Browser APIs And Their Benefits
 Kocyigit
KocyigitBrowser APIs are used to get information about an application and discover some features via just a browser. Getting answers to many questions about an app is really easy with browser APIs. All you need is just a browser like Chrome, Safari, IE, and so on.
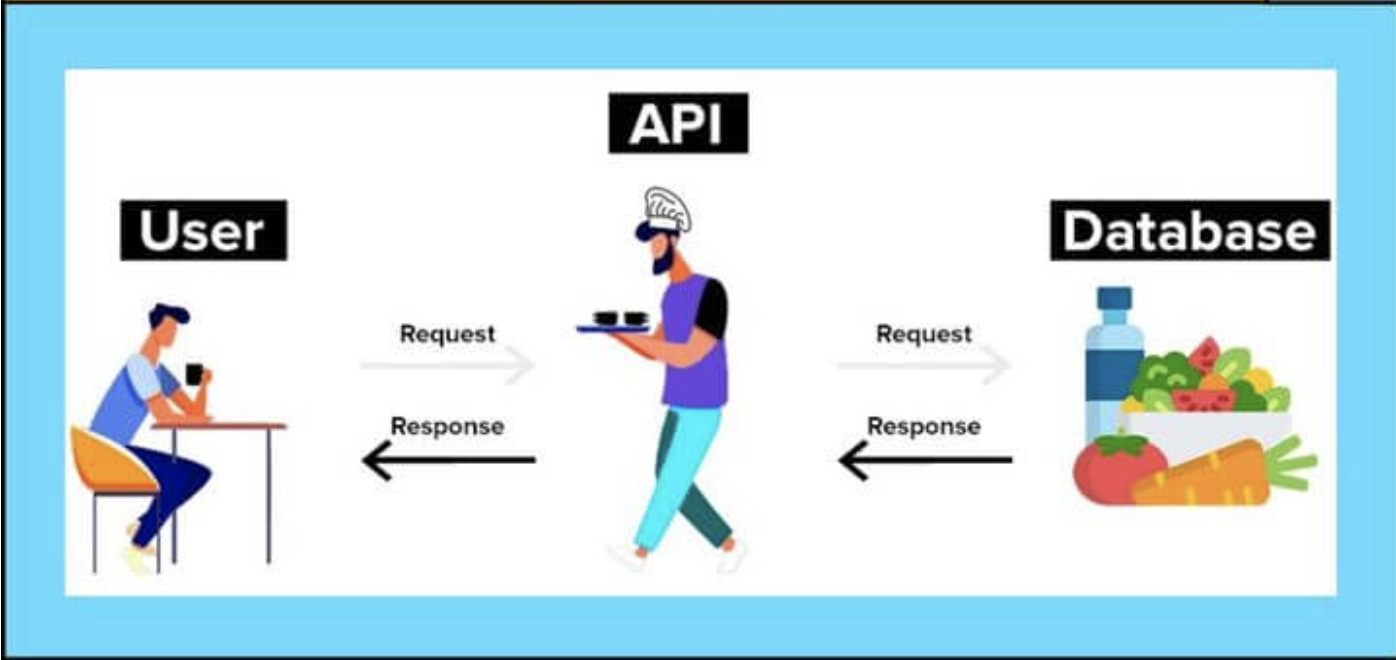
First of all, I should give brief information about APIs before spending effort to understand browser APIs. API stands for Application Programming Interface and we use them to connect to some or all features of an application. Please imagine that there can be an application that compares all prices of a product on all websites and markets and then list to you from cheapest to most expensive. It should be a clear-cut instance for understanding because we are always exposed to these websites to find out the cheapest price. In our example, there is a web application it helps us to find out the cheapest price of a product. Please suppose that you have an application that aims to give somebody a load for a product. You would rather know what are lowest and highest prices of the product to designate an average loan limit for this product. However, there is a problem that is how to find out these prices easily. You have two options. One of them is searching all markets to know the prices. The first one is really tiring because you should be up to date and you need many sources for this work. On other hand, you can take this information from an API that is provided by another application. If you think about this comparison you can understand easily that using an API will be so effortless. Because of this reason, you can use an API from a comparison app if it provides an API for us to use. I hope you can understand the benefits of APIs.
We can also think of the view of the owners of the software which provides an API to others. They do not want someone to touch their application to use a feature. Providing an API guard, you and your application. We can say that it will ensure your standards in your application via just an API.
