Send notifications like a pro with Novu 🚀
 Pawan Jain
Pawan Jain
In this article I will explain how Novu can make it easy for you to send notifications / messages through different channel using a single api.
Problem Overview 🤔
Let's take an example of an e-commerce application like Amazon. As a developer if we have to build amazon kind of application, we will need to send different messages to our customer through different channels. Some scenarios can be:-
- Verification of user's email id during sign up [ Using Sendgrid / Sendinblue / SES ]
- Verification of user's phone number [ Using Twilio / SNS ]
- Sending reminder email for abandoned cart items.
- Sending product recommendation notification via In-app / email / push
- Purchase confirmation message through email / text
- Delivery status update message through email / text / whatsapp
So overall, there are multiple channels in which a user can receive notification. In beginning there will be few channels and few services, but as our application grows, number of channels will increase and it will become difficult for a developer to manage all of this.
How Novu solves this problem? 🚀
Novu supports a lot of providers for different communication channels. We can store provider's credentials. At a time one provider can be active per channel. We can then create notification template with a workflow having channels as steps and then can use that template unique identifier with Novu SDK to trigger this notification to our subscriber.
Let's See Novu in action ⚡️
Visit Novu Managed SaaS Application and create a new account and new organisation.
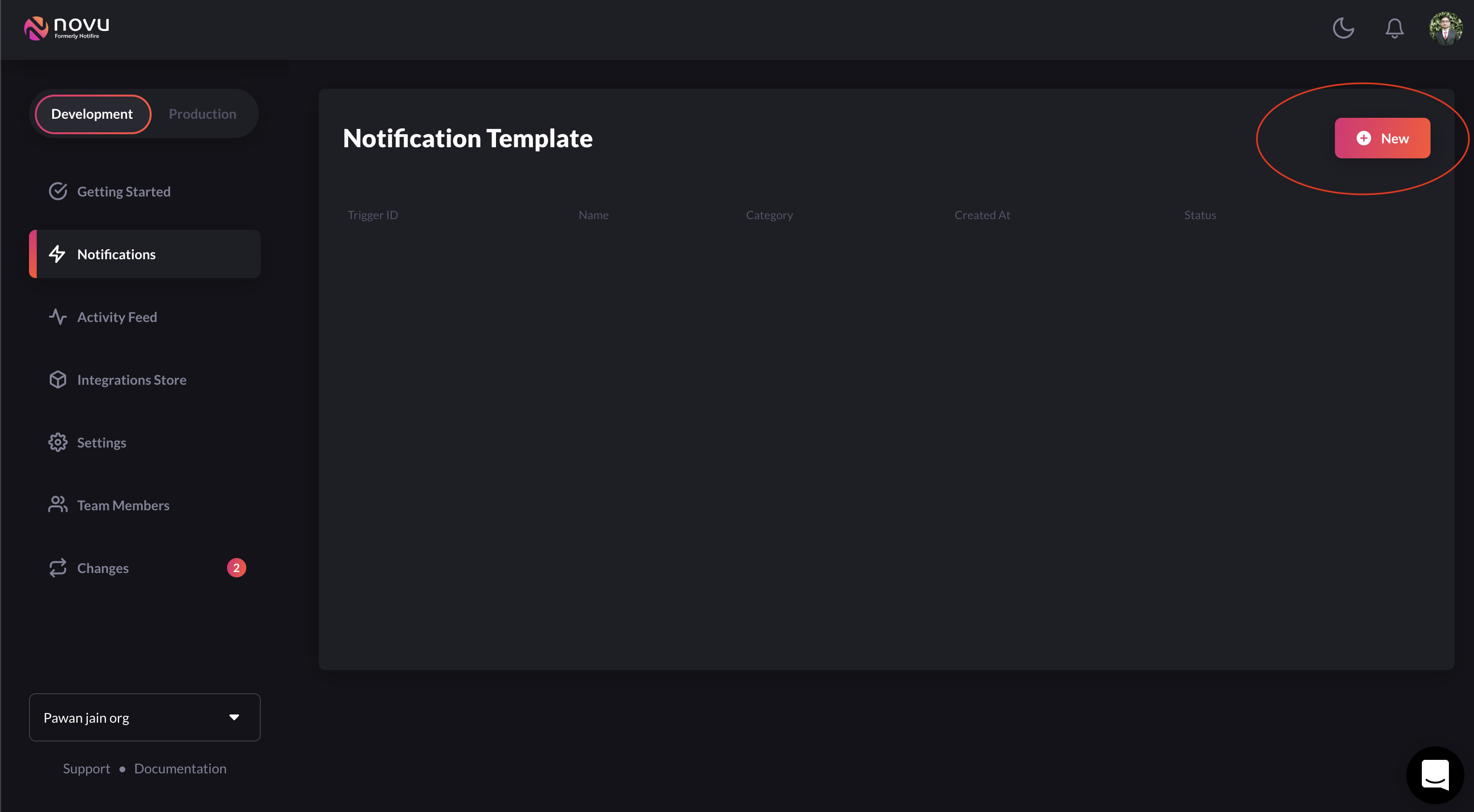
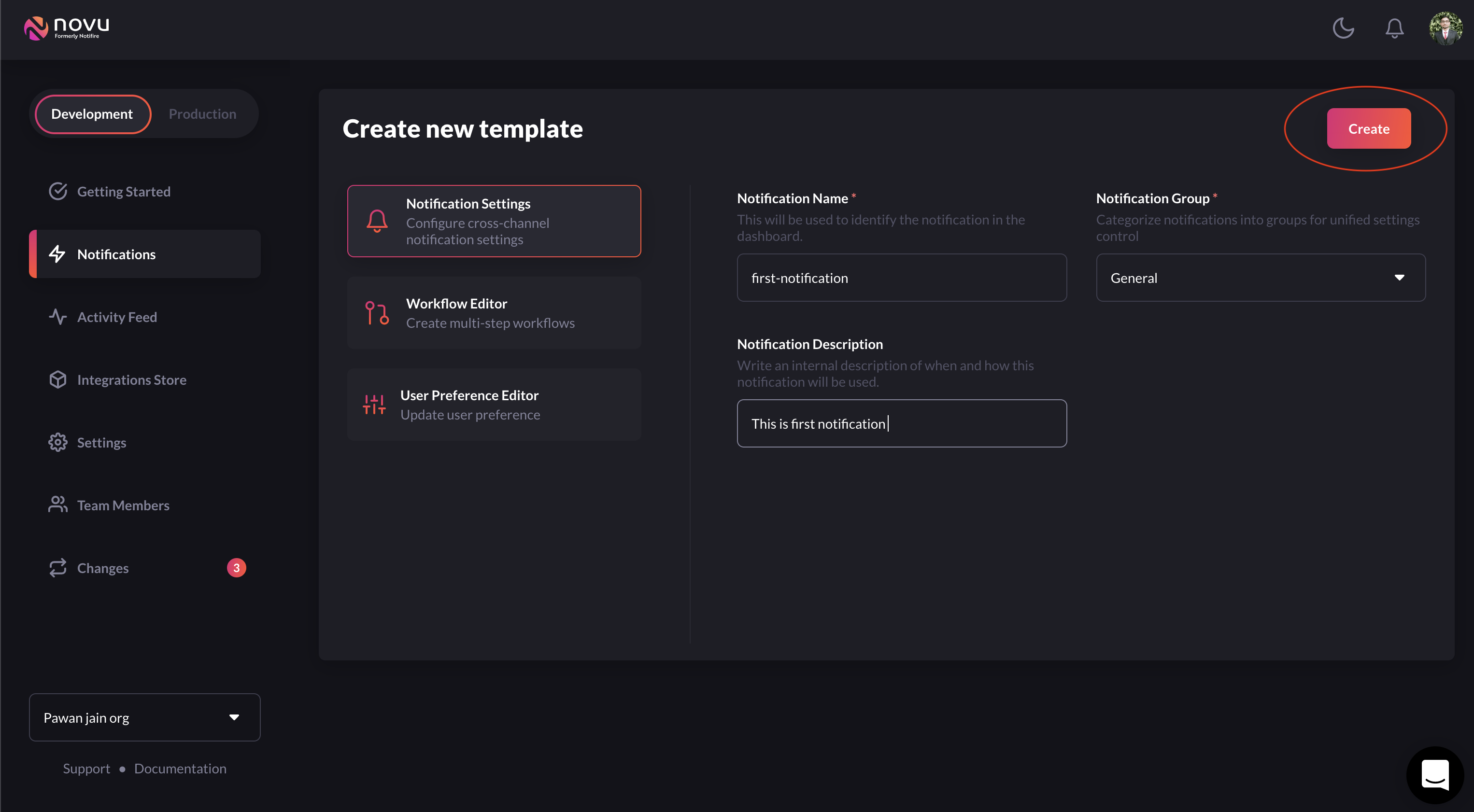
Lets first create a new template by entering basic details


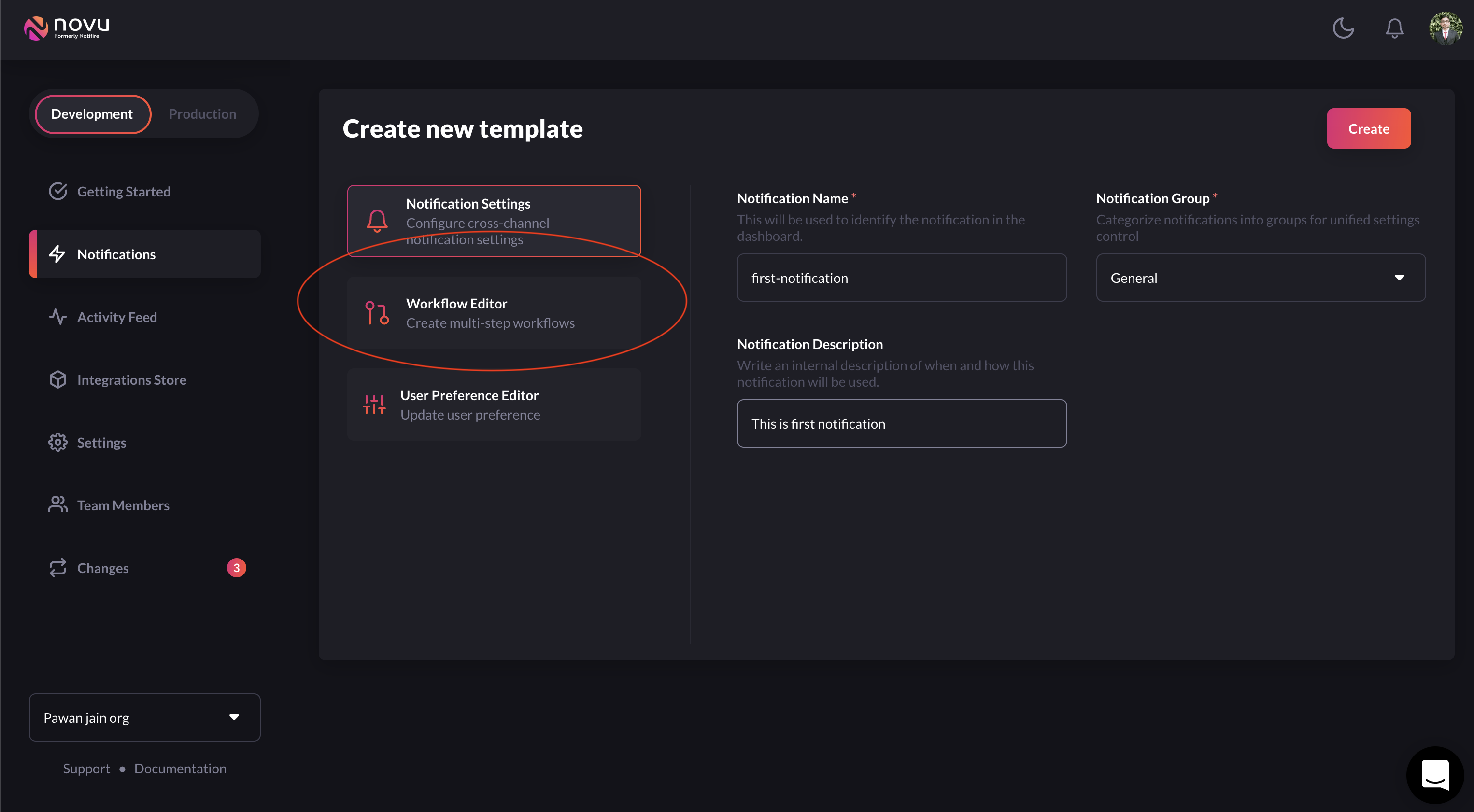
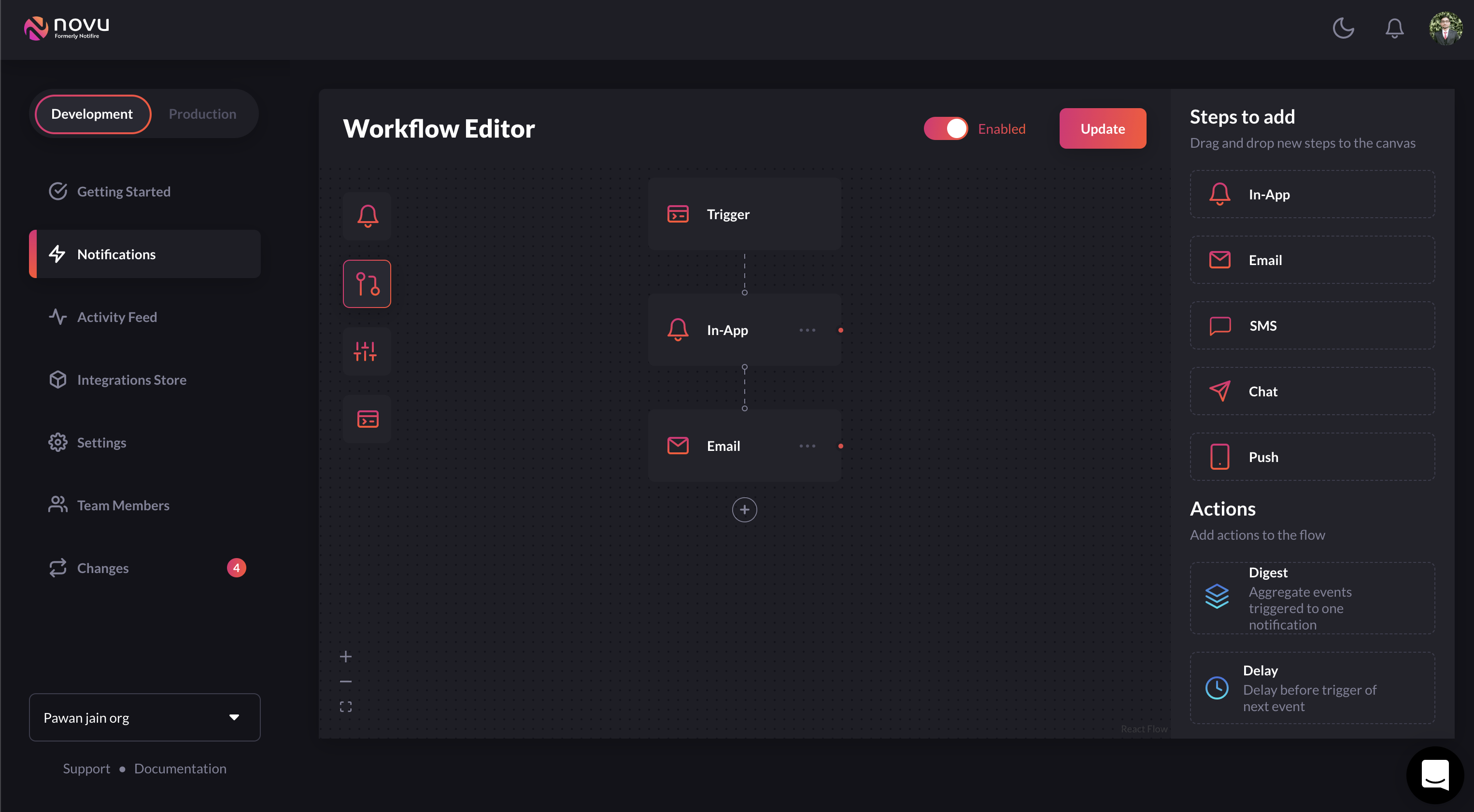
Now edit the template workflow

For simplicity, I will add these two steps in-app and email [ don't forget to add email provider credentials first, until then this step will be disabled ]

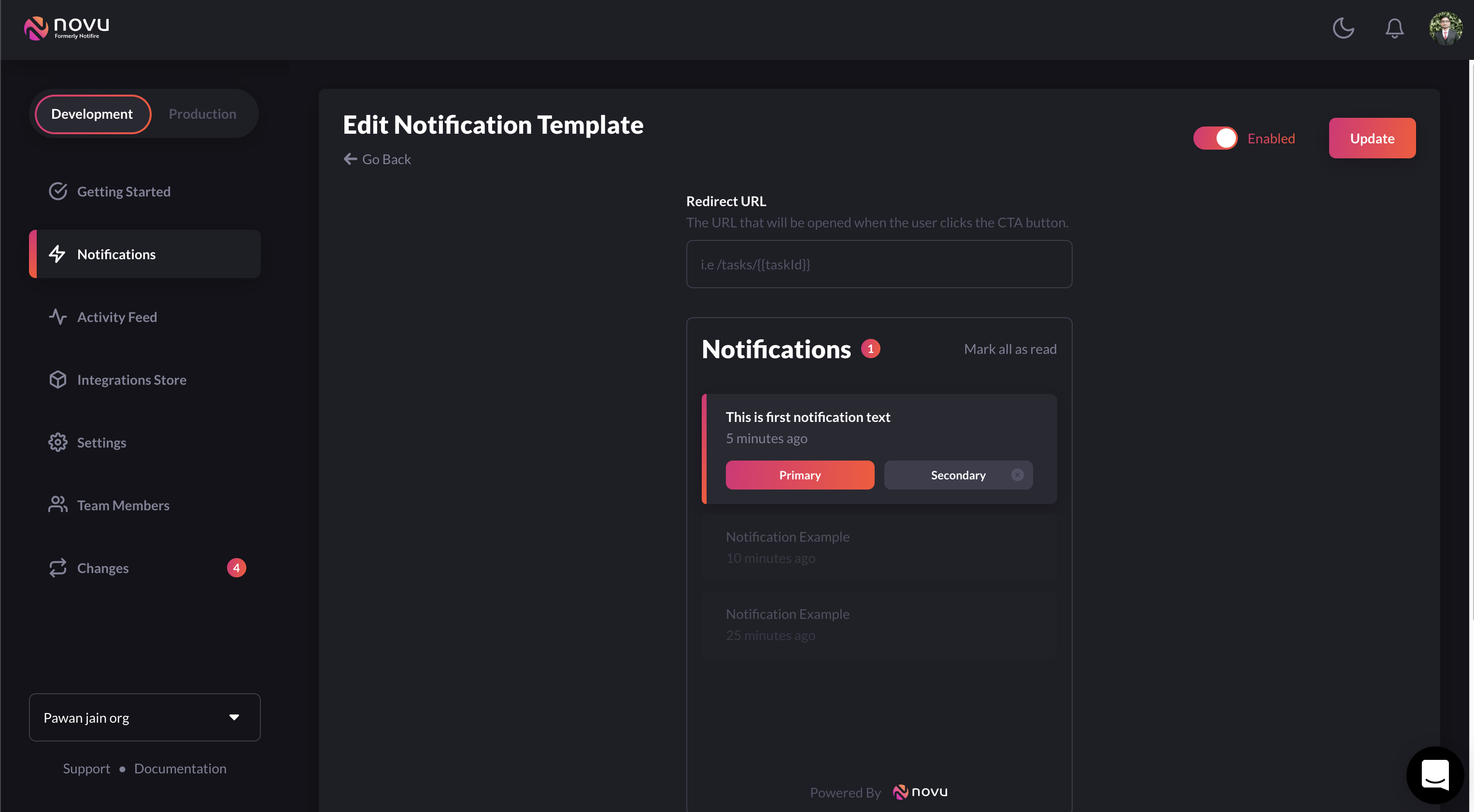
Edit the content of in-app step
 Bonus:- Scroll down, there is feed option also, we can add feeds.
