Flexbox in CSS
 Varsha Tripathi
Varsha TripathiWhether it's crisis crossing streets of the suburban landscape, or the laying out elements in CSS is something that used to be pretty difficult to do. But then flexbox was created. Flexbox revolutionized CSS layouts and is by far one of the most defining features of CSS to come out in the last decade. In this article We will see what exactly flexbox is, how one can use it, and all the advanced nuances you need to understand.
Getting started with FLEXBOX?
Flexbox is a way to layout elements in CSS and is broken into a two main components.
- Flexbox container &
- Flexbox items.
The flexbox container is the parent element that contains all the flexbox items as its children. The flexbox container is where you define all your properties about the flexbox layout and then on the individual items you can make additional tweaks. Let's take a look at how we would get started with a simple flexbox example. If we have an element with children inside of it all we need to do is set the display property of the parent element to flex and we will have a flex container.
display: flex
Flexbox Layout
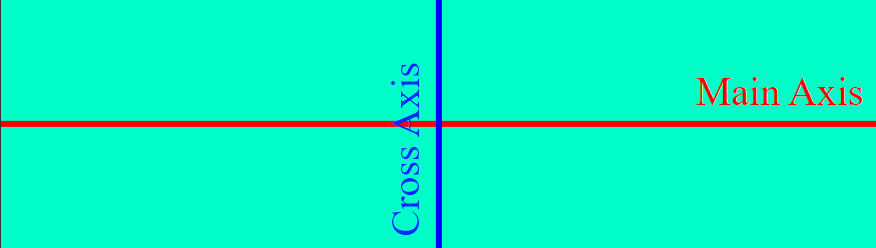
Flexbox was the first CSS layout method that worked in a completely different way than normal CSS. Instead of worrying about block/inline elements flexbox worries about a main axis and a cross axis.
 By default the main axis (shown in red) goes horizontally across the container and the cross axis goes vertically. This means that any layout method that deals with the main axis will layout elements horizontally while the cross axis will layout elements vertically.
By default the main axis (shown in red) goes horizontally across the container and the cross axis goes vertically. This means that any layout method that deals with the main axis will layout elements horizontally while the cross axis will layout elements vertically.
HTML code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="flexbox-container">
<div class="flexbox-item flexbox-1"></div>
<div class="flexbox-item flexbox-2"></div>
<div class="flexbox-item flexbox-3"></div>
<!-- <div class="axis main-axis"></div>
<div class="axis cross-axis"></div> -->
</div>
</body>
</html>
Let's look at how we can layout elements along the main axis first.
1. justify-content
For all these examples we will assume that the flex-items have a width of 20%.
.flexbox-item {
width: 20%;
}
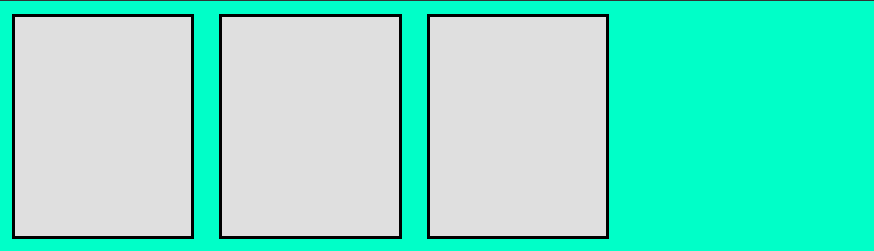
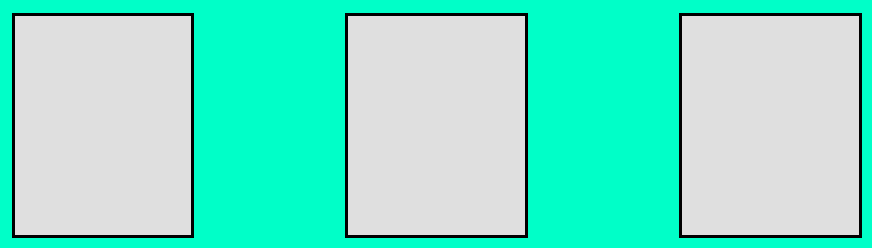
(i) flex-start (default)
Places all items at the start of the main axis which is the left side of the axis by default. This is also the default behavior of justify-content.
.flex-container {
display: flex;
justify-content: flex-start;
}

