HTML Tags and Attributes that can help you improve SEO 🎯
 Ishrat
Ishrat
When you're trying to improve your search engine optimization, it's important to take a look at the code that you're using. The most effective way to improve search engine optimization is to use HTML SEO tags to highlight specific types of content. Here are the common tags that you should use to improve your site's search engine optimization:
1. Title tag
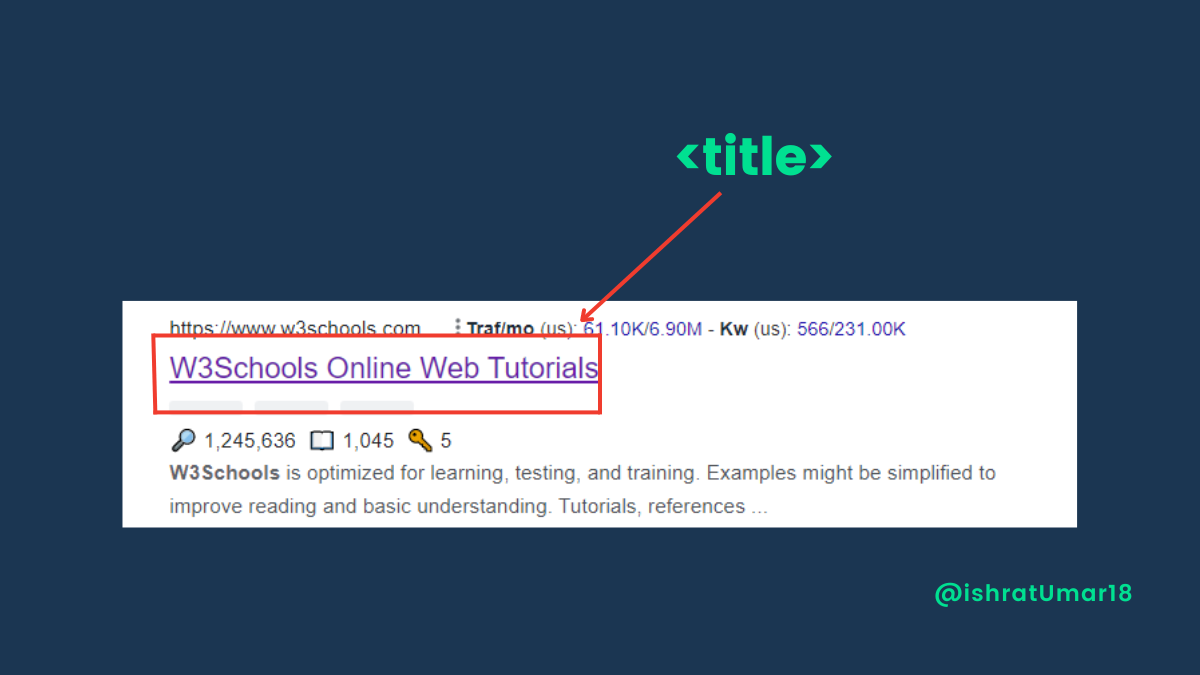
✧ In the Search Engine Results Page (SERP), the title is the first thing the user sees and decides whether he should open the link.
✧ A catchy and well-written title can increase traffic and the click-through rate, which can help the ranking.
HTML:
<title>W3Schools Online Web Tutorials</title>
Result:

How to write a good title? The following are some effective practices for writing a compelling title:
- In the title, mention your brand.
- It's a wise move to start with the most relatable characters.
- Ideally, it should have 50 to 60 characters.
2. Meta Description
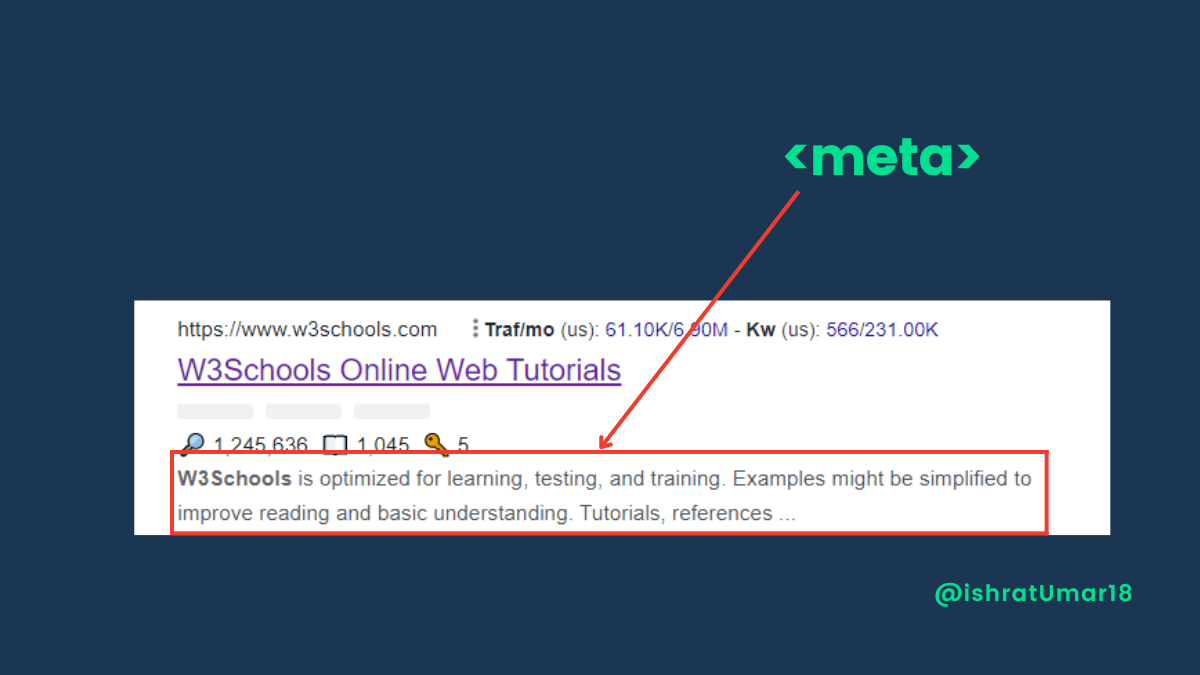
✧ The heading is the title, while the meta description provides users with a brief overview of the topic.
