Integrate Retool Mobile with Appwrite
 Knight
Knight
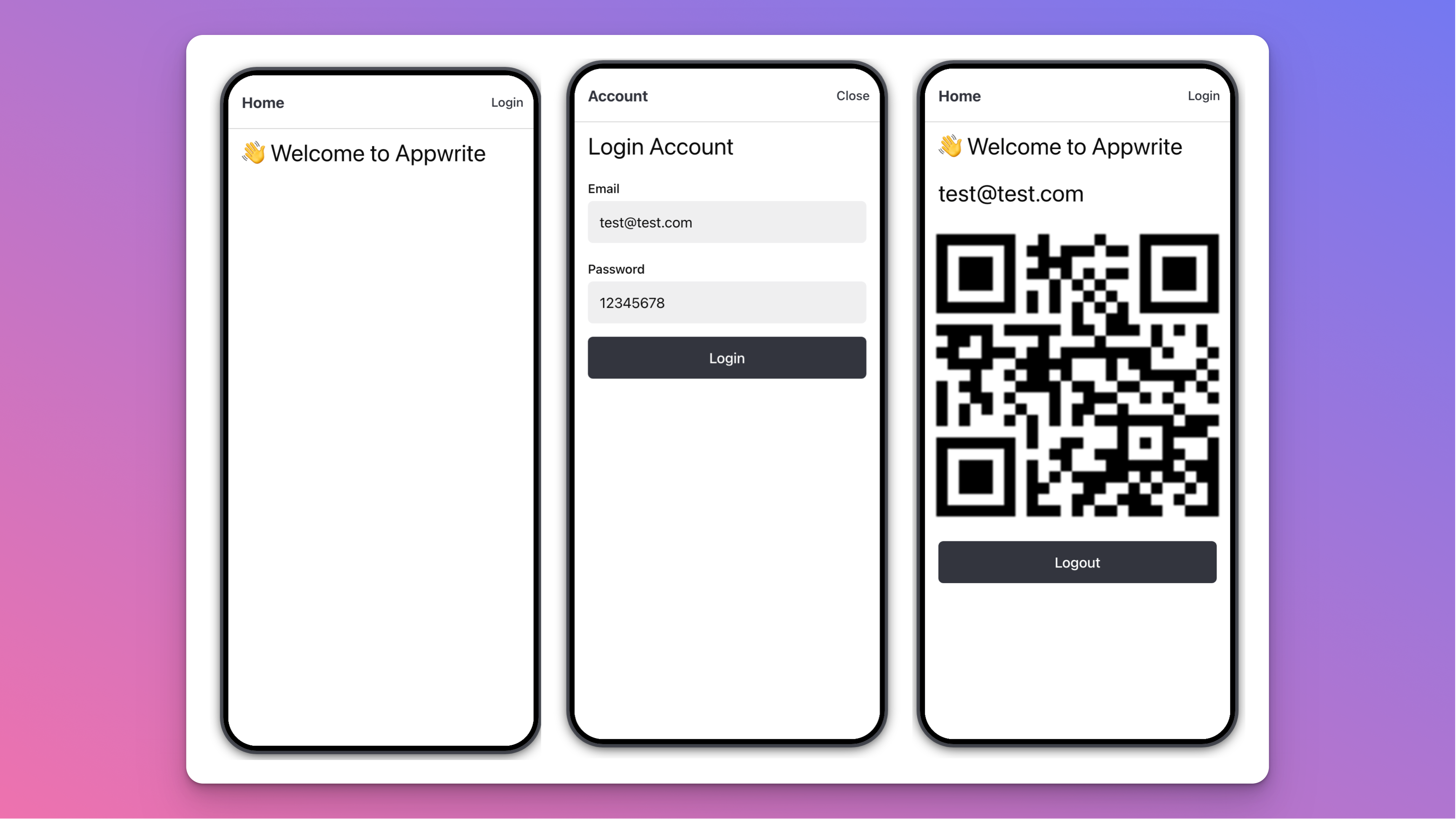
I built a demo app to integrate Retool Mobile with Appwrite. The demo shows how to authenticate with Appwrite and generate a QR code with the user id.

Retool is a popular tool for fast building internal tools. Retool Mobile is one of the services still in beta testing that allows users to create Mobile Applications within the Retool ecosystem.
