Using Boring Avatars in Laravel Orchid
 Jose Gabrielle Rivera
Jose Gabrielle RiveraTable of contents

Foreword
This article is inspired by the awesome filament-boring-avatars package. It allows developers to easily integrate Boring Avatars in the Laravel Filament admin panel. Check it out!
I recently discovered Boring Avatars from the package above. Although they are called boring, they are ironically and visually appealing to look at. See below:
 Image courtesy from the boring-avatars GitHub repository.
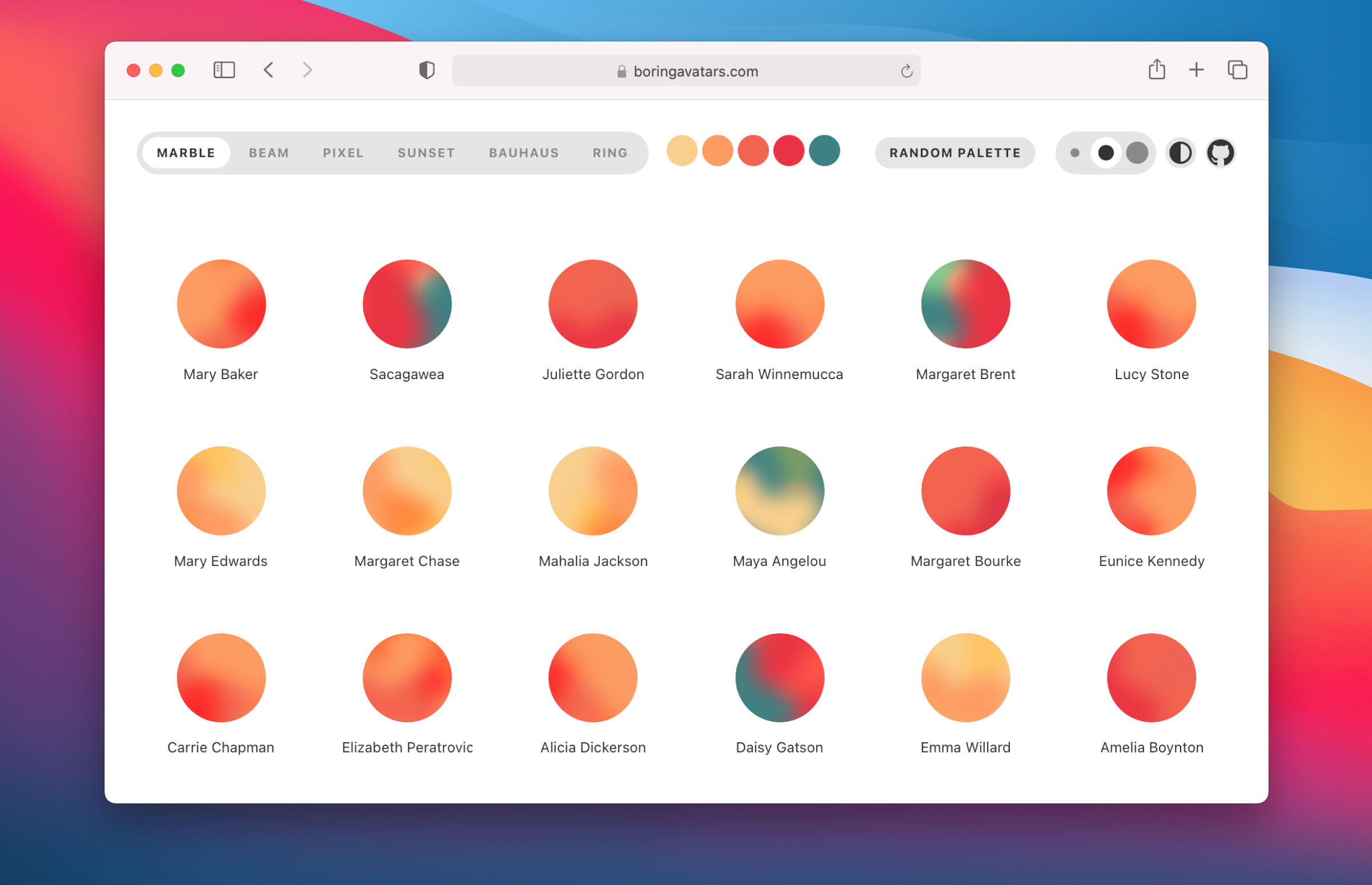
Image courtesy from the boring-avatars GitHub repository.
These avatars are similar to identicons. If you have used GitHub before, identicons are the random, blocky, and default profile photos you get. These avatars are commonly generated from a unique piece of information that identifies someone. This information can be a name, username, e-mail, etc.
Problem
Laravel Orchid, by default, uses Gravatar for rendering the user profile photos. Gravatar looks dull in our dashboard, unfortunately. I wanted to replace Gravatar with Boring Avatars. Luckily, Orchid is very configurable to allow this!
Solution
Thanks to Orchid's Presenter classes, the solution is simple. Just modify the image method of a presenter class that implements Personable or Searchable. The image method expects to return the URL string or null.