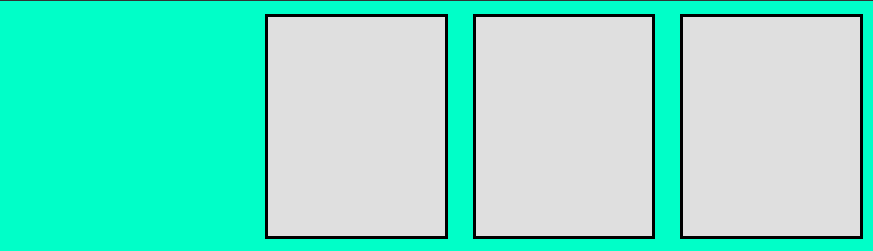
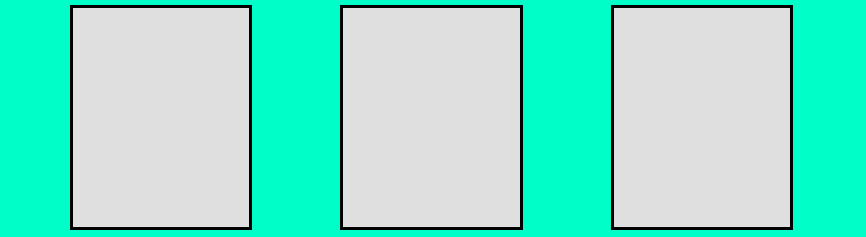
(ii) flex-end
Places all items at the end of the main axis which is the right side of the axis by default.
.flex-container {
display: flex;
justify-content: flex-end;
}

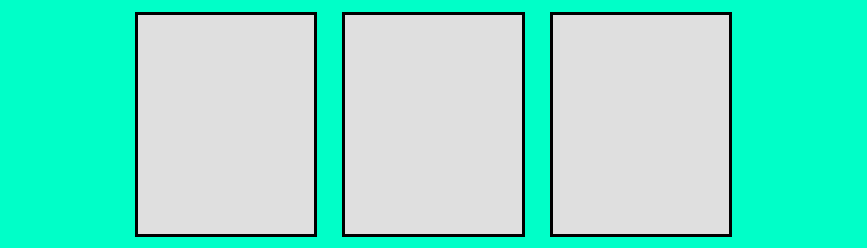
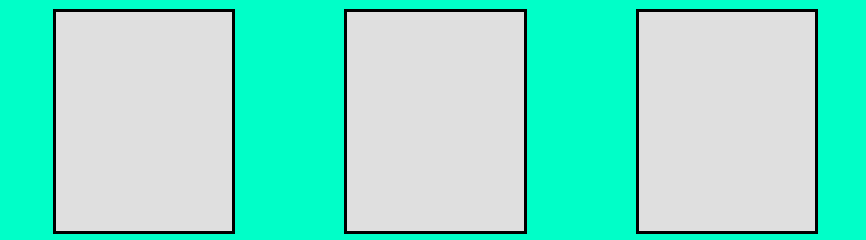
(iii) center
Places all items in the center of the main axis. This is one of the easiest ways to center elements in CSS.
.flexbox-container {
display: flex;
justify-content: center;
}

(iv) space-between
This takes all the extra space inside the container and evenly spreads it between each element to space them as far apart as possible from one another while filling the full container.
.flex-container {
display: flex;
justify-content: space-between;
}

(v) space-around
This is very similar to space-between, but it also adds space between the outside of the container and the first/last element. The amount of space between the outside of the container and the first/last element is exactly half the amount of space between elements.
.flex-container {
display: flex;
justify-content: space-around;
}

(vi) space-evenly
This is very similar to space-around, but the space between the outside of the container and the first/last element is the same as the space between elements instead of half the size.
.flex-container {
display: flex;
justify-content: space-evenly;
}

