Do you really know how exactly inheritance works in CSS ?
 Saurav Maheshwari
Saurav Maheshwari
Initial
It sets the property back to where it was by default set by the CSS specifications in original ,not by browser specific stylesheets.
<div>
I am Div
<button>I am Button</button>
</div>
For e.g-> By default Div is an inline element but browser sets it display property to block .
div {
background-color: red;
display: initial;
}
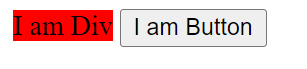
Before using Initial it will look like this

After using initialkeyword it look like this

Inheritance in CSS
Inheritance
``` is the property of using the poperties of its parent element . By default some element inherit the property but some do not . But we can explicitly add inherit keyword to do so.
```HTML
<body>
<div>
I am Div
<button>I am Button</button>
</div>
</body>
div {
background-color: yellow;
font-family: cursive;
font-size: 3.25rem;
}
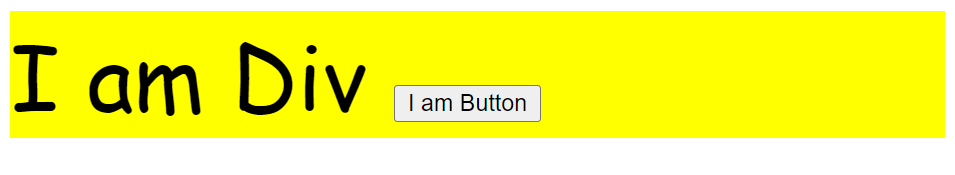
Before using inherit keyword we get this

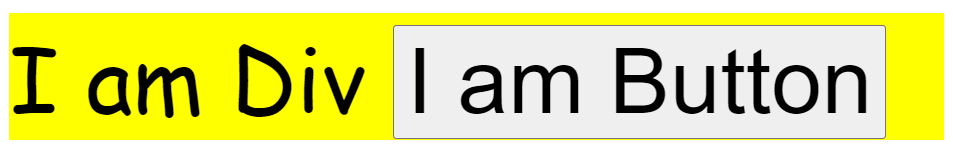
After using inherit keyword
div {
background-color: yellow;
font-family: cursive;
font-size: 3.25rem;
}
button {
font-size: inherit;
}

Note that after using inherit property in child element , if we don't have any css in our parent child i.e div here . It will further go upto body tag and check if there is any CSS property added to it , it will also use that property in its child tag where we have used the inherit keyword.
Unset
Unset is used when we want to use combination of both initial and inherit.
Some properties are by default (not Browser Specific) set as inherit and some are set as initial.
For e.g-> button doesn't inherit properties of its parent class implicitly. So after using unset , it will change to initial. And some elements like paragraph , inherits from its parent . So after using inherit it will not change to initial , it will keep inheriting from its parent element.
div {
background-color: yellow;
font-family: cursive;
font-size: 3.25rem;
}
button {
font-size: unset;
}
 But most of the time we use it with
But most of the time we use it with all keyword (a shorthand property for selecting all properties of that element)
div {
background-color: yellow;
font-family: cursive;
font-size: 3.25rem;
}
button {
font-size: inherit;
all: unset; /* affects every property even browser defined stylesheets of button */
}

Also try all: inherit & all: initial
Revert
This is used to revert back to the browser defined stylesheets , not the initial styling.
div {
background-color: yellow;
font-family: cursive;
font-size: 3.25rem;
}
button {
font-size: unset;
all: unset;
all: revert;
}

Comment if I have committed any mistake. Let's connect on my socials. I am always open for new opportunities , if I am free :P
Subscribe to my newsletter
Read articles from Saurav Maheshwari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
