How to deploy a Ruby Sinatra Active Record app on Heroku
 Pete Fowler
Pete Fowler
This post will walk through deploying a full stack app with a React front end and a Sinatra, ActiveRecord, and Ruby back end on Heroku.
PostgreSQL
Heroku does not work with SQLite, so your app uses SQLite, you have to switch to using PostgreSQL in production. In your Gemfile in the root folder, remove gem "sqlite" and place it inside a development block so as not to use it for the deployment. Note: best practice would have been to use the same database type for both development and deployment.
group :development do
gem "sqlite3", "~> 1.4"
gem "pry", "~> 0.14.1"
gem "rerun"
end
Add a production block to the Gemfile specify what the app will use once deployed. gem 'pg' adds an interface for Ruby to the PostgreSQL database. I also specified my deployment to use the 'psych' gem less than version 4 due to an error I was getting Psych::BadAlias: Unknown alias: default.
group :production do
gem 'psych', '< 4'
gem "pg"
end
It would also be a best practice to specify what version of Ruby you are using in the Gemfile. After editing the Gemfile, run bundle install.
Then edit config/database.yml to tell the app to use the PostgreSQL database in deployment. I changed the production block to the following:
production:
adapter: postgresql
encoding: unicode
database: production
Procfile
Create a new file in the root directory of the app called Procfile. Add the contents: web: bundle exec rackup config.ru -p $PORT.
Heroku
Create an account and install the Heroku CLI if you haven't already. Next, go to Heroku.com, create a new app, import the repository from GitHub and deploy. I ran additional commands to run the database migration and then seed the database. Due to another error, I also removed require 'pry' from seeds.rb.
heroku run rake db:migrate
heroku run rake db:seed
Config Variables
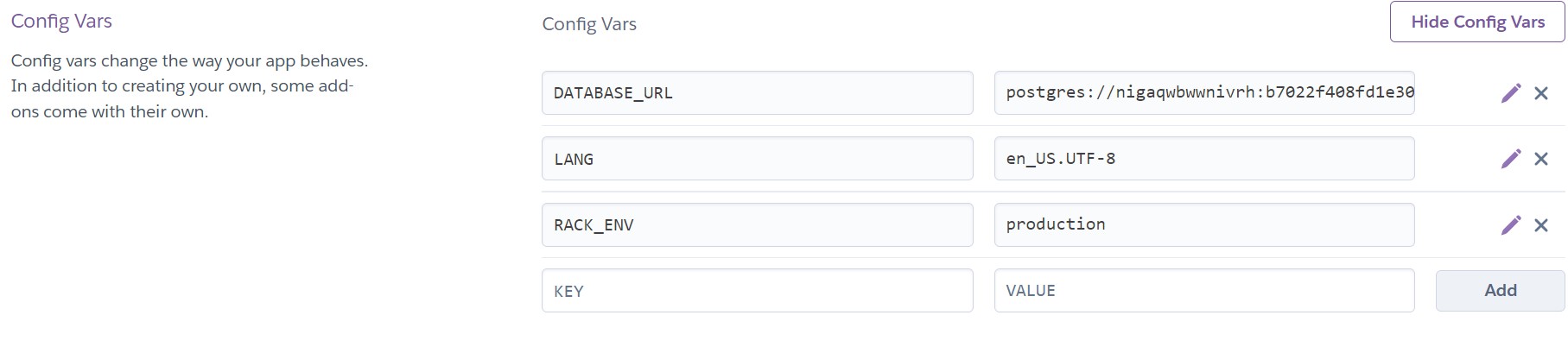
I also added a config variable in Heroku with an API key I was using to seed the database. These can be set through Heroku's website by clicking the app > settings > and then a reveal config vars button. You can then add in the key and value. I deleted this variable after seeding, and it doesn't appear in this photo.

Frontend
Once the back end build is successful and you verify this by browsing to the API endpoints your front end is using, deploy the front end somewhere. Netlify is a good choice. You must make sure the URLs of all fetch requests in the front end go to the URL of the Heroku back end.
One way to do this instead of just hard coding in the URL is to use environment variables. In the root of the React front end, you can create two new files with these exact names: .env.development and .env.production.
In each file, assign a variable to the URL. The variable names must start with REACT_APP_ and there are no quotation marks around the string/URL. Mine looked like this:
- .env.development
REACT_APP_URL=http://localhost:9292 - .env.production
REACT_APP_URL=https://yelpcloneserver.herokuapp.com/
Then, anywhere in the front end you use a fetch, you can access the proper URL with process.env.REACT_APP_URL. React will determine which version of the URL to use based on whether the app is in development mode or production mode. The environment variable can be stored in a shorter variable to make the fetch URL look cleaner:
// Inside a React component
const url = process.env.REACT_APP_URL;
// code ...
fetch(`${url}/business/${id}`)
// more code ....
Debug
If this is the first time you are doing this, it is exceedingly likely you will run into errors. Don't give up, check the logs on Heroku and any error messages, and start researching them on Google and Stack Overflow.
Links
Heroku docs:
Other guides:
Subscribe to my newsletter
Read articles from Pete Fowler directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pete Fowler
Pete Fowler
Full stack software engineer building a financial data integration SaaS product. Led a complete rebuild of the team’s web app using JavaScript, TypeScript, React, C#/.NET, EntityFramework Core and SQL, with testing in Jest, React Testing Library, xUnit, and Moq. Utilized AWS services including MySQL RDS, EC2, ECS with Docker, S3, Lambda, and EventBridge. Passionate about continuous improvement, clean code, and best practices (where they exist). Dedicated rock climber and runner based in Colorado. Names variables like a first born child.