✧ Although meta descriptions aren't a ranking factor, they can increase click-through rates.
HTML:
<meta name="description" content="W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and ..." >
Result:

How to write a good title? The following are some good recommendations for writing a better meta description:
- It should be compelling and clear.
- Ensure that it accurately represents the topic and is credible.
- Use keywords whenever possible.
- A call to action statement.
3. Headings Tags (H1-H6)
✧ Structured data is easier for search engines to read and understand than unstructured data.
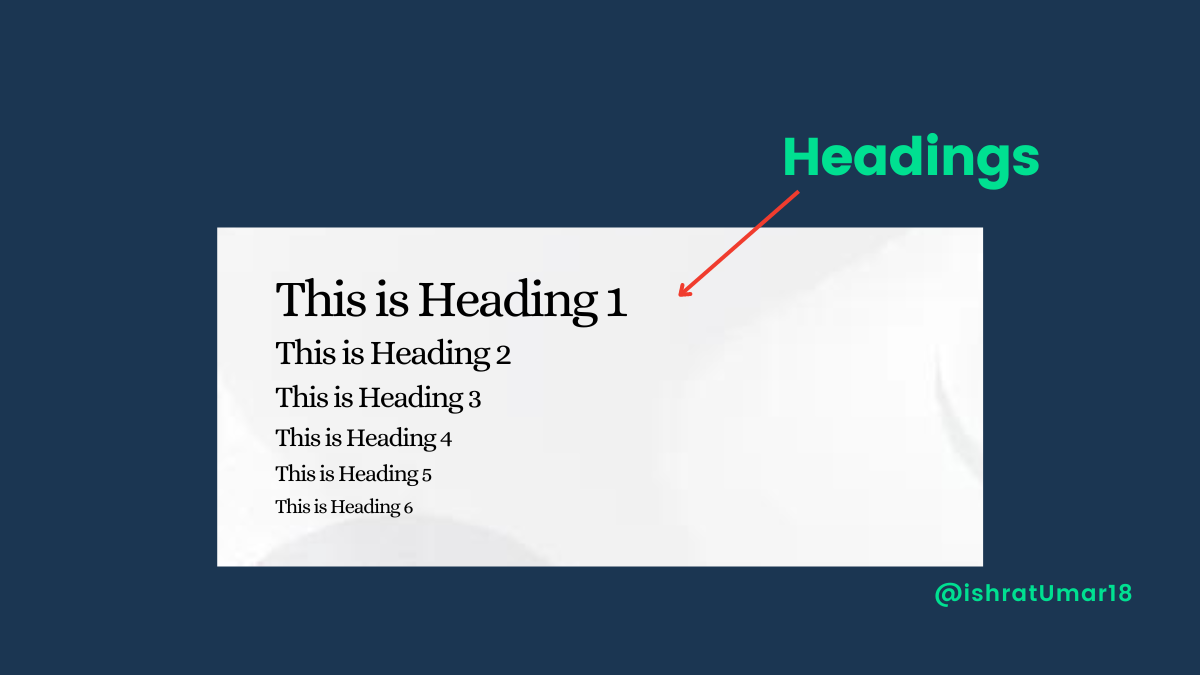
✧ With so much text on the page, headings guide visitors through the content and make it easier to understand.
✧ Both of the points mentioned above help optimize the content, which plays a small role in SEO.
HTML:
<h1>This is Heading 1</h1>
<h2>This is Heading 2</h2>
<h3>This is Heading 3</h3>
<h4>This is Heading 4</h4>
<h5>This is Heading 5</h5>
<h6>This is Heading 6</h6>
Result:

How do you write a good title? The following are some effective practices for writing a compelling title:
- Relevant to the text
- Readable You can reorder the title tag and use it as the h1 tag; Google actually recommends matching the title and h1 tags.
