Semantic Markup
 Jedidiah Amaraegbu
Jedidiah AmaraegbuTable of contents

Semantic markup is a way of writing and structuring your HTML (Hypertext Markup Language) to reinforce the semantics or meaning of the content rather than its appearance. In other words, HTML only focuses on the structure of the web page, while CSS focuses on the style of the content.
For instance, when you look at a web page, you can identify a paragraph.
A <p> tag indicates that an enclosed text is a paragraph. Again, since the p tag is both semantic and presentational, users know this is a paragraph, and browsers know how to display it.
On the other hand, if we use <div> or <span> in a text, it does not provide any additional meaning to the markup because they are not semantic. Instead, they define only how the text would look like
HTML5 & Semantics
A semantic element clearly describes its meaning(its purpose and content type) to the browser and the developer using its HTML tag.
HTML has included semantic markup since its inception. However, HTML5 introduced even more semantic tags such as <section>, <article>, <footer>, <nav>, <aside>, <mark>, and <time>, making it clear what information is on the webpage and what it means.
Using a semantic tag is way better than mashing up web pages with <div> and <span> tags, which are non-semantic and only used to group elements together.
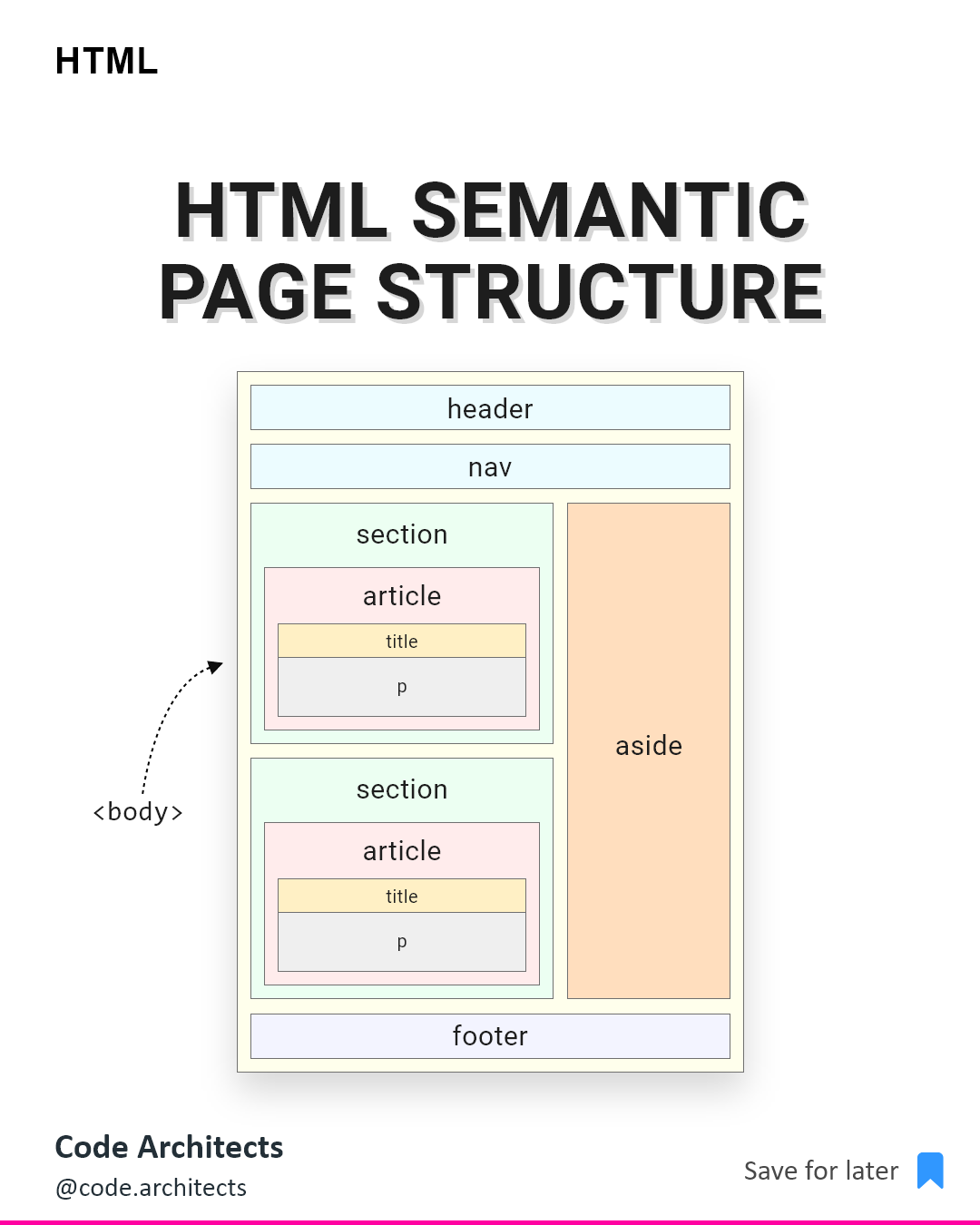
The following HTML5 tags can be used in place of <div> tags to break the content of a page into meaningful parts:
<header>— Represents a container for introductory content for a section, article, entire web page or a set of navigation links.<nav>— Navigation menu links would all be placed in a<nav>tag.<aside>— Represents content that’s less important. It’s used for sidebars and should be indirectly related to the surrounding content.<main>— Specifies main content of the HTML document. The content inside the<main>element should be unique to the document. It should not contain any content that is repeated across documents, such as sidebars, navigation links, copyright information, site logos, and search forms. There should be only one per page.<section>— A way of grouping together nearby content of a similar theme, typically with a heading. A web page can be split into sections for introduction, content, and contact information.<article>— Represents an independent article on a web page, for example, a blog post.<footer>— Sits at the base of a page or section and might include contact information and some site navigation.
Benefits of Semantic Markup
Accessibility
Semantic markup can help humans(without disabilities) and different assistive applications and devices(such as text-to-speech translators, text size controls, colour and contrast controls, e.t.c), understand the content structure, the relationship among page elements, and the nature of content inside an element and interpret these to people with disabilities. Thus, ensuring equal access for people with disabilities and providing more options to customize their experience.
Search Engine Optimization(SEO)
Semantic markup provides better instructions for web(search engine) crawlers when scanning pages for content, by telling them what important content is on the page. This can result in search engines ranking the page using the most relevant and meaningful content on the page and ensuring that the right pages are delivered for the right queries.
Maintainability
Semantic markup is easier to update and change than web pages that contain a great deal of presentation markup because it makes the code clearer and organizes it logically.
Quality Code
Semantic markup helps us think about the structure of dynamic data, and to choose the titles' hierarchy properly.
Resources
Subscribe to my newsletter
Read articles from Jedidiah Amaraegbu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jedidiah Amaraegbu
Jedidiah Amaraegbu
Software Engineer proficient in developing, testing, debugging, integrating and maintaining reusable and accessible components for front-end web applications in Next.js and backend APIs in Node, with quality code that is readable, maintainable, secure, and scalable. Mentored students across 3 African countries with Andela and Go My Code. Occasionally, I speak at tech events. I enjoy meeting and interacting with new people when I am not doing anything technical.