React Resume Builder with React and Nhost
 Arman kazi
Arman kazi
Want to get hired as a developer? Get your resume shortlisted by creating an attractive developer-style resume with React Resume Builder.
Introduction
This is React Resume Builder made by Arman Kazi for Hack-R-Play Hackathon organized by ReactPlay and sponsored by NHost. Using this builder, people can enter their details and generate an awesome resume in a few seconds.
How to use it?
It's pretty self-explanatory to use. It involves two steps:
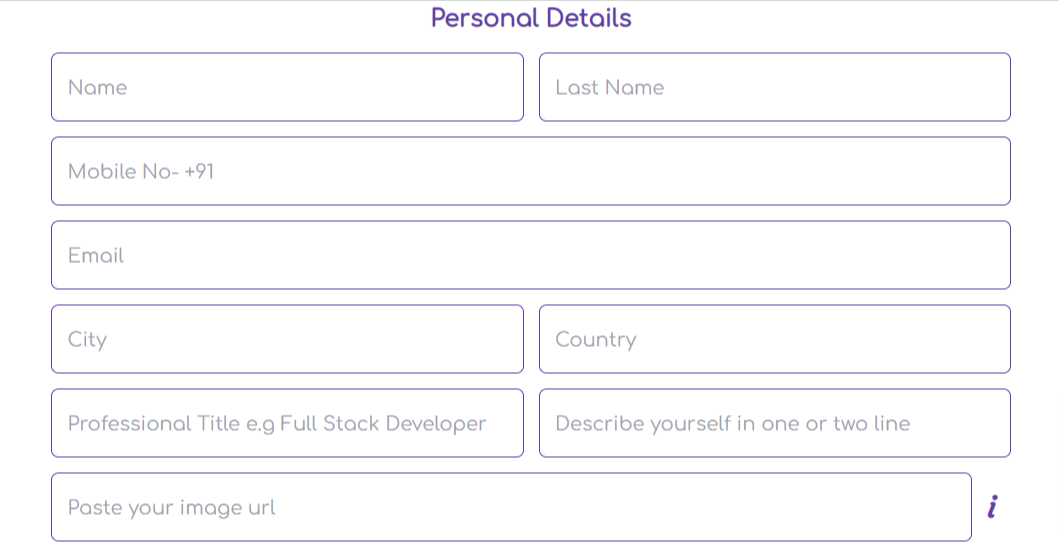
Step 1:
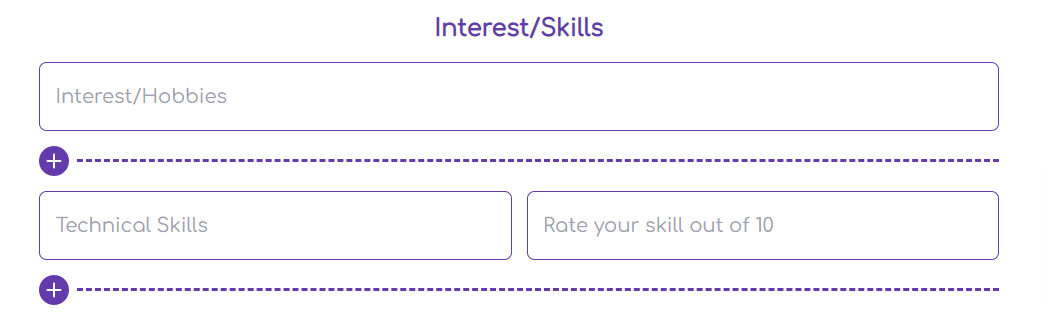
The first step starts with entering your input details and it is important to enter all the details properly otherwise the resume will look ugly😁.
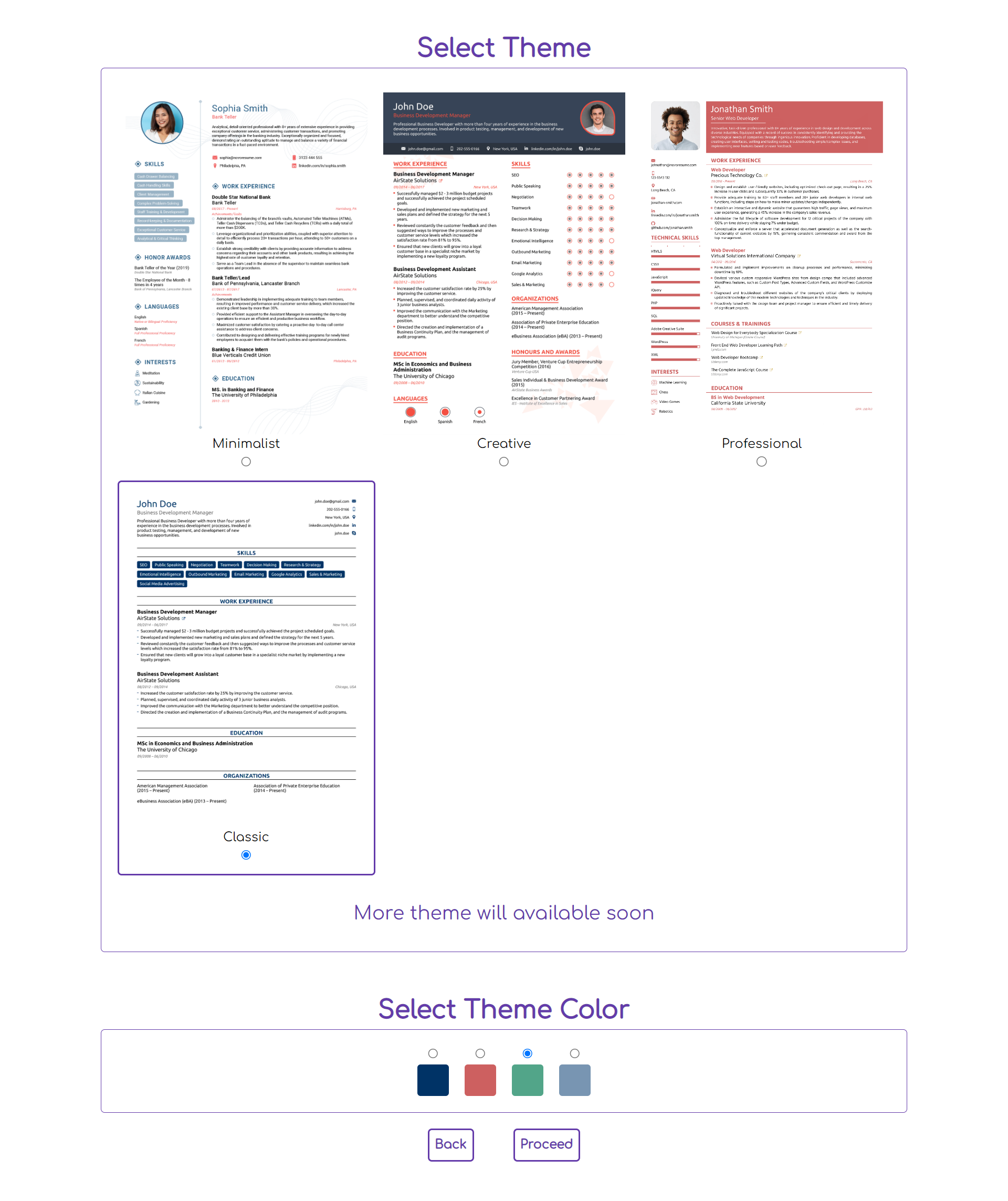
Step 2:
In this step, you select the style of resume you want along with the theme color, and your resume is ready to download ;)
Technology used
The tech stack used is as follows
- React.js
- React Hook Forms
- React Router Dom
- React Redux
- Redux Persist
- React Icons
- Axios
- NHost
NHost Services like:
- Postgres Database
- GraphQL API
- Storage
How it works?
The overall project is made using React.js and for database and storage, NHost services have been used.

