Create Color Guessing Game Using HTML, CSS & JAVASCRIPT
 Dipesh Murmu
Dipesh Murmu2 min read

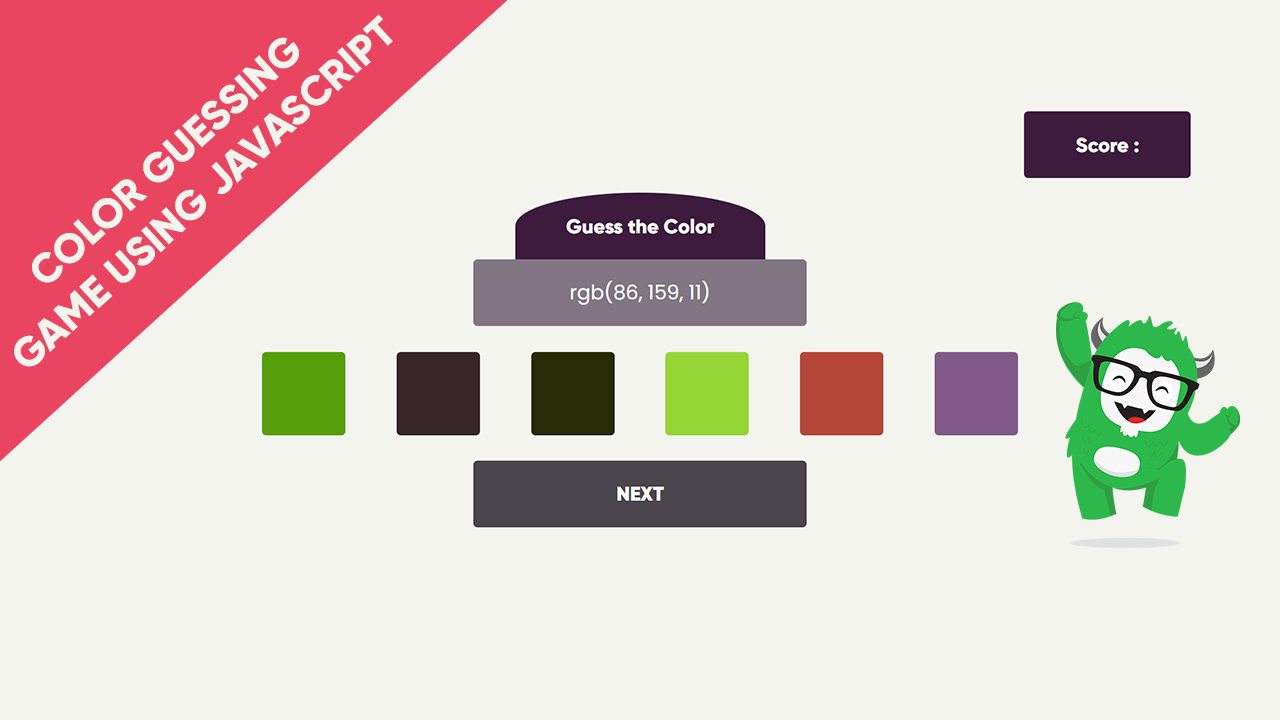
Color Guessing Game
It is the best project in Javascript that you have to try. through this project you will learn handling array, function , event listeners and many more.
Audio Download Links
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Color Guessing Game</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&family=Poppins&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="score-box">
Score : <span id="scorevalue"></span>
</div>
<div class="indicator">
Guess the Color
</div>
<div class="colorname">
<!-- rgb(255, 255, 255) -->
</div>
<div class="squares">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
<div class="button">
<button id="next">NEXT</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body{
background-color:#F4F4EF;
}
.container{
display: flex;
justify-content: center;
align-items: center;
height:100vh;
flex-direction:column;
}
.container .indicator{
height:80px;
width:300px;
background-color:#3C1B3C;
border-top-left-radius:50%;
border-top-right-radius:50%;
font-family:Gilroy;
color:white;
font-size:1.5rem;
outline:none;
border:none;
cursor: pointer;
display:flex;
justify-content: center;
align-items: center;
}
.container .colorname{
height:80px;
width:400px;
background-color:#817681;
border-radius:5px;
font-family:Poppins;
color:white;
font-size:1.5rem;
outline:none;
border:none;
cursor: pointer;
display:flex;
justify-content: center;
align-items: center;
}
.squares{
display:flex;
width:100%;
justify-content: center;
}
.squares .square{
height:100px;
width:100px;
background-color:white;
margin:2%;
border-radius:5px;
cursor: pointer;
}
.squares .square:hover{
transform:scale(1.3);
transition-duration:0.3s;
}
.button button{
height:80px;
width:400px;
background-color:#4a454d;
border-radius:5px;
font-family:Gilroy;
color:white;
font-size:1.5rem;
outline:none;
border:none;
cursor: pointer;
}
.score-box{
background-color:#3C1B3C;
height:80px;
width:200px;
position: absolute;
left:80%;
border-radius:5px;
top:10%;
display: flex;
justify-content: center;
align-items: center;
font-size:1.5rem;
font-family:Gilroy;
color:white;
}
Javascript
let squares = document.querySelectorAll('.square');
let colorname = document.querySelector('.colorname');
let indicator = document.querySelector('.indicator');
let score = document.getElementById('scorevalue');
let button = document.getElementById('next');
let incorrect = new Audio('incorrect.mp3');
let correct = new Audio('correct.mp3');
let colors = [];
let scorevalue = 0;
function init(){
resetcolor();
guessingcolor();
reset();
}
function resetcolor(){
squares.forEach((element,index)=>{
colors.push(randomcolor());
element.style.backgroundColor = colors[index];
})
}
function guessingcolor(){
return colors[randomnum()];
}
function randomnum(){
return Math.floor(Math.random()*colors.length)
}
function randomcolor(){
return `rgb(${Math.floor(Math.random()*255)}, ${Math.floor(Math.random()*255)}, ${Math.floor(Math.random()*255)})`;
}
function reset(){
let colortobeguessed = guessingcolor();
colorname.textContent =colortobeguessed;
squares.forEach(element=>{
element.addEventListener('click',()=>{
if(element.style.backgroundColor == colortobeguessed){
// console.log('Correct');
scorevalue++;
indicator.textContent = "Correct";
correct.play();
score.innerHTML = " " + scorevalue;
}else{
// console.log('incorrect');
indicator.textContent = "Incorrect";
incorrect.play();
}
})
})
}
init();
button.addEventListener('click',()=>{
colors=[];
resetcolor();
randomnum();
guessingcolor();
reset();
indicator.textContent = "Guess the Color";
})
// console.log(colors);
0
Subscribe to my newsletter
Read articles from Dipesh Murmu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dipesh Murmu
Dipesh Murmu
I am a Web Developer from Birtamode 1 Jhapa Nepal. As of 2022 i have 3 years of experience in CSS and 1 year of experience in Javascript + 6 Months of Experince in Node.js