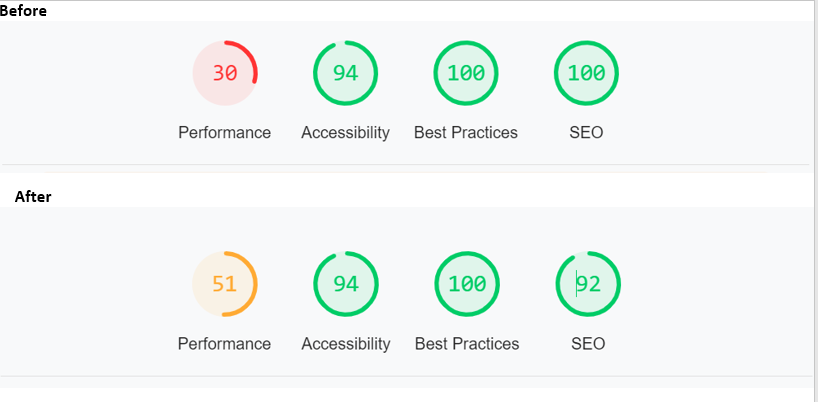
Here's how I increased website performance by 21%!
 Paul Ishaili
Paul Ishaili
P.S.: A lot of updates have been made on this post from the comments and feedback on this article
Introduction
So for days, I have been keen on how I could possibly increase the performance of this website, then I discovered one very simple and important trick which we will be discussing here.
Fontawesome
I never really enjoyed having to add an SVG directly inside an HTML file or use an image tag to call it in. My best resort on this has always been the font awesome CDN until recently when I discovered page performance measure then I realize that calling in the entire FontAwesome CDN, for a few icons being used on a multi-paged website is actually appalling.
Loading FontAwesome locally.
I was browsing through reading a few articles about FontAwesome and loading it locally, then I stumbled on this particular solution whose author actually deserves a shout-out, 🎉 Balasubramani M.
How to properly load FontAwesome locally
After reading the solution, I embarked on implementing it, with a few quirks which you can do too.
- Download the FontAwesome package v5.1. or higher The total FontAwesome package v5.1 is approximately about 12Mb (don't worry, we aren't using it all!)
- Unzip or extract the file. After downloading is completed, you will need to unzip or extract the file using any tool for extracting zip files (window default extract option available on right-clicking the downloaded file).
- Open the now extracted folder. After the extraction is completed, you will see a new folder created with all FontAwesome v5.1 files and dependencies in it.
- Copy all.min.css to your CSS folder Double-click on the folder to see all the sub-folders containing the files. Double click on the CSS folder, there you will see a file named all.min.css, copy this file, go to your project's directory, and navigate to and paste it into where your existing CSS files are located.
- Copy the Webfonts folder to the project's directory
Navigate back to the FontAwesome v5.1 extracted folder, double-click to view the folders, and copy the folder named web fonts. Go into your project's directory and paste the web fonts folder in the directory that also contains your CSS files as a direct child. Sample working tree in the image below,
publicis the parent directory containing the CSS:
- Rename the copied all.min.css in your project's directory to fontawesome.min.css. This is particularly useful to ease identification when calling this stylesheet into an HTML file.
- Make changes in your HTML / PHP files:
After successfully doing all the previous steps, it's time to make changes in the HTML files to use font-awesome locally. Navigate through all your files where FontAwesome CDN is being called, and make the changes from this:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" /><!-- FONTAWESOME --> <link rel="stylesheet" href="./public/css/fontawesome.min.css"/>
That's all!
I do love to read your comment about successfully implementing this.
🎉 Thanks for joining!
Resources
Reference post on the solution: https://stackoverflow.com/a/52296664
Download FontAwesome v5.1: https://use.fontawesome.com/releases/v5.3.1/fontawesome-free-5.3.1-web.zip
Subscribe to my newsletter
Read articles from Paul Ishaili directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Paul Ishaili
Paul Ishaili
I turn code into impact—building scalable, high-performance solutions that drive business growth. As a frontend engineer and strategist, I specialize in React, Next.js, and SaaS architectures, crafting experiences that are as smart as they are seamless. My work spans SaaS, PropTech, and automation, but my passion is innovation with purpose—mentoring teams, empowering developers, and solving tomorrow’s challenges today. Read my latest posts on front-end engineering, technology strategy, and digital transformation. Let’s connect and create something groundbreaking. 🚀