Implement componentWillMount using React functional component
 Vijay R.B.
Vijay R.B.Table of contents
Many of us changed from class components to functional components while using Reactjs because functional components are more efficient to write as less number of lines are needed to achieve the same class component, Here will see how to implement the componentDidMount and componentWillUnmount using React functional component.
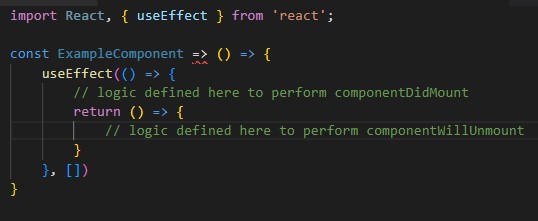
Here most of the lifecycle of React is achieved through a hook called useEffect, we are going to use the same to achieve our target.

Here whatever logic inside the useEffect but outside of the return statement will perform componentDidMount. Whatever the logic present inside the return will perform same way that the componentWillUnmount do.
In the same way, we can replace almost all the class component functionalities with the functional component.
Happy learning...
Subscribe to my newsletter
Read articles from Vijay R.B. directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vijay R.B.
Vijay R.B.
Frontend dev | Eager to explore all tech.