Asynchronous JavaScript
 KORLA GOUTHAM
KORLA GOUTHAM
Hello I am Korla Goutham in this blog I would like to describe what is asynchronous in Java script with real life examples.
JavaScript is a synchronous single threaded language.
Synchronous V/S Asynchronous
Suppose you and your friend got some home work but you want to copy from him , if he was so fast in completing his homework then you can copy from him this is Synchronous .
Suppose you don't know how much time does he is going to take and you obviously will not return with
empty hands instead you have to wait until he completes his home work and then from him you have to copy. This is Asynchronous .
How can JavaScript support Asynchronous feature
Despite being Synchronous language Java script supports asynchronous feature as well through call backs.
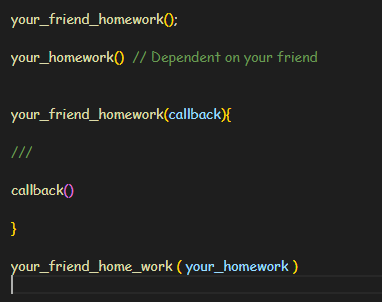
Call backs are used to provide async features in Java Script.

After your friend completes his home work then only you can complete your home work
Draw backs of callbacks
- Call back hell
2 . Inversion of control
Call back hell is a situation when multiple functions are called inside one another.
For example from the above if multiple friends are dependent on one another after one friend completes his home work then only other friend can...😎
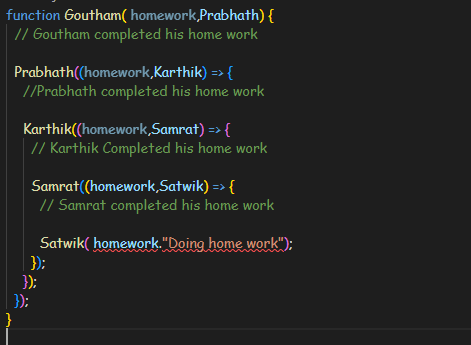
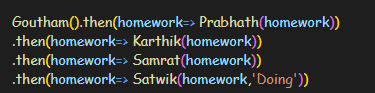
Let us say five friends Goutham ,Prabhath,Samrat,Karthik, Satwik are dependent on one another
After Goutham completes his home work then only others can.
 This is call back hell very difficult to understand to write even.
This is call back hell very difficult to understand to write even.
Inversion of control is a situation occurs when we blindly depend on other external API's
For example here we are blindly trusting Prabhath function to call Kathik function we have no guarantee
how many times that Prabhath function actually call Karthik or it might even not call we don't have control
over the function..
So Promises can resolve both problems wisely😊
What are promises
Promises are just objects represents eventual completion of asynchronous operation
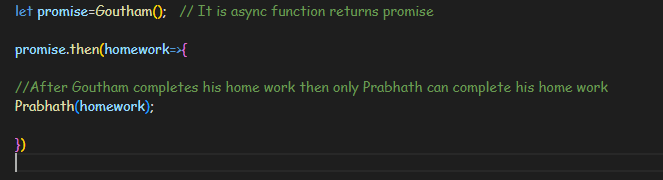
Let us assume Goutham function returns promise.

Now we have a control on our code we got a guarantee that prabhath function will only be called and definitely be called once.
There in call backs we are passing function as argument here we are attaching function.
How Promises resolve call back hell
Promises cannot solve call back hell but we can write the same code neatly

Same code was used to handle those callbacks wisely.. this is called promise chaining
How to create our promise
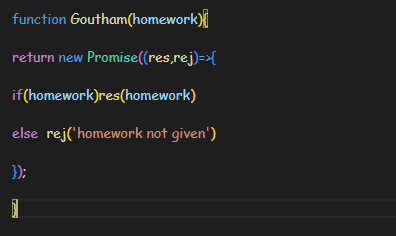
There we have assumed that Goutham function has returned promise now let us look how will it return

Like this remaining functions will also return promises
Promise is just object that can be fulfilled ,rejected based on their status functions that are attached to it are called immediately once.
Summary Javascript doesnot wait anything if it takes time but if something was dependent on it then we actually use callbacks to resolve their dependency and promises can resolve callbacks wisely.
Thanks for reading my article hope it helps please let me know if you find anything wrong .
Have a great day ✔
Subscribe to my newsletter
Read articles from KORLA GOUTHAM directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

KORLA GOUTHAM
KORLA GOUTHAM
I am an Undergraduate having having a good Knowledge in Frontend development with React.js,competetive programming with C++, AWS fundementals.