TO DO LIST Using HTML, CSS & JAVASCRIPT
 Dipesh Murmu
Dipesh Murmu2 min read

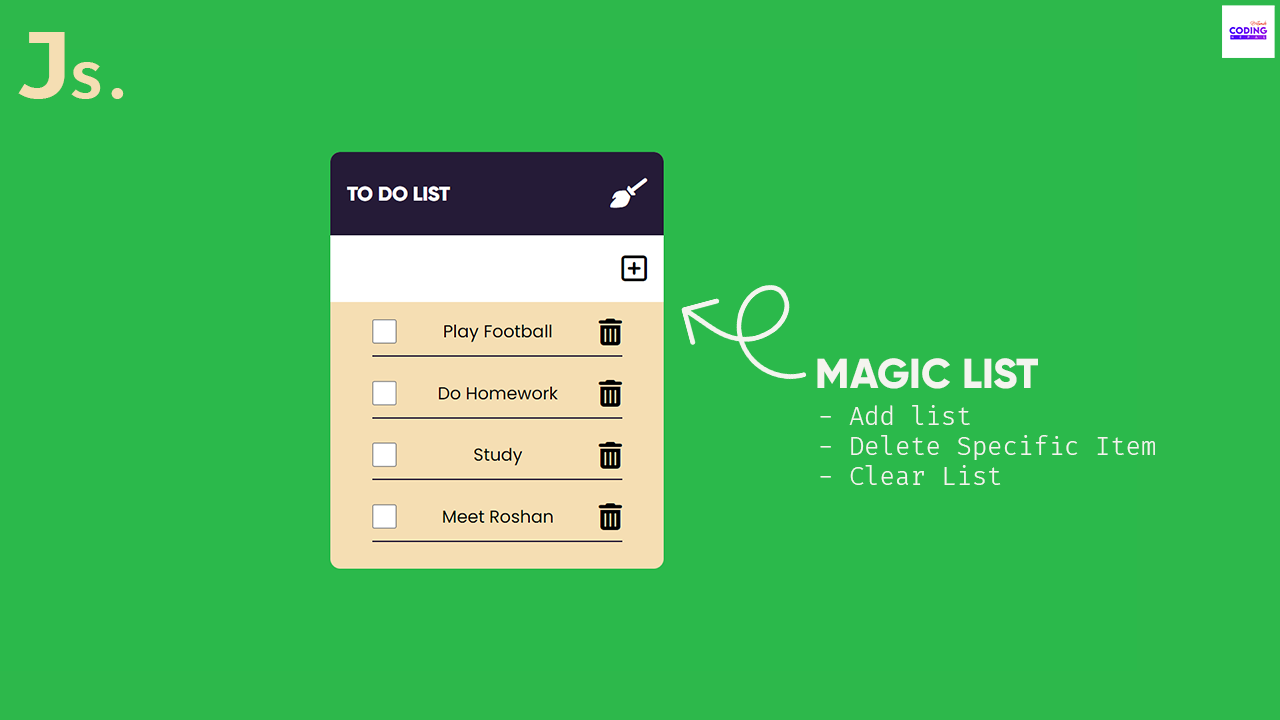
TO DO LIST
It is the best project for beginners in javascript. Through this Project You will Learn Array, Event Listeners, Creating Element and Managing DOM.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Magic List</title>
<script src="https://kit.fontawesome.com/04158e9780.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&family=Poppins&display=swap" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="todolist">
<div class="nav">
TO DO LIST <i id="clear" class="fa-solid fa-broom"></i>
</div>
<div class="input">
<input type="text" id="newitem">
<i id="addbutton" class="fa-regular fa-square-plus"></i>
</div>
<div class="list">
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
body {
background-color: #2bb94b;
}
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.todolist {
height: 500px;
width: 400px;
background-color:wheat;
border-radius: 12px;
overflow: hidden;
}
.todolist .nav{
height:100px;
background-color:#251B37;
color:white;
display: flex;
align-items: center;
justify-content:space-between;
padding-left:5%;
padding-right:5%;
font-size:1.5rem;
font-family:GIlroy;
}
.todolist .nav i{
font-size:2.2rem;
cursor: pointer;
}
.todolist .input{
display:flex;
height:80px;
background-color:white;
display: flex;
align-items: center;
width:100%;
}
.todolist .input input{
width:85%;
height:80px;
border:none;
outline:none;
font-size:1.5rem;
padding-left:2%;
}
.list{
display: flex;
align-items: center;
flex-direction:column;
height:320px;
overflow:auto;
}
.list li input{
min-height:30px;
min-width:30px;
max-height:30px;
max-width:30px;
font-family:Open Sans;
}
.list li{
display: flex;
justify-content:space-between;
width:300px;
align-items: center;
font-size:1.3rem;
font-family:poppins;
margin-top:5%;
padding-bottom:3%;
border-bottom:2px solid #251B37;
margin-bottom:2%;
}
.list li i{
font-size:2rem;
cursor: pointer;
}
.todolist .input i{
font-size:2.2rem;
margin-left:2%;
padding-right:5%;
cursor: pointer;
}
.list::-webkit-scrollbar{
-webkit-appearance:none;
width:13px;
}
.list::-webkit-scrollbar-track{
background-color:white;
}
.list::-webkit-scrollbar-thumb{
background-color:#251B37;
border-radius:12px;
}
Javascript
let button = document.getElementById('addbutton');
let newitem = document.getElementById('newitem');
let itemlist = document.querySelector('.list');
let clear = document.getElementById('clear');
clear.addEventListener('click',()=>{
todolist = [];
localStorage.setItem('todoitems',JSON.stringify(todolist));
additem();
})
if(localStorage.getItem('todoitems')==null){
todolist = [];
}else{
todolist =JSON.parse(localStorage.getItem('todoitems'));
}
additem();
button.addEventListener('click',()=>{
let newitemvalue = newitem.value;
todolist.push(newitemvalue);
localStorage.setItem('todoitems',JSON.stringify(todolist));
additem();
newitem.value = "";
})
function additem(){
todolist =JSON.parse(localStorage.getItem('todoitems'));
let newelement = "";
todolist.forEach((element,index) => {
newelement+=`<li><input type="checkbox" name="" id="">${element}<i id="${index}" onclick="deleteitem(this.id)" class="fa-solid fa-trash-can"></i></li>`
});
itemlist.innerHTML = newelement;
}
function deleteitem(index){
todolist.splice(index,1);
localStorage.setItem('todoitems',JSON.stringify(todolist));
additem();
}
0
Subscribe to my newsletter
Read articles from Dipesh Murmu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dipesh Murmu
Dipesh Murmu
I am a Web Developer from Birtamode 1 Jhapa Nepal. As of 2022 i have 3 years of experience in CSS and 1 year of experience in Javascript + 6 Months of Experince in Node.js