27 Best Website Testing Tools In 2022
 Shakura
ShakuraTable of contents
- What is web testing?
- Benefits of website testing
- How to efficiently test a website?
- 27 best website testing tools
- 1. LambdaTest
- 2. ZAPTEST
- 3. WebLOAD
- 4. Testpad
- 5. Digivante
- 6. TestComplete
- 7. Bird Eats Bug
- 8. Experitest
- 9. Test IO
- 10. Selenium
- 11. Katalon Studio
- 12. UFT (QTP)
- 13. Tricentis Tosca
- 14. SoapUI
- 15. BugZilla
- 16. LoadNinja
- 17. TestCraft
- 18. TestProject
- 19. Ranorex Studio
- 20. Testim
- 21. Sahi
- 22. Watir
- 23. CasperJS
- 24. Cypress
- 25. Apache JMeter
- 26. EggPlant
- 27. Testsigma
- Conclusion

Testing is a critical step in any web application development process. However, it can be an overwhelming task if you don’t have the right tools and expertise. A large percentage of websites still launch with errors that frustrate users and negatively affect the overall success of the site. When a website faces failure after launch, it costs time and money to fix.
To minimize these dangers and keep the quality of the web high, thorough testing is essential. Website testing isn’t what it used to be. Your site or web app must work flawlessly not only on desktop browsers but also on mobile devices.
Testing your website is an effective way to ensure that it complies with all quality standards. To nurture this, a best website testing tool is mandated. To ensure website quality, you must examine your website on functionality, user interface, end-user experience level, and more.
This article on best website testing tools will explore how to test web applications, the 27 best website testing tools, and their benefits.
Let’s dive in!
What is web testing?
A web application is a program distributed through the Internet in the form of a browser interface. A web app’s goal is to exchange information with users in an effective manner while working with a variety of browsers and operating systems (OSs).
Web testing or website testing is a software testing technique that aids in ensuring the functionality and quality of the app in accordance with the requirements. Before delivery, web testing must identify all underlying problems, including functional inconsistencies, security breaches, integration issues, environmental challenges, or traffic stress.
There are various testing techniques involved in the web application. They are:
Website functionality testing: Functionality testing determines whether the first build performs as intended. It frequently includes database connection checking, form validation, cookie testing, HTML and CSS validation, and link testing.
Website interface testing: Interface testing looks at the web interface’s interoperability and interactions with various servers and how it reacts to simulated interruptions. The application server, web server, and database server are three crucial areas to concentrate on.
Website compatibility testing: Compatibility testing determines whether the website’s design is suitable for different browsers and mobile devices. Testing for cross browser compatibility, OS compatibility, mobile browsing, and printing choices are all included in this.
Website performance testing: For web apps, performance testing is load testing. Stress tests and scalability tests are equally crucial to the performance of the website as traffic load tests, especially if it is anticipated that a huge audience would access it.
Try this online Selenium Online Grid to run your browser automation testing scripts. Our cloud infrastructure has 3000+ desktop & mobile environments. Try for free.
Benefits of website testing
Being online alone is no longer sufficient. With the advent of high-speed Internet connections and widely used mobile devices, individuals can do more online daily. A successful launch of any form of a website or online application now requires website testing services. Before diving into website testing tools, let’s clarify the significance of thoroughly testing your website.
Intensive testing without interruptions.
Verify that all test cases are intended for the web application function.
Boosts performance speed.
Cross browser testing eliminates compatibility issues.
Discover any broken links on your website.
Assurance of functionality.
Testing the GUI enhances the user experience.
Maintains user load.
A high-quality website is the end product.
No security issues.
Usability checks.
User-friendly interface.
How to efficiently test a website?
Having a website alone is not enough. An organization must create an informative, easily accessible, and user-friendly website. The website needs to be thoroughly tested to preserve all of these attributes. These simple points need to be addressed while testing a website.
Test every component, third party, and extension of the online application.
Include exploratory testing in the process of developing software.
Involve the development team throughout the testing process.
Define and pick important criteria for usability testing.
Run performance testing in different scenarios.
Conduct rigorous testing for cross browser compatibility.
Keep URL strings unalterable in security tests.
Ensure load tests are running progressively.
At the cutting edge, selecting the right tool for testing the website is essential. You must remember some pointers from this website testing checklist to perform testing. In the below section, we have collected the 27 best tools for testing your website. Explore to see if your preferred website testing tool has a place on the list.
Here is Online Selenium Testing Tool Grid to run your browser automation testing scripts. Our cloud infrastructure has 3000+ desktop & mobile environments, Try for free now.
27 best website testing tools
It will be interesting to see how the landscape of website testing tools changes as 2023 and beyond approach. Every day, new technologies are developed. As a result, testers must keep up with emerging technologies and trends. We’ve put together a list of the 27 top website testing tools you can rely upon without reluctance to make testers’ lives simpler and more resilient.
1. LambdaTest

