Wrapper.js: A New Devops Library
 James Miller
James Miller
I’ve recently created documentation for my first open source project called Wrapper.js.
In this blog post, I’ll briefly explain what it is, why I made it, how it works and where you can learn more about how to use it.
What is Wrapper.js
Wrapper.js is an open source configurable wrapper script, that aims to speed up development and deployment of web experiences.
To start off with, it is released with a couple of ready made templates that let you spin up an out-of-the-box and fully configurable experience (see the WebXR template as an example).
In the future the hope is that, you can choose to configure your app with other libraries and easily spin up projects that use emerging technologies.

Why I made it
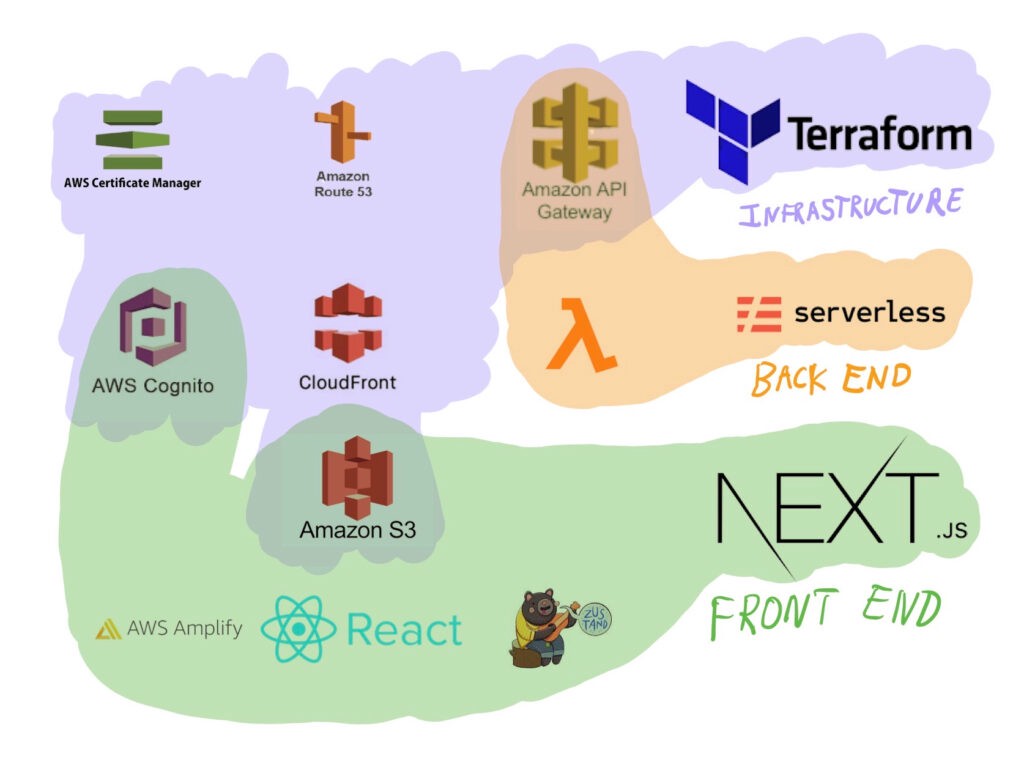
Over the years of working on Creative Technology projects, I’ve slowly grown to use certain technologies as part of a mono-repo setup, that are flexible enough to be adapted to most projects:
- Next.js: an opinionated React.js frame work for Front End development, that comes with a variety of helper functions to help speed up development and build of your web app.
- Serverless Framework: an Infrastructure as Code (IaC) framework that comes with CLI commands that help you develop lambda functions locally and then deploy them to an API Gateway
- Terraform: an Infrastructure as Code (IaC) framework that uses Hashicorp Configuration Language (HCL) config files to create, manage and deploy cloud resources.
Over time I ended up informally creating a wrapper script to help orchestrate these technologies, so I could re-use this base template from a ‘full stack’ perspective and spend time focusing on project specific functionality.
I’ve found this wrapper script very useful in helping me deliver projects — so I thought I’d formalise it into an Open Source project — in case someone else other than me finds it helpful :)

How does it work
Full instructions can be found on this page, but here is an oversimplified summary in 3 steps.
1. Select a template
Once you’ve installed necessary libraries, choose a template you want to use, for example the WebXR template.

