OverFlow Property in CSS
 Saurav Maheshwari
Saurav MaheshwariTable of contents

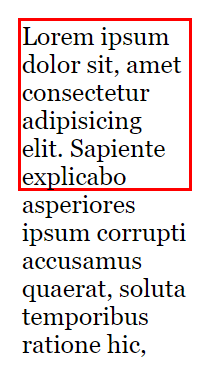
The overflow property determines what will happen is text/content overflows the container. It removes extra text/content or add scroll button on the basis of attribute we are giving to overflow property.
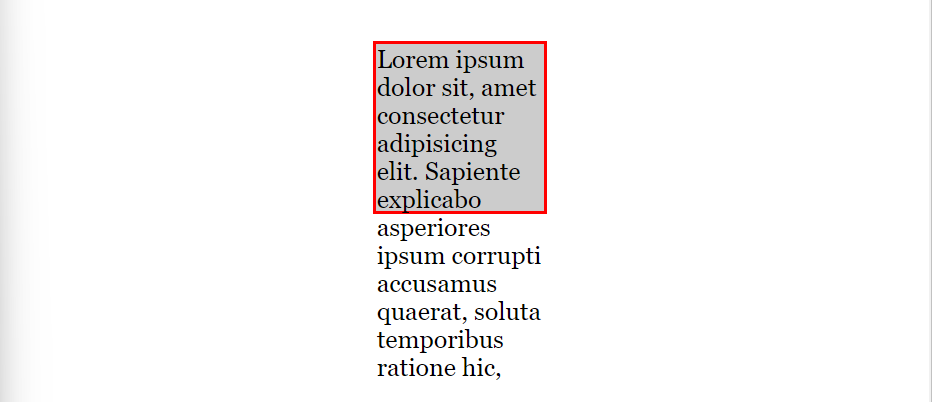
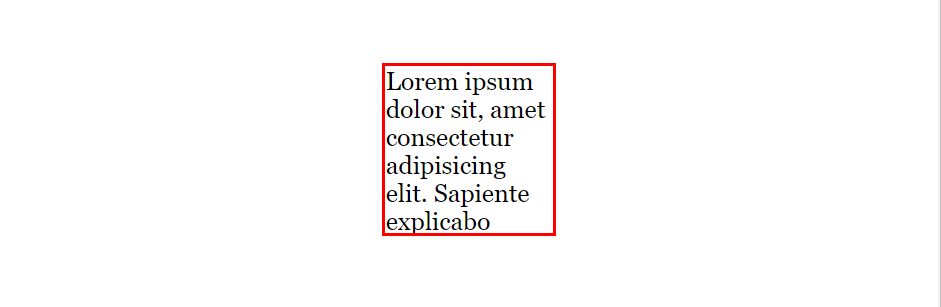
By default it is set to overflow:visible.
<body>
<div class="parent">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sapiente
explicabo asperiores ipsum corrupti accusamus quaerat, soluta temporibus
ratione hic,
</div>
</body>
body {
display: flex;
font-family: Georgia;
font-size: 15px;
align-items: center;
justify-content: center;
height: 100vh;
}
.parent {
height: 100px;
width: 100px;
border: 2px solid red;
overflow: visible;
}

Using overflow: hidden
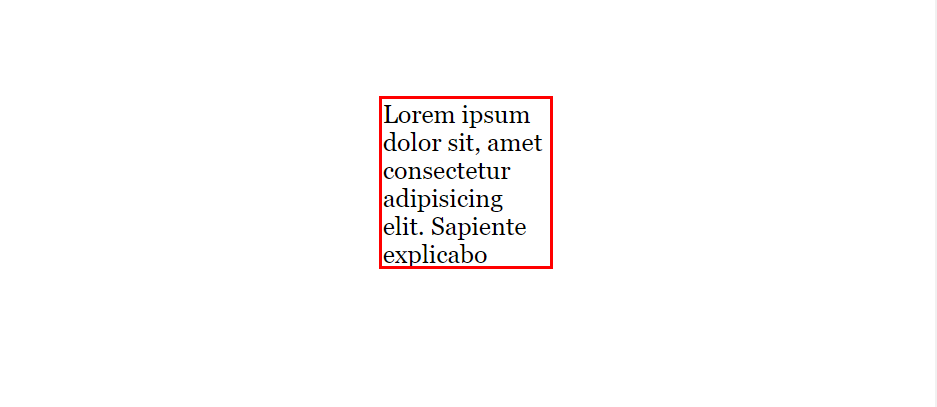
It will hide the overflowing content and will show on the not overflowing part in the container.

