What is Nhost? And the Use Cases
 Jens Tan
Jens Tan
Nhost is an open source backend as a service(BaaS) that makes the backend super easy for you by removing all the pain of infrastructure management. It provides a modern GraphQL backend and complete development platform for you to build web applications and digital products.
Nhost is effortlessly configurable and quickly integrated with modern front-end technologies like ReactJS, Next.js, Vue.js, Flutter, Svelte, and more.
Nhost Features
Let's now see the features that make Nhost the go-to service for all your backend problems. Nhost provides the followings out of the box,
- Database
- GraphQL
- Authentication
- Storage
- Serverless Functions
- These are all the building blocks required to build excellent applications and products. The application needs a database to store the data, API endpoints to interact with it, an authentication mechanism to recognize legit users, file storage, and a way to write custom logic. Nhost provides these features using the power of open source.
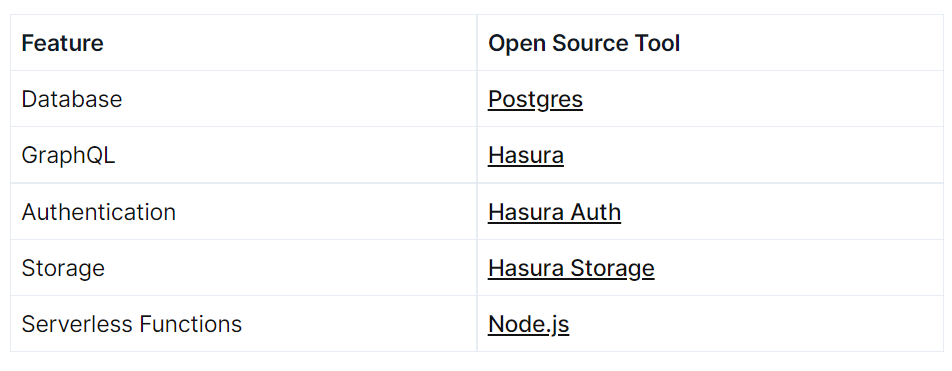
Nhost uses the following open source tools for each of its features,

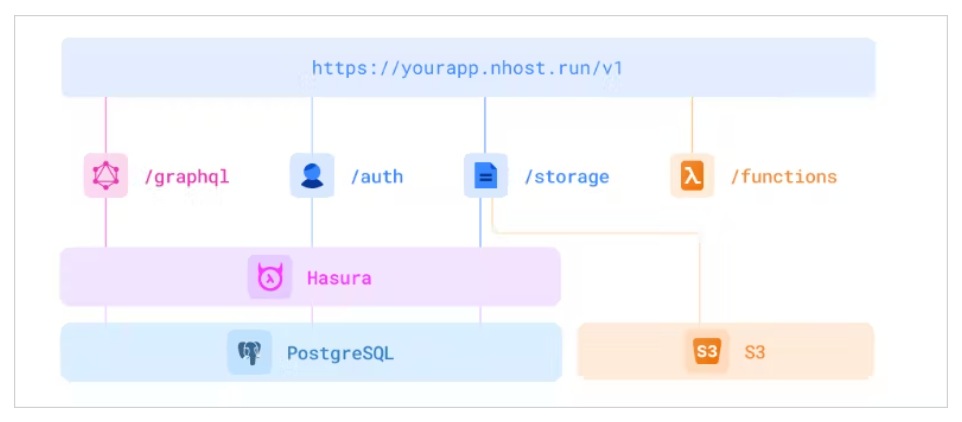
Before we take a deeper look into these features, let's understand the architecture diagram of the Nhost stack at a high level.

Nhost provides an endpoint for each of the services like,
- /graphql for the GraphQL
- /auth for the Authentication
- /storage for the Storage
- /functions for the Serverless functions.
The data is stored in the Postres database, and files are stored in the AWS S3 buckets. The additional services include,
- Periodic backup and restore of your data.
- A command line tool(CLI) to run the Nhost stack locally during the development.
- GitHub integration to deploy the database and back-end changes using the git workflow.
- Management of development and production environment variables from the Nhost dashboard.
Database

Whenever you create a Nhost project, it comes with its own Postgres database. Postgres is an open source relational database commonly used in application development. As an application developer, you don't have to install, manage, or configure this database. Nhost does it for you.
