Introducing microregex - A highly Curated Catalog of RegEx Patterns
 Sunit Shirke
Sunit Shirke
Introduction
Regular expressions are an important aspect of software development. Owing to being a powerful and complex language, they can be used to search and replace text, validate input, extract data from structured documents, and more. Remembering all the different regex patterns can be a difficult task. Having an app that will provide you with a list of common regex patterns and their use cases will definitely help.
microregex
microregex is an open source and highly curated catalog of regular expression patterns. It offers programmers RegEx snippets that can be quickly exported into a variety of programming languages and distributed around teams. Whether you are building an app or a website, microregex is the right place for you.
Why?
While coding, I found myself spending a lot more time merely scanning the regex for various sorts of validation rather than needing to fast search and locate one that fits my needs. Most developers jump through numerous hoops of Stack Overflow responses or an article discussing a specific regex snippet to get the one regex pattern that they require. It seems like a lengthy procedure. A friend of mine who experienced the same discomfort joined me in developing a tool that will make finding and copying regex patterns simpler.
Demo
Try out microregex by clicking on the link below:
https://microregex.netlify.app/
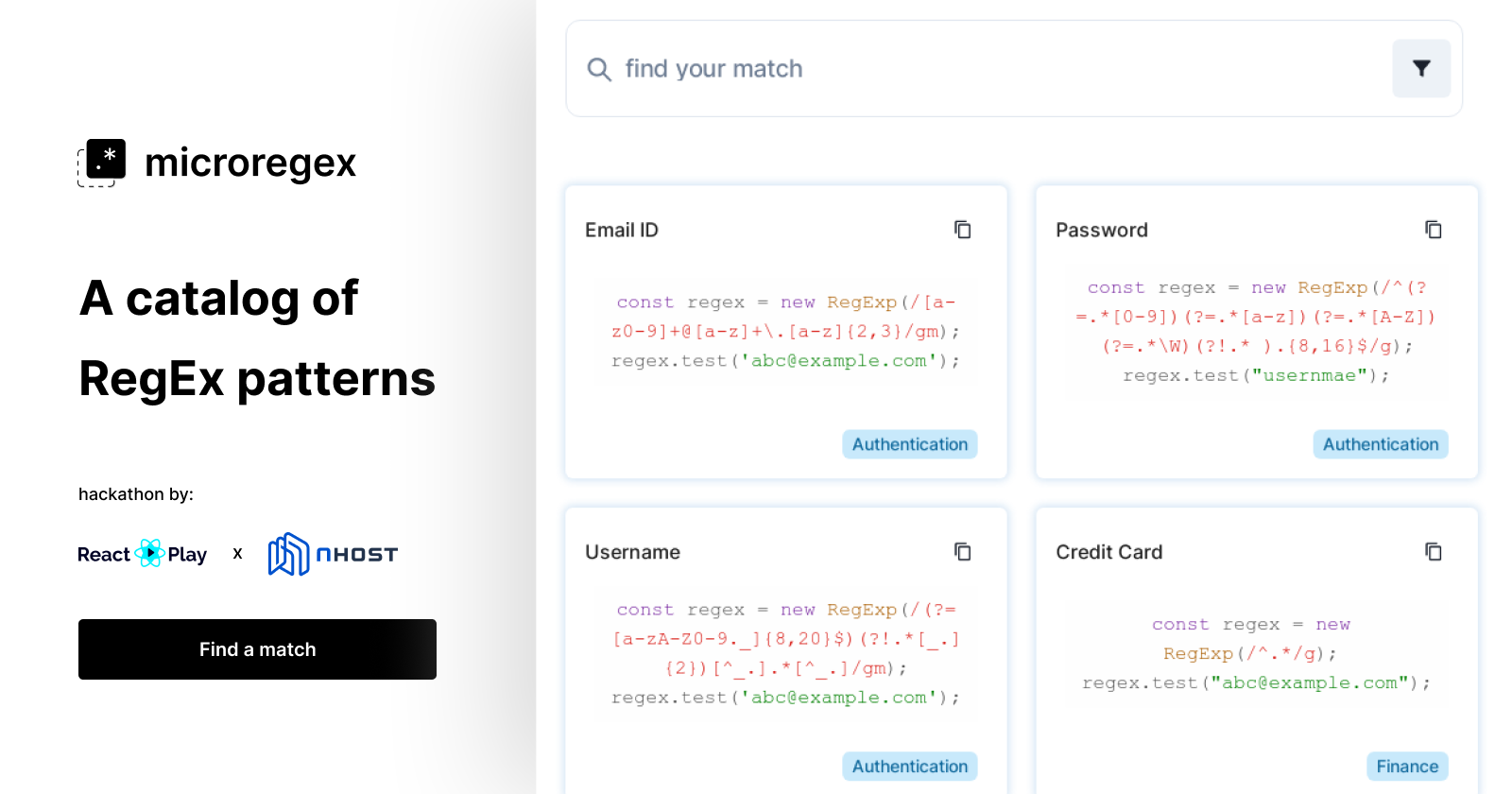
Visual Demonstration 📸

Features ✅
Search and copy common regex patterns
Syntax highlighting
Ability to copy code directly for multiple programming languages
Ability to filter search based on tags
Formatted code for a specific language
Tech Stack ⚒️
Backend: Nhost [https://nhost.io/]
Frontend: React.js [https://reactjs.org/], Chakra-UI [https://chakra-ui.com/]
Database: PostgreSQL + GraphQL [https://hasura.io/]
Deployment: Netlify [https://www.netlify.com/]
Folder Structure 📁
microregex/
├─ assets/
├─ public/
│ ├─ favicon.ico
│ ├─ index.html
│ ├─ robots.txt
├─ src/
│ ├─ components/
│ │ ├─ card.tsx
│ │ ├─ navbar.tsx
│ ├─ graphql/
│ │ ├─ queries.ts
│ ├─ pages/
│ │ ├─ home.tsx
│ ├─ utils/
│ │ ├─ copytest.ts
│ │ ├─ tags.ts
│ ├─ index.css
│ ├─ index.js
├─ .gitignore
├─ package.json
├─ README.md
We follow simplicity as we explore through the folder structure where files are grouped together based on the usage.
pages — are the parent components that can be hyperlinked
components — mini components that could be re-used
graphql — all our queries going out to
utils — all of our utility code that could be reused
Technical Information ℹ️
For storing data, we have used Nhost database, which uses Hasura Postgres DB. Nhost encapsulates and makes it easier for you to use, access and navigate the database and storage modules provided by Hasura.
We used two different graphql queries for searching
