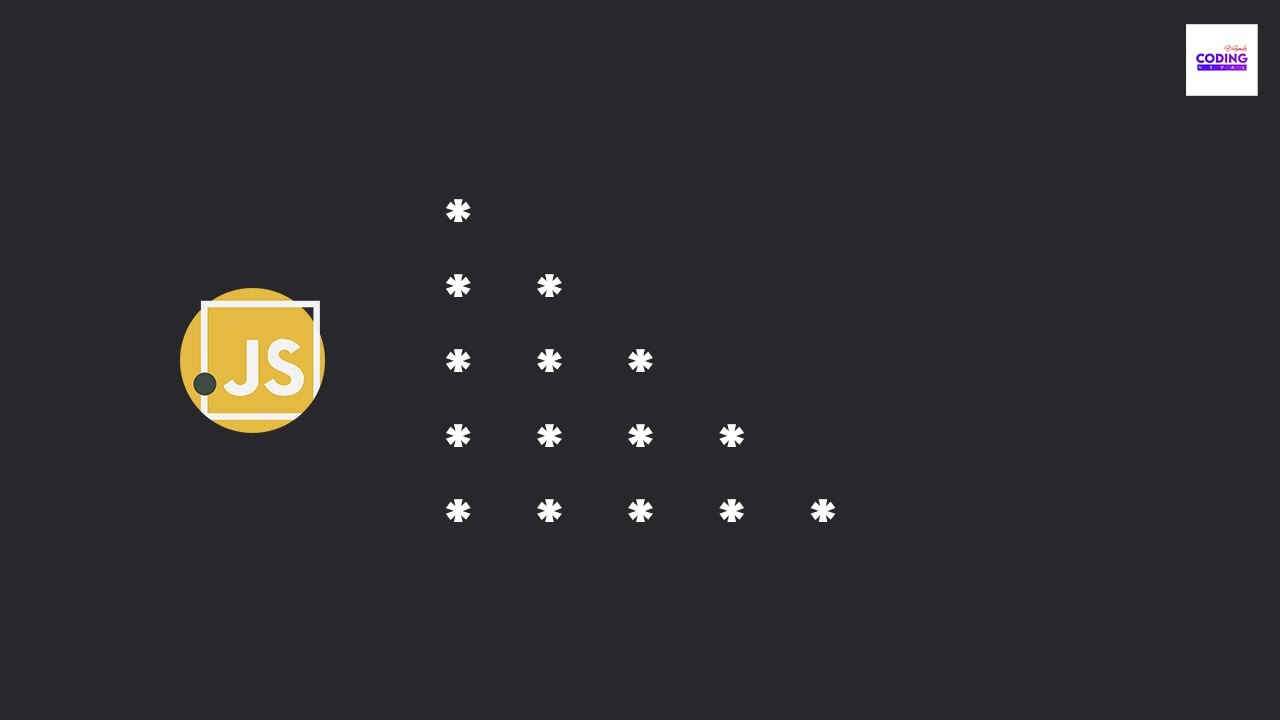
Javascript Star Patterns 4
 Dipesh Murmu
Dipesh Murmu1 min read

Javascript Star Patterns
Javascript Star Patterns Learn How to make patterns in Javascript. This Practical Will help You to learn Javascript Nested
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Star Pattern</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="script.js"></script>
</body>
</html>
CSS
*{
font-size:2rem;
}
JAVASCRIPT
for(let i=1;i<=10;i++){
for(let j=1;j<=i;j++){
document.write('*');
}
document.write('<br>');
}
0
Subscribe to my newsletter
Read articles from Dipesh Murmu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dipesh Murmu
Dipesh Murmu
I am a Web Developer from Birtamode 1 Jhapa Nepal. As of 2022 i have 3 years of experience in CSS and 1 year of experience in Javascript + 6 Months of Experince in Node.js