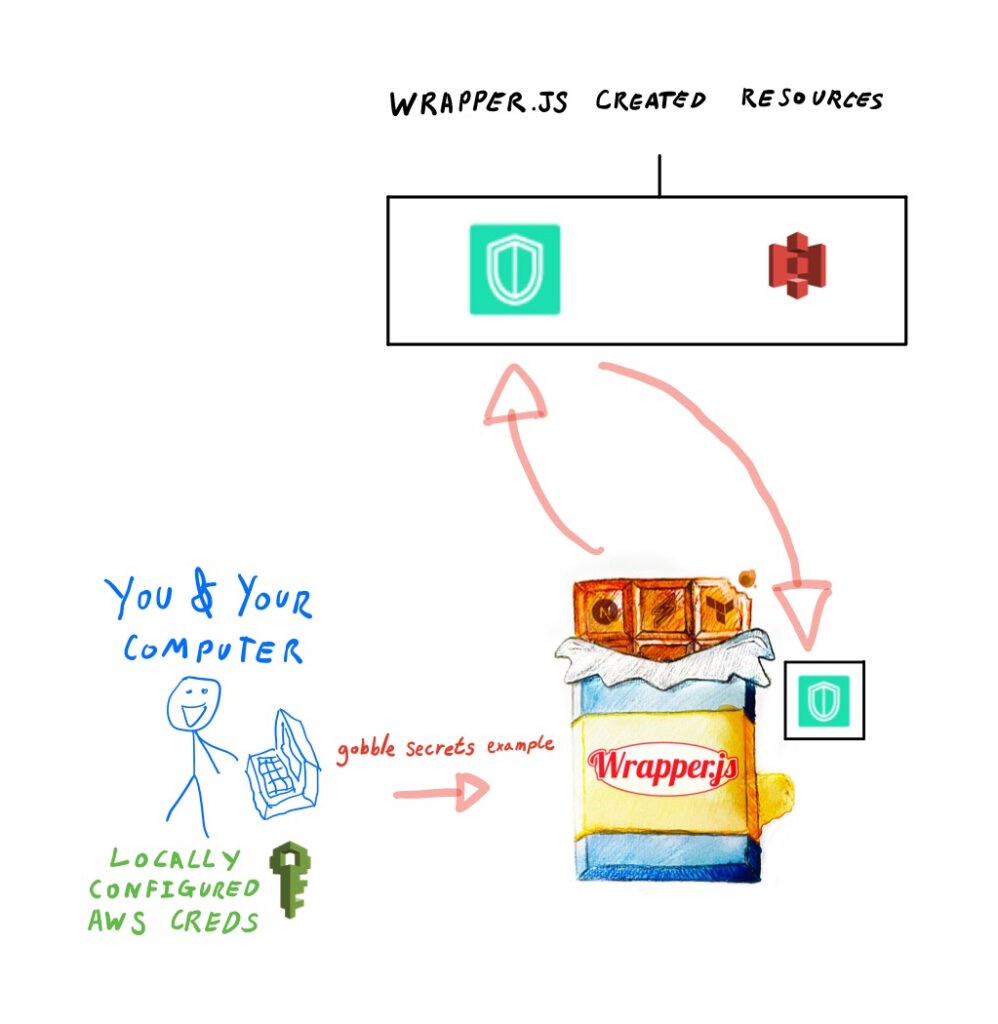
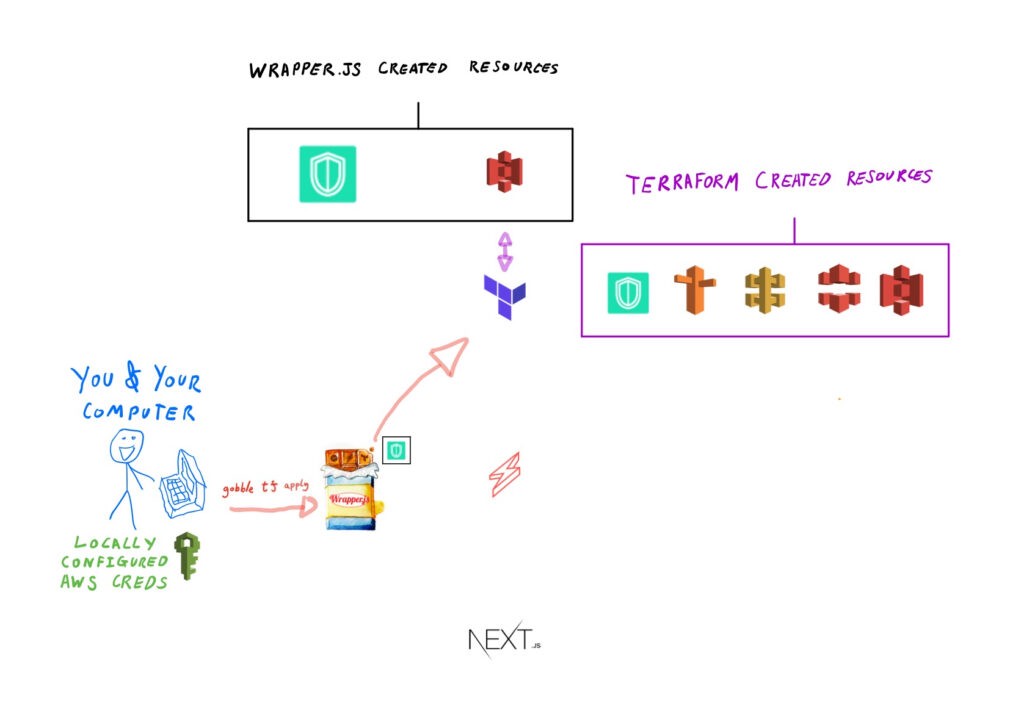
2. Configure the app
Use CLI commands to create an AWS Secret and S3 bucket for your template configuration.