One of the top website testing tools available today is LambdaTest. It is a cross browser testing cloud that enables developers and testers to perform cross browser testing on more than 3000+ real browsers and operating systems online and at different screen resolutions. It offers a cloud solution that enables teams to expand their test coverage. On LambdaTest’s online Selenium Grid, you can run test scripts more quickly than on any other automated testing grid.
We can ensure our website is compatible across all browsers and devices by performing real-time cross browser compatibility testing with LambdaTest. It also provides a developer-friendly browser designed to fasten your responsive testing, and much more.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more.
Why is LambdaTest one of the best website testing tools?
Live Web application testing on 3000+ environments.
Run Automation scripts on 3000+ mobile and desktop devices.
Achieve fast test execution with HyperExecute.
Increase device coverage with real device web testing.
Geolocation and localization testing across 50+ countries.
Dedicated WordPress plugin and Chrome Extension to help you perform web testing and capture full-page screenshots.
Testing locally hosted web pages to help you test in dev environments and save your website or app from after deployment bugs.
2. ZAPTEST

ZAPTEST is the best enterprise software test automation and RPA tool. ZAPTEST will boost productivity, cut costs, and achieve up to 10X testing ROI by radically improving the efficiency of the website testing process.
Why is ZAPTEST one of the best website testing tools?
The software testing tool from ZAPTEST enables testing on various systems without changing the code for each platform.
For more efficiency, ZAPTEST’s software test automation tool, M-RUN, can run many scripts concurrently across various platforms.
You get unlimited licenses for your entire organization when you subscribe to ZAPTEST’s Enterprise Solution. Your cost won’t change even if your automation requirements grow.
Because ZAPTEST is cross-platform, you can use it to do automated software testing on various web browsers and operating systems, including Windows, iOS, macOS, and more.
Hey here’s a quick free tool called rem-to-px-converter & px-to-rem-converter that will help you convert CSS unit REM values & pixels.
3. WebLOAD

A sophisticated scripting tool for enterprise-scale load testing, WebLOAD makes it simple to test complex scenarios. The tool clearly examines your web application, pointing out problems and bottlenecks that can prevent you from meeting your load and response requirements.
WebLOAD offers built-in interaction with Jenkins, Selenium, and many more tools to enable continuous load testing for DevOps. These technologies range from web protocols to enterprise applications.
Why is WebLOAD one of the best website testing tools?
Smart and time-saving correlation.
Web Dashboard and Advanced Analytics.
WebLOAD supports over 100 technologies.
Test cloud and mobile services.
Mix real and simulated clients.
4. Testpad

Testpad is a simpler and more user-friendly manual testing tool that is perfect for testing web applications. It employs test plans inspired by checklists and emphasizes pragmatism over the procedure. These test plans can be modified to fit a variety of testing methodologies, such as exploratory testing, the manual side of Agile, syntax-highlighted BDD, and even traditional test management.
Why is Testpad one of the best website testing tools?
Guest testers without accounts are invited by email.
Simple enough for non-testers to utilize; enlist everyone’s assistance at release time.
Keyboard-controlled editor with javascript support.
Lightweight JIRA integration with issue trackers.
5. Digivante

