Create quick diagrams and Wireframes using Excalidraw + VSCode
 Fatih Yıldız
Fatih Yıldız
There are probably tons of both diagramming tools as well as wireframing tools out there. And I have been using most of those throughout my profession.
I want to talk about my recent favorite “excalidraw” that I made it a quick-note style using its Visual Studio Code extension and some bash + alfred automation on mac (that can be easily replicated in other OSes).
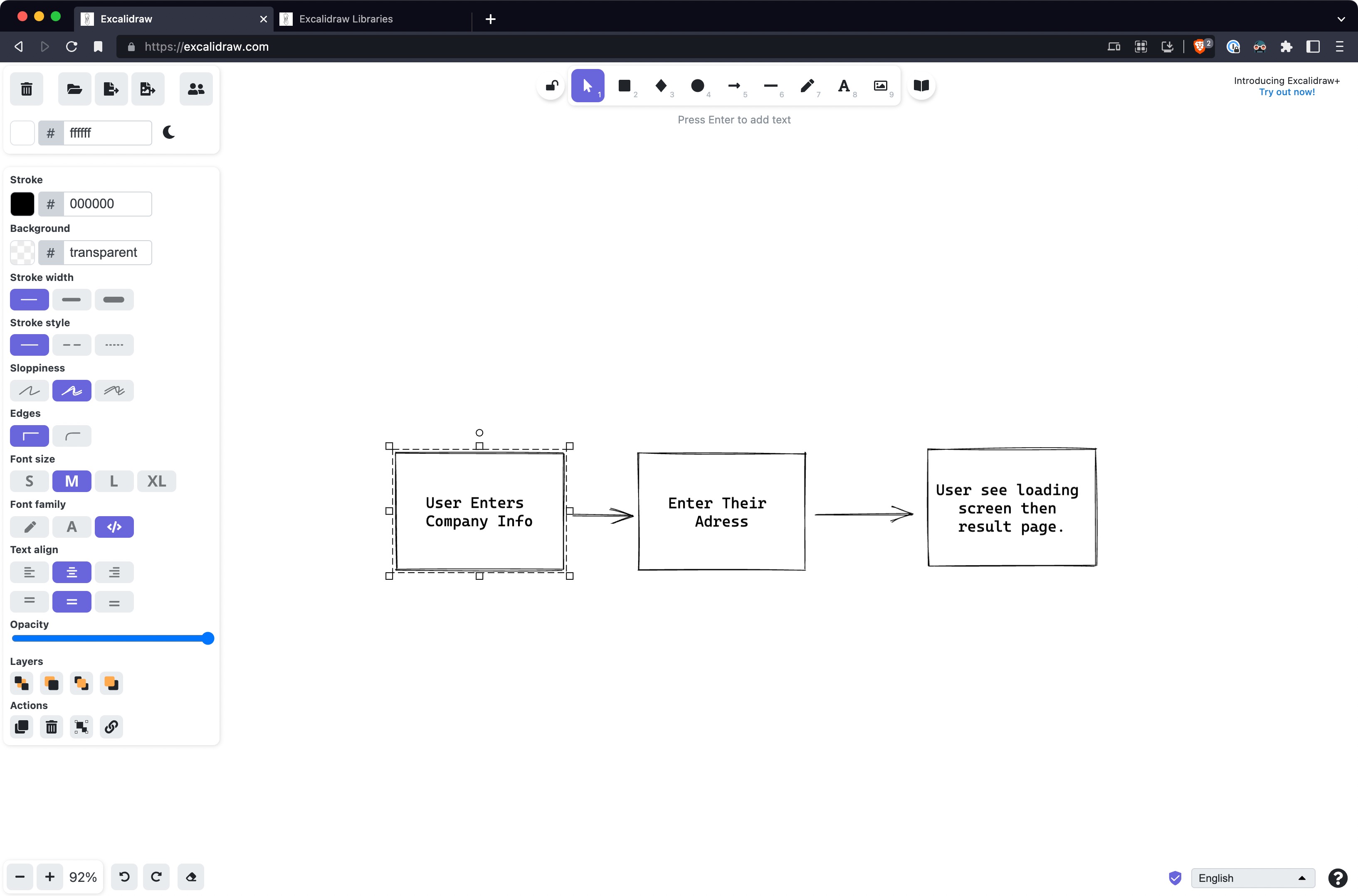
Let’s start with what Excalidraw is…
Excalidraw is an open source, react based, web based drawing tool. It comes with limited set of functions in a minimal control panel, but batteries-included for all you need - for what it does in my opinion.