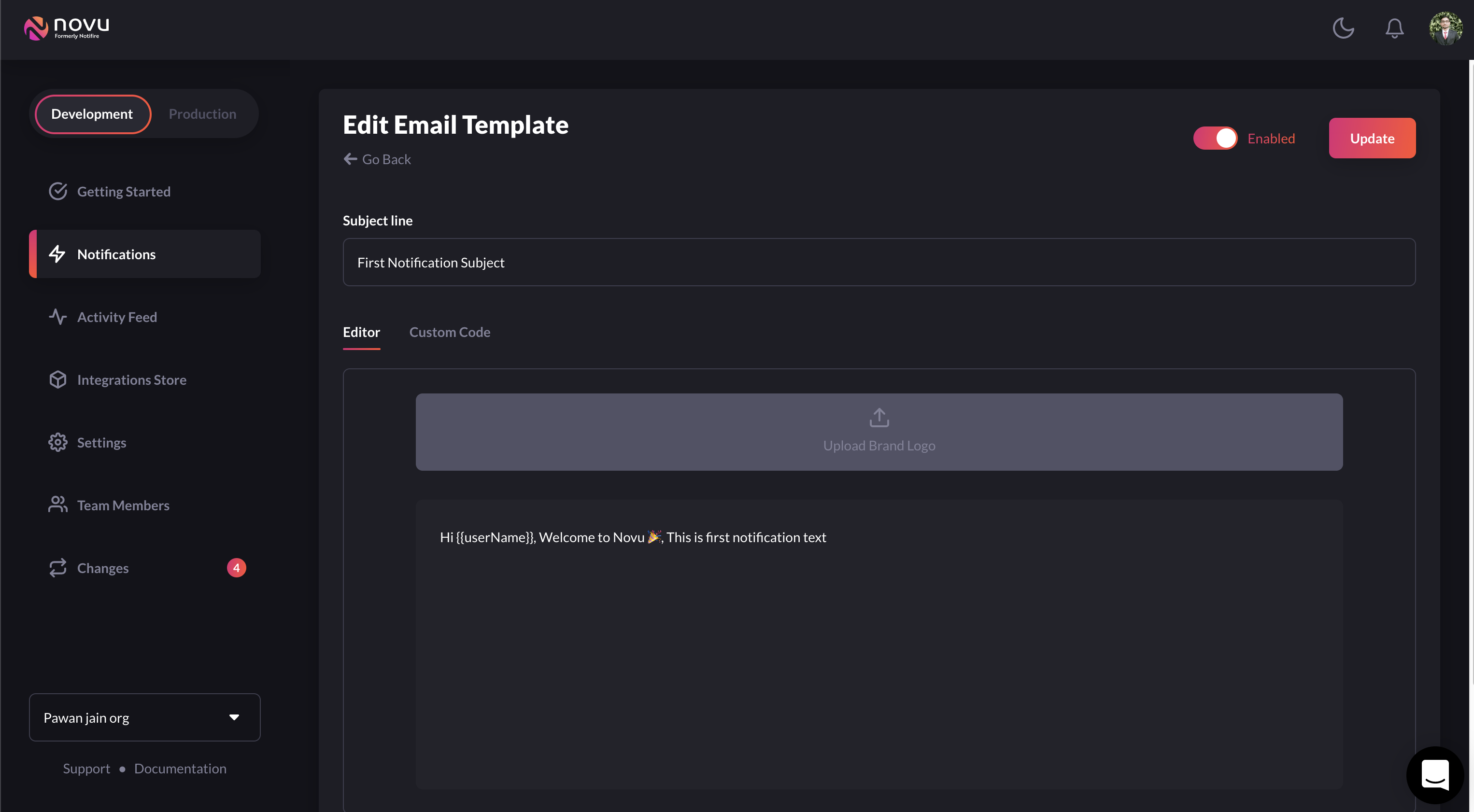
Bonus:- Scroll down, there is feed option also, we can add feeds.Edit the content of email step. Email step supports variable that we can pass as payload in trigger.

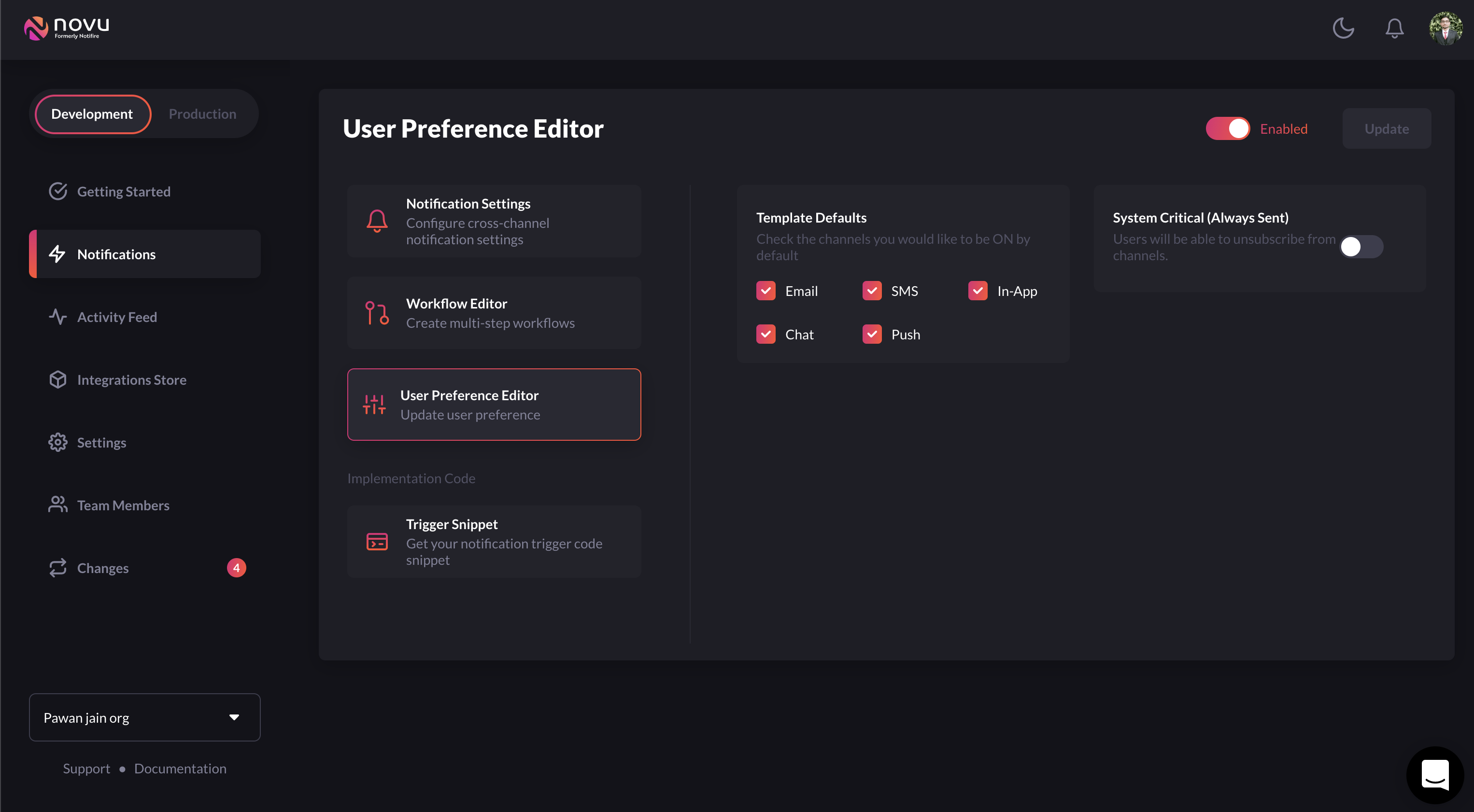
We can edit subscriber preference also for a template. As of now, I have enabled all the steps

Click on the Update button after these steps.