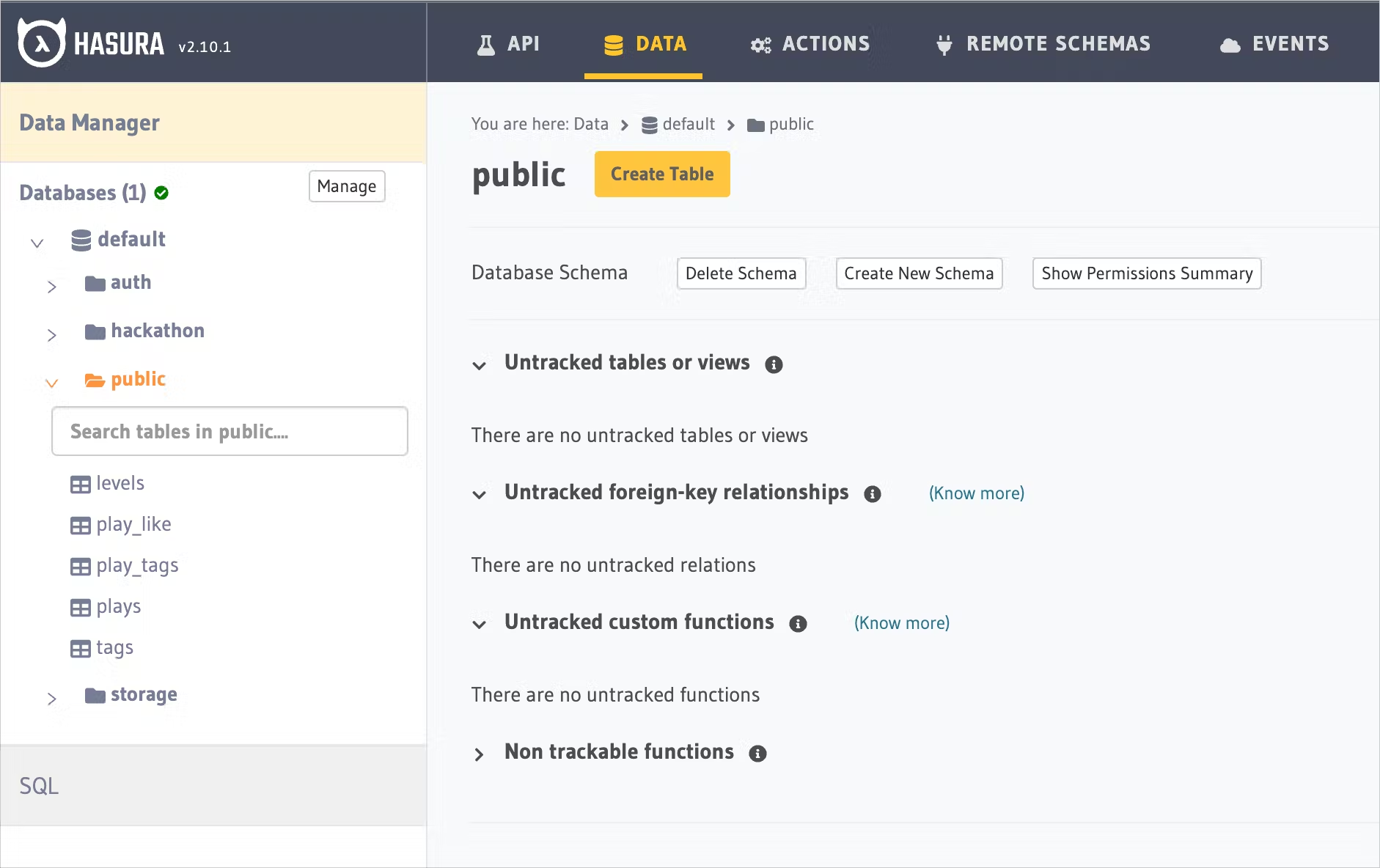
You can manage the database using the Hasura console and interact with data using SQL queries. The interaction with the database is seamless, allowing you to add relationships and change permissions. Please follow this guide to learn more about the Nhost stack database.
