How To Handle Forms Without Writing Backend Code
 Joshua Ogbonna
Joshua Ogbonna
A couple of months ago, I was working on a project that needed to be launched as soon as possible and we needed to collect form data from thousands of our onboarded users. The time we had was very short to start writing some server-side code to collect users' data. But then, the CTO introduced me to getform.io.
Getform.io is a powerful tool for handling your forms using just endpoints. In this tutorial, I will show you how to use this tool to effectively manage your website's forms.
Go to getform.io, create an account, and click on the "Generate endpoint for free" button to get started.

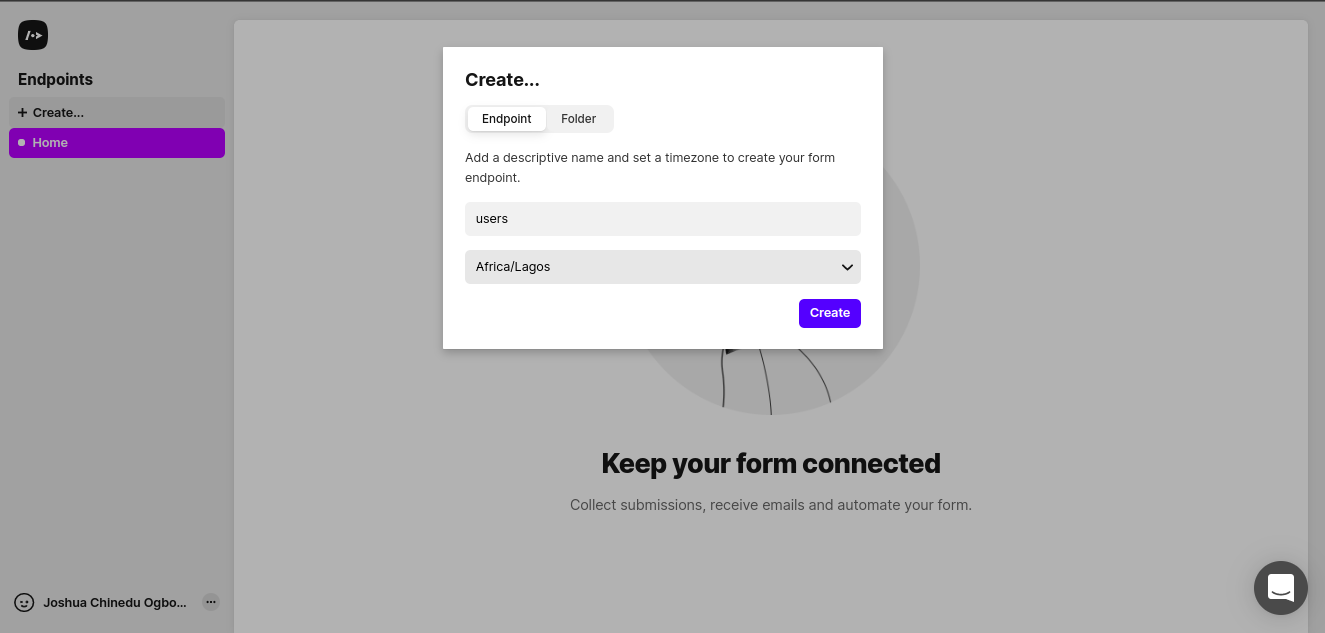
Click on "Create" button on the sidebar to generate an endpoint. On the pop menu, type a name to describe your endpoint and select your timezone. Click the create to generate your first endpoint.

Your endpoint is generated at this point. Copy it.
In your form, place the generated endpoint you copied above inside your action attribute, and set your form method to POST.
Ensure all your inputs have the name attributes attached to them. GetForm uses the name attribute from the input as a key and the value from the input to generate a key-value pair for your data
An example is shown below
<form action="YOUR_API_ENDPOINT" method="POST">
<input type="email" name="email" placeholder="johndoe@mail.com" />
<input type="username" name="username" placeholder="John_doe" />
<input type="password" name="password" placeholder="*********" />
<button>Submit</button>
</form>
Alternatively, you can use Axios to handle POST requests to the endpoint.
const handleSubmitForm = async (e) => {
e.preventDefault();
try {
await axios.post(
`ENDPOINT`,
data
);
} catch (error) {
console.log(error);
}
};
Thank you for reading. Please leave a like if you found this helpful.
Subscribe to my newsletter
Read articles from Joshua Ogbonna directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Joshua Ogbonna
Joshua Ogbonna
Frontend Engineer