It’s a diagramming app after all. But not just that.
Open source
https://github.com/excalidraw/excalidraw
It’s portable - No app required
Available at https://excalidraw.com/
It stores and auto-saves your open file in the local storage.
It also has some collaborative online real-time editing mode which is awesome.
Saves editable copy inside share-ready PNG or SVG files
A very smart thing excalidraw does is saves its editable meta in PNG or SVG exported/saved file. It definitely makes the file size larger, if you are using a lot of bitmap icons, screenshots and all. If not, your png file you save and slap in slack, emails are actually going to be excalidraw openable and editable.
Easiest way to do this without any option is to name your file with .excalidraw.png or .excalidraw.svg extension. When opening this file with excalidraw online or VSCode, it will automatically open the edit version in less than a second. You make edits and just save…
Embeddable
If you are developing a react-based application, you can actually embed excalidraw as part of your app and provide diagramming support.
import { useState, useEffect } from "react";
export default function IndexPage() {
const [Comp, setComp] = useState(null);
useEffect(() => {
import("@excalidraw/excalidraw").then((comp) => setComp(comp.default));
}, []);
return <>{Comp && <Comp />}</>;
}
https://www.npmjs.com/package/@excalidraw/excalidraw
Have component library with everything you’ll need
https://libraries.excalidraw.com/
VSCode Extension
Even though I love it runs on the browser and auto-saves. I prefer to have this ready under my toolkit offline or faster open/edit/save files.
If you are a developer, good chance that you are using vscode daily - Or if you don’t, vscode is a very lightweight editor that is worth to use it only for excalidraw. For the ones uses vscode actively, this means no extra tool needed. Both vscode and excalidraw renders very fast and doesn’t use much system resources.
Another magic feature I like using excalidraw in its VSCode extension is that you just open .excalidraw.png (or svg) files by dragging dropping them in vscode, make edits and save. No export/re-export needed. You can just use the saved PNG which includes both final rendered PNG and the source content in the same file.
This also makes a lot of sense for teams who use their codebase to document their stuff in markdown files. Excalidraw diagrams are perfect companion for CVS stored documentation.
Quick Create Digram
A final trick I do that makes my day to day very convenient is, having a shortcut to create an empty excalidraw.png file in my desktop and open it in VSCode, so I can start diagramming or wireframming in seconds without needing to open wireframe app, create new empty project or file…
The way I do this is with having a bash alias that is registered in my dotfiles/my-aliases: ned abbreviation of “New Excalidraw file on Desktop”.
function ned(){
OLD_IFS="$IFS"
IFS='-'
NED_FILE="$HOME/Desktop/$*.excalidraw.png"
IFS=$OLD_IFS
echo "Created $NED_FILE"
touch $NED_FILE
code $NED_FILE
}
Then calling this alias either from command line (if I’m already there), or with using an alfred custom workflow that calls the same bash alias.