Digivante increases the standard for online platform digital quality. They are a top provider of quality assurance services, offering testing and online retailers with unmatched coverage, speed, and quality. They provide ongoing quality assurance while supporting clients’ innovation and development.
Functional, usability, regression, exploratory, test automation, team augmentation, agile & DevOps, systems, user acceptance & user experience, mobile, live monitoring, new functionality testing, and writing efficient test cases are some of its capabilities.
Why is Digivante one of the best website testing tools?
Coverage of many actual operating systems, browsers, and device combinations.
You can access all of your flaws with images and video evidence in one place using the Digivante Portal.
In 149 nations, there are tens of thousands of testers from across the world.
24/7 testing adapted to the requirements of your project.
JIRA and other test management tools integrations.
6. TestComplete

With TestComplete, you may develop and execute tests on any desktop or mobile web application, including programs that include custom controls and dynamic pages. With the robust object identification engine in TestComplete, you can ensure your web UI tests don’t fail.
Over 50k object characteristics are available across more than 500 different control kinds. Run a single UI test in all popular web browsers. You can access more than a thousand browser, OS, and resolution configurations in the on-demand cloud lab.
Why is TestComplete one of the best website testing tools?
Building Automated UI Tests.
Object Recognition Engine now with Artificial Intelligence.
Data-Driven Testing.
Automated Test Reporting & Analysis.
Keyword-Driven Testing.
Harness the Power of Automated Test Reuse.
Intelligent Quality Add-On.
Cross Browser and Device Testing.
Test Automation for BDD.
Are you using Playwright Test for automation testing? Run your Playwright test scripts instantly on 50+ browser/OS combinations using the LambdaTest cloud. Sign up for free!
7. Bird Eats Bug

Bugs are reported quicker and better. With the Bird browser extension, you can automatically capture the technical information engineers need to debug. Due to its free tier, it is suitable for small teams.
Why is Bird Eats Bug one of the best website testing tools?
Access Controls/Permissions.
Alerts/Notifications.
Audio Capture.
Backlog Management.
Bug Tracking.
Bug/Issue Capture.
Issue Tracking.
Real Time Notifications.
Real Time Screen Sharing.
Screen Capture.
Screen Recording.
Third Party Integrations.
Video Management.
8. Experitest

Experitest is one of the best website testing tools with automated or manual cross-browser testing solutions. You can quickly test your website and web applications across 1000+ desktop and mobile browsers in the cloud.
Why is Experitest one of the best website testing tools?
Real-time interaction will help you troubleshoot your software.
Run a huge number of tests concurrently.
Adapt to your top CI/CD workflow.
Visual testing should be done to confirm UI responsiveness at various resolutions.
Use any browser to test.
Conduct tests using Selenium and Appium on over 1,000 different browser versions and operating systems.
Get visual test results, including videos, log files, and screenshots.
9. Test IO

By crowd testing your web applications and web pages in real browsers on real devices under real circumstances, Test IO helps you ensure that they function correctly everywhere. By using Test IO’s crowd testing platform, you can use the knowledge and expertise of thousands of testing experts to raise the caliber of your web applications and websites.
To deliver high-quality software faster, more than 200 customer-focused enterprises rely on the strength and flexibility of Test IO.
Why is Test IO one of the best website testing tools?
It receives input from real humans. Our qualified testers will look at your product with a new, objective perspective. Testing uncovers errors that your internal team might miss.
Human-powered does not equate to slow. The QA bottleneck may be eliminated with flexible, on-demand testing that scales up with your needs.
Widen your coverage to hundreds of hardware, platforms, and users in actual environments. Make sure your software is compatible with every platform, browser, and OS.
10. Selenium

Selenium is the most extensively used and well-liked web testing solution available today. As one of the best website testing tools, it supports various operating systems, including Windows, Mac, and Linux, and popular browsers, including Firefox, Chrome, IE, and Headless Browsers.
Why is Selenium one of the best website testing tools?
Programming languages including Java, C#, Python, Ruby, PHP, Perl, and JavaScript can be used to create Selenium test scripts.
Selenium’s browser extension, Selenium IDE, provides record and playback capabilities.
You may write more intricate and sophisticated automation scripts with the help of the robust Selenium WebDriver.
You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress E2E testing, CI/CD, and more.
11. Katalon Studio