For instance, here is an example that modifies the UserPresenter class, typically found in App\Orchid\Presenters:
public function image(): ?string
{
$hash = md5(strtolower(trim($this->entity->email)));
return "https://source.boringavatars.com/beam/120/$hash?colors=A69A90,4A403D,FFF1C1,FACF7D,EA804C";
}
In the above code, the avatars are generated from an md5 hash of the user's email. The logic for generating a Gravatar was retrofitted to use the Boring Avatar API instead. Configure the Boring Avatars API parameters, such as the avatar type and color palette, to your liking. I encourage you to experiment at the avatar generator playground!
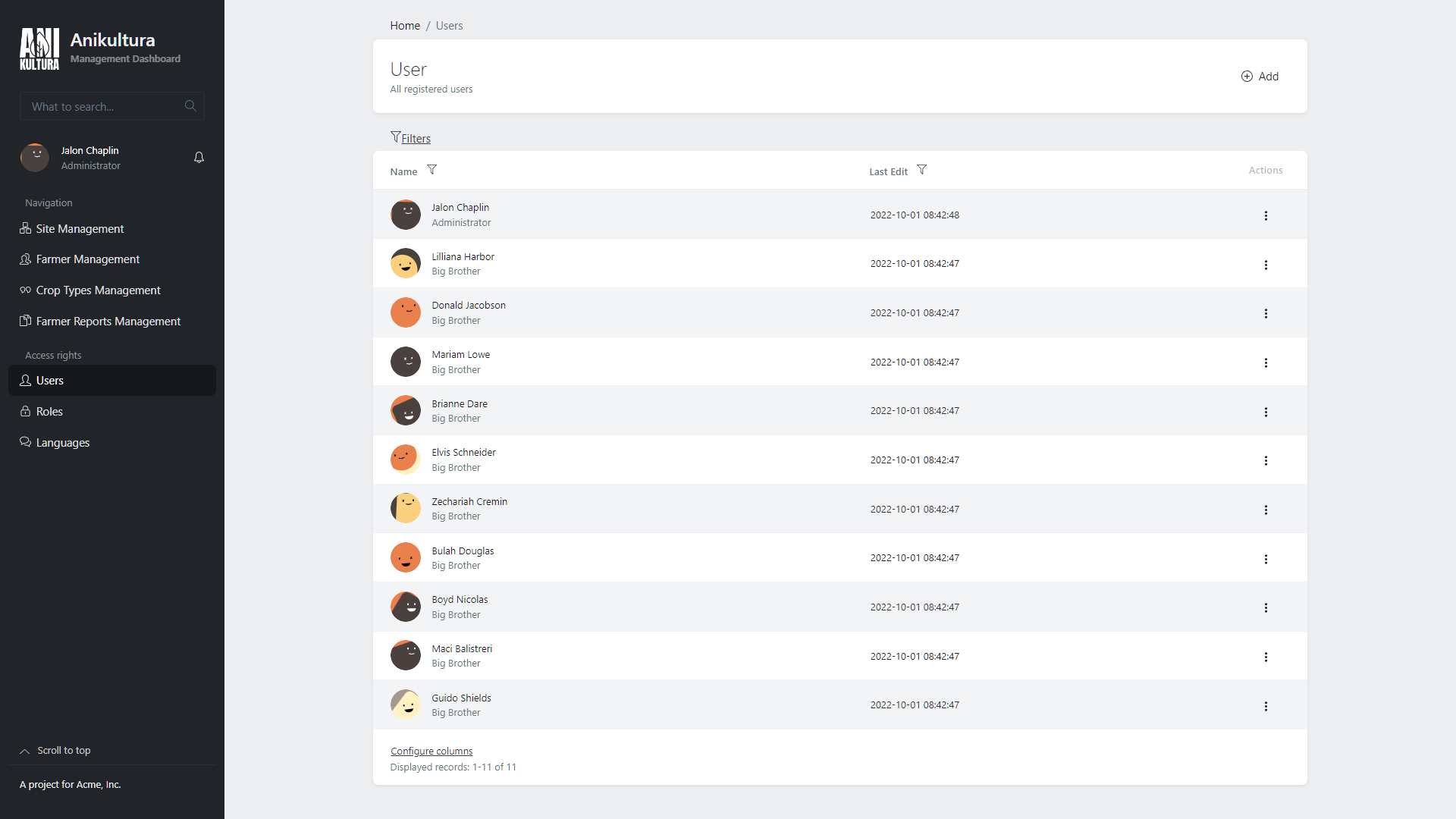
Here is a screenshot of we used it in our current project. They look happy, indeed. I am happy with the result as well.

Closing Thoughts
The proposed solution above is not the best one yet. It is definitely better to generate the avatars; even without the Boring Avatars API server. Moreover, it will save their API some bandwidth. Most importantly, and if their API went down, the avatars in the Orchid dashboard will not be visible as well.
Perhaps, a PHP port of the boring-avatars React package is the way to go. Moreover, blade-boring-avatars is specifically a PHP package for Laravel Blade. One could reference these packages to make a general-purpose package for both Laravel and Orchid.
That is all for this article. Thanks! 😎
Subscribe to my newsletter
Read articles from Jose Gabrielle Rivera directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jose Gabrielle Rivera
Jose Gabrielle Rivera
Back-end software developer with expertise in PHP, TypeScript, JavaScript, and Java development, as well as a passion for applying best practices in software architecture and design. Views are my own.