Mobile document processing with ONLYOFFICE
 Kseniya Fedoruk
Kseniya Fedoruk
The need for paper documents is long in the past. Most of document processing has gone digital. Mobile document processing is especially in great demand since users need to work with docs on the go, so without access to their laptops or desktops, literally every day.
In this article, we will cover mobile document processing with ONLYOFFICE and explain how the mobile integration works.
Architecture and tech stack
Regular architecture of ONLYOFFICE Document Server includes the following components:
- server — backend server software layer that is the base for all other components.
- core — server core components which enable conversion between the file formats.
- sdkjs — JavaScript SDK which contains API for all the included components of client-side interaction.
- web-apps — frontend which builds the program interface and allows users to create, edit, save and export documents.
- dictionaries — dictionaries of various languages used for spellchecking.
- sdkjs-plugins — plugins which allow adding extra features to the editors.
In ONLYOFFICE, a single engine is used for online, desktop and mobile editors. This means that the general tech stack of the editors (HTML5 Canvas based, Node.js for server-side code, JavaScript SDK for client-side interaction, OOXML as a core file format) ensures proper functioning on each platform and allows switching between environments with less effort.
ONLYOFFICE provides native mobile apps for iOS and Android devices, including smartphones and tablets. Both apps allow connecting to any cloud working via WebDAV for online collaboration as well as working with documents on device in offline mode.
Along with the mobile apps, it’s possible to work with documents within mobile browsers with the adaptive mobile web editors.
Mobile web or mobile native?
Developers often face a dilemma when it comes to mobile development — to opt for mobile web solution or build a native mobile app or go for both.
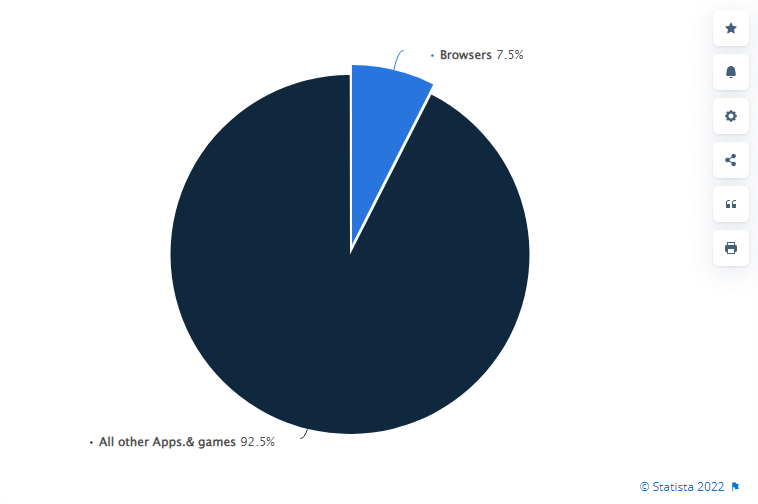
According to the Statista service, in 2021, Android users worldwide spent 92,5% of the time using native apps, and only 7,5% of the time interacting with mobile browser apps.

It may seem that such statistic data shows that you need to concentrate on building mobile native apps only. However, not all users always prefer apps over browsers. Not all of them want to install an additional app, especially if they will use it occasionally. In some cases mobile web version will be enough.
And lots of developers will agree that building a robust native mobile app is not that a straightforward and fast process. That’s why it is always a good idea to have a mobile web version of your service/solution optimized.
Optimize it in the mobile web
Developers who implement the editors into their web apps, are able to adjust the editor appearance for mobile devices via the config using the type parameter. It defines the platform type used to access the document.
var docEditor = new DocsAPI.DocEditor("placeholder", {
"document": {
"url": "https://example.com/document.docx",
},
"documentType": "word",
"height": "100%",
"type": "mobile",
"width": "100%",
...
});
The mobile type parameter is intended for optimization for the display in mobile device browsers.
Enable document processing within your mobile app
For developers and integrators who need to embed document editors into their existing mobile apps there are two possible options.