- All Data Query — used while initial page load
query {
patterns {
name
description
tags
content
preview
}
}
- Like Name Query — used for querying using name field
query getPatternsLike($name: String){
patterns(where: {name: {_ilike: $name}}) {
name
description
tags
preview
content
}
}
Challenges
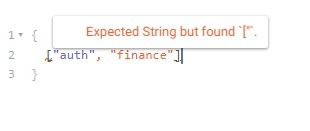
The primary challenge which we faced was that after querying the jsonb data using contains operator as mentioned here we would get an error as below

Nhost wasn't allowing us to query multiple strings in an array of strings.
Old GraphQL Query:
query getPatterns($tags: jsonb) {
patterns(
where: {
_and: [{ name: { _ilike: "%%" } }, { tags: { _contains: $tags} }]
}
){
name
description
tags
}
}
Old Variables:
{
"tags": ["auth", "finance"]
}
As you can see, if one or more elements are included in variables, as shown in the above query and variables snippet, it gives the same error as mentioned in the above paragraph.
New GraphQL Query:
query getPatterns($where: patterns_bool_exp) {
patterns(where: $where) {
name
description
tags
content
preview
}
}
New Variables:
{
"where": {
"_and": [
{
"name": {
"_ilike": "%%"
}
},
{
"_or": [
{
"tags": {
"_contains": "finance"
}
}
]
}
]
}
}
So instead of comparing the objects, we used patterns_bool_exp. It is a boolean expression to filter out rows from a table, 'patterns' in our case, and all the fields are combined with a logical 'AND'.
Nhost 📦
If you're looking to host your Postgres database for free, you should definitely check out Nhost. It has a lot of features similar to Firebase with the ability to query data using GraphQL and use Hasura for all development services.
Checkout the docs here: [https://docs.nhost.io/]
Enhancements ✨
Implemented a debounced search and filtering where limited requests are made avoiding unnecessary calls to our GraphQL endpoints
Responsiveness
We used useMediaQuery hook & inline styling to handle responsiveness at certain breakpoints.
Future Scope 🔭
Take advantage of color mode offered by chakra-ui to add dark mode support
Visualize regex with examples
Language export script that will optimize data entry
Revisit search and make it more user-friendly
Contribution and Hacktoberfest 📝
Hacktoberfest is a great initiative in my opinion because it encourages more contributions, more developer engagement and in turn a rapid growth of countless open source projects. If you are a developer interested in contributing to an open source project,
Creators 👥
Links 🔗
App: https://microregex.netlify.app/
GitHub repo: https://github.com/Maddoxx88/microregex
Vote of thanks 🤝
We would like to thank Nhost and React-Play for hosting Hack-R-Play. Special thanks to the members of React-Play discord server for providing such a good support.
Subscribe to my newsletter
Read articles from Sunit Shirke directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