GraphQL

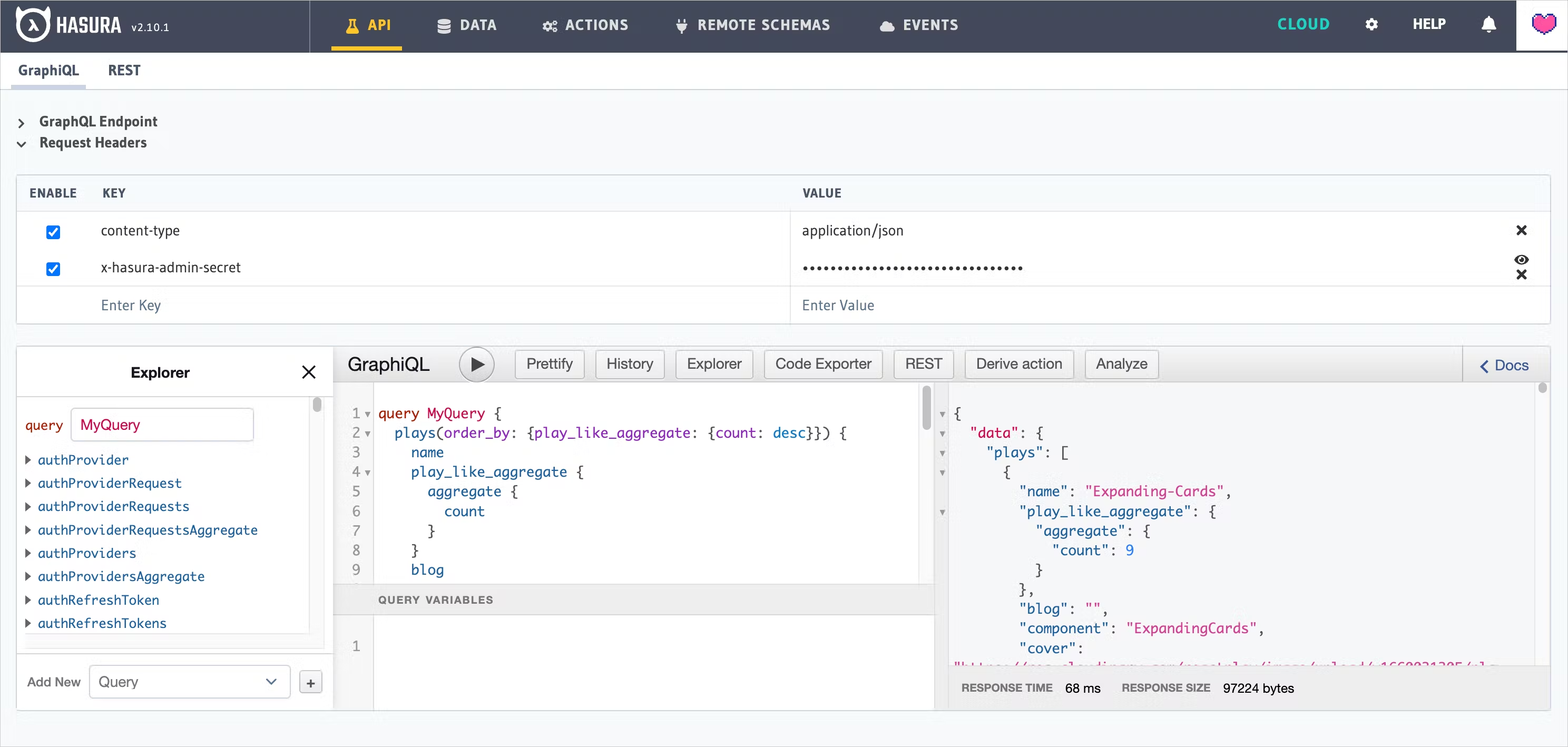
GraphQL is a flexible query language for APIs. Developers love using GraphQL over traditional REST standards to fetch(aka query) and update(aka mutation) data, which helps in faster development. Building GraphQL APIs from scratch could be overwhelming, but Nhost makes it easy for you by making the APIs available automatically and instantly based on the database tables.
Your front-end application can use any GraphQL client to interact with the API endpoints. You can use Apollo Client, React Query, SWR, etc. Nhost JavaScript client comes with a GraphQL client that works quite well with the backend applications.
Authentication

You want to protect your data with legitimate access and a robust permission system. Building these on your own and integrating them with the API layer is a lot of work! Nhost authentication comes with various sign-in methods and integrates well with the GraphQL API and the Hasura permission system.
