AirBnB Clone Webstatic Project - Challenges & Lessons learned
 Dr. Ehoneah Obed
Dr. Ehoneah Obed
This is the second part of the AirBnB project that students in the ALX software engineering program and Holberton school have to undertake.
If you are yet to check out the part one, do check it out because I explained what the project was about and the various parts to that project.
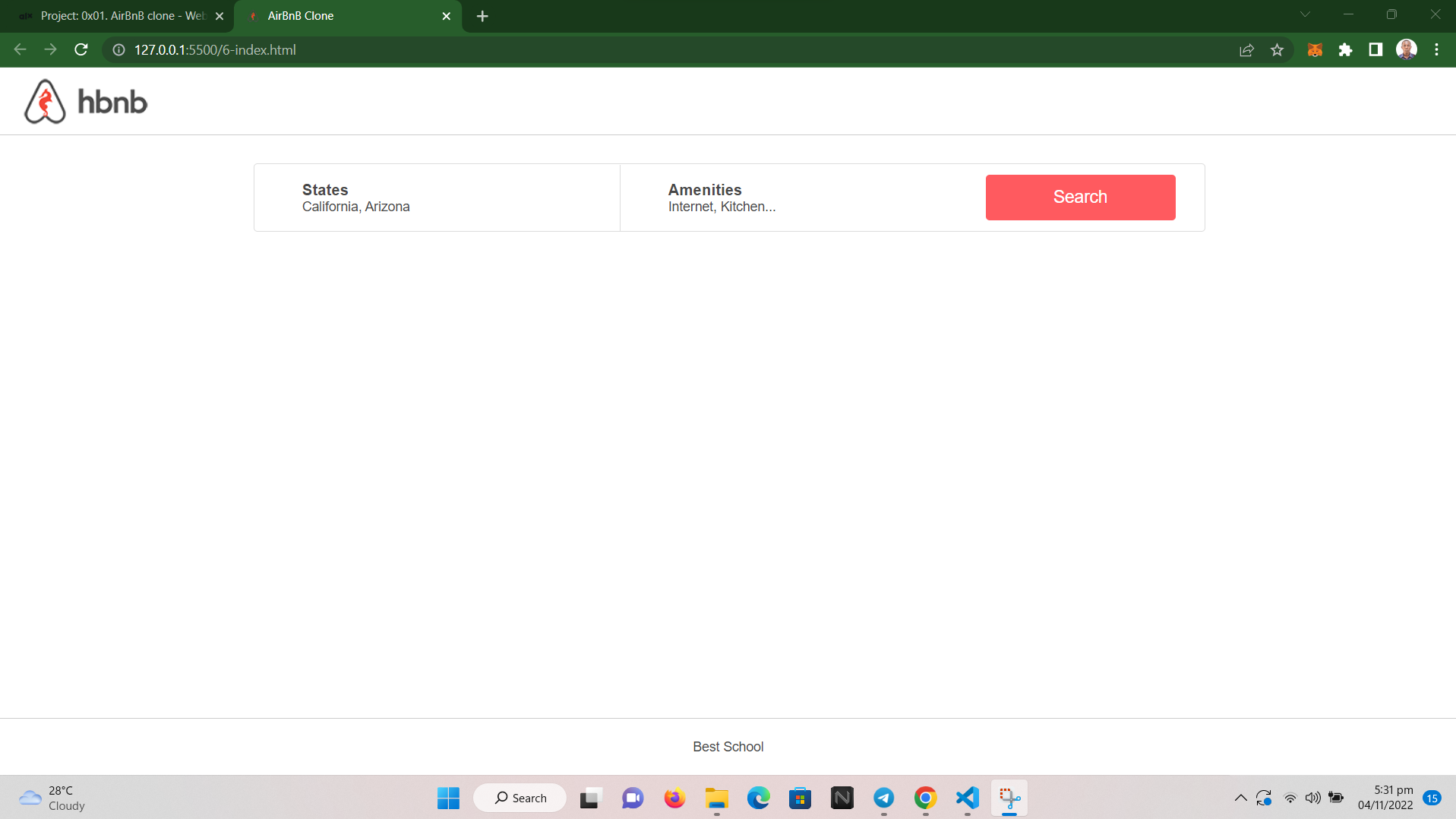
This part involves creating the frontend of the AirBnB website using HTML and CSS. We were given various tasks to solve and pictures of what the finished tasks should look like.
