CSS Selector
 Himanshu Saini
Himanshu SainiTable of contents

So, CSS selector is very simple and just used when anyone want to style any HTML element. To give our page style i.e if you want to change any element color ,want to give any font style or want to give any border etc There is lot of stuff we can do with the help of CSS selector. CSS makes our lives much easier to target any specific element in the HTML file.
Types of CSS Selectors
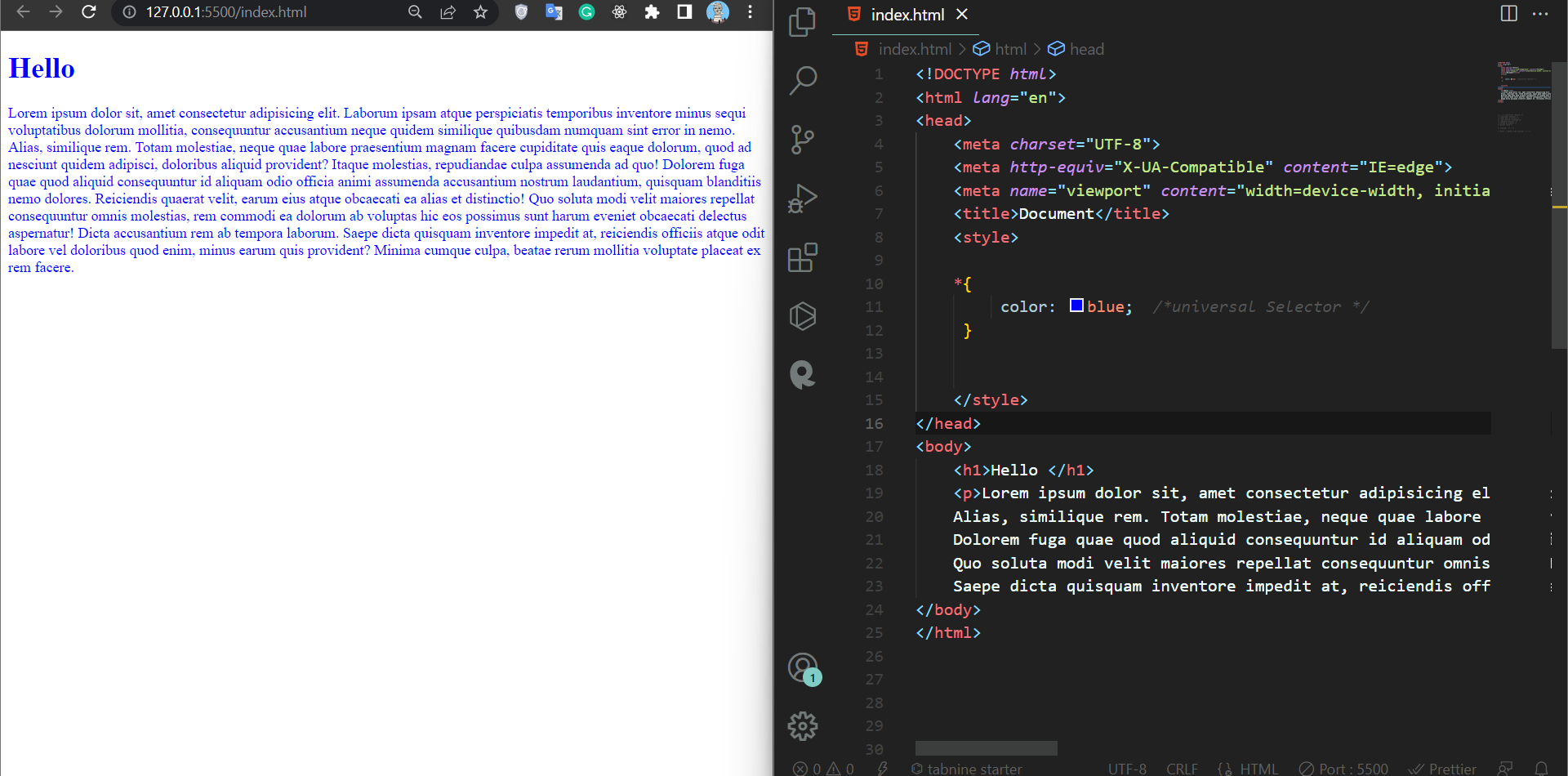
- Universal Selector -The asterisk (*) is known as the CSS universal selectors. It can be used to select any and all types of elements in an HTML page. The asterisk can also be followed by a selector while using to select a child object.