4. rel="nofollow" attribute value
Linking a document to its related content is defined by the rel attribute. Links pointing to other sites are called "external" or "outbound." Google uses external links as a reference to help users explore the topic you proposed. ✧ When the rel attribute is set to "nofollow," the search engine bots are directed not to follow that link.
✧ You can set nofollow to not secure materials, links from comments, and other spammy content. It will make the user experience better.
HTML:
<a rel="nofollow" href="www.abc123.com"> Earn 50$ per Click</a>
5. Meta Tag
Meta tags are used to define metadata (data about data) about the page. It is best to use the following tags to avoid major SEO blunders.
HTML:
<head>
<meta charset="UTF-8" />
<meta name="robots" content="noindex" />
<meta name="description" content="W3Schools is optimized for learning..." />
<meta name="keywords" content="HTML, CSS, JavaScript, React" />
<meta name="author" content="John Doe" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
</head>
6. Alt attribute (Image alt-text)
✧ For on-page SEO, it is important. It displays the text if the picture is not available or loaded.
✧ Alt tags are also used to provide contextual information about images because search engines can't see them.
HTML
<img src="mountains.png" alt="Margala Hills" />
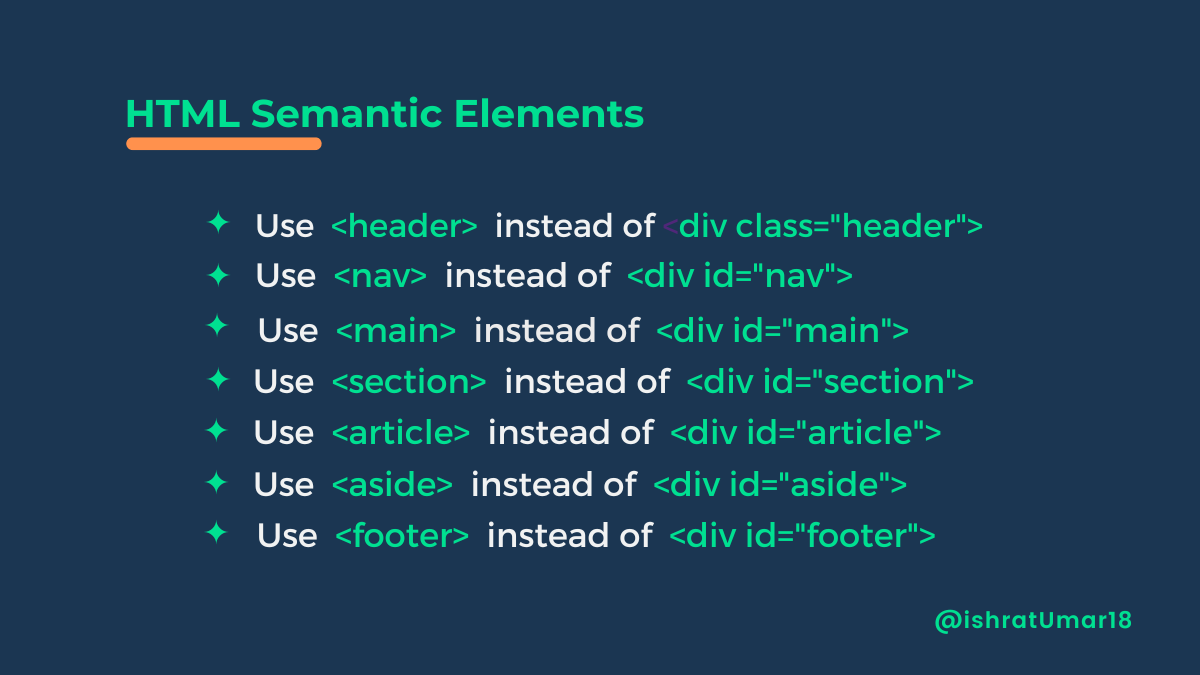
7. HTML5 Semantic Elements
Semantic elements are elements with meanings. There are hundreds of semantic elements available.
There are several reasons why you should use it.
- Simple to understand Semantic Elements code
- Improved accessibility.
- It makes the code more consistent. Search engines consider content important when placed in semantic tags that enhance your SEO.
HTML:

Wrap up:
There are many different SEO tags, and in this article, we focused on some of the most important ones. One tag can have a profound impact on how your audience and search engines perceive your business and brand. If you want to market your product and establish yourself as a successful brand, these tags are a must.
Thank you so much for reading. I really hope you found this useful. Share it with others if you found it useful, and subscribe to my blog to receive more articles like this.
Happy learning!
Subscribe to my newsletter
Read articles from Ishrat directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ishrat
Ishrat
They say knowledge is power, so I'm on a mission to empower others with my writing. Check me out on Hashnode, Medium, Dev.to and Twitter for tips, tricks, and insights on all things tech.