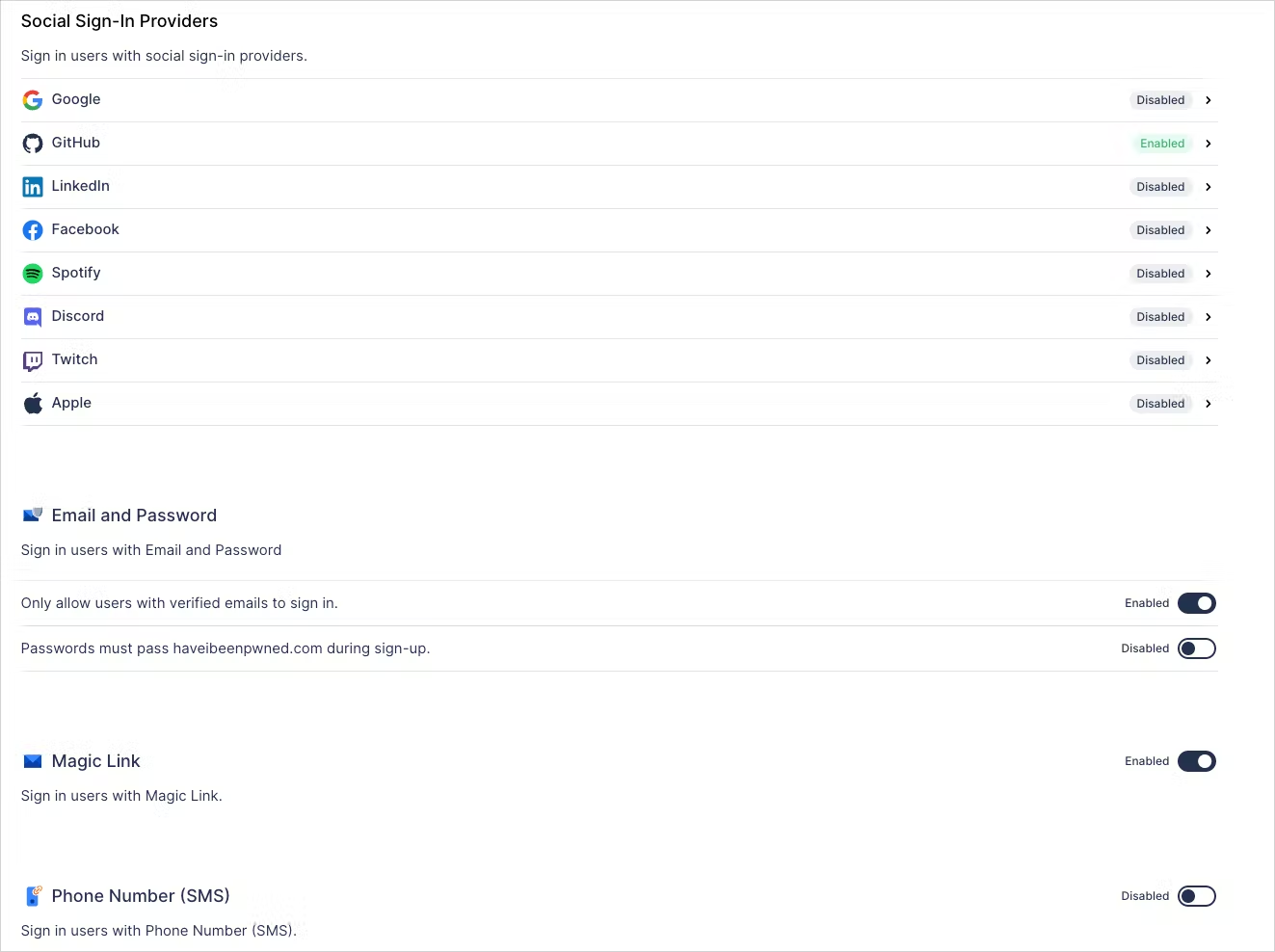
The sign-in methods available are:
- Email and Password
- Magic Link
- Phone Number (SMS)
- GitHub
- Spotify
- Discord
- Twitch
- Apple

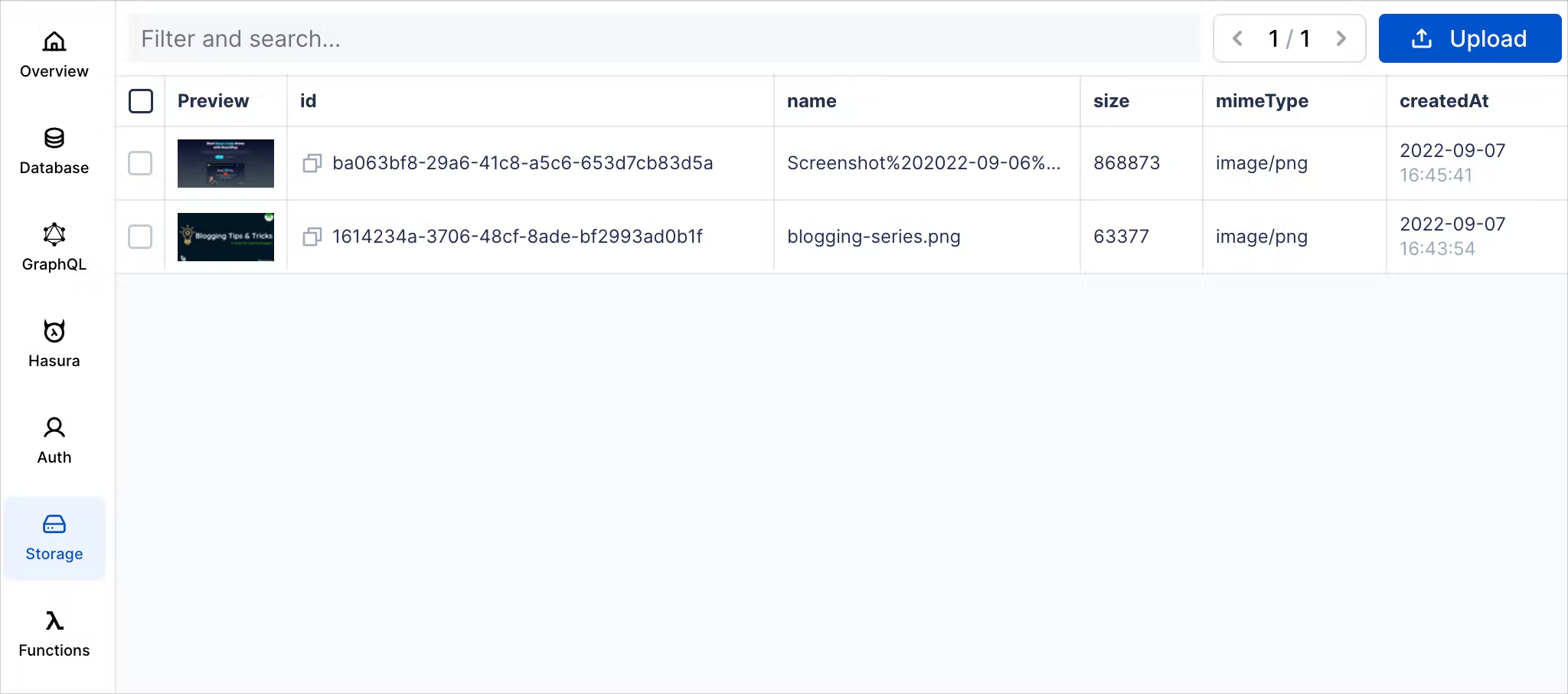
In many applications, you may want your users to upload files like documents, media(images, videos), etc. You may have to opt for a media or storage service to store and query these files. But hold on! With NHost, you get the feature automatically.
NHost storage allows you to upload, download and manage files using simple GraphQL APIs. You can manage the permissions to do any file operations from the Hasura permission systems. The uploaded files are stored in S3.
Serverless Functions
Serverless functions are usually some custom code you execute on the cloud(not on your origin server, hence serverless!). These custom functions behave like HTTP endpoints that we can invoke like APIs. If you are familiar with Vercel or Netlify, you will most likely know about the serverless functions!