A complete testing solution for Web, API, mobile, and desktop applications is Katalon Studio. With more than 500,000 users, novice and seasoned test engineers can benefit from its adaptable and useful features for stress-free testing.
Why is Katalon Studio one of the best website testing tools?
Hardwired flakiness handling mechanisms and pre-configured item locators reduce test maintenance costs and effort.
Offers real-time illuminating graphics of all testing phases for improved project management.
Import Selenium tests into the TestNG/JUnit framework.
Execution of cross-browser automation testing (Chrome, Firefox, Safari, etc.) and integrating the top CI/CD tools.
Supported testing approaches include TDD/BDD testing, data-driven testing, page object model testing, and keyword-driven testing.
Automation professionals can benefit from built-in keywords and sophisticated scripting features for increased productivity, while beginners can easily create tests using record and playback.
12. UFT (QTP)

QTP (Quick Test Professional), a Windows-based software testing tool offered by Micro Focus, is suitable for functional and regression testing of desktop and web applications. The best cross-platform automated web testing tool is HPE Unified Functional Test. One of the greatest Internet testing tools available, it can automate various programs, including those written in Visual Basic, PowerBuilder, Siebel, SAP, Delphi, Net, ActiveX, Flex, Java, Oracle, Mobile, and PeopleSoft.
Why is UFT one of the best website testing tools?
Recording test outcomes.
Test summary transmission to test management tools.
Gaining access to data files for test data.
Comparing a run-time screen or object with a stored intended result in the form of a GUI object.
Carrying out tests using saved scripts.
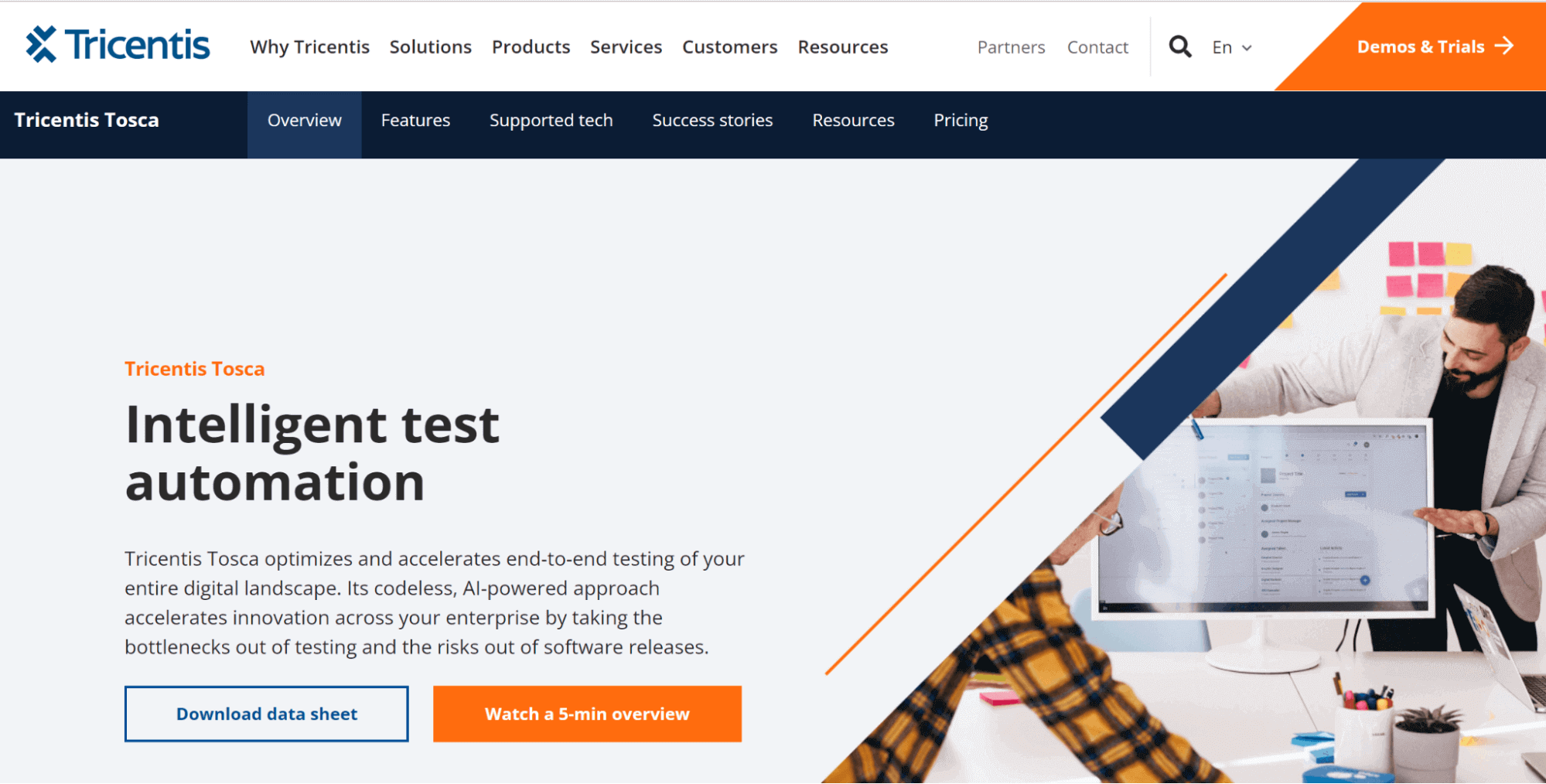
13. Tricentis Tosca

