Targeting, Segmentation, and Canary Releases for beginners
 Roxana Halați
Roxana Halați
Picture this: You’ve added a new feature to your software, linked it to a feature flag, and deployed it to production. Now, you’d like to enable this feature for a subset of your users to get their feedback before you take the leap and roll it out to everyone.
But who gets to see this new feature first? How do you choose the first user segment? How do you use feature flag rules to target them?
Good to know: Feature flags let you launch new features and change your software configuration without (re)deploying code.
Let’s look at some typical real-world examples of how you can do canary releases using ConfigCat.
ConfigCat is a developer-centric feature flag service that helps you turn features on and off, change their configuration, and roll them out gradually to your users. It supports targeting users by attributes, percentage-based rollouts, and segmentation. Available for all major programming languages and frameworks. Can be licensed as a SaaS or self-hosted. GDPR and ISO 27001 compliant.
Release based on company or email address
A great first step is to enable the new feature to your colleagues while keeping it hidden from the rest of the world. This enables you to get early feedback from users inside of your company. You'd be surprised how many bugs they'll catch on the first day!
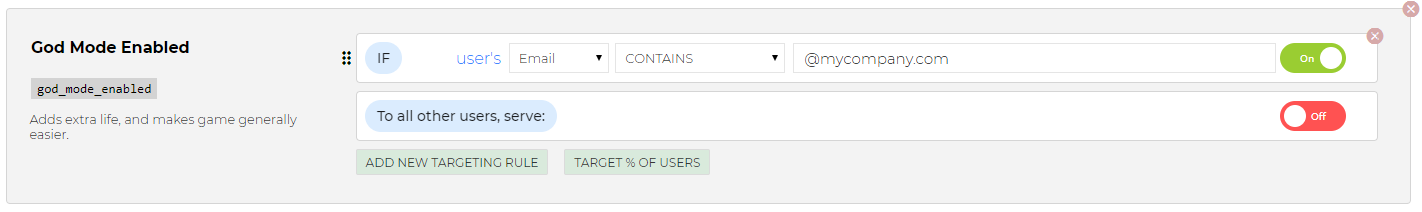
Here is how you can segment and target your colleagues with one simple rule in ConfigCat:

The example above assumes that everyone in your organization has an email address in the form of jane.doe@mycompany.com, or mike@mycompany.com.
Note how we used the Email property, and the CONTAINS operator to target only those users who work for your company.
When coding, you should add the following lines:
var user = new User("<userid>") { Email = "jane.doe@mycompany.com" };
var god_mode_enabled = client.GetValue("god_mode_enabled", false, user);
Note how we used the god_mode_enabled key and the user object to check whether God Mode is enabled for a specific email.
The above example is in C#, but you can do the same in Java, JS, Python, Go, Ruby, Swift, Kotlin, PHP and many others.
Release based on country
Another typical strategy is to release new features to users from a specific country only. This strategy enables you to get feedback from many users, while still avoiding a global impact.

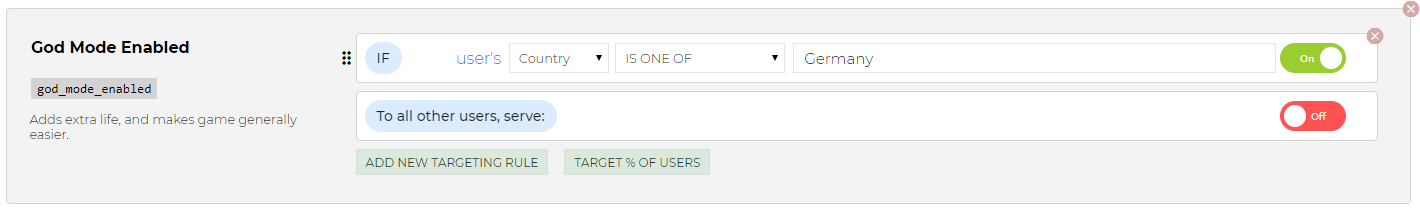
The image above shows how you can target all users in Germany. This is a large segment of users, and this partial release is probably a good indicator of what would happen if you'd release the new feature to the whole world.
This is pretty similar to what we did before. It makes use of the Country property, and the IS ONE OF operator.
In order to enable your Product Manager to segment users based on their country, just fill the Country property of the user object in your code:
var user = new User("<userid>") { Email = "jane.doe@mycompany.com", Country = "Germany" };
var god_mode_enabled = client.GetValue("god_mode_enabled", false, user);
Let me show you a trick.
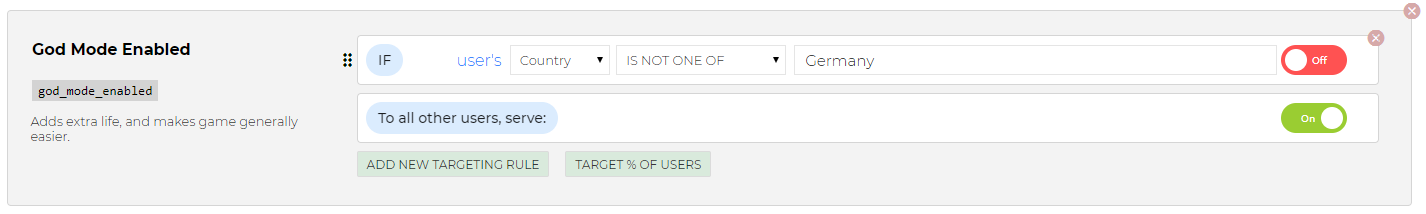
You can achieve the same results in an alternative way:

In this example, I've targeted everyone NOT in Germany with an OFF value, while enabling the feature to the rest of the world (which is Germany).
Now let’s explore some more complex examples.
Platform, Country and Version
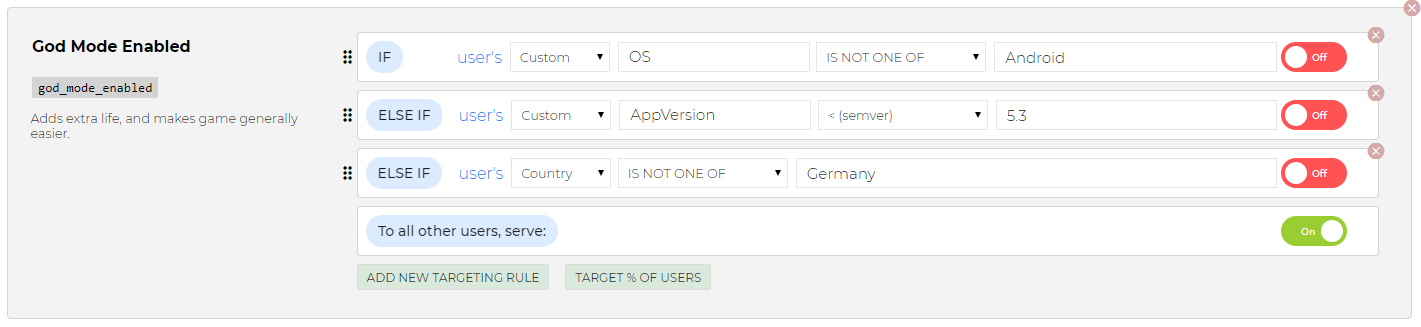
Let’s see how we can release a feature to Android users in Germany, specifically those who are using version 5.3 and above.

In code, add the keys OS, and AppVersion to the Custom property of your user object:
var user = new User("<userid>") {
Country = "Germany",
Custom = { { "OS", "Android" }, { "AppVersion", "5.4" }
};
var god_mode_enabled = client.GetValue("god_mode_enabled", false, user);
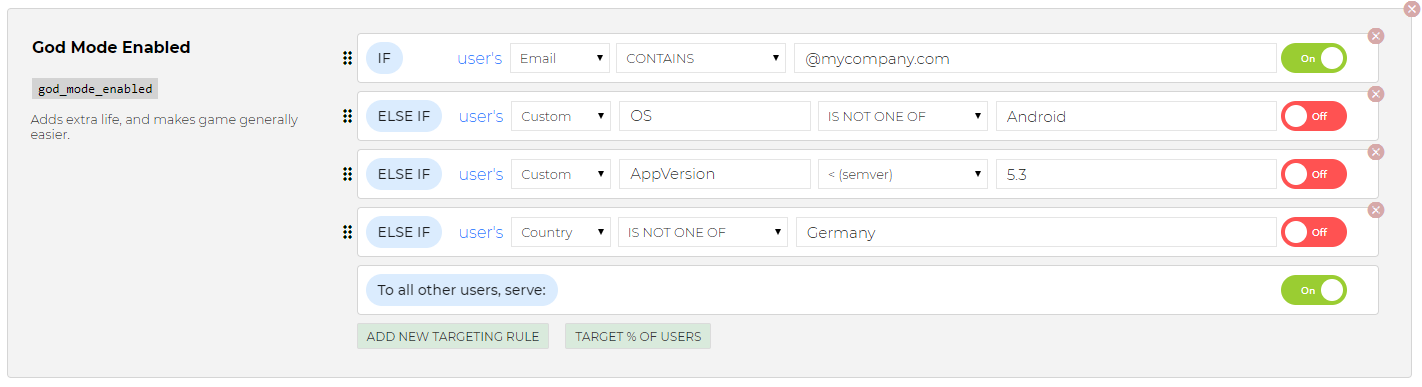
Everyone in My Company, plus Android users from Germany, above v5.3
I'm sure you get it now:

First, we target our own colleagues with an ON flag. Then we make sure non-Android users will not get the feature. Then we ensure not to release the feature to anyone under version 5.3. Exclude everyone except Germany. Finally, enable the new feature to the rest of the world (which is everyone with apps > 5.3 in Germany).
This is the code:
var user = new User("<userid>") {
Email = "jane.doe@mycompany.com",
Country = "Germany",
Custom = { { "OS", "Android" }, { "AppVersion", "5.4" }
};
var god_mode_enabled = client.GetValue("god_mode_enabled", false, user);
In this tutorial, we explored how you can target certain types of users in order to test your feature directly in production. Looking to do more? ConfigCat’s feature flags management system allows you to create complex user segmentation scenarios, even in much more depth than I’ve shown you in this tutorial.
If you want to stay up to date with news and find out how feature flags can improve your development process, check out the other articles on the blog as well as the Facebook, Twitter, and LinkedIn pages. Created by developers for developers with ❤️.
Subscribe to my newsletter
Read articles from Roxana Halați directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
