Random Quotes Generator Using HTML, CSS & Javascript
 Dipesh Murmu
Dipesh Murmu4 min read

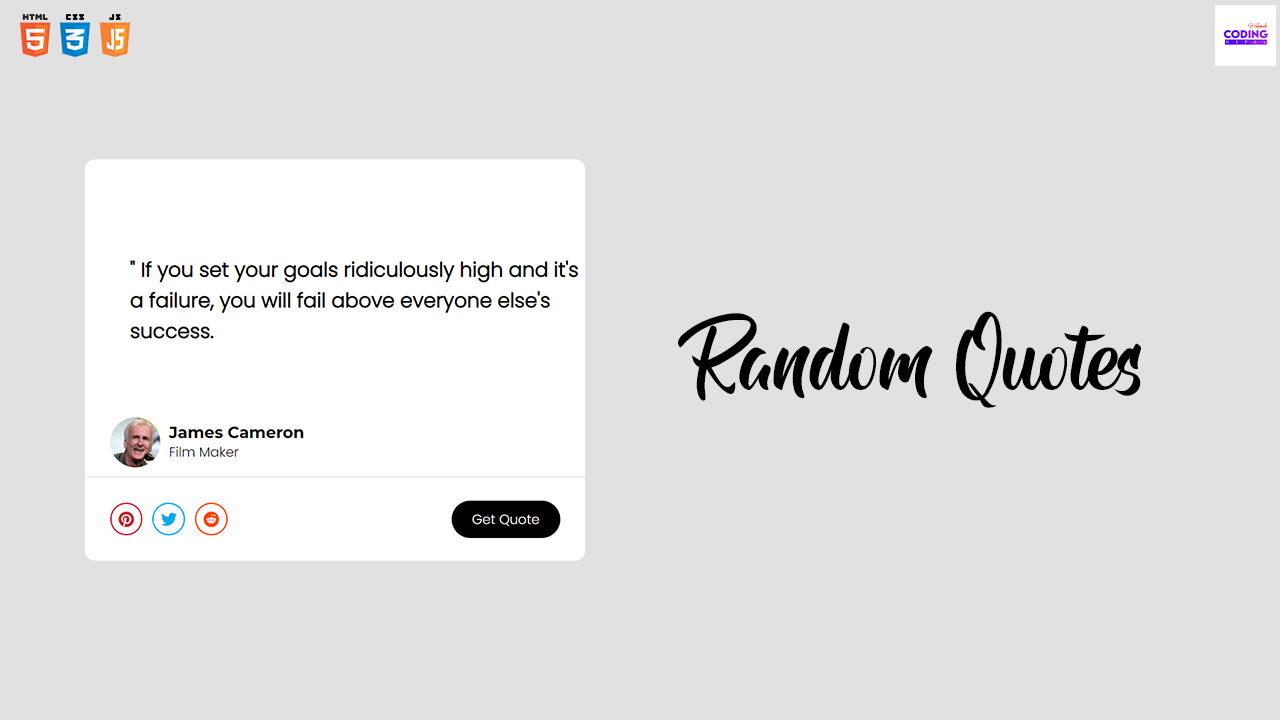
Random Quotes Generator
In this project, we’ll build a random quote generator that displays a random quote to the user every time they press a button. To get started, you’ll need three essential things that are almost always used for every web project:
- a web browser
- a text editor
- a desire to build things
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Random Quotes</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/04158e9780.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@700&family=Poppins:wght@300&display=swap"
rel="stylesheet">
</head>
<body>
<div class="container">
<div class="quote">" If you look at what you have in life, you'll always have more. If you look at
what you don't have in life, you'll never have enough.</div>
<div class="author">
<div class="profile">
<div class="image"><img class="imgs"
src="https://www.amacad.org/sites/default/files/person/headshots/oprah.jpg" alt=""></div>
</div>
<div class="title">
<h1 class="authorname">Oprah Winfrey</h1>
<p class="tag">American Talk Show Host</p>
</div>
</div>
<div class="footer">
<div class="icons">
<i class="fa-brands fa-pinterest"></i>
<i class="fa-brands fa-twitter"></i>
<i class="fa-brands fa-reddit"></i>
</div>
<div class="button">
<button id="get">Get Quote</button>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body{
background-color:#dddd;
display: flex;
justify-content: center;
align-items: center;
height:100vh;
}
.container{
width:600px;
background-color:white;
border-radius:12px;
display: flex;
flex-direction: column;
align-items: center;
overflow: hidden;
}
.container .quote{
font-family:Poppins;
font-weight:bolder;
width:90%;
margin-top:10%;
padding-left:8%;
font-size:1.5rem;
height:220px;
display: flex;
align-items: center;
overflow: auto;
}
.container .quote::-webkit-scrollbar{
-webkit-appearance:none;
width:8px;
}
.container .quote::-webkit-scrollbar-thumb{
background-color:black;
border-radius:12px;
}
.container .quote span{
font-size:3rem;
}
.container .author{
display:flex;
align-items: center;
width:90%;
margin-top:5%;
}
.container .author .profile{
margin-right:2%;
}
.container .author .profile .image{
height:60px;
width:60px;
border-radius:50%;
overflow: hidden;
}
.container .author .profile .image img{
width:110%;
}
.container .author h1{
font-family:Montserrat;
font-size:1.2rem;
}
.container .author p{
font-family:Poppins;
}
.container .footer{
width:100%;
height:100px;
margin-top:2%;
display: flex;
justify-content:space-between;
padding-left:10%;
align-items: center;
box-shadow: rgba(0, 0, 0, 0.02) 0px 1px 3px 0px, rgba(27, 31, 35, 0.15) 0px 0px 0px 1px;
}
.footer .icons{
display: flex;