With all of these properties you can easily lay elements out along the main axis to fit any need.
Now let's talk about how to lay out element on the cross axis.
2. align-items
For all these examples we will assume that the flex-items all have a width of 20%, but that the elements are all different heights.
.flexbox-item {
width: 20%;
}
.flexbox-item:nth-child(1) {
height: 75px;
}
.flexbox-item:nth-child(2) {
height: 100px;
}
.flexbox-item:nth-child(3) {
height: 125px;
}
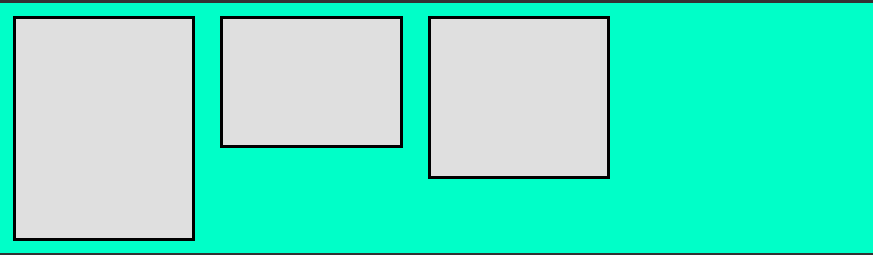
- (i) stretch (default)
This will stretch all items to fill the full height of the cross axis unless they have a specific height set. In our example I set the height of the first child to initial which is essentially the same as if we had never set a height on the first child. By default when a div has no height it will just be the height of the content inside of it, but as you can see below the first child fills the full height of the container since it is stretching to fill the full height. The second element is not stretching, though, since we set a specific height of 100px on it. This is the default behavior of align-items.
.flexbox-container {
display: flex;
align-items: stretch;
}
.flexbox-item:nth-child(1) {
/* This is the same as if we had not set a height */
height: initial;
}

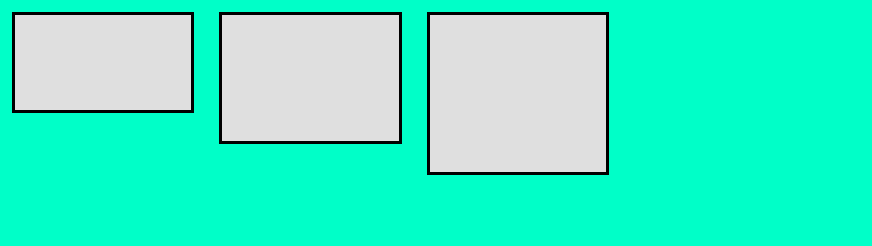
- (ii) flex-start
This works the same as flex-start for justify-content, but will start at the top of the cross axis by default.
.flex-container {
display: flex;
align-items: flex-start;
}

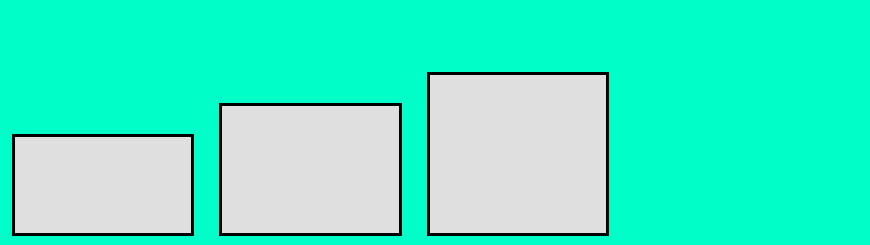
- (iii) flex-end
This works the same as flex-end for justify-content, but will start at the bottom of the cross axis by default.
.flex-container {
display: flex;
align-items: flex-end;
}

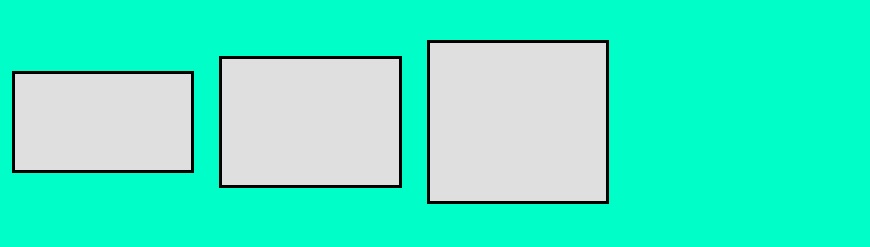
- (iv) center
This works the same as center for justify-content, but will center based on the cross axis.
.flex-container {
display: flex;
align-items: center;
}

Now this covers all the ways you can layout elements along the main and cross axis.
Subscribe to my newsletter
Read articles from Varsha Tripathi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