I have publish the outcome of this project on GitHub pages, you can check it out with this link: AirBnB webstatic project
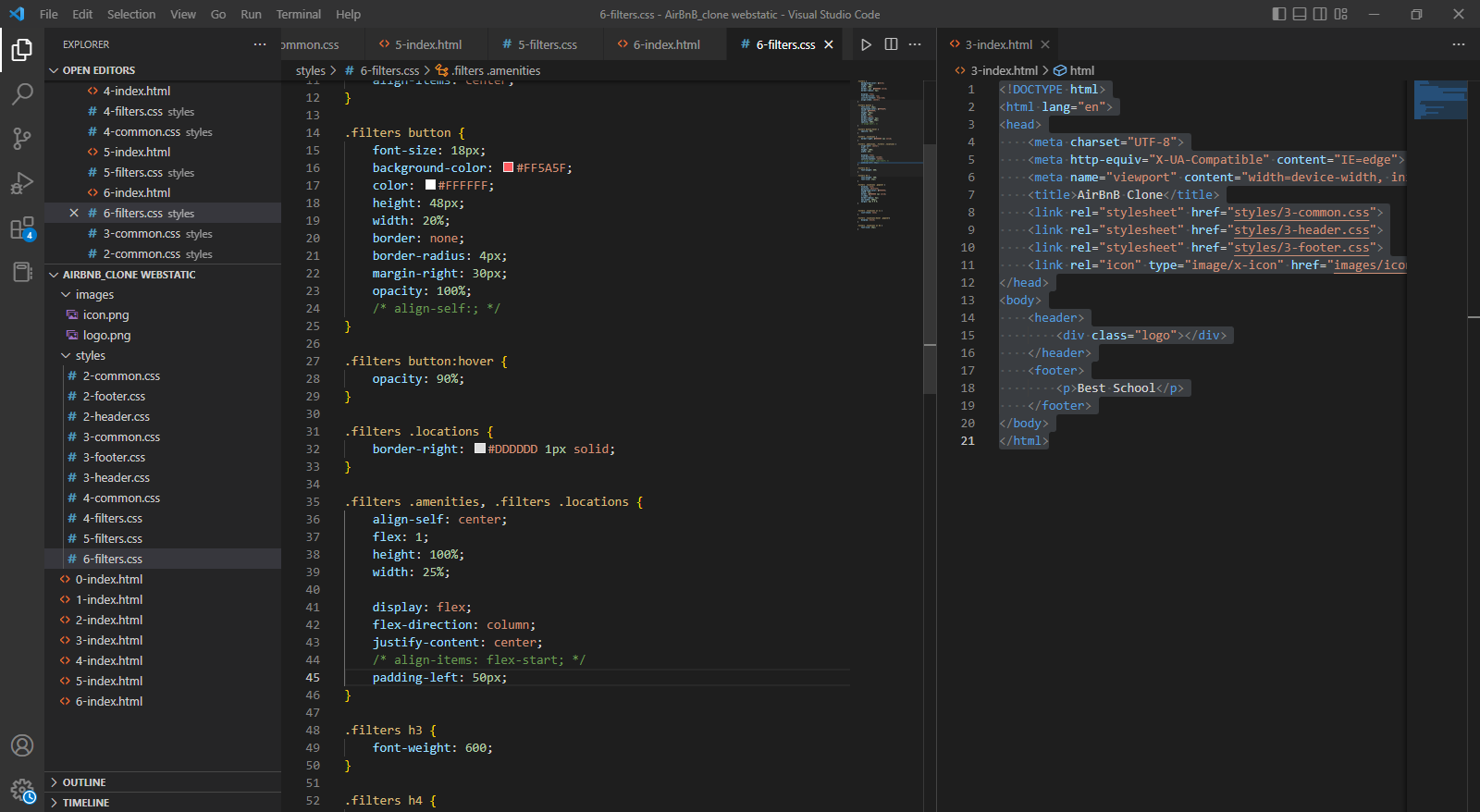
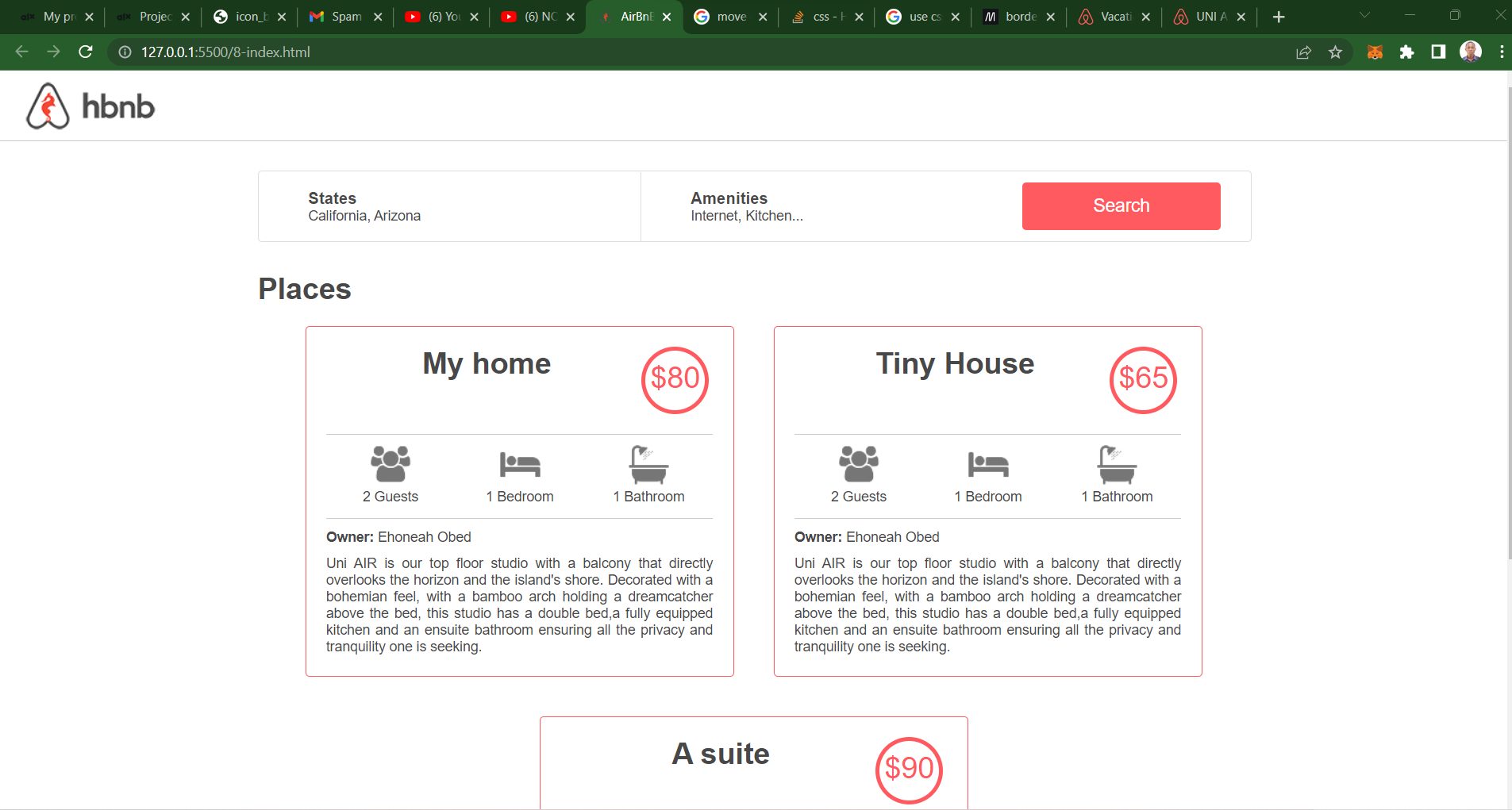