A Continuous Testing platform from Tricentis helps testing faster to stay up with Agile and DevOps. The website testing tool Tosca from Tricentis performs automated end to end testing for software applications.
Tricentis Tosca combines numerous software testing components to test GUIs and APIs from a commercial perspective (test case creation, test automation, test data design and production, and analytics).
It contains several technology features, but two of the most well-known are model-based and risk-based testing.
Why is Tricentis Tosca one of the best website testing tools?
The issue of trying to test replies from systems that are difficult to access is solved by service virtualization.
Create robust, code-free automated tests using a special technique.
Innovative technology called Vision AI makes it easy to perform website testing that was difficult or impossible to test in the past.
By addressing testing from a risk-based viewpoint, you can reduce the overall amount of tests in your automation suite while lowering the risk in your software releases.
14. SoapUI

SoapUI, the most extensively used tool in the world for API testing, makes it simple to test REST and SOAP APIs because it was designed with API testing in mind. Its user-friendly interface, equipped with several features mainly used for API testing, makes it simple and quick to carry out functional/regression and load testing and to support all the technologies and protocols relevant to a given application. Its paid version, SoapUI Pro, is mainly used to test the app’s functioning.
Why is SoapUI one of the best website testing tools?
Complex activities are simplified by point-and-click, drag-and-drop, and functionality (like working with JSON and XML) simple.
To mimic how users interact with your APIs, it loads data from databases, Excel, and other sources.