Appwrite is an open-source self-hosted backend server; it acts like one of your best backend services that cover everything. So let's see how we combine the two to build this demo.
Resources Design
 Let's start with creating resources on Retool first.
Let's start with creating resources on Retool first.
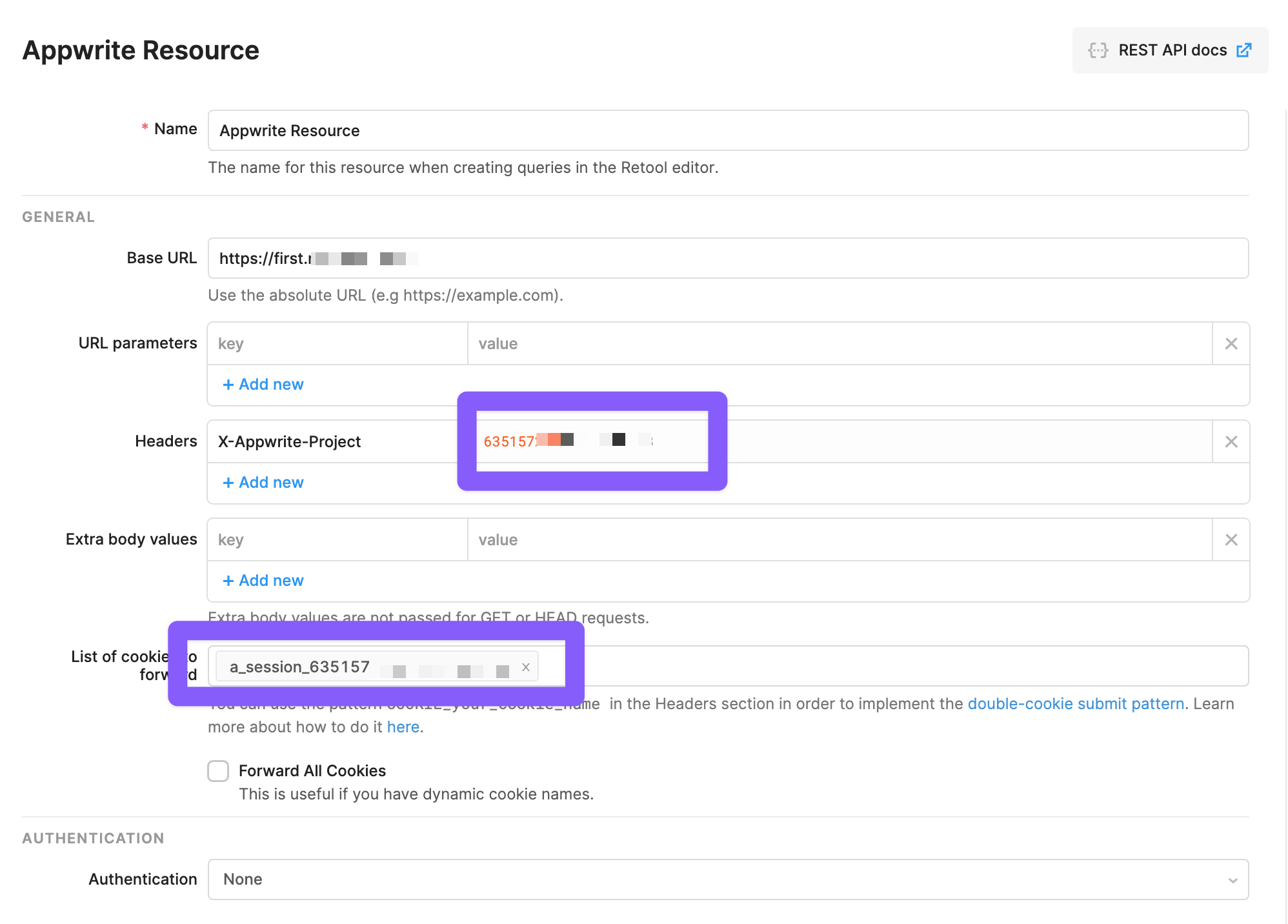
- Create New Rest Resource on Retool
- Insert the X-Appwrite-Project Header with your Project ID
- Insert your cookie name in "List of cookies to forward", Appwrite cookie name will be
a_session_<project_id>
The reason to forward the cookies is to allow the subsequence API call to authenticate with the login user, which means once you log in, your next API call will know who you are and return the related data.