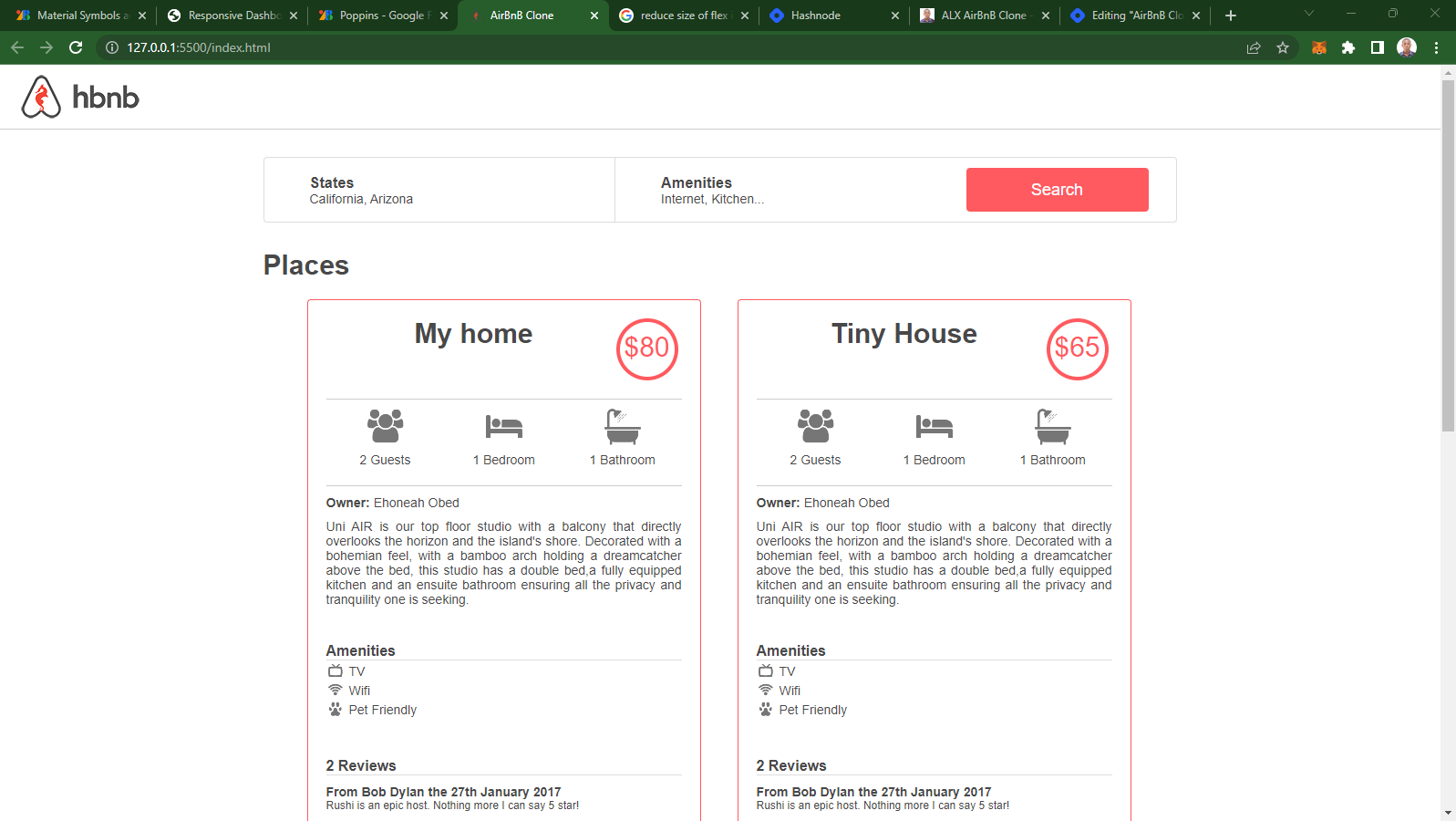
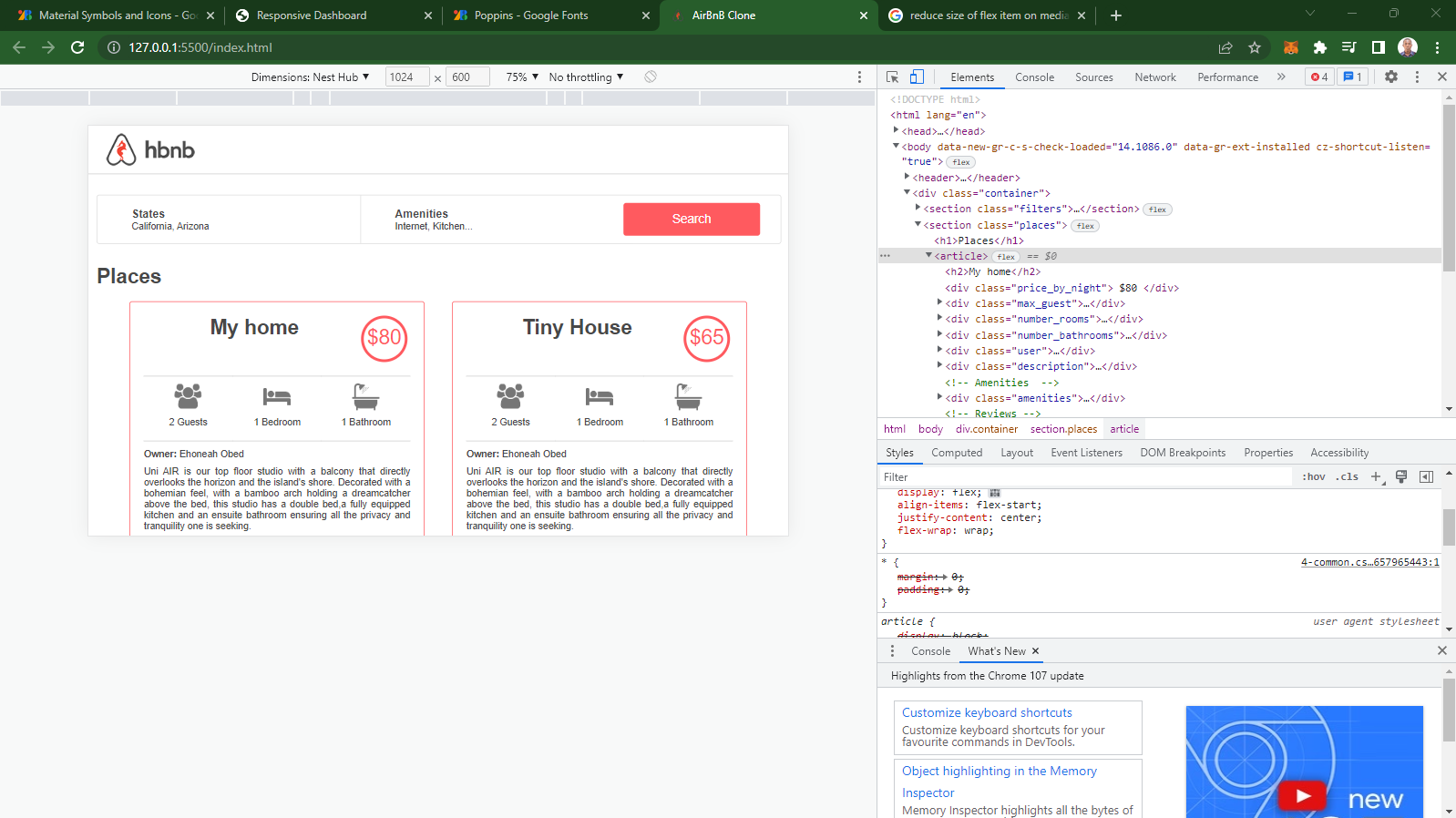
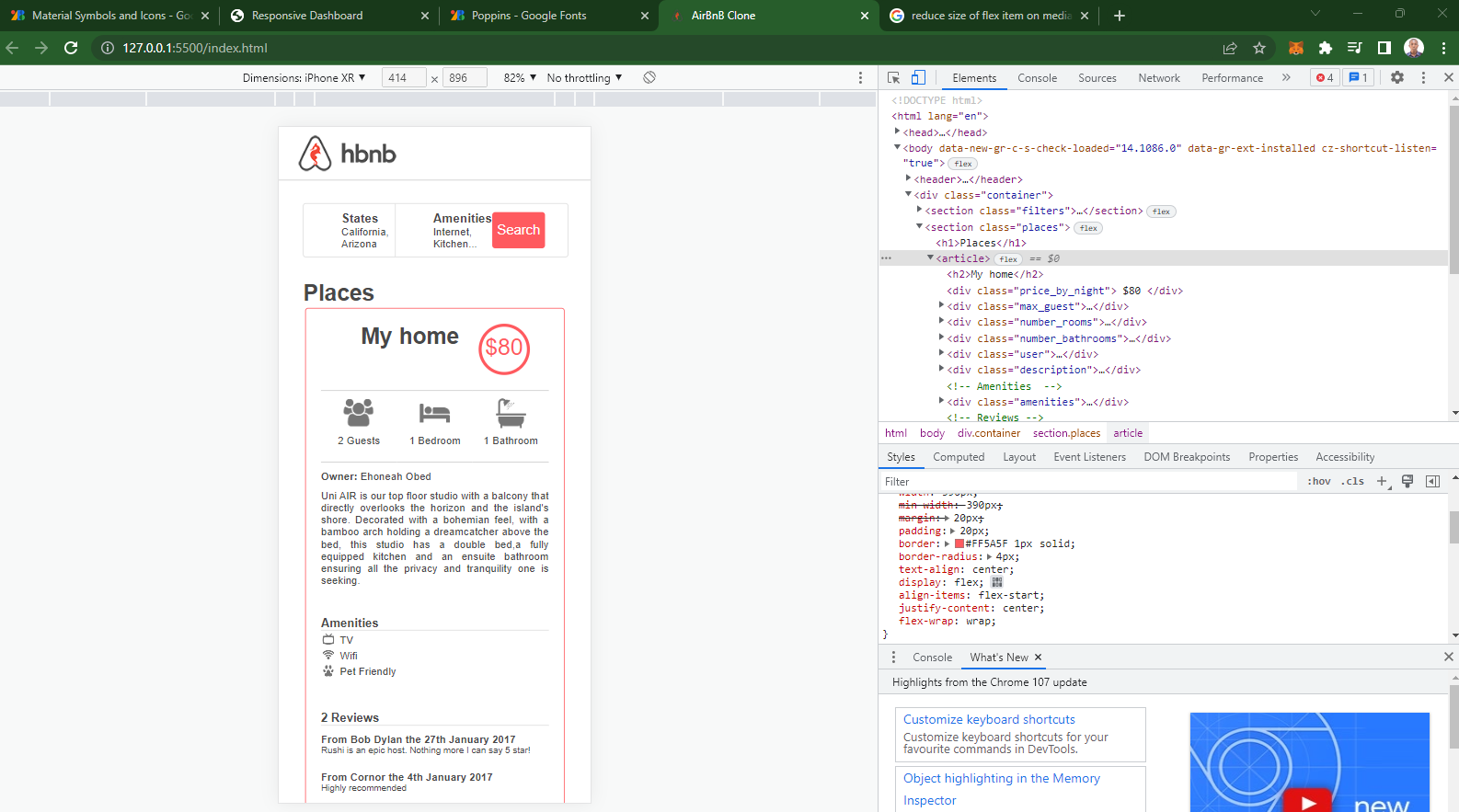
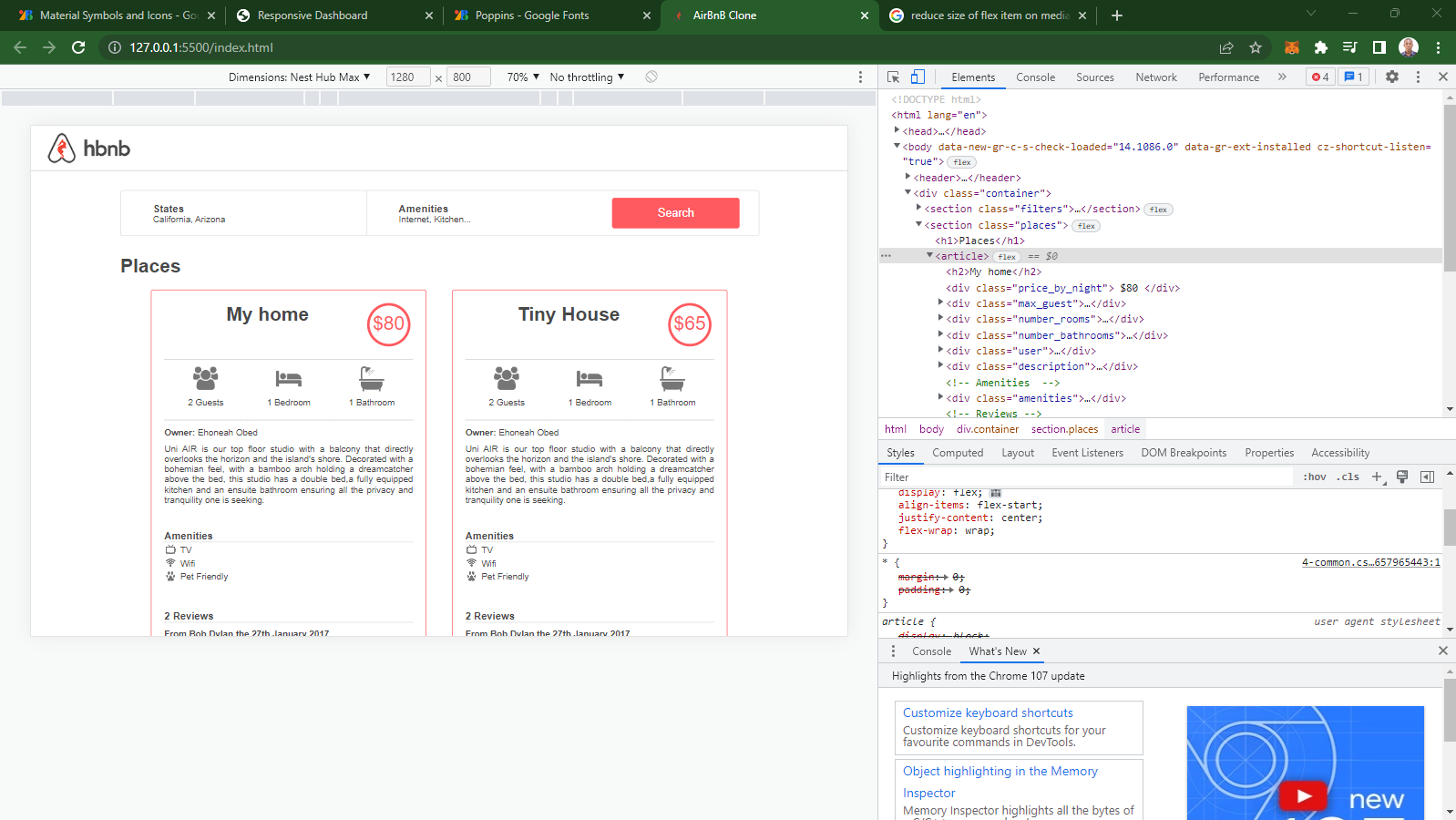
Below are images of showing the progress I made working on the project.




After completing the initial design, I had to optimize it for mobile responsiveness and accessibility. Here are some images of when I was working on the responsiveness.



Challenges faced during the project
We were limited to the various HTML tags that we could use. This means that you are given a set of HTML tags and an expected output for you to build it. We were allowed to use any kind of CSS styling.
Personally, the biggest challenge that I faced was not being able to use the HTML img tag but being asked to put some images on the webpage. Initially, I did that by creating empty paragraph tags and using CSS to set the background of those tags to the respective images.