In just a few clicks, reuse your functional test cases for load tests and security checks.
Supports REST, SOAP, JMS, and 13 API management platforms for integration
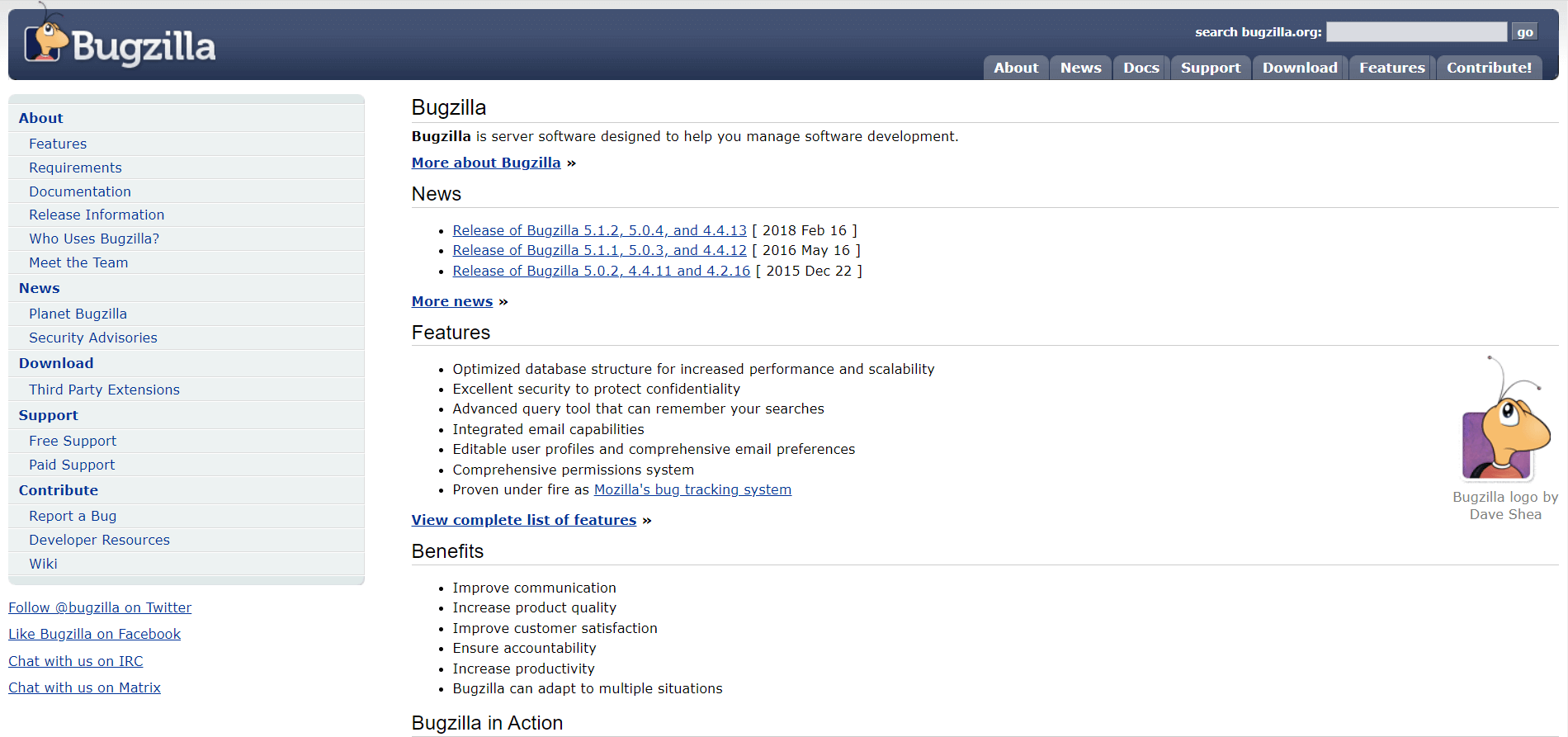
15. BugZilla

BugZilla is one of the top website testing tools. The open-source issue/bug tracking tool Bugzilla enables developers to monitor still-open issues with their products. It uses a MySQL database and is developed in Perl.
Why is BugZilla one of the best website testing tools?
Set up weekly, monthly, and daily reports.
Automated duplicate bug detection.
Incorporating customers in the bug prioritization process.
Calculate when a bug might be repaired.
Notification of code modification through email.
Charts and Reports.
Viewers of Patch.
Different formats can be used to generate a list of bugs.
16. LoadNinja

LoadNinja by SmartBear, one of the top website testing tools, can quickly construct scriptless advanced load tests, cut testing time in half, swap out load emulators for real browsers, and get useful, browser-based data, all at ninja speed. It is simple to record client-side interactions, troubleshoot in real time, and spot performance issues immediately.
LoadNinja frees teams from the time-consuming tasks of dynamic correlation, script translation, and script scrubbing, enabling them to enhance test coverage without compromising quality. Engineers, testers, and product teams can now spend more time creating scalable apps and less time creating load testing scripts, thanks to LoadNinja.
Why is LoadNinja one of the best website testing tools?
Manage real-time virtual user activities with VU Inspector.
Cloud hosting eliminates the need for a server and maintenance.
Sophisticated measurements with capabilities for analytics and reporting on browsers.
Creating and running load tests without scripts using the InstaPlay recorder.
Debug tests in real time using the VU Debugger.
17. TestCraft