Add SendGrid credentials for email
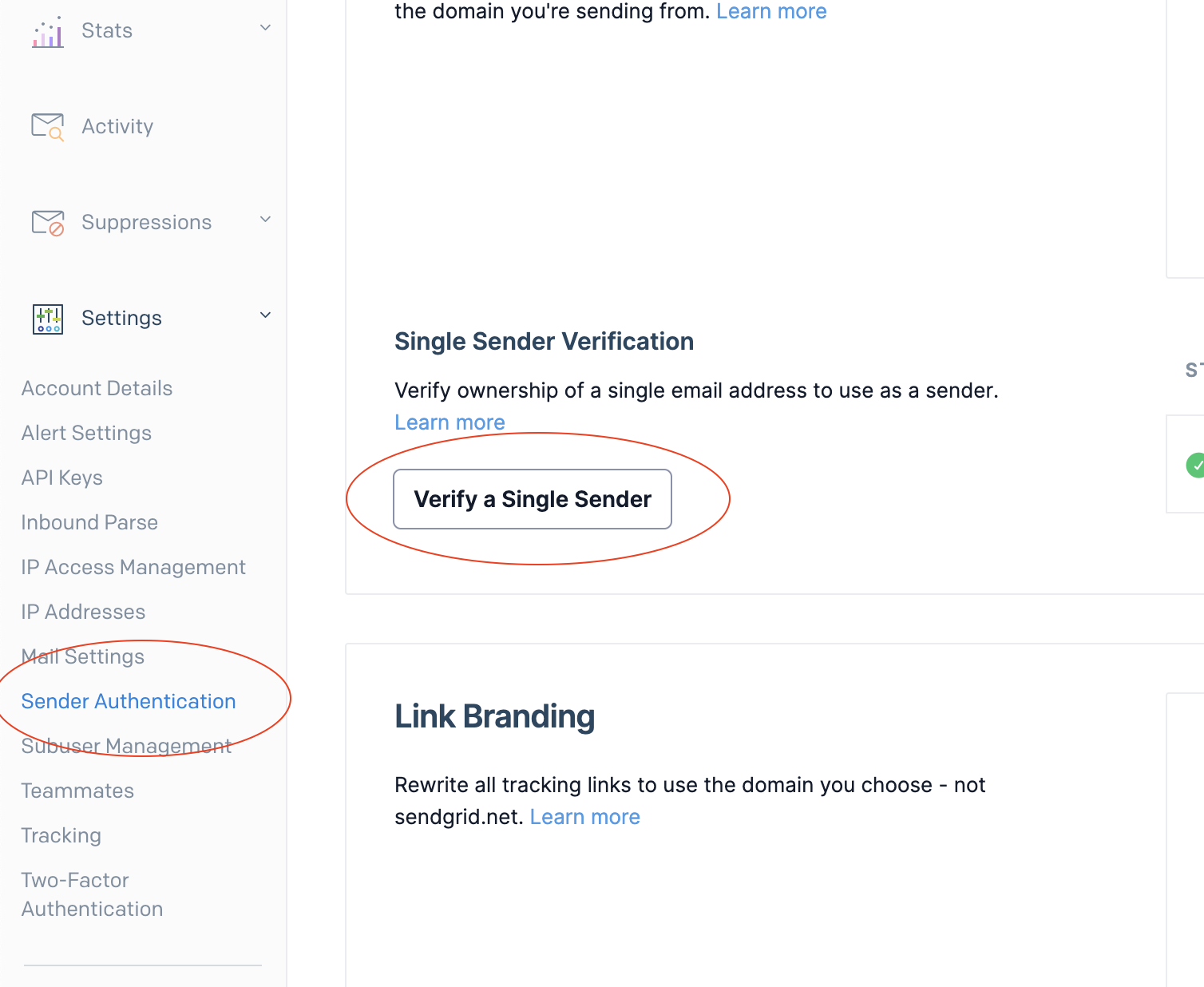
Go to SendGrid and create a new account if you don't have one. Click on the Sender Authentication option in left panel Settings and verify sender information by clicking on Verify a Single Sender button