Unfortunately, that solution wasn't scalable and distorted the alignments of some of the texts. I struggled to make them work but eventually, I realized that they weren't an optimal solution for the task. I did a lot of online searches and eventually got an idea. The new idea was to use thebeforepseudo-element to set the image as a content before the text. This worked perfectly. I have therefore created a codepen to show how that can be achieved. You can check it out with this link: Add images using CSS without the HTML img tagCentering text within a circle. On a number of occasions, I have seen people tweet about how even experienced programmers sometimes find it difficult to center a
div. I usually laugh it off thinking that it wasn't true. During this project, I was supposed to have center text in a circle and that was really tough from the beginning. This text was in a div and I used theborderandborder-radiusproperties to create the circle. To place the text at the center of the circle became a problem. This is becausepaddingsandmarginswhen used disturbed the orientation of some other elements on the page. I later found that you can easily do that with thetext-alignandline-heightproperty. Check the link below for a sample that I have created on Codepen: How to center text in a circleCreating layouts with CSS can be a headache if you don't really understand various layout properties that you have at your disposal. I just to go with
CSS flexboxand this project taught me a lot of things that I either didn't know or didn't understand much. I may challenge myself to also useCSS gridfor the layout at my leisure time. Two things (main axis and cross axis) is very important and not understanding them in the context of flexbox is the foundation for laying out your site. You should also know which of the flex properties aligns to the main axis and which aligns to the cross axis.I didn't know (or had forgotten) how to add a favicon to a website. One Google search gave me the answer though.
Lessons Learned from the project
- Stackoverflow is a lifesaver
- Trying to explain exactly what you are doing whiles coding can help you to easily debug the code when something isn't working the way you want it.
- You are likely to forget a lot of the things you are learning today but the important thing to remember is knowing where to get the information whenever you need them. This is one of the major reasons why I am always motivated to document the things I do so that if I forget them tomorrow, I will always have a place to find them.
Conclusion
I enjoyed working on this project and became so excited when I completed it. The reason for the joy was that when I started I was wondering how I was going to build something like this with all the restrictions.
I am therefore happy that I was eventually able to come up with solutions to all the tasks. If you are a student at ALX or Holberton and yet to do this project, brace yourself for the challenges I mentioned here and get ready to fight them with all your might.
I'd love to get your feedback on this. Comment your thoughts and if you have already done this project, share your challenges or lessons learned in the comments.
You can connect with me on Twitter. If you love the content I put out and would love to support me:
- Follow this blog (@ehoneahobed) and subscribe to my YouTube channel to show me that love.
Subscribe to my newsletter
Read articles from Dr. Ehoneah Obed directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dr. Ehoneah Obed
Dr. Ehoneah Obed
Heya! 👋 I love helping people, and one of the best ways I do this is by sharing my knowledge and experiences. My journey reflects the power of growth and transformation, and I’m here to document and share it with you. I started as a pharmacist, practicing at a tertiary hospital in the Northern Region of Ghana. There, I saw firsthand the challenges in healthcare delivery and became fascinated by how technology could offer solutions. This sparked my interest in digital health, a field I believe holds the key to revolutionizing healthcare. Determined to contribute, I taught myself programming, mastering tools like HTML, CSS, JavaScript, React, PHP, and more. But I craved deeper knowledge and practical experience. That’s when I joined the ALX Software Engineering program, which became a turning point. Spending over 70 hours a week learning, coding, and collaborating, I transitioned fully into tech. Today, I am a Software Engineer and Digital Health Solutions Architect, building and contributing to innovative digital health solutions. I combine my healthcare expertise with technical skills to create impactful tools that solve real-world problems in health delivery. Imposter syndrome has been part of my journey, but I’ve learned to embrace it as a sign of growth. Livestreaming my learning process, receiving feedback, and building in public have been crucial in overcoming self-doubt. Each experience has strengthened my belief in showing up, staying consistent, and growing through challenges. Through this platform, I document my lessons, challenges, and successes to inspire and guide others—whether you’re transitioning careers, exploring digital health, or diving into software development. I believe in accountability and the value of shared growth. Your feedback keeps me grounded and motivated to continue this journey. Let’s connect, learn, and grow together! 🚀