TestCraft is a well-known website testing tool. With TestCraft, businesses can produce websites with the speed, scale, and high standards required in today’s competitive digital sectors. This is done through codeless and automated testing.
Aspect to aspect, a reliable Selenium-based automated testing solution is available from TestCraft. However, in my opinion, it stands out in two key aspects.
Without using any code, teams may develop tests that can be executed repeatedly. Maintenance can also be significantly reduced by using the adaptable AI/ML technology from TestCraft.
Why is TestCraft one of the best website testing tools?
Unicode Compliance.
Hierarchical View.
Move & Copy.
Parameterized Testing.
Requirements-Based Testing.
Security Testing.
Supports Parallel Execution.
18. TestProject

Web automation is simple with TestProject’s sophisticated web testing methodology. The most reliable web testing solution is created by TestProject using Selenium.
TestProject is used by more than 70,000 businesses and individuals for simple web testing. View some of these incredible companies’ effective use cases for TestProject.
Why is TestProject one of the best website testing tools?
Popular development languages like Java, C#, and Python are supported natively.
The primary goal is to give the user a thorough and trustworthy testing solution that will enable them to effortlessly and swiftly finish their assignment.
It distinguishes among the various automated test solutions because of its support for Selenium and Appium and built-in collaborative features.
19. Ranorex Studio

An all-in-one website testing tool, Ranorex Studio, enables end-to-end testing utilizing real devices or emulators/simulators and testing across various platforms, gadgets, and technologies. It supports Chrome, Firefox, Safari, Microsoft Edge, and more for testing across many browsers.
Why is Ranorex Studio one of the best website testing tools?
Testing based on keywords and data.
Integrates with numerous tools, including Git, Travis CI, Jenkins, TestRail, and Jira.
Without coding, quickly develop projects for test automation.
Utilizing common programming languages, write versatile test automation scripts.
Robust object recognition. With Ranorex Spy, you can quickly follow and examine UI components in any desktop, web, mobile application, and even dynamic ones.
20. Testim

Testim is an end-to-end automation solution for website testing. With the aid of AI and machine learning, Testim, which was created for agile teams, enables QAs to scale automation projects and produce stable tests more quickly.
With the aid of Testim’s AI-based Smart Locators, users may create tests in a matter of minutes.
Why is Testim one of the best website testing tools?
Testim is completely customizable, and connecting to CI platforms like Jenkins and CircleCI is simple for development teams.
Tests can also run on any Selenium compatible grid.
A free Community plan, as well as Essential and Professional memberships, are available to users.
21. Sahi

It is a Java and JavaScript-based open-source, cross-platform web testing tool distributed under the Open Source Apache License 2.0. It is featured in Pro v5.1.2 and is used to test a variety of web 2.0 apps that run in browsers and contain a lot of AJAX and dynamic information. It is an automated regression testing tool that is tester-focused.
Why is Sahi one of the best website testing tools?
Automated reporting and logging.
Distributed and concurrent playback.
Any browser may be tested on any OS.
Any Windows desktop program should be tested.
Test any native and hybrid applications for iOS and Android.
Excel framework built-in to help non-technical staff members and business analysts participate in testing.
Simple yet effective APIs.
Spy and recorder gear.
22. Watir

Watir is a free Ruby module for test automation. It uses a browser in the same ways as people, including clicking links, completing forms, and verifying content. It is a free tool for testing for regression. Regression test suites may be automated using Watir.
Why is Watir one of the best website testing tools?
It is an open source, free tool.
Portable and simple to use.
Supports several different browsers.
Support multiple platforms technology independent.
23. CasperJS