align-items: center;
width:50%;
}
.footer .icons i{
margin-right:4%;
display: flex;
justify-content: center;
align-items: center;
}
.fa-twitter{
height:35px;
width:35px;
border-radius:50%;
border:2px solid #00acee;
display: flex;
justify-content: center;
align-items: center;
color:#00acee;
font-size:1.2rem;
}
.fa-twitter:hover{
background-color:#00acee;
color:white;
transition-duration:0.3s;
cursor: pointer;
}
.fa-reddit{
height:35px;
width:35px;
border-radius:50%;
border:2px solid #ff4500;
display: flex;
justify-content: center;
align-items: center;
color:#ff4500;
font-size:1.2rem;
}
.fa-reddit:hover{
background-color:#ff4500;
color:white;
transition-duration:0.3s;
cursor: pointer;
}
.fa-pinterest{
height:35px;
width:35px;
border-radius:50%;
border:2px solid #c8232c;
display: flex;
justify-content: center;
align-items: center;
color: #c8232c;
font-size:1.2rem;
}
.fa-pinterest:hover{
background-color: #c8232c;
color:white;
transition-duration:0.3s;
cursor: pointer;
}
.footer .button{
margin-right:10%;
}
#get{
height:45px;
width:130px;
background-color:black;
font-family:Poppins;
font-size:1rem;
border-radius:75px;
color:white;
cursor: pointer;
border:2px solid black;
}
#get:hover{
border:2px solid black;
color:black;
background-color:transparent;
transition-duration:0.3s;
}
Javascript
let getbtn = document.getElementById('get');
let quotes = [
{
quote:"If you look at what you have in life, you'll always have more. If you look at what you don't have in life, you'll never have enough.",
image:"https://www.amacad.org/sites/default/files/person/headshots/oprah.jpg",
author:"Oprah Winfrey",
tag:"American Talk Show Host"
},
{
quote:"The greatest glory in living lies not in never falling, but in rising every time we fall.",
image:"https://cdn.britannica.com/67/75567-050-4EBBE84D/Nelson-Mandela.jpg",
author:"Nelson Mandela",
tag:"Acitivist",
},
{
quote:"The way to get started is to quit talking and begin doing.",
image:"https://upload.wikimedia.org/wikipedia/commons/d/df/Walt_Disney_1946.JPG",
author:"Walt Disney",
tag:"American Animator",
},
{
quote:"Your time is limited, so don't waste it living someone else's life. Don't be trapped by dogma – which is living with the results of other people's thinking.",
image:"https://cdn.britannica.com/04/171104-050-AEFE3141/Steve-Jobs-iPhone-2010.jpg",
author:"Steve Jobs",
tag:"American Enterprenuer",
},
{
quote:"If life were predictable it would cease to be life, and be without flavor.",
image:"https://www.biography.com/.image/t_share/MTgwMjA0MzI0Mjg1MDY0NTM2/gettyimages-515252110.jpg",
author:"Eleanor Roosevelt",
tag:"Political Figure",
},
{
quote:"If you set your goals ridiculously high and it's a failure, you will fail above everyone else's success.",
image:"https://upload.wikimedia.org/wikipedia/commons/f/fe/James_Cameron_by_Gage_Skidmore.jpg",