Once the resources create, let's create a new Retool Mobile App; two screens are required for this demo app, the main screen and the login screen.
Screen Design

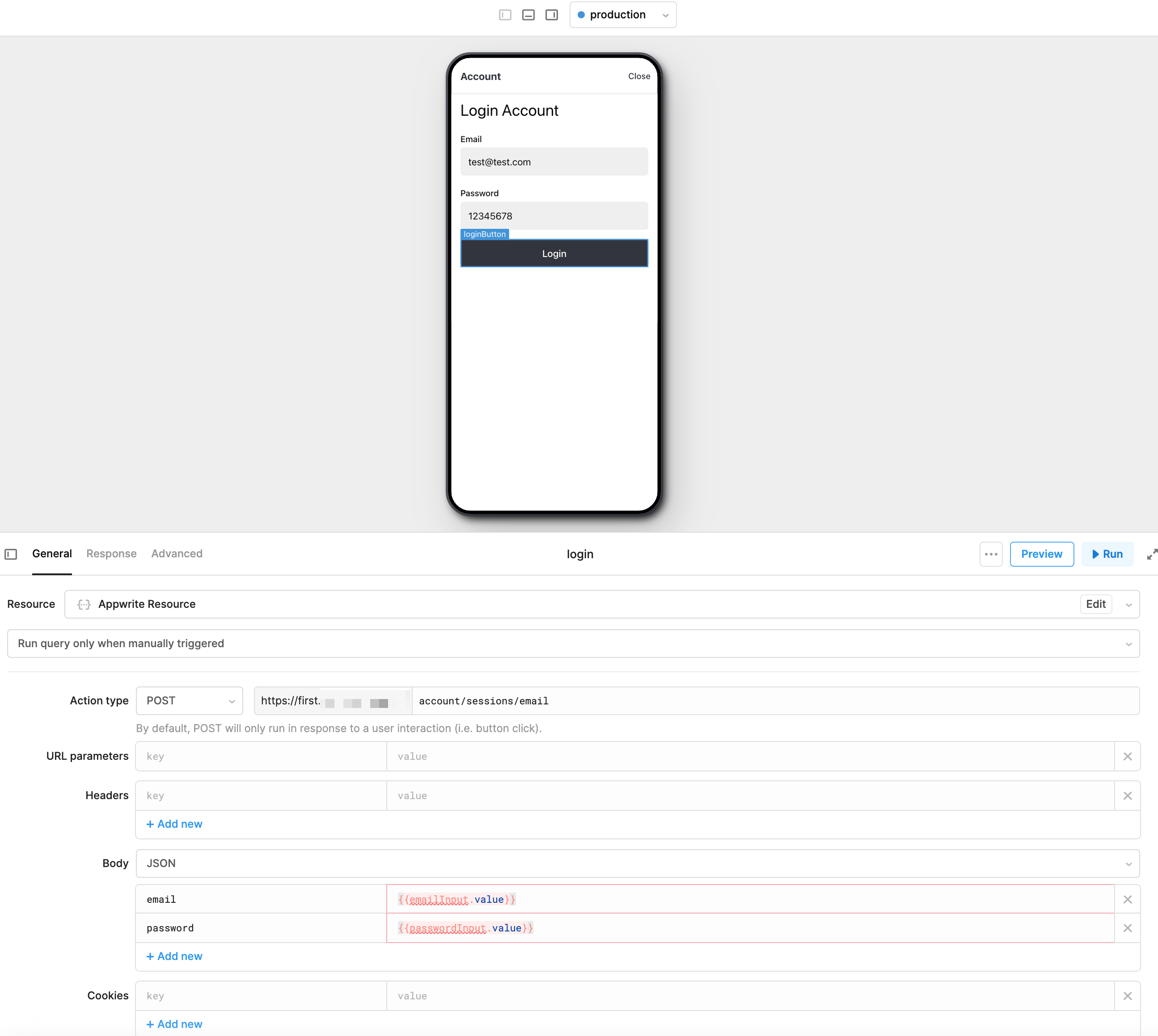
The login screen is pretty straightforward; create two text inputs and a button to perform login action. First, you must create a resource query that will trigger when the button clicks. Once the login query trigger is successful, save the return user id using the locale state feature.