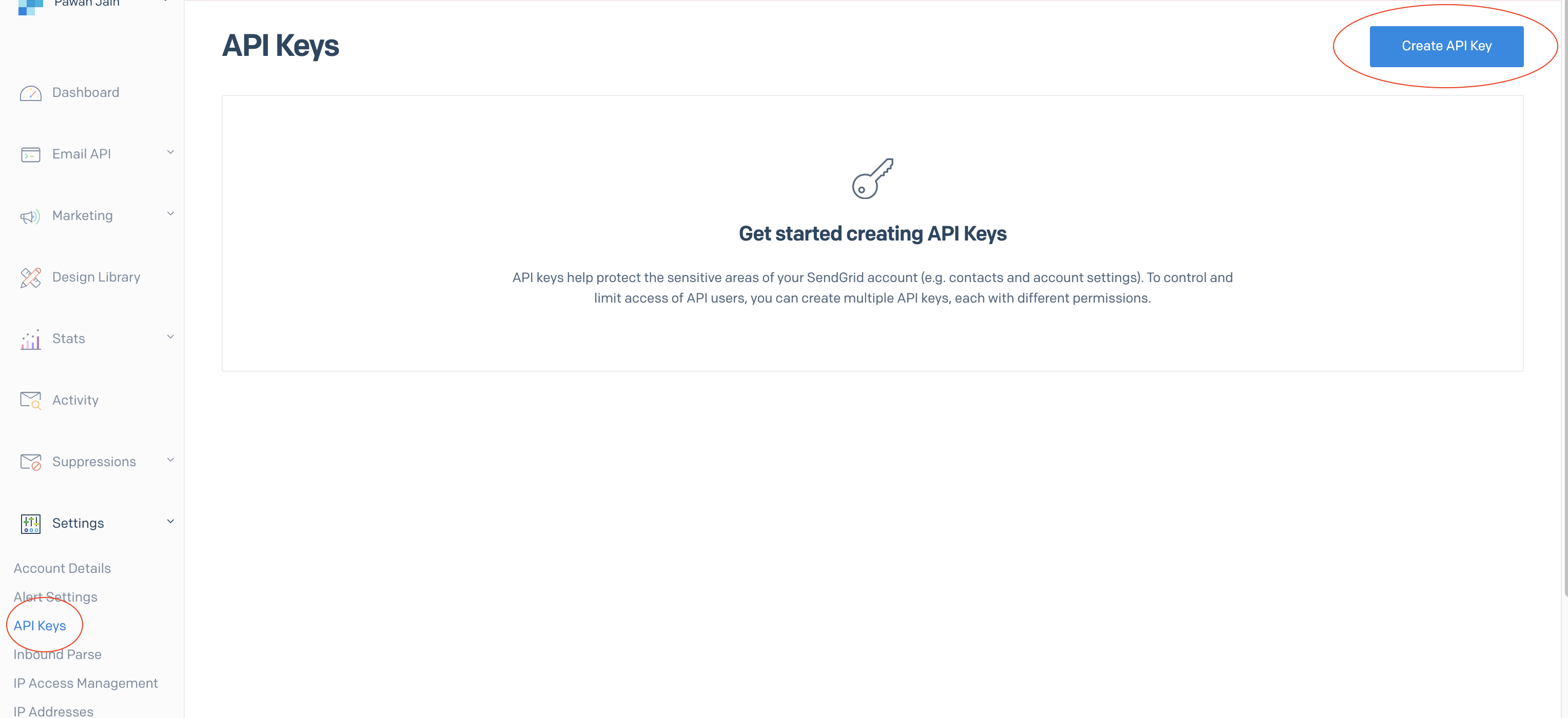
After step 1, Now click on the API Keys option in Settings and then click on the Create API key button on top right side.

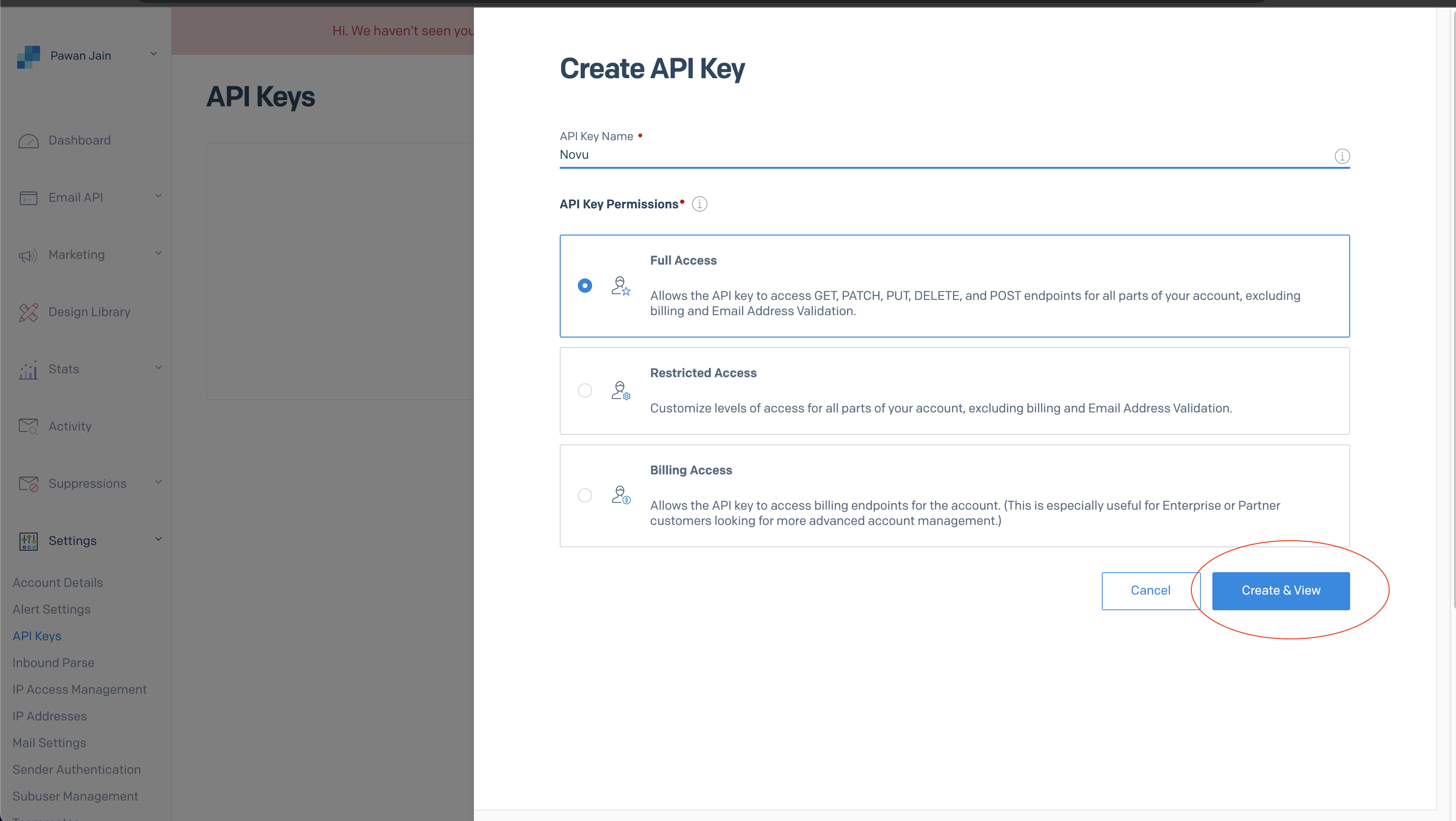
Now give this key some name, I am giving this Novu name and choose Full Access permission option. Copy the generated API Key