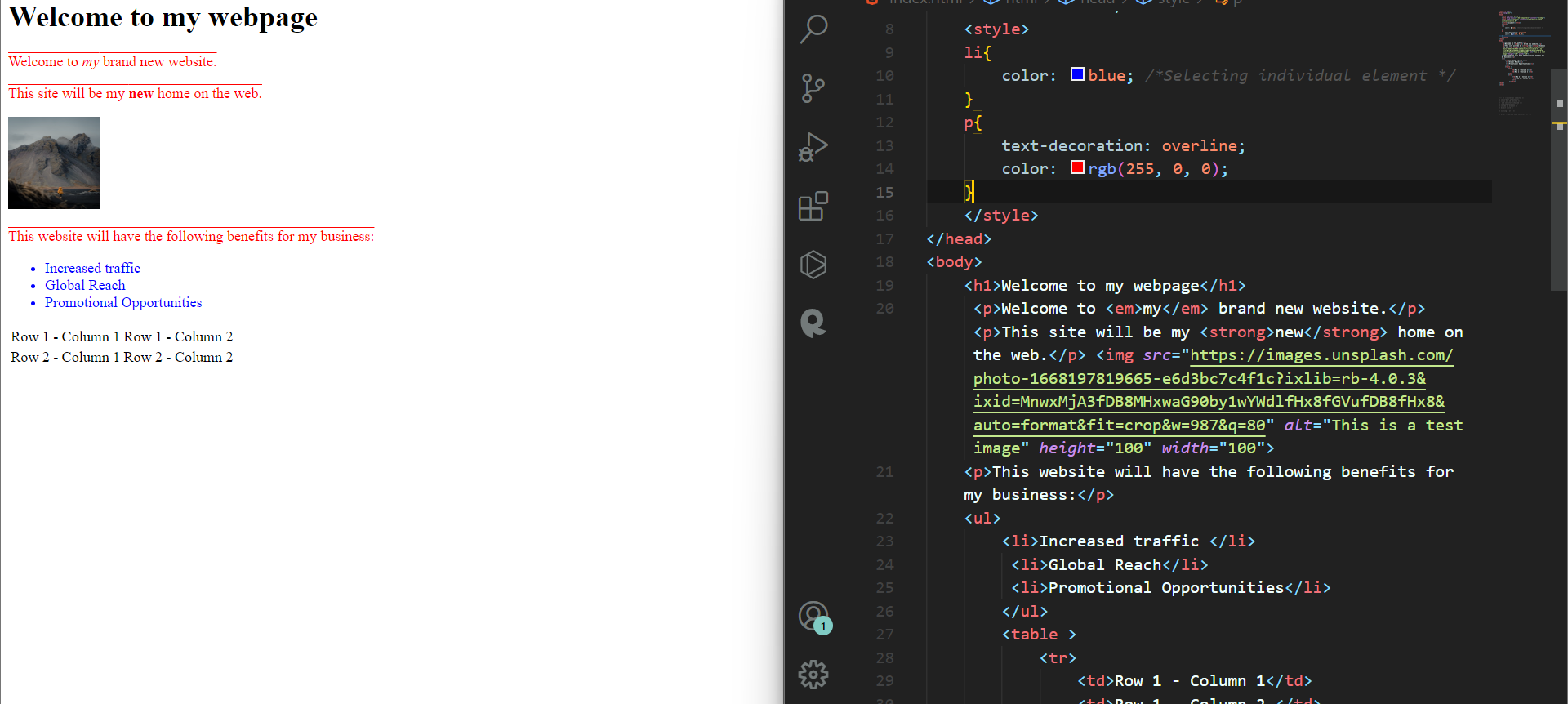
- Individual selector - If You want to target any specific element in HTML i.e you can easily do that but it will select all the elements of that type like you select an anchor tag it will select all anchor tags present in your HTML file.
- Classes and id selector - we can also define our own selector in the form of classes and IDs and can easily target by their specific classes and id given to it easily. The difference between an ID and a class is that an ID can be used to identify one element, whereas a class can be used to identify more than one element> . To use classes in CSS it needs to be preceded by (.) and id needs to be preceded by (#).
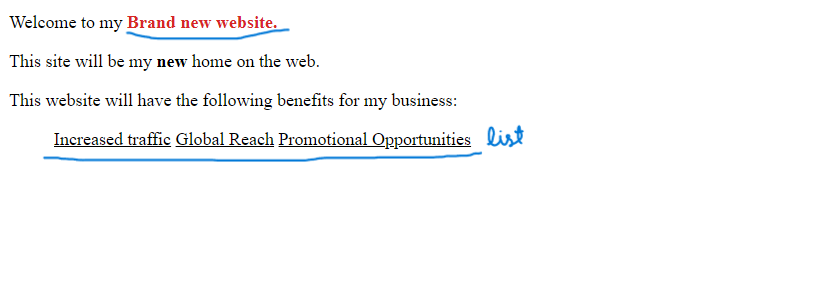
<p>Welcome to my <span id="site"> Brand new website.</span></p> <p>This site will be my <strong>new</strong> home on the web.</p> <p>This website will have the following benefits for my business:</p> <ul class="lists"> <li>Increased traffic </li> <li>Global Reach</li> <li>Promotional Opportunities</li> </ul>Result :-
- Combined Selector - Using combined selector we can style and targete multiple element at the same time.
p ,h1 { color: rgb(255, 14, 14); font-size: larger; }
- Inside an element Selector - using inside an element selector we can target any element that is present already inside an element
.content ul li{ display: inline-block; color: rgba(101, 140, 255, 0.696); }
-Direct Child - Direct Child selector allows us to target and style any direct child with the (> )operator .Also, the element that you are targeting should be its direct child.
.selector > h1 > span{ color: violet; font-size: medium; }
-Sibling Selector - Siblings selector allows us to select any element that is just after another element and it works if they have the same parent element. Here element having class siblings will be going to select the element ' li ' that is available next after it.
.siblings + li{ background-color: yellowgreen; }
*Pseudo-classes - A pseudo-element in CSS is denoted using a double-colon (::). pseudo-element allows us to select any specific part in an html document.
List of Pseudo-elements in CSS:
- ::before: The ::before creates a pseudo-element used to insert some content before the selected HTML element.
The 🖐️ hi emoji is added before the content of the H1 element.
- :: After : Similarly ::after creates a pseudo-element used to insert some content after the selected HTML element.
The smilie emoji is added before the content of the H1 element.
Subscribe to my newsletter
Read articles from Himanshu Saini directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Himanshu Saini
Himanshu Saini
Hello I am Himanshu Saini Final Year Student Current Learning Full stack development