 > image's credit: bykowski.pl
> image's credit: bykowski.pl
Now that understand what is an API, we can move on to discover what are browser APIs. There is no huge difference between APIs and browser APIs. The only difference is that browser APIs help us to use objects and functions of a browser and we can use them fast with help of a browser API. That is all. Yep, folks, all we need to know is just that. After this brief, you should discover all objects and functions of browsers to know everything. One of them is really familiar to you that is the window object. If you have some hands-on practice with HTML or JavaScript, you must have faced this object. I will talk about some browser APIs below.
1. The Window Object
If you have an application that runs on a browser. As I said you can use browser APIs to benefit its objects and functions like the window object. For example, you can want to type some log in the browser while the clients are using your application. I am really sure that you know what is this function. :) Yep! It is console function. And some examples that you can know fast:
• Using the history object to return the history of the client on the browser.
let length = window.history.length;
The piece of code can assign the count of websites your client has visited.
You can access the previous page or website via window.history.back() method if there is a page the client has passed and the users clicked on the Back button on their browser. On the other hand, you can also move forward via window.history.forward() method, if the client has backed from a page or website and the users, clicked the Forward button to the next page on their browser.
• You can want to know the height and width of the window’s content area. You should use innerHeight and innerWidth property.
• You will be able to know the horizontal and vertical coordinates of the window relative to the screen in your client’s browser by screenX and screenY properties window.screenX gives you x-coordinate information and window.screenY gives you y-coordinate information too.
You can work on the methods of the window object as easily as its properties as well. Let’s give a few examples below.
• alert(): I would rather start with the best-known method of the window object. I mean, every JavaScript course starts with the alert method to make a start for functions. It is a greeting example for functions 101 :)
window.alert("Hello Hashnode it is an article...");
you can use without “window”
• confirm(): Opens a dialog box on the browser and gives a message to the client then, the browser waits for an answer via the OK and the Cancel buttons. The OK button means accepting (return true) and the Cancel button means rejection (return false) as well.
confirm("Would you like to continue to read this article?");
After this method is fired you will see a dialog box that contains a message like “Would you like to continue to read this article” you will also see two buttons that are OK and Cancel. If you press the OK button, the browser will respond to the true value and you can fire your relevant code pieces or if the client presses the Cancel button then you can fire your exit method to close the tab or page that runs in the client browser.
You can find out many properties and methods of the window object in this article
2. Geolocation API
The Geolocation API gives us a chance to know the location of the clients. However, I have to say that the clients must allow your application to know their location information. The Geolocation API puts to use the navigator API, which is another API object like the window object, and it is accessed the location of clients via navigator.geolocation call. In your application, if you used the Geolocation API the clients will see a notification that is about permission to access their location information in the first load. You can think that the notification will be like the alert method of the window object. If they choose the OK button (means to accept) the Geolocation API receives a true value then you can access the location information. However they press the Cancel button or something like this, the API receives a false value then you know that you cannot access the location information of the clients.
In your application, you can access the location information with the getCurrentPosition method of the Geolocation API. It gives the users’ current location while running the application. Usage is like below:
navigator.geolocation.getCurrentPosition(success, error, options)
You can use it without a navigator object like geolocation.getCurrentPosition in your code scopes. The success parameter which is one of the parameters in the method is a must and you should specify what will fire when it returns success. However other parameters, the error, and the options are optional parameters that are not a must.
The Geolocation API will be able to be really important when you’d like to show ads for local products. You can also think of ads of search engines then you may imagine the Geolocation API and how important is.
3. Fetch API
It is another method that belongs to the window object. You see a description in mozilla.org below:
The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set.
Understanding this API is clearer than others. Because the target is so certain. The API supplies the Request and Response objects and both provide us to send and receive data. You can plan your future in your code scope or projects with data that will come in the future. I mean, you can play your data that comes from a server after that you can also send data that can be the result of your play. The server will be able to know what you want with your new data request. You can get more detail about fetch API in https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
4. Canvas API
The Canvas API helps you to draw graphics with JavaScript and HTML. You may have seen element in HTML and you may have used it. The Canvas API provides the power to draw animation, graphics, visualization, photo manipulation, and something like this. You draw 2D graphics with this API.