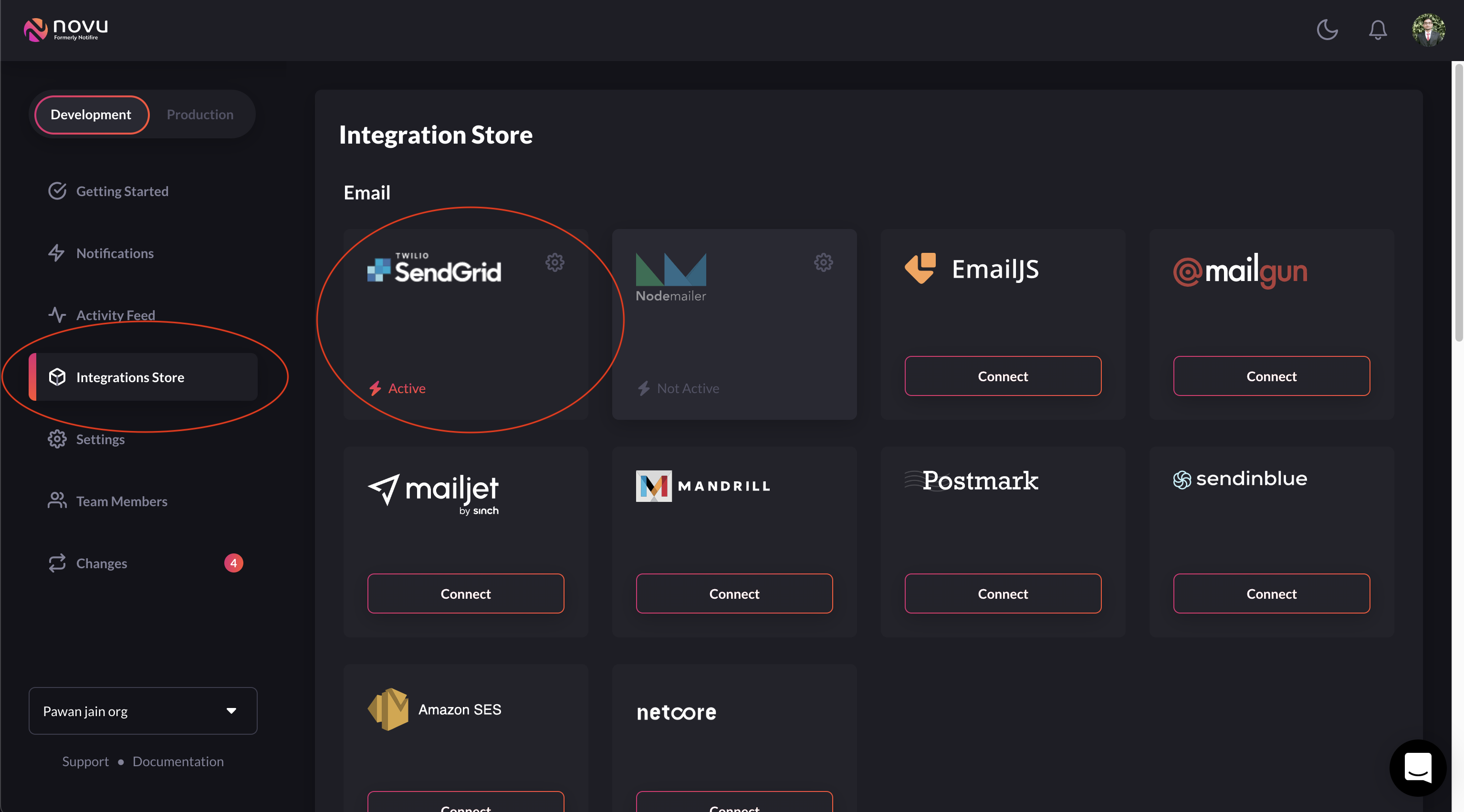
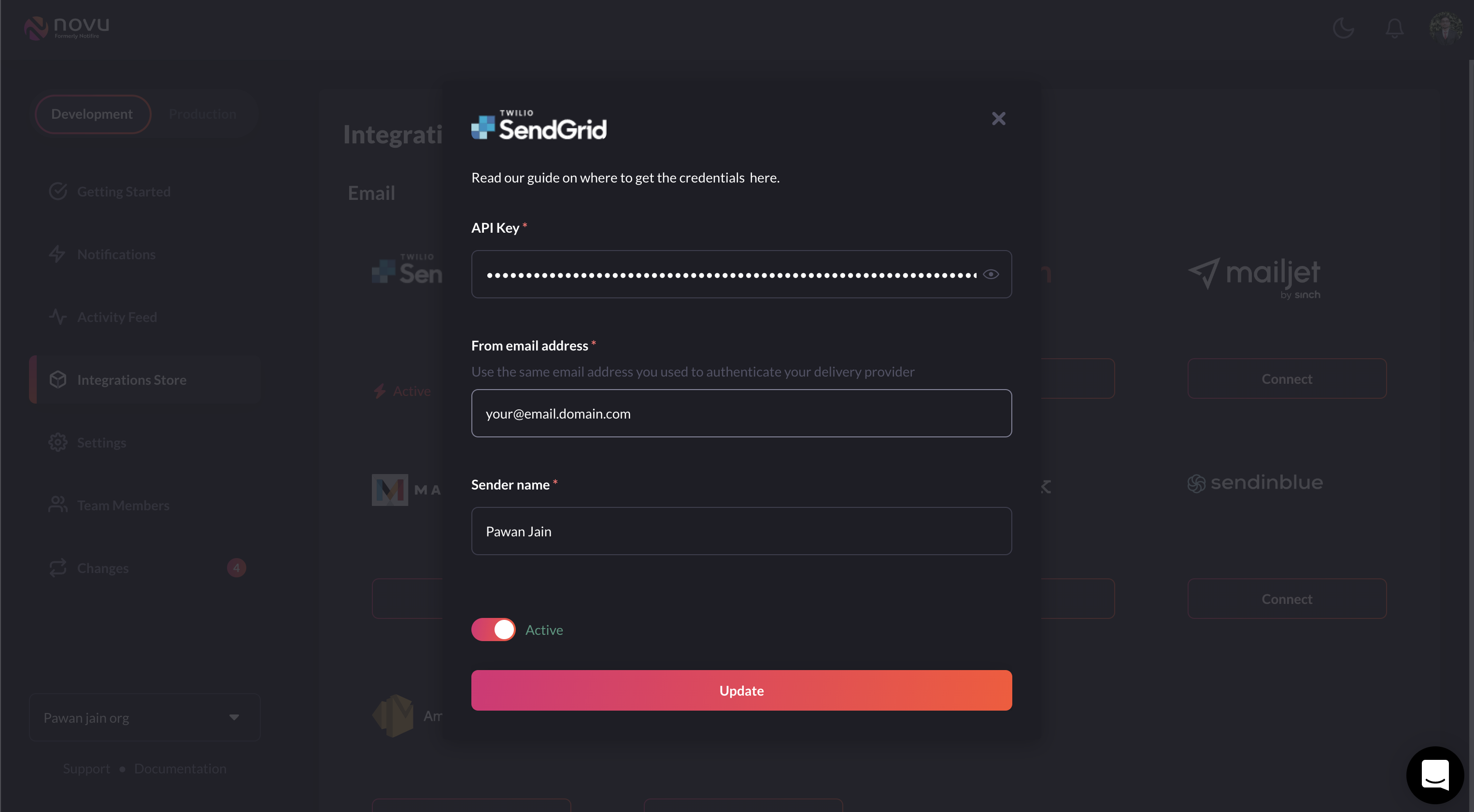
Now go back to Integrations section on Novu. In integrations section there are lot of providers for each channels. This section helps us to store provider credentials. Choose SendGrid in email channel.