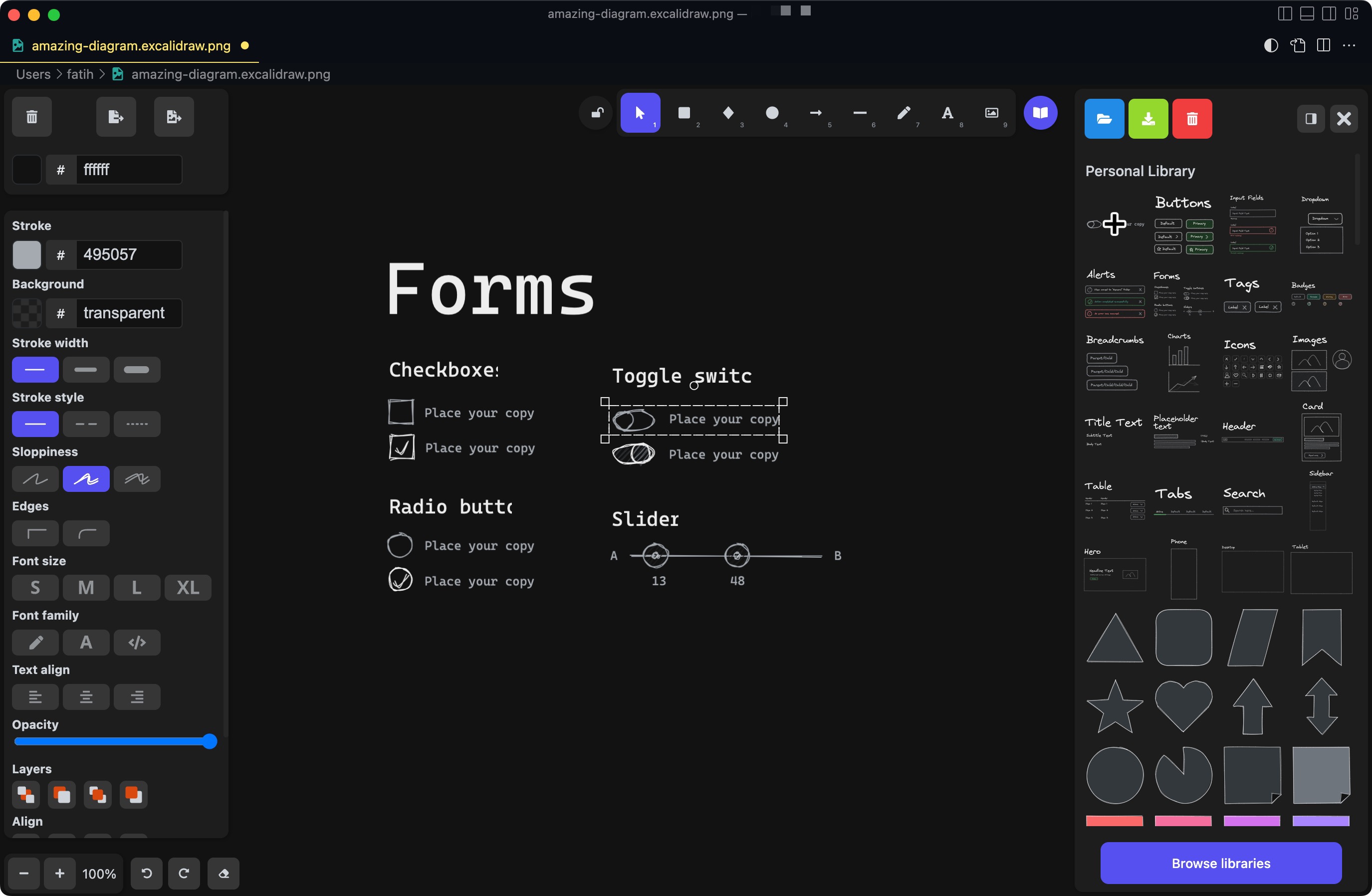
Then viola, start dropping things from my library and quick wireframing an idea I’m thinking:

And finally, just save and share the png file in your favorite way…
Happy diagramming, wireframing ✍️
This post was first published on my personal blog: https://mfyz.com/create-quick-diagrams-and-wireframes-using-excalidraw-vscode/
Subscribe to my newsletter
Read articles from Fatih Yıldız directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Fatih Yıldız
Fatih Yıldız
Internet Builder | Technical Product Manager