author:"James Cameron",
tag:"Film Maker",
},
{
quote:"Life is what happens when you're busy making other plans.",
image:"https://upload.wikimedia.org/wikipedia/commons/8/85/John_Lennon_1969_%28cropped%29.jpg",
author:"John Lenons",
tag:"English Singer",
},
{
quote:"Spread love everywhere you go. Let no one ever come to you without leaving happier.",
image:"https://www.biography.com/.image/ar_1:1%2Cc_fill%2Ccs_srgb%2Cfl_progressive%2Cq_auto:good%2Cw_1200/MTE1ODA0OTcxODAxNTQ0MjA1/mother-teresa-9504160-1-402.jpg",
author:"Mother Teresa",
tag:"Nun",
},
{
quote:"When you reach the end of your rope, tie a knot in it and hang on. ",
image:"https://upload.wikimedia.org/wikipedia/commons/thumb/4/42/FDR_1944_Color_Portrait.jpg/1200px-FDR_1944_Color_Portrait.jpg",
author:"Franklin D. Roosevelt",
tag:"American Politician",
},
{
quote:"Always remember that you are absolutely unique. Just like everyone else. ",
image:"https://upload.wikimedia.org/wikipedia/commons/9/99/Margaret_Mead_%281901-1978%29.jpg",
author:"Margaret Mead",
tag:"Anthropologist",
},
{
quote:"Don't judge each day by the harvest you reap but by the seeds that you plant. ",
image:"https://upload.wikimedia.org/wikipedia/commons/7/7a/Robert_Louis_Stevenson_by_Henry_Walter_Barnett_bw.jpg",
author:"Robert Louis Stevenson",
tag:"Scottist Novelist",
}
]
let quote = document.querySelector('.quote');
let profile = document.querySelector('.imgs');
let author = document.querySelector('.authorname');
let tag = document.querySelector('.tag');
genrandomquotes();
function genrandomquotes(){
let rannum = Math.floor(Math.random()*quotes.length);
quote.innerHTML =`" ${quotes[rannum].quote}`;
profile.setAttribute('src',quotes[rannum].image);
author.innerHTML=`${quotes[rannum].author}`;
tag.innerHTML=quotes[rannum].tag;
}
getbtn.addEventListener('click',()=>{
genrandomquotes();
})
let twitter = document.querySelector('.fa-twitter');
let pinterest = document.querySelector('.fa-pinterest');
let reddit = document.querySelector('.fa-reddit');
twitter.addEventListener('click',()=>{
window.open(`https://twitter.com/share?url=${window.location}&text=${quote.textContent}`);
})
pinterest.addEventListener('click',()=>{
window.open(`https://pinterest.com/pin/create/bookmarklet/?url=${window.location}&description=${quote.textContent}`);
})
reddit.addEventListener('click',()=>{
window.open(`https://reddit.com/submit?url=${window.location}&title=${quote.textContent}`);
})
0
Subscribe to my newsletter
Read articles from Dipesh Murmu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dipesh Murmu
Dipesh Murmu
I am a Web Developer from Birtamode 1 Jhapa Nepal. As of 2022 i have 3 years of experience in CSS and 1 year of experience in Javascript + 6 Months of Experince in Node.js