03/30 - 30 dias de HackerRank
 Lucas Nabesima
Lucas Nabesima
O desafio de hoje é um tanto... inusitado. Achei que tem pouca aplicação em um ambiente de trabalho real, mas todo conhecimento é válido né?
Staircase
Dado um número \(n\), construa uma escada de comprimento e altura \(n\) utilizando o caractere
#e espaços. A última linha não deverá ter espaço algum.\(n = 4\)
# ## ### ####
Como eu disse, diferenciado. Mas podemos iniciar, então, construindo um bloco com a altura e o comprimento \(n\), só para começar a pensar.
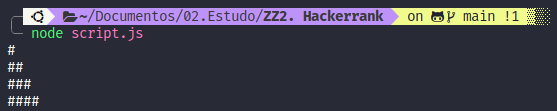
function staircase(n) {
for (let i = 0; i < n; i++) {
const base = '#'.repeat(n);
console.log(base)
}
}

Isso nos retornou um bloco 4 x 4 de #. Agora, o próximo passo é retirar os caracteres não necessários para formar os degraus. O método splice pode nos ajudar com isso! Podemos, com ele, controlar exatamente quais caracteres vamos retirar da string original.
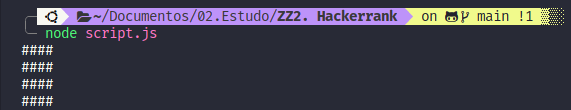
function staircase(n) {
for (let i = 0; i < n; i++) {
const base = '#'.repeat(n).slice(n - i);
console.log(base);
}
}
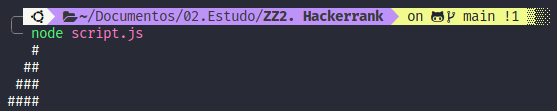
A cada loop, cortamos da string base a diferença da quantidade de caracteres passada como argumento e a nossa variável de contagem. É o que queremos, porém o resultado...
 ...não foi bem o esperado. Isso aconteceu porque no primeiro laço o método
...não foi bem o esperado. Isso aconteceu porque no primeiro laço o método slice recebe instrução para cortar 4 caracteres (\(n = 4\) e \(i = 0\)), que é exatamente a quantidade de caracteres que a string tem. Para solucionar isso, podemos simplesmente adicionar 1 ao número de repetições.

Resolvido. Porém, a nossa escada está invertida. Ela precisa estar com os degraus virados para a esquerda e não para a direita. A solução mais simples, então, é adicionar um "padding" à esquerda da string utilizando o método padStart(). Esse método adiciona quaisquer caracteres indicados \(n\) vezes à esquerda da string. Existe também o método padEnd() que faz o oposto, adicionando caracteres à direita da string.
É preciso se atentar, no entanto, que esse método não é destrutivo, ou seja, ele não modifica a string original. Por isso, vamos salvar o retorno dele em uma variável com o criativo nome de newStr.
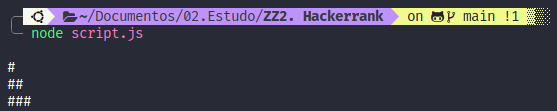
function staircase(n) {
for (let i = 0; i < n; i++) {
const base = '#'.repeat(n + 1).slice(n - i);
const newStr = base.padStart(n);
console.log(newStr);
}
}

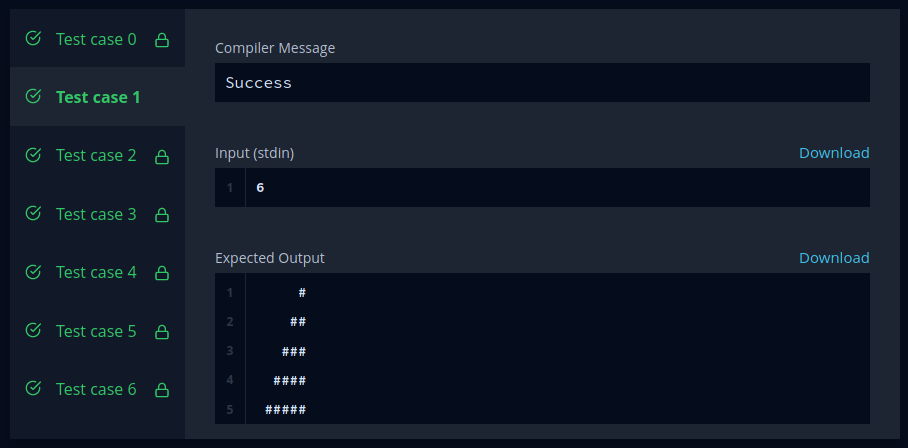
Exatamente o que estávamos querendo! Agora é só rodar os testes e ver como nos saímos.

Excelente! É isso aí, até o próximo desafio!
Subscribe to my newsletter
Read articles from Lucas Nabesima directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