The main screen has a few checking queries as well.
- The login screen should pop up if no locale state value is found.
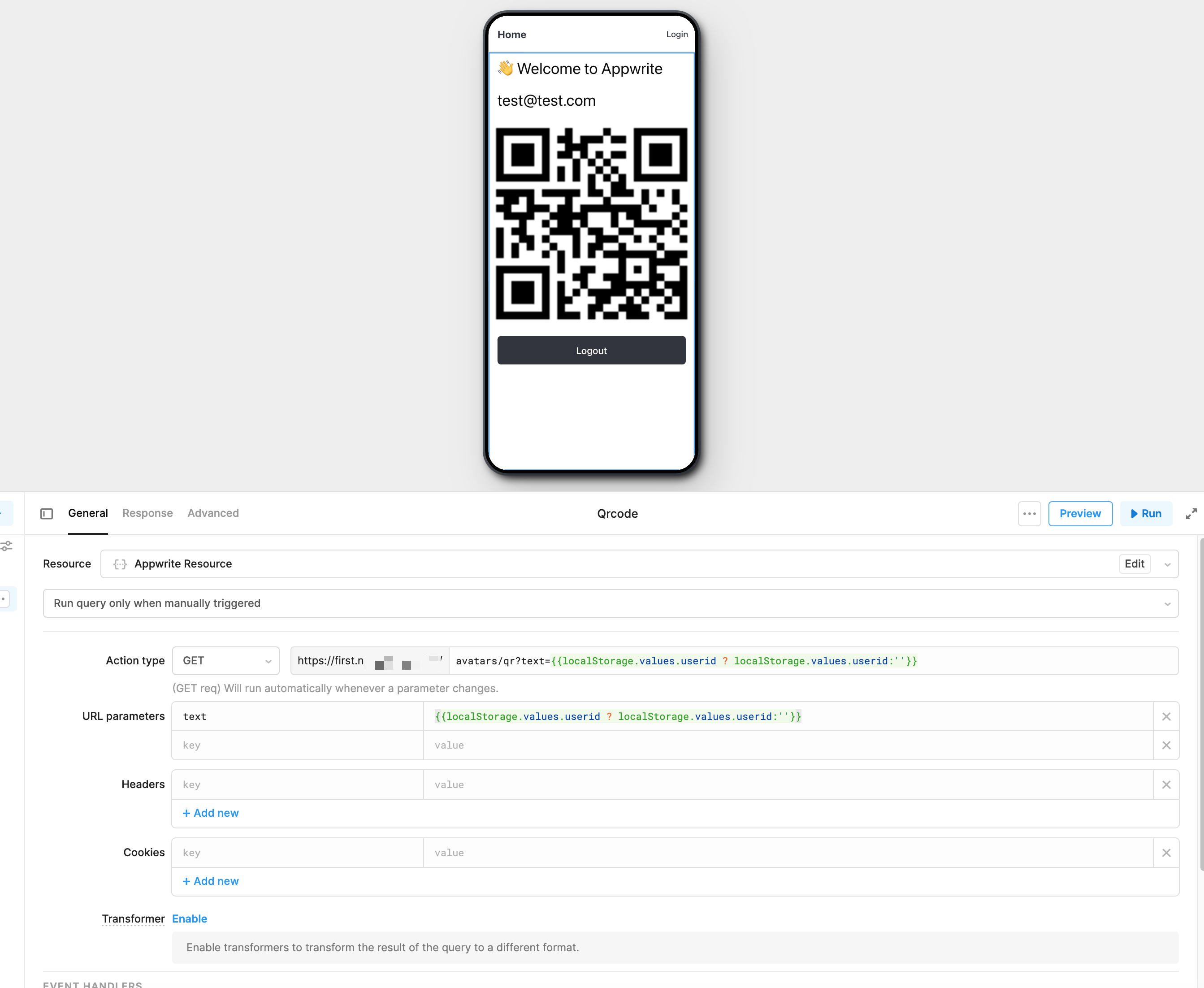
- If the locale state value exists, it means the user has authenticated; it will use Appwrite Avatar API to generate a QR code based on the user id.
- Lastly, if the user is login, a logout button will show, which will clean up the locale state value and destroy the login session.

