Prototype and how Class works in Javascript
 Md.Al-Amin Sahed
Md.Al-Amin Sahed
I am not going to tell you what is the prototype in javascript. Let's explore it.
Just create an html and js file. Add the js file to html file and run it in the web browser.
function ab() {
}
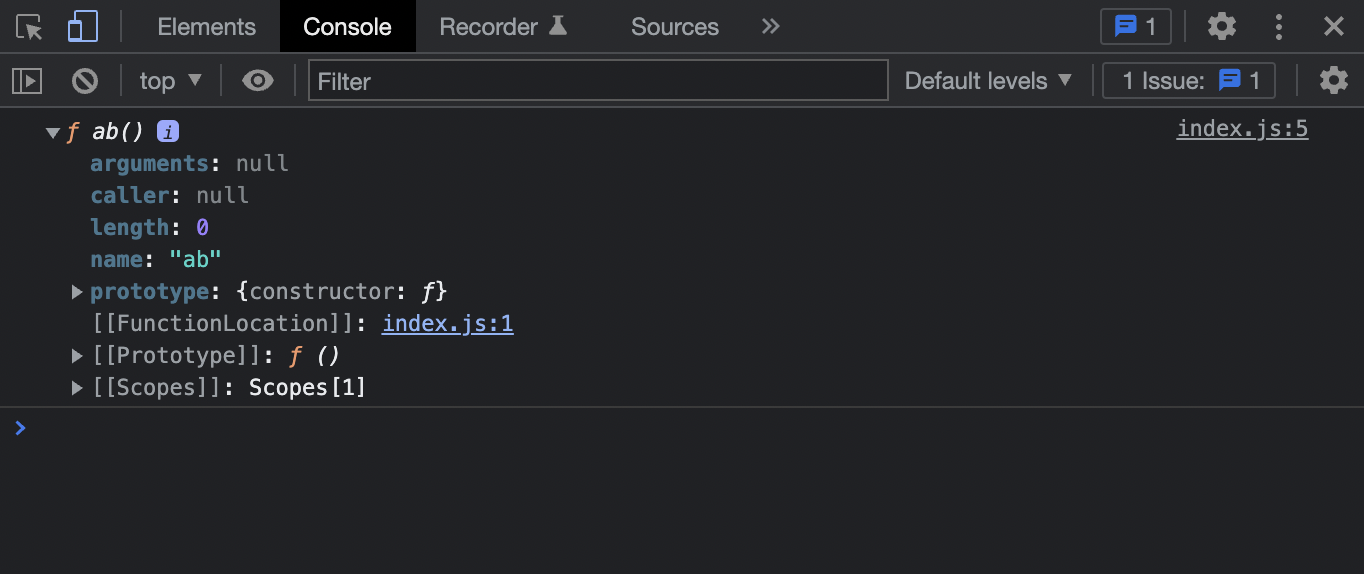
console.dir(ab);
Now check the console of your browser.

Yeahhhhh! We get the prototype.
Prototype is the property of every function which is pointed to an object.
We are sure about the prototype is the property of every function. But it is pointed as an object, we don't explore it yet. We have to deep drive to understand it.
Now, if we want to write a common code for the Bird with some properties and some methods. How you can do this? You will write the below code maybe.
class Bird {
constructor(name) {
this.name = name;
}
fly() {
console.log(`${this.name} is flying`);
}
sing() {
console.log(`${this.name} can not sing`);
}
}
const crow = new Bird('crow');
crow.sing();
WAIT.... WAIT! Javascript is not a class-based language, then how do we write class-based code in Javascript?
Honestly, Javascript has class. Javascript supports class inheritance, getter, setter, polymorphism, and so on.
Are you confused now?
Warning: Don't damage yourself. I am not responsible for any kind of damage 😊
Javascript class and other languages OOP class has the same syntaxes. But don't follow the same process under the hood. Javascript has completed all class-related tasks to manipulate the prototype. Javascript is actually don't understand class. (I am not mad, trust me 😞)
Anyways, let's see how the above code works under the hood. Let's jump to the code.
function Bird(name) {
this.name = name;
}
Bird.prototype = {
fly() {
console.log(`${this.name} is flying`);
},
sing() {
console.log(`${this.name} can not sing`);
}
}
const crow = new Bird('crow');
crow.sing();
We know Bird function has a property named prototype. Javascript pushed all the methods in the prototype and access it from there. Now, you must have a question in your mind, we just call crow.sing() instead of crow.prototype.sing(). When do we reference the prototype object?
You know, Javascript is very smart. Actually, javascript is created reference under the hood. Let's explore, how js do that under the hood and how much js make our life easy. 😇
function Bird(name) {
let this = Object.create(Bird.prototype);
this.name = name;
return this;
}
Bird.prototype = {
fly() {
console.log(`${this.name} is flying`);
},
sing() {
console.log(`${this.name} can not sing`);
}
}
const crow = Bird('crow');
crow.sing();
This code is not running, because this keyword is the build-in keyword of javascript. But js is doing the same as the above code under the hood. When we call the function with new keyword like new Bird('crow'). Javascript is executed let this = Object.create(Bird.prototype); and return this for you. How sweet, isn't it?
Here, Object.create is created the reference for constructor function Bird with the prototype Bird.prototype.
I know you don't believe in strangers and you need proof to believe the above statement. Let's jump to the code again.
function Bird(name) {
let animal = Object.create(Bird.prototype);
animal.name = name;
return animal;
}
Bird.prototype = {
fly() {
console.log(`${this.name} is flying`);
},
sing() {
console.log(`${this.name} can not sing`);
}
}
const crow = Bird('crow');
crow.sing();
You get the same answer as before. Actually, js don't know which will be your variable name. It can be anything instead of animal, right? So, js is created this variable as this.
I really hope, now you justify the prototype definition and why the prototype is very important for Javascript.
Happy coding 🙂
Subscribe to my newsletter
Read articles from Md.Al-Amin Sahed directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Md.Al-Amin Sahed
Md.Al-Amin Sahed
I am a javascript developer from Bangladesh. I love to work with javascript modern frameworks and libraries. Although I have a sour and sweet relationship with programming.🥺