Then use gobble CLI commands to use those secrets to deploy your customised template.

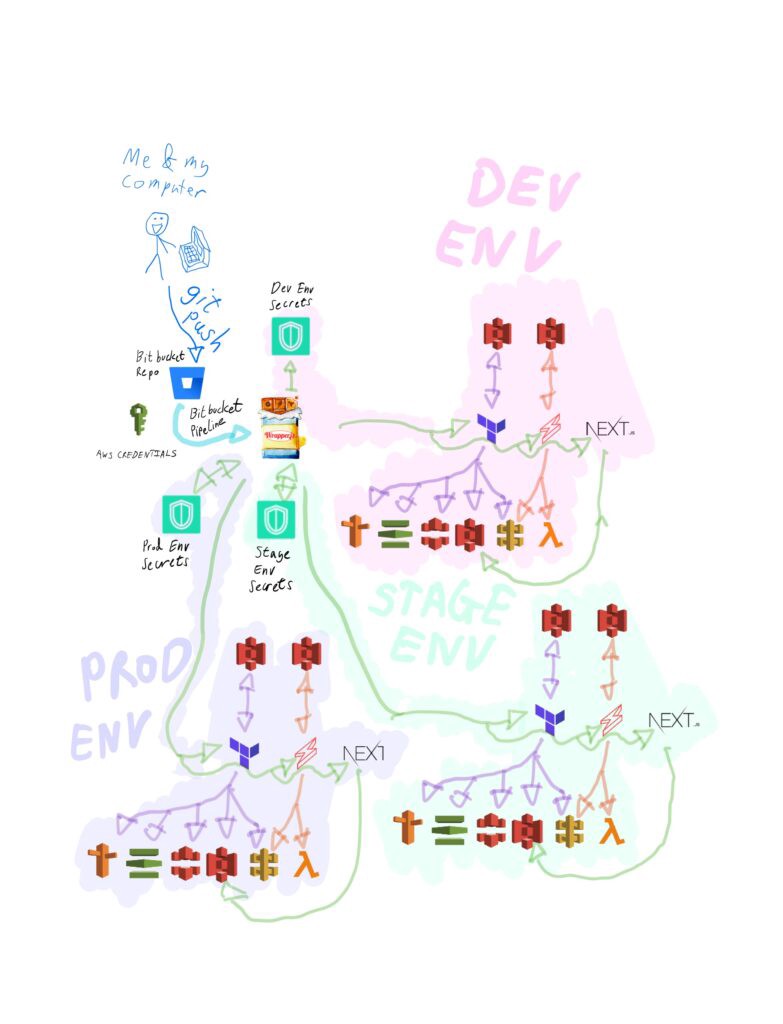
3. Dev and deploy
Continue using gobble CLI commands to develop your full stack app on your local machine — or integrate wrapper.js into your continous deployment pipeline to automate dynamic deployments for the different environments of your app!

Where to learn more
To find out more details about Wrapper.js, you can see the below links:


Wrapper.js: what, why, how and where? was originally published in JavaScript in Plain English on Medium, where people are continuing the conversation by highlighting and responding to this story.
Subscribe to my newsletter
Read articles from James Miller directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