With the aid of its helpful and valuable functions, methods, and syntactic sugar, written in JavaScript, it is a simple to use open-source navigation tool for Windows, macOS, and Linux OS. It is used for scripting & testing the PhantomJS and SlimerJS (Gecko).
In essence, it functions with forms, links, screenshots of web pages, remote DOM, events sign-in procedures, etc. further obtains resources such as binary code and other materials to create functional test suites and saves them in JUnit XML format.
Why is CasperJS one of the best website testing tools?
Defining and placing the navigational steps for browsing.
Completing and sending forms.
Selecting and pursuing links.
Taking a page’s screenshots (or part of it).
Testing a distant DOM.
Logging occasions.
Downloading files, including binary ones.
Composing functional test suites and archiving outcomes in JUnit XML.
Scraping Web content.
24. Cypress

Cypress is a developer-focused end-to-end web testing automation tool that solely supports JavaScript frameworks. Built on a cutting-edge architecture, Cypress can operate side-by-side with your browser-based application, giving you native access to elements and faster executions for Cypress testing.
Why is Cypress one of the best website testing tools?
Control server response times, network traffic, and function behavior.
Simple to obtain the test screenshots.
Features for debugging and screenshots of test step execution from well-known developer tools.
The ability to use the dashboard service to enhance test performance.
Provides assistance in real time.
Watch this video to learn how to run Cypress tests in headless mode differently.
25. Apache JMeter

A free and open source web testing tool is Apache JMeter. Java was used to create it. Its primary purpose was to test web applications, but its application has grown over time. It is made to load tests to evaluate and gauge the effectiveness of various services.
Performance on both static and dynamic resources, such as dynamic web apps, can be tested using this method. To evaluate an application’s performance under various load situations, it is helpful to simulate a heavy demand on a server, group of servers, or network. It functions on Windows, Linux, and Mac OS X.
Why is Apache JMeter one of the best website testing tools?
It is quite extensible and supports various server architectures.
A complete, presentable dynamic HTML report is generated.
The ability to extract data from the most popular response formats, including HTML, JSON, XML, and any text format, makes correlation simple.
It accommodates numerous protocols.
It has a straightforward and user-friendly GUI.
It is a tool that works on any platform. Java is used for both writing and development. Any environment that allows JVM can use it (Java Virtual Machine).
It is free software that is open source.
26. EggPlant

A part of the EggPlant ecosystem, EggPlant is a web testing solution for mobile, desktop, and online apps. A single script can automate a variety of platform and technology combinations utilizing an image-based approach.
Why is EggPlant the best website testing tool?
EggPlant is a commercial web testing solution created by TestPlant.
It is used during every testing stage and is efficient for GUI testing.
It uses Virtual Network Computing to see the System Under Test (SUT) and submit keyboard and mouse commands.
Able to assess any OS, hardware, and technology.
Utilizes the eggDrive user interface to develop tests quickly.
We can integrate eggPlant with Jenkins, IBM Rational Quality Manager, and Micro Focus Quality Center to conduct an end-to-end QA process.
27. Testsigma

You can run complete mobile, web, and API tests using codeless test scripts and various capabilities like visual UI testing, data-driven testing, and 2FA testing. Testsigma is the best choice if you want to streamline every step of your testing procedure, from design to reporting and debugging, under a single roof. This end-to-end automation testing solution aims to make testing incredibly easy and collaborative. Although many Testsigma alternatives exist, it has succeeded in codeless automation testing.
Why is Testsigma one of the best website testing tools?
You can quickly replace a variety of frameworks, flawed test stacks, and challenging toolchains with Testsigma.
Discover possibilities for modifying the platform to suit your needs.
Both locally and in the cloud, it can be deployed.
Get immediate automated reports.

Conclusion
You must create your product’s greatest possible version as a website developer or tester. You must test your site for various aspects to determine how far it still has to improve. There are various testing methods that the website testing tools can aim at. Online website testing tools come in both licensed and open-source varieties.
You can make your choice based on your needs. You must have at least a fundamental knowledge of the most widely used website testing tools, even though staying up with the newest and greatest may be challenging. By doing so, you may decide for yourself which tools are best for your project.
Subscribe to my newsletter
Read articles from Shakura directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shakura
Shakura
I’m Shakura – a content creator who blends the best of design and writing into compelling and engaging brand content. Content is what I live for. But, when I am not constantly hitting refresh on my Instagram feed, I’m probably at the restaurant enjoying feast.