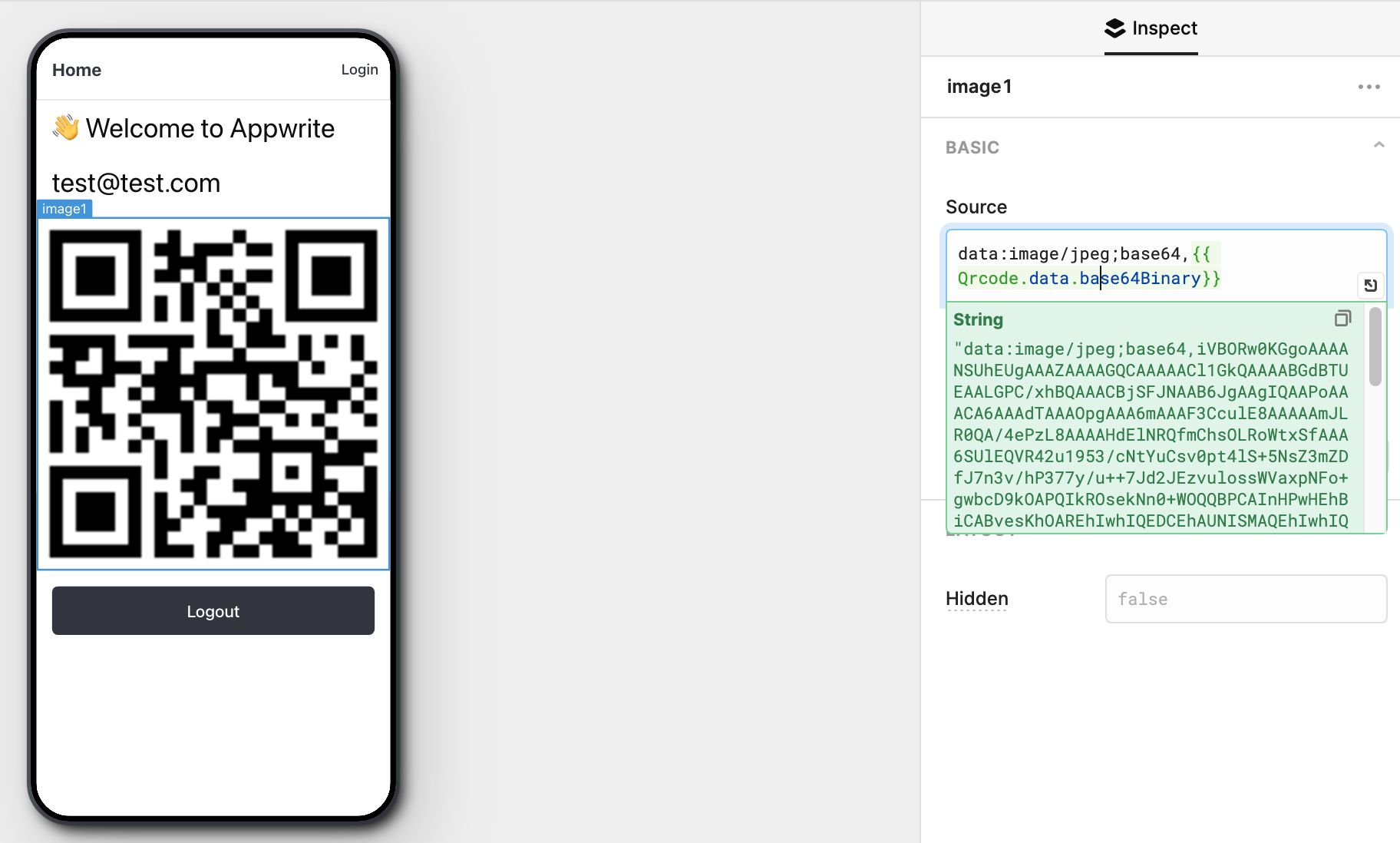
Don't forget if you want to display the QR code that the Avatar API returns; you need to add data:image/jpeg;base64, in the image source field.
That's all for the detail of how I build this demo app; let me know if you have any feedback!
Subscribe to my newsletter
Read articles from Knight directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Knight
Knight
I'm a Developer / Freelancer / Maker / #Nocode Builder / #Web3 Beginner