Paste the earlier copied API key in first field and enter the same email id in second field that you verified in step 1. Don't forget to fill the sender name in the third field.

Click on the update button. Now SendGrid integration is ready to use.
Using Novu SDK 🧑🏼💻
Install the Novu npm package using this command
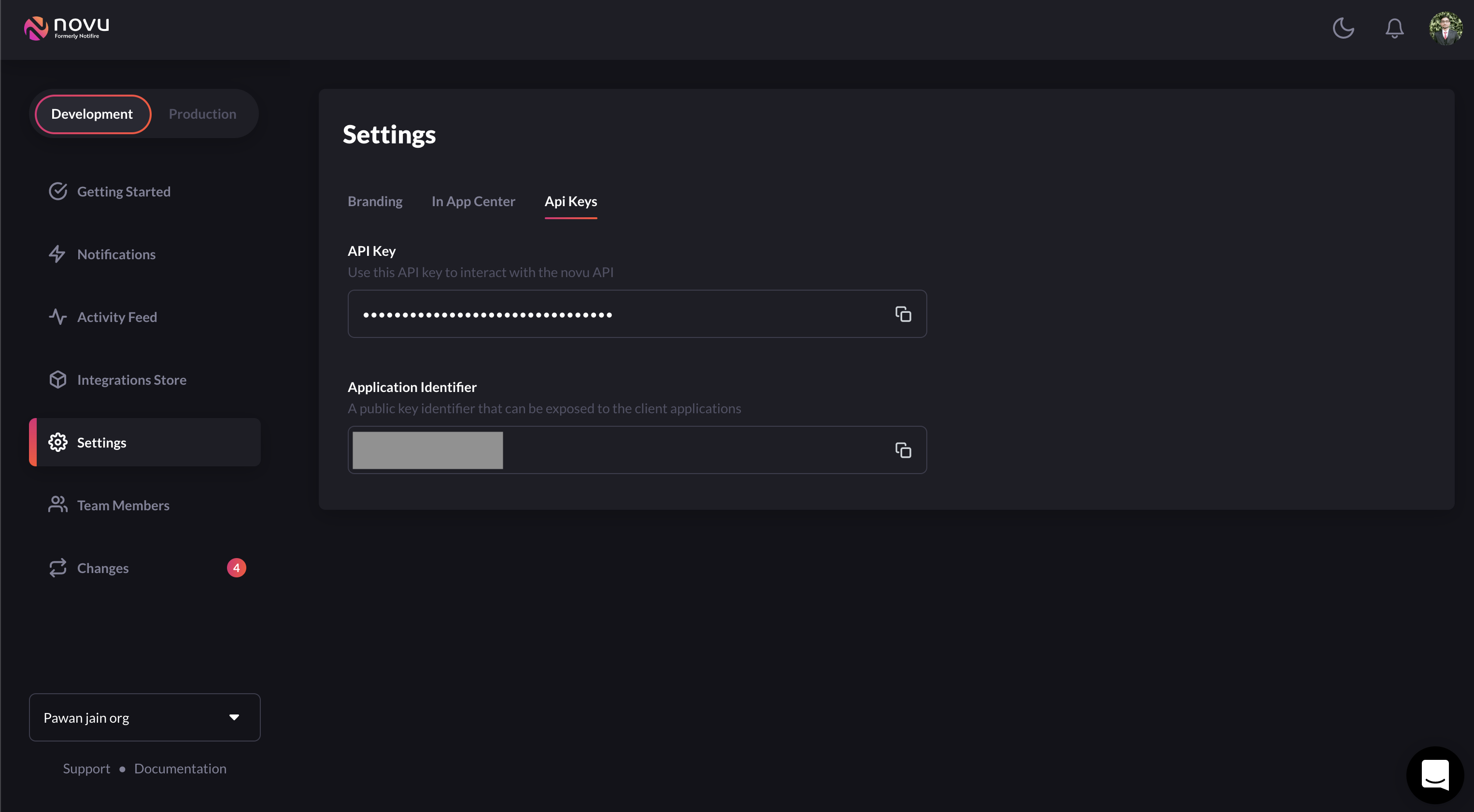
npm install @novu/nodeCopy your API key from settings by visiting Api keys option

Initialize Novu in your project
import { Novu } from '@novu/node'; const novu = new Novu(process.env.NOVU_API_KEY);Create a new subscriber, here user.id is unique id of your user in your system, this id will be saved as subscriberId in Novu.
await novu.subscribers.identify(user.id, { email: user.email, firstName: user.firstName, lastName: user.lastName, phone: user.phone, avatar: user.profile_avatar, });Trigger the notification to newly created subscriber using notification identifier
await novu.trigger('first-notification', { to: "subscriberId" payload: { userName: "username01" }, });Here payload contains custom variable values. Do you remember we used a custom variable {{userName}} in email content
After execution of above command, newly added subscriber will receive a notification in InApp notification center and also an email
Novu features worth checking out 🤩
- Push Channel
- Direct Channel (Slack an Discord)
- Digest feature The digest engine collects multiple trigger events and aggregates them into a single message.
- User can manage notification preference in notification center
- Filters and Delays
It is super easy to manage notifications with Novu ⚡️
References:-
Subscribe to my newsletter
Read articles from Pawan Jain directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pawan Jain
Pawan Jain
Full Stack Developer | Open Source Contributor