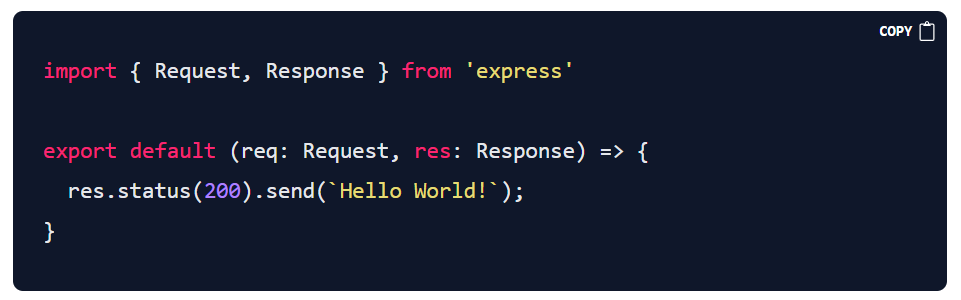
Serverless functions got many use cases like triggering events, submitting forms, integrating with a payment gateway, and many more. Here is a sample serverless function code snippet.

Nhost allows you to deploy the serverless functions that you can write either in JavaScript or TypeScript.
How to Get Started with Nhost?
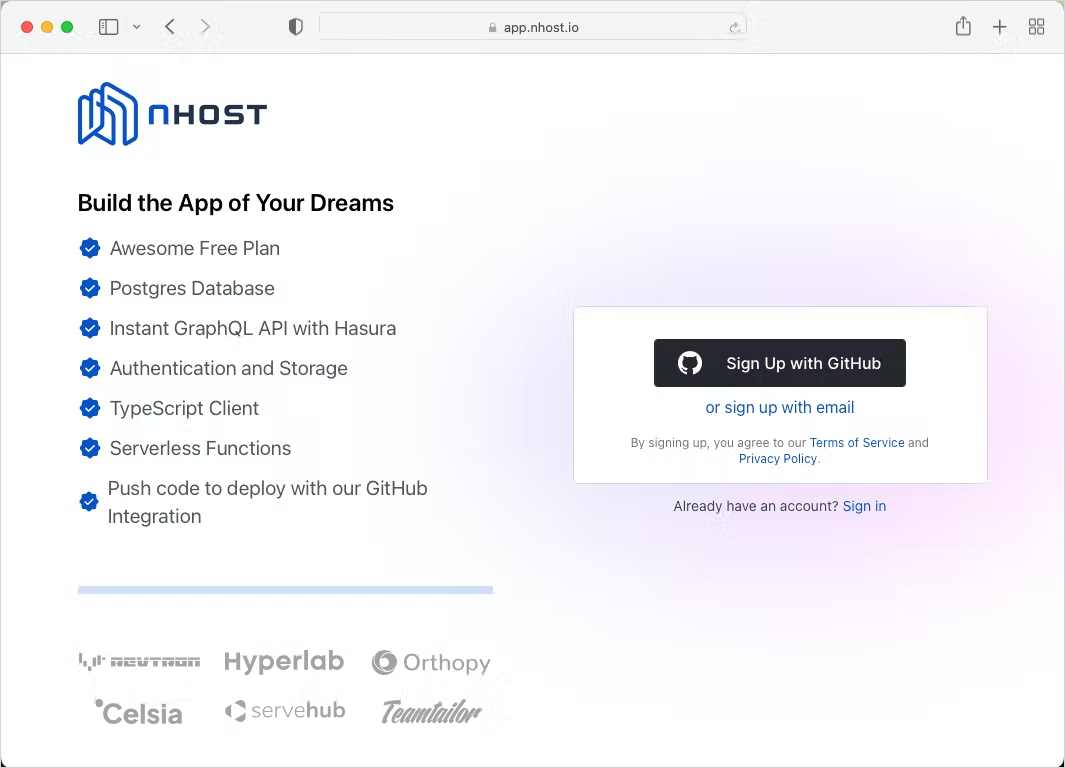
Getting started with Nhost is very simple. The only thing you need to do is to sign up using your GitHub credentials or email.

After signing up, go to https://nhost.io/ and sign into the Nhost app. Nhost provides a default workspace to start creating your projects. You can also create other workspaces as required. Click on the New Project button to create a project.
You must provide a project name, the workspace to create the project, the region, and a plan. Pick a region that will be the fastest for your users. Nhost offers a generous starter-free plan. However, you can opt for a pro plan based on your needs.
After this, you get your project listed in the Nhost dashboard.

Finally, click on your project from the dashboard to access all the features.