First scenario: individual mobile applications + Shared Folder functionality
This option assumes that integration works via two native mobile apps (no matter whether it’s iOS or Android environment) — ONLYOFFICE Documents and the developer’s mobile app. Such a scenario is used, for example, by Seafile.
You need to implement the Shared Folder which must be accessible for writing data by ONLYOFFICE mobile app. Files are downloaded from the cloud service application to the synced folder. Depending on the format, a mobile device opens a file with the supported application. For example, ONLYOFFICE supports DOCX, XLSX, and PPTX, and if it is selected as the default application for working with these file formats, it will open such documents in the editor immediately.
This way, end users will be able to edit office documents using ONLYOFFICE app, and all the changes will be automatically synchronized with their cloud service accounts.
On Android devices, ONLYOFFICE app saves the document to the same location after editing so that the file is synchronized back to the integrator’s cloud by their app. On iOS devices, document opening is done by importing the file into the application directory.
Second scenario: ONLYOFFICE Docs + integrator’s mobile app and site WebView
WebView is an embeddable browser that a native application can use to display web content.
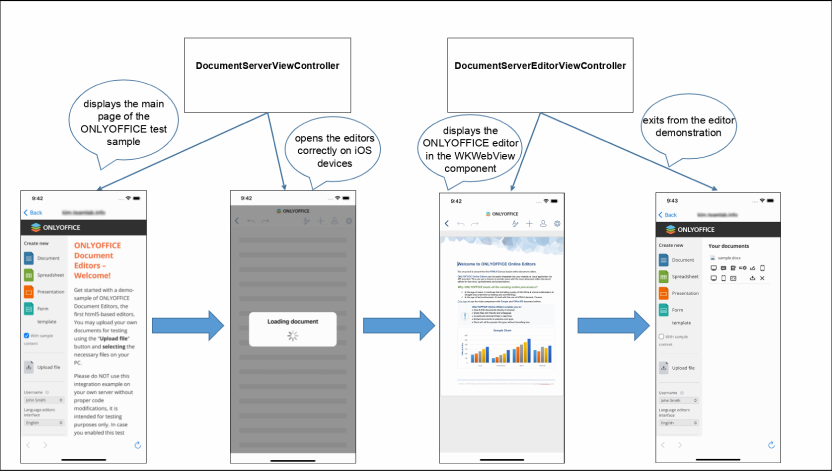
This option assumes that the cloud service mobile application generates and opens a link to its site in the WebView component. This way, the integrator’s mobile app opens the mobile version of ONLYOFFICE Docs in the browser. Such a scenario is used, for example, by Nextcloud.

The mentioned link must either contain authorization user data, or pass the authorization cookies in the WebView. You also need to take into consideration the specifics of how the WebView works in the application. Some events should be handled separately such as closing the editor, downloading a file from the editor, inserting a file from disk, printing.
For example, create the Go back button to navigate to the previous screen/to exit the editor:
private let goBackUrl = Bundle.main.object(forInfoDictionaryKey: "DocumentServerURL") as? String ?? ""
func webView(_ webView: WKWebView,
decidePolicyFor navigationAction: WKNavigationAction,
decisionHandler: @escaping (WKNavigationActionPolicy) -> Void)
{
guard let urlString = navigationAction.request.url?.absoluteString else {
decisionHandler(.cancel)
return
}
if urlString == goBackUrl {
decisionHandler(.cancel)
navigationController?.popViewController(animated: true)
} else {
decisionHandler(.allow)
}
}
You can refer to the API documentation on mobile integration using the WebView component to explore further practices for both iOS and Android.
Here are the basic milestones of implementing mobile document processing with ONLYOFFICE. Which option to choose is up to you depending on your needs and specifics of your apps.
Useful links
Subscribe to my newsletter
Read articles from Kseniya Fedoruk directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kseniya Fedoruk
Kseniya Fedoruk
Tech content creator at ONLYOFFICE. Author of how-to articles, contributor on GitHub, switched from outdated Windows to Kubuntu, have been working with open-source office software since 2017.