Build & deploy on Deta 🚀
 Ashwin
Ashwin
I came across Deta on Twitter a few months back. Initially, it was hard to believe what they offered.

There are 3 major services offered by Deta
Micros Get your Python & Node.js apps / APIs on the internet in seconds
Deta Base NoSQL database
Deta Drive cloud storage solution
Micros is what I've used extensively to deploy my side projects.
Things I like
Deta is unique. Their vision, and revenue model is something different from the competition.
So how does it benefit you? Deta is free, yes free forever to deploy your projects. Another advantage, Deta is developer friendly, you can deploy your app with minimal effort.
How to deploy?
Let's explore deta by building a simple API that returns us a random number.
First, create an account for yourself on Deta. And then follow the docs to set up Deta CLI on your machine. This makes deploying your app with just a command.
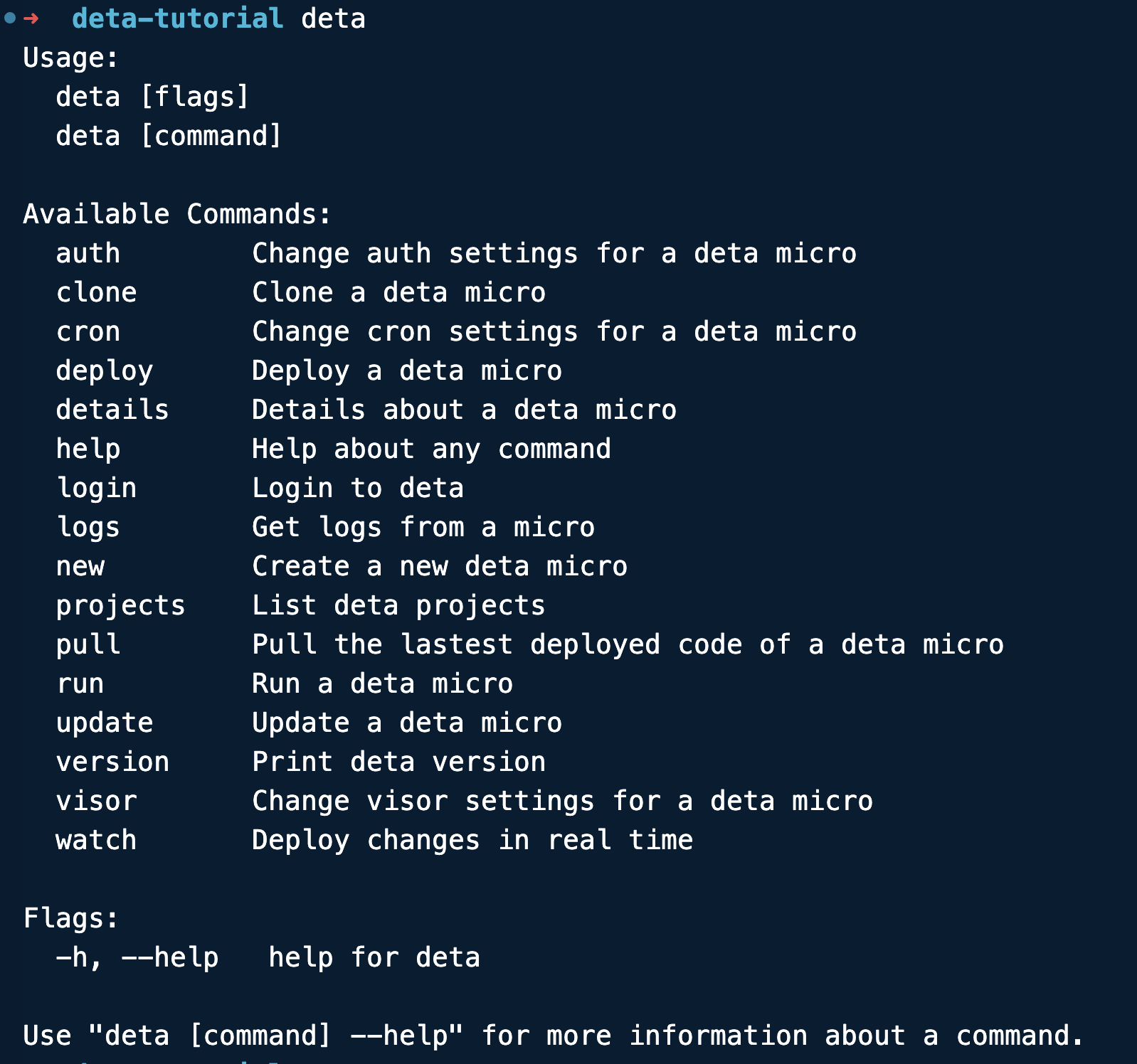
Your terminal would greet you with this once you are done!

Now, let's build an API. I'm doing it with JavaScript.
Make sure you have an entry file (index.js) something like this
const express = require("express");
const app = express();
const cors = require("cors");
app.use(cors());
function getRandomInt(max) {
return Math.floor(Math.random() * max);
}
app.get("/randomnumber", (req, res) => {
res.json({ result: getRandomInt(100) });
});
const port = process.env.PORT || 4500;
if (!process.env.DETA_RUNTIME) {
app.listen(port, () => {
console.log(`App is running at port ${port}`);
});
}
module.exports = app;
Once you are done with your code, hit deta new on your terminal
deta new
Yay! Your app is now live.
You'll get the URL right in your terminal.
Now get on to your deta dashboard to explore more.
Happy Hacking! ⚡
Subscribe to my newsletter
Read articles from Ashwin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