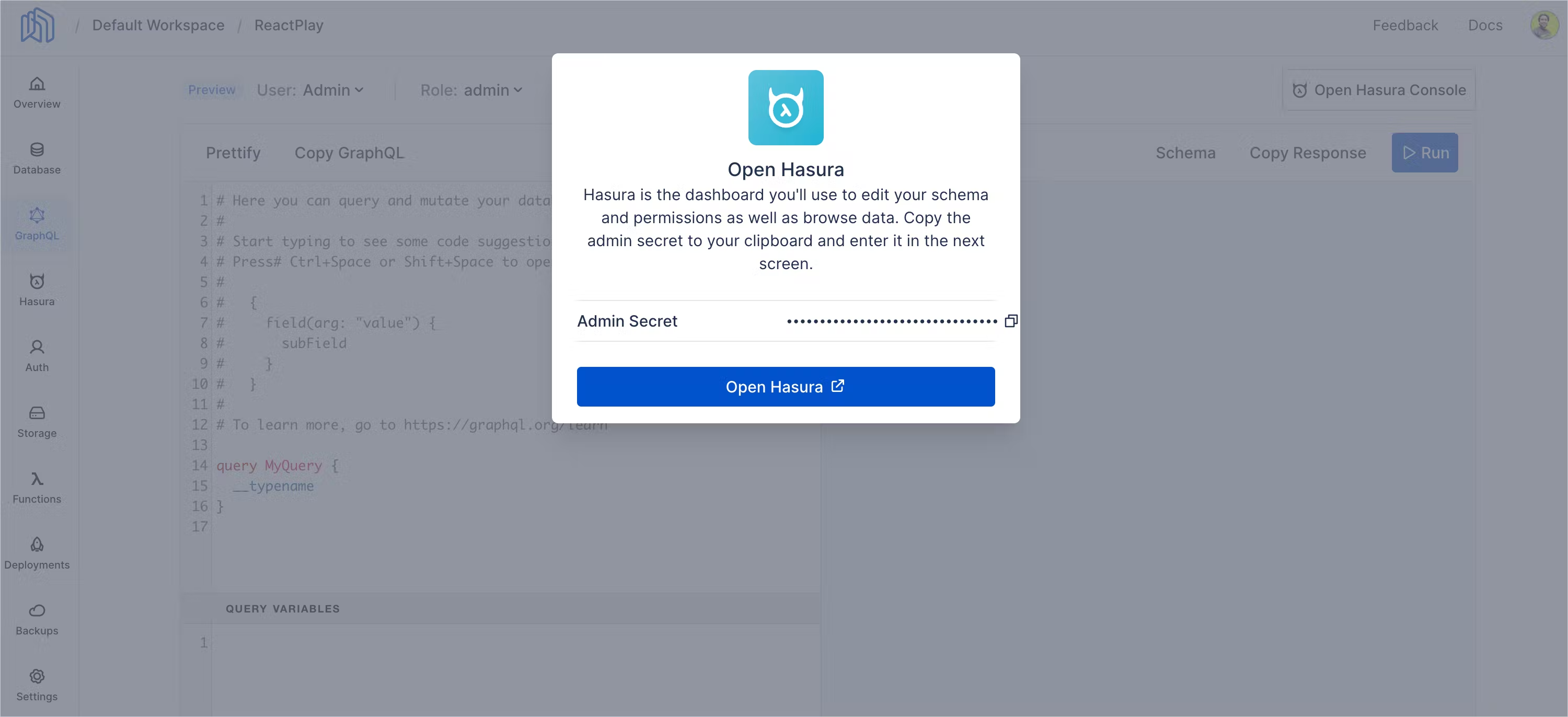
Go to the GraphQL menu item from the left side navigation and click on the Open Hasura Console button.

Open Hasura and start creating tables, and relations, inserting data from the data tab.

Nhost and the front-end integration
Nhost solves the problem of backend infrastructure and features needed to build world-class digital products. However, you need to integrate the back-end with front-end technology to make things usable. The good news is that the Nhost stack already integrates well with many modern front-end technologies. ReactJs, Next.js, and Vue.js are among many other front-end library and framework that you can integrate with Nhost stack.
In Summary
To summarize,
- Nhost makes the backend development simpler for developers.
- It is open source built using many other open source technologies.
- It provides modern features that cater to all your backend engineering needs.
- It has integrations with modern front-end technologies that enable you to immediately use Nhost in your project.
- Quick start, lean learning curve, and all batteries included.
Subscribe to my newsletter
Read articles from Jens Tan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