Example usage is below:
HTML side:
<canvas id="canvas"></canvas>
JavaScript side:
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.fillStyle = "green";
ctx.fillRect(10, 10, 150, 100);
Result:

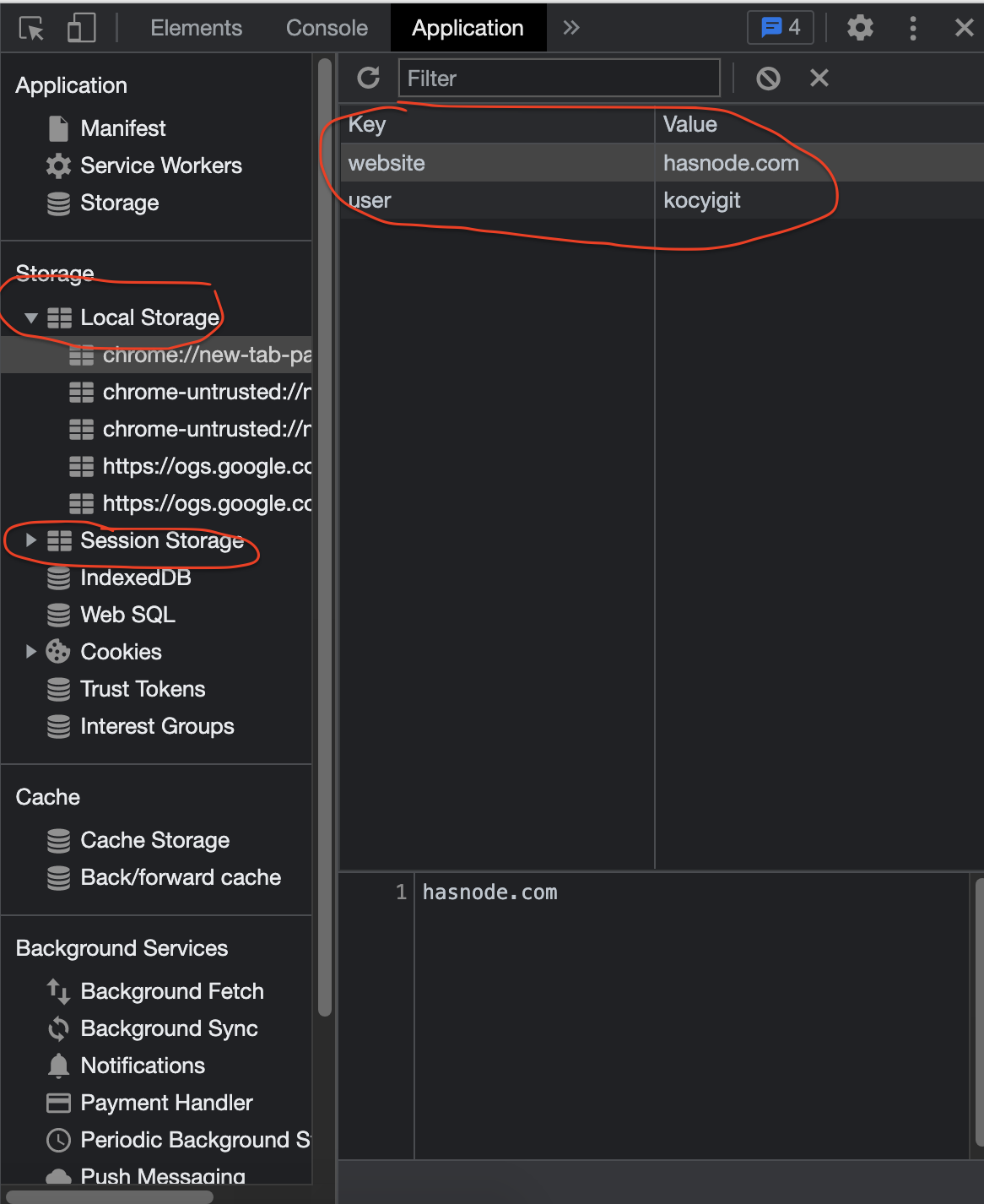
5. Web Storage API
On Mozilla's website, there is a description like this;
The Web Storage API provides mechanisms by which browsers can store key/value pairs, in a much more intuitive fashion than using cookies.
We can store users' data with key and value pairs in their local storage via sessionStorage and localStorage. Both of them are similar but there is a tiny difference. The sessionStroage mechanism allows you to store data when if the browser is opened and we can say that if the users close their browser we will lose the data that we stored in sessionStorage. On the other hand, if we use localStorage to store users’ data, we won’t lose the data even if users closed their browsers. We can store data at most 5 MB via localStorage.

I’d like to conclude this article for now but if you prefer to get deeper information about Web APIs and discover all of them you can visit https://developer.mozilla.org/en-US/docs/Web/API
Subscribe to my newsletter
Read articles from Kocyigit directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by