In the very step where the user enters the data, here React hook form has been used because it provides some good form validation and error handling and the form has been made with dynamic where clients can add multiple extra input fields based on their needs.

On submitting the details, all the data is stored in the redux store along with the persisting state in order to use this data later for modifying and updating.

The themes which are shown here are dynamically added from the database from NHost by calling the GraphQl API using Axios and images are stored in the storage of Nhost and they are used by the CDN links.
Here, when the user selects their choice of theme and color their choice is stored in redux stored, and on proceeding the user gets navigated to their choice of resume theme. These themes are made completely with CSS and without any custom UI frameworks. More themes can be added here later.

In the next step, users can see their resume is ready, and have options to either download the current resume or if they wish to make changes to the resume then the user can click on the edit data button. Here redux plays an important role to edit the existing data, or else if they wish to change the existing theme style.
Challenges
One of the challenges that I faced was with creating the pdf. There are some react npm packages that convert the react components into pdf but the problem was this pdf is in image format and I wanted a text-formatted pdf. Vanilla javascript has a method of creating pdf from complete scratch by writing line-by-line pdf documents but it's a tedious job to create custom-style pdf.
So, I thought of making it simple by using the browser's built-in print function to print the document in A4 pdf.
Learnings
Learn a lot with this project. Learn to create dynamic forms with validations, prefilling forms with redux store, and a beginner's understanding of GraphQL API.
Links
Share your thoughts. Thank you!😄
Subscribe to my newsletter
Read articles from Arman kazi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arman kazi
Arman kazi
Full Stack Developer