The correct way to align checkbox or radio buttons.
 Fariq
FariqTable of contents

One of the most tedious tasks is making a form. When trying to center divs and align content correctly, one is met with many challenges. Like huh! How do I make this content go to the right or the left side? How do I remove these spaces?
A form is generally a container with multiple input elements that helps one to collect data. These inputs include texts, radio buttons, checkboxes, numbers, emails, e.tc.
When trying to put radio buttons and checkboxes where there are supposed to be, a choice has to be made. Do you want your checkboxes or your radio buttons to be at the start of the text or at the end?
Most of the people you will see online are asking: why are my Checkboxes or Radio Buttons not aligning properly? Most of the time, this is caused by the fact that maybe you put the input first and the label last. This can create an issue when styling in CSS. Mostly you will find the checkbox or radio button occupying the entire line while the label text is on the next line.
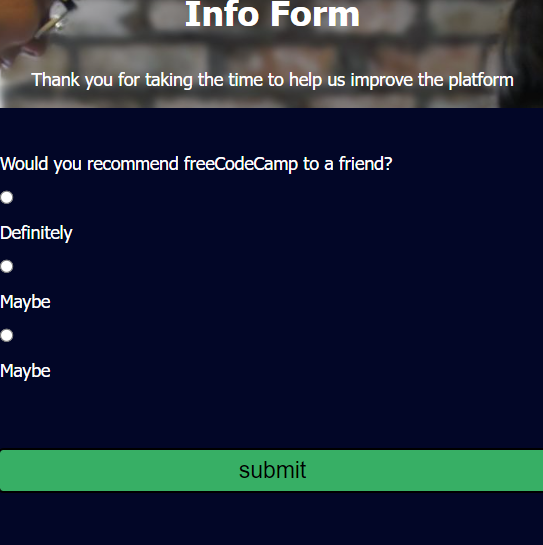
Most people use legend and others use captions to put captions before the checkbox or radio buttons options. This is an example of radio buttons having an alignment issue.

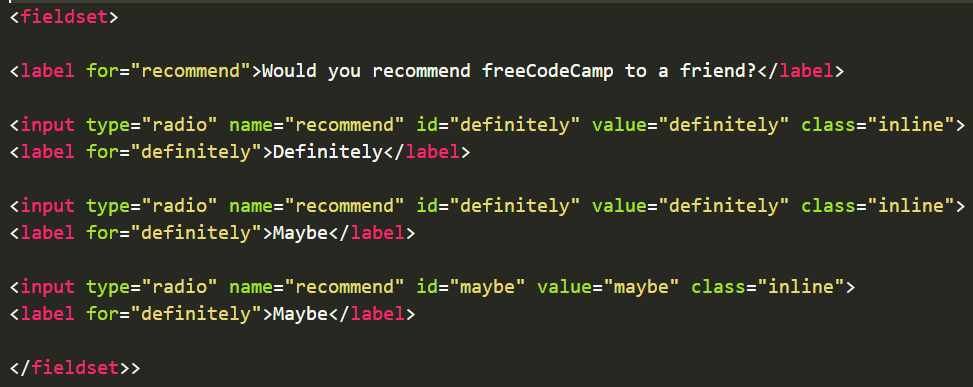
As you can see, the radio buttons are on top of the text they are supposed to be in-line. In the code above, the input element proceeds with the label element making the data be treated as two different identities:

Most of the time when you try to style or re-style to resolve the issue, no major changes happen.
SOLUTION
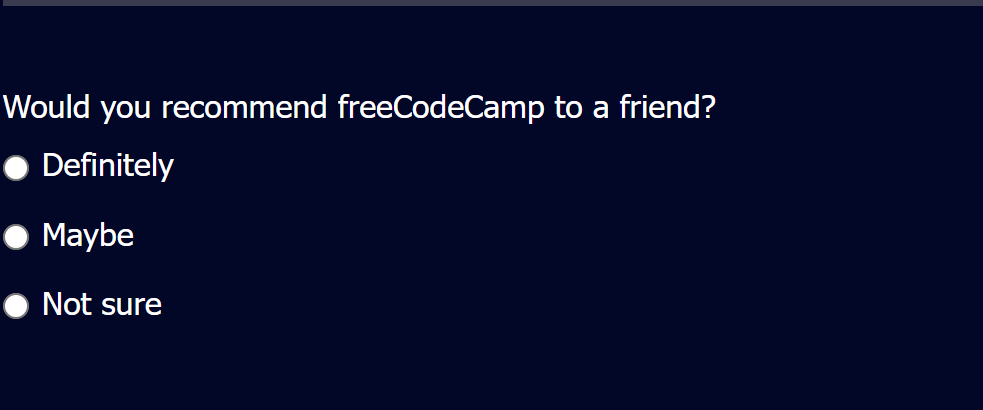
It is therefore good to put the input element inside the label element. With this, one can decide to style the checkbox or radio button easily. This is just an example:

This looks all good. No issue with the position of those radio buttons. The code for this is:
<fieldset>
<label for="recommend">Would you recommend freeCodeCamp to a friend?</label>
<label for="definitely"> <input type="radio" name="recommend" id="definitely" value="definitely" class="inline">Definitely </label>
<label for="maybe"> <input type="radio" name="recommend" id="maybe" value="maybe" class="inline">Maybe</label>
<label for="not"> <input type="radio" name="recommend" id="not" value="not-sure" class="inline">Not sure</label>
</fieldset>
Subscribe to my newsletter
Read articles from Fariq directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Fariq
Fariq
I am a beginner in tech. Documenting areas that might interest other people especially beginners in tec. Currently learning JavaScript.