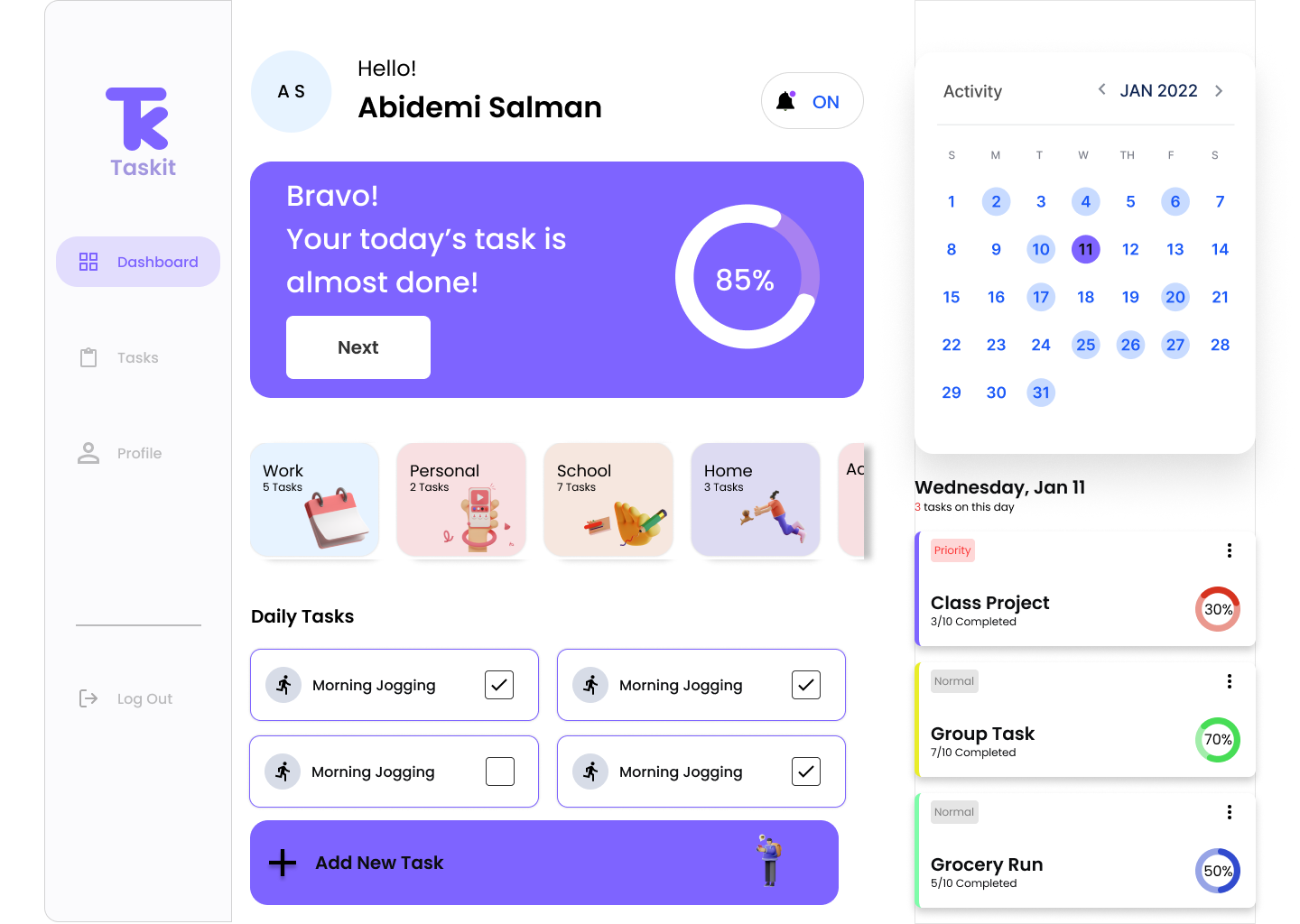
We built Taskit; A to-do list app.
 Product Management team 2
Product Management team 2
For this week, As product managers, we were tasked with managing cross sectional teams to build a To-do List App. We would employ the use of a Kanban Board to create a product roadmap for each team involved in the building of the app.
A meeting was set up with the Product Design team, Quality Assurance team, Frontend and Backend team to discuss and exchange ideas as we would be working together. We had a few suggestions to name the app namely Task- It, Organize, Follow-up and Get It Done etc. After deliberating, we decided to name the app Task-it. The required functions on the app is for the user to be able to Add task, Edit task, Delete task and Update task (as completed) as well as set a reminder.
Additional features we came up with were to add task category (work, school or personal), add task priority ( high/low), group task, data analytics and graphs, recycle bin etc.
Some of our user stories include:
• As a user, I want to be able to add a new task on the app and also update once completed.
• As a user, I want to be able to select a category for which either of my tasks fall in e.g Work task.
• As a user, I want to edit my tasks if that task focus has shifted to a new goal without having to create an entirely new task.
• As a user, I want to be able to create a group task and invite my group members to aid an organized task execution.
• As a user, I want to be able to prioritize each task so I can execute them in order or priority set.
• As a user, I want to get reminder notifications for upcoming tasks so i can meet up with deadlines.
Following the meeting, a user flow was drawn up by the PM team to explain user navigation across the app.
Link to user flow on Whimsical: https://whimsical.com/to-do-app-TUJ5rLwyiJY4ZEgz3Zz6vt
Another meeting was set up where each team stated their responsibilities and a timeline was drawn up indicating when each team will come into play towards the building of the app. The user flow was then shared with the other teams to give them a better grasp on how the app would work. The design team also came up with a mood board giving us a better insight on how the app would look like.
With the aid of a Kanban board on Jira software, tickets were assigned to each team giving everyone a clearer view of what they were supposed to work on accordingly. The tasks were to be updated from In-progress to Done as required.
Link to Kanban board: https://subomi.atlassian.net/jira/software/projects/TKAB/boards/2
With our vision well laid out, we got to work. Our major challenge was miscommunication, during one of our meetings we failed to decide which screens to begin with which led to a delay in the general progress of the app. In a bid to save time and meet up with deadlines, we decided to cut down on some additional features but still ensure our MVP would be released.
The backend team, using the designs for the mobile app went ahead to create the end points and API’s for the app. Once the web screens were ready the Quality assurance team reviewed them before giving the Frontend team a go-ahead and they got to work.
Our regular stand-up meetings with all teams were prioritized to follow up on everyone’s progress.
Link to mobile/web screens: https://www.figma.com/file/KmCaeDjXYi1nGaZ6tIRYur/To-Do-List?node-id=0%3A1
In hindsight, it would have been better to discuss every minute detail leaving no room for speculations.
At the moment, the engineering team have been able deploy to our GitHub but are making iterations for the app to function properly. Due to our task deadline, they have been unable to meet up but are working tirelessly to ensure a finished product.
Check out our GitHub here: https://holayide.github.io/Taskit-App/home.html
Thanks for reading, see you next week! 😊
Subscribe to my newsletter
Read articles from Product Management team 2 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Product Management team 2
Product Management team 2
Hello there 👋🏾 We are a team of ten product managers currently enrolled in a Bootcamp (Side Hustle) to build our portfolio and gain hands-on experience. We would also like to share our experience, research process, and challenges faced along the way.