How to prevent ::after pseudo-element from wrapping to the next line
 Jude Odofori
Jude OdoforiTable of contents

We all make mistakes, that's cool! But not learning from our mistakes is a uge disaster.
You never stop learning. If you have a teacher, you never stop being a student. Elisabeth Rohm "Experience is simply the name we give our mistakes." - Oscar Wilde.
We will keep on learning everyday. That is why I have come up with this tutorial to pimpoint how to prevent ::after pseudo-elements from wrapping to the next line. I will be very precise, prior knowledge of css pseudo-elements is needed but not compulsory for I will be taking the tutorial from the very basics. Sounds cool, right? Let's get started.
Prerequisites
- Prior knowledge in html
- Basic knowledge of css
- A laptop/smartphone
- A browser
- Code Editor
Now we are ready. Cheers!
What are Pseudo-Elements?
Let's break the words down for clearer understanding. There are two key words which are Pseudo and Elements. Pseudo is a prefix which stands for "False" so attaching pseudo to any other word automatically makes that word false. For an instance, we have words like Pseudo-Coelem, as a Biology student would say Coelem means body cavity, so you now get the gist Pseudo-Coelem means false body cavity. So knowing fully well that an HTML element is defined by a starting tag, a content and a closing tag. So Pseudo-Elements are 'fake' element it isn’t really in the document with the ‘real’ ones. Pseudo-classes are like ‘fake’ classes that are applied to elements under certain conditions, much like how you would manipulate the classes of elements using JavaScript."Basic List of Pseudo-Elements
::before
::after
::first-letter
::first-line
NB: We will be focusing on ::after Pseudo-Element for the purpose of this tutorial.
How to use the Pseudo-Elements Effectively
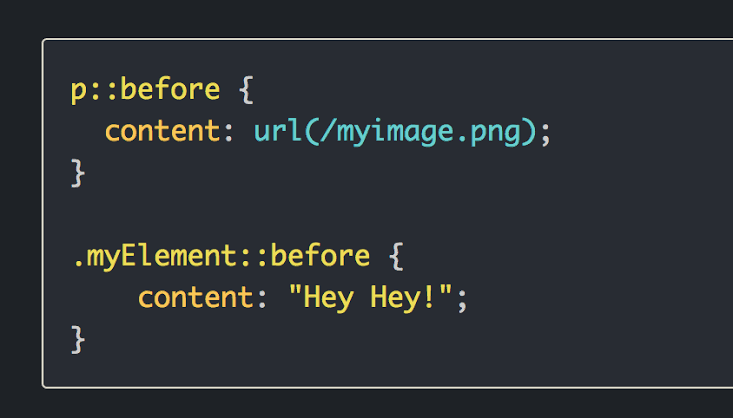
Now, it's good we have refreshed our brain on what Pseudo-elements are, now let's solve a real life problem as we learn. By now you should have set your html basic structure. Copy and Paste the code below to your Code Editor.<style>
input{
width: 400px;
}
</style>
</head>
<body>
<h1>Pseudo-Elements</h1>
<main>
<!--TO DO: most effective way to use Pseudo-elements-->
<label for="pseudo">Pseudo Elements<input type="text" id="pseudo"></label>
</main>
</body>
See output below, lovely! Let's get it going

Now let's use our ::after Pseudo-Element. We will add some content to the Label Element with the ::after Pseudo-Element, meaning, the content will appear after the label element and vice versa for ::before Pseudo-Element. Now let's create a class for the label element. Copy and Paste Code below on your CSS.
.pseudo::after{
content:" *";
}
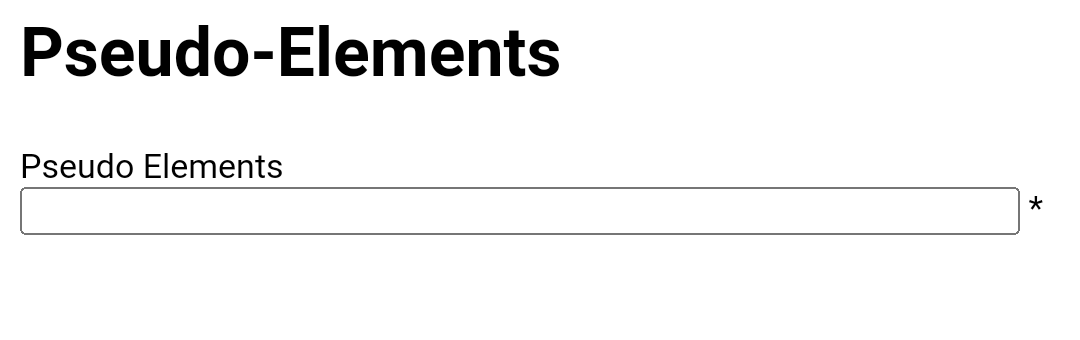
Kudos! You've done well. Let's see the output.

Oh! No. The content wrapped to the next line but don't panic, however that's the purpose of this tutorial. How to avoid this mistake, let's ride on.
If you lool carefully you will notice that the input element is wrapped inside the label element and that's the major reason the ::after pseudo element is wrapping to the next line. That well said, we will close the label element before the input element. Copy and Paste code below into your code editor. Your final code should look like this...
<style>
input{
width: 400px;
}
.pseudo::after{
content:" *";
}
</style>
</head>
<body>
<h1><span>Pseudo-Elements</span></h1>
<main>
<!--TO DO: most effective way to use Pseudo-elements-->
<label class="pseudo" for="pseudo">Pseudo Elements</label><input type="text" id="pseudo">
</main>
</body>
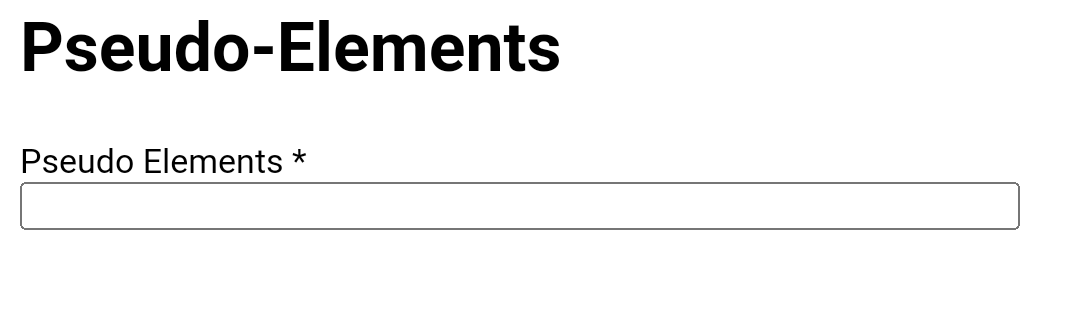
Output looks like this

Conclusion!
Congrats! We have come to the endining of this tutorial. You can go ahead style your ::after-pseudo element anyhow you want it. Remember if it was easy, we would't have Bill Gate today, always challenge yourself, never keep learning, in the long run we will succeed. You want to study more, check out the resources below. Good luck!Resources
https://www.learnhowtoprogram.com/user-interfaces/advanced-css-features/pseudo-elements#:~:text=A%20pseudo%2Delement%20is%20a,classes%20of%20elements%20using%20JavaScript.%22
https://css-tricks.com/pseudo-element-roundup/
Subscribe to my newsletter
Read articles from Jude Odofori directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jude Odofori
Jude Odofori
Software Developer || Technical Writer