Devblog 3: Looking ahead
 Stephan E.G. Veenstra
Stephan E.G. Veenstra
Hi! Welcome back, glad you could make it.
Last two weeks I've spend time building as well as thinking about the project. My goal was to make a playable scavenger hunt. I achieved this but I also started thinking about other aspects of the app.
I love to share my result, and thoughts with you below!
Playable scavenger hunt
My main focus for this project is getting to a working prototype ASAP. So in order to do that, I would at least be needing a way to play a scavenger hunt, right?
So what I've done is create a hardcoded scavenger hunt within the app, I don't have a backend yet, heck, I don't even store data locally. The idea is that I can just play this scavenger hunt to try it out to see how the flow should be.
Flow of the hunt
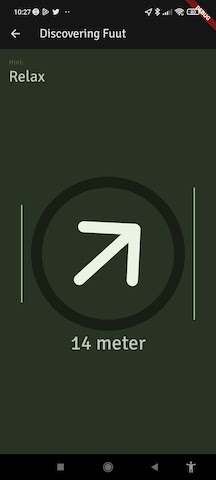
The scavenger hunt is a basically just alternating between finding the next location, with the 'tool'.

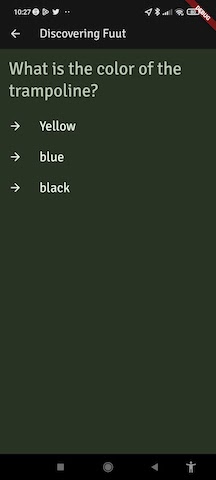
Then answering the question for that location.

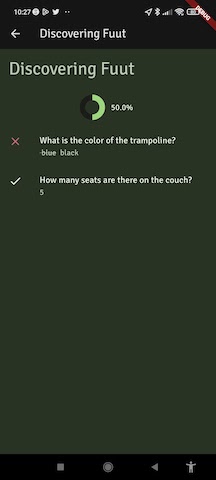
When you've answered the last location, you will get an overview of your score.

That's it for now. And it works!
Styling the app
So while I was working on the app, I got a bit annoyed with the default theme. I know this doesn't have priority right now, but the app shouldn’t have to look like 💩 right?
Soon I realized I was spending too much time without getting anywhere close to what I envisioned. So I turned to Twitter:
I've gotten so many great suggestions! Some of you are simply in a relationship with a designer (or helped them become one).

I've decided to just give it some color with the help of flex_color_scheme. Once the MVP is 'done' I can take a more serious look into branding, probably getting someone else to do it for me.
Looking ahead
In the last couple of weeks I've also been thinking about other aspects of the app.
Navigation
As I've mentioned in a previous blog post, I'm using my own solution for state management. My solution takes some inspiration from redux. The main resemblance is that it has a single source of truth.
But then I hit a bit of a wall. See, Flutter is declarative, right? This is often expressed as UI = F(S), meaning the UI is a function of the state. But when it comes to navigating a Flutter app, this often is not the case.
You'd often tell a Navigator to go somewhere, like with Navigator.push. At least, that's what I'm used to do. Well actually I use go_router most of the time but that I use pretty similar, with GoRouter.go.
To me, that sounds not really declarative, the navigation state is independent from the app state.
When I use bloc I don't really have an issue with it. When using Bloc's or Cubits you don't maintain a single source of truth in the way Redux and my own solution do. When you navigate to some page, that page will create/provide the state. So that's a bit the other way around. Now the UI determines which state objects (Blocs/Cubits) should be there.
Now what I would like to see with my solution, is that instead of telling my app to navigate to some other page, I update the state, and based on the state change, the correct screen should be shown.
The difference:
// Calling Navigator
onTap: () => Navigator.push(DetailScreen(itemId: 1)),
// Updating state
// (dispatch emits an event which will be processed to update the state)
onTap: () => dispatch(SelectItem(id: 1)),
I had a nice conversation with someone on Twitter that gave me some hints to how I could do this, so I definitely want to try this out in the upcoming weeks.
Monetization
Some time ago I've decided that I only want to create pet projects that at least have some potential for generating income. My puzzle game shared the same intention. I eventually released it for free as a web app instead of a mobile app, but I had plans for monetization.
For this app it is no different. From the start I had an idea about how to monetize this app. My ideas changed a little the last couple of weeks, but not by much. I will share more about this later when I get to implementing it.
Next up
For the next couple of weeks I want to take a look into the declarative way of navigation and also make a start with adding firebase.
The current scavenger hunt is hard-coded inside the app, so a good first step would be to get this from firebase. Then I can also start working on authentication and saving user progression. It has been a while since I worked with firebase other than analytics/crashlytics but I've had good experiences with it in a previous pet project. It's gonna be fun!
See you next time!
Subscribe to my newsletter
Read articles from Stephan E.G. Veenstra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Stephan E.G. Veenstra
Stephan E.G. Veenstra
Stephan is a Flutter Developer from The Netherlands. By day he is working on serious apps for Pinch, by night he likes to play around by making games and writing about what he has learned.