.parent { height: 100px; width: 100px; border: 2px solid red; overflow: hidden; }
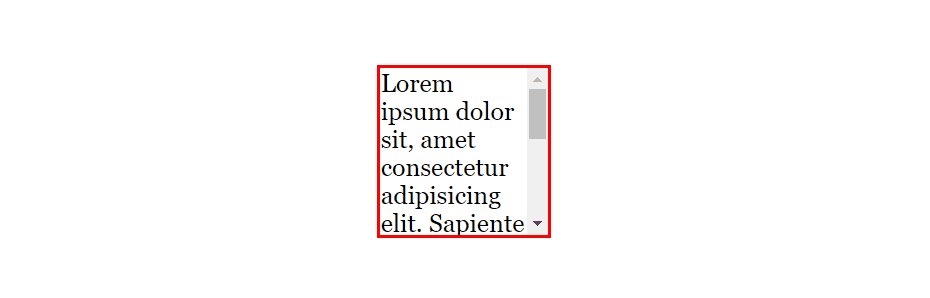
Using overflow:scroll
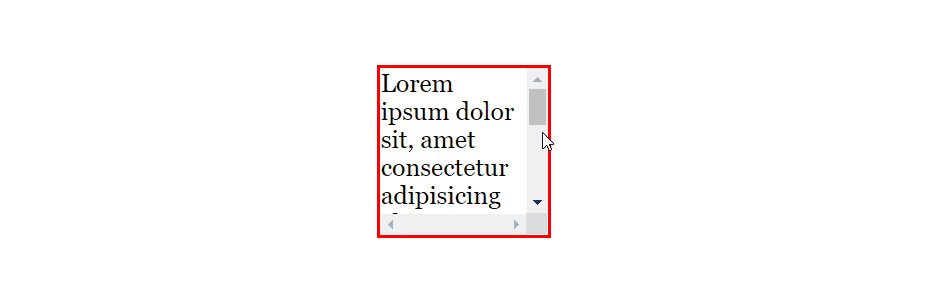
It will add a scroll bar to see the overflowing content.

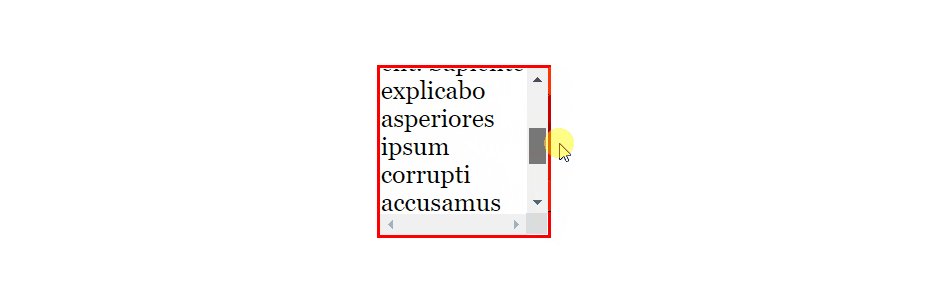
.parent { height: 100px; width: 100px; border: 2px solid red; overflow: scroll; }
Using overflow:clip

Using overflow:auto
It will use overflow:visible and overflow-scroll bot h depending on the situation.
If our text/content is not oveflowing it will use overflow:visible and if it is overflowing our container then it will use overflow:scroll.
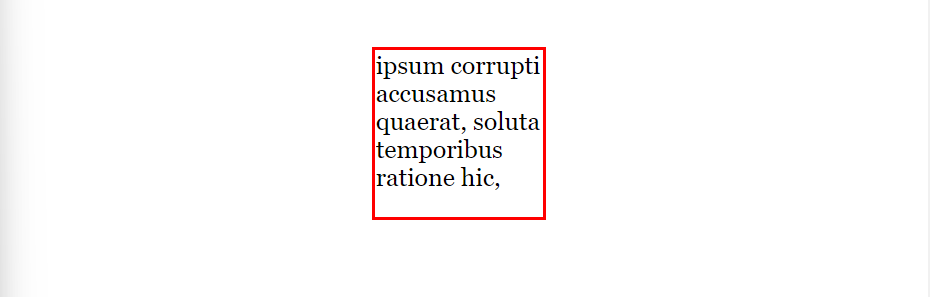
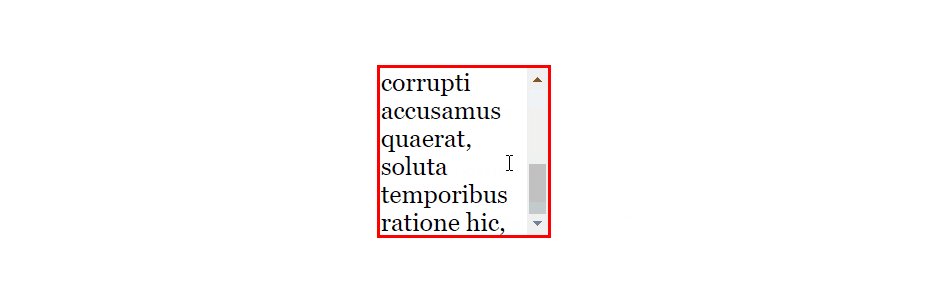
Case-1 Using overflow:visible on using overflow:auto
<body>
<div class="parent">
ipsum corrupti accusamus quaerat, soluta temporibus ratione hic,
</div>
</body>
body {
display: flex;
font-family: Georgia;
font-size: 15px;
align-items: center;
justify-content: center;
height: 100vh;
}
.parent {
height: 100px;
width: 100px;
border: 2px solid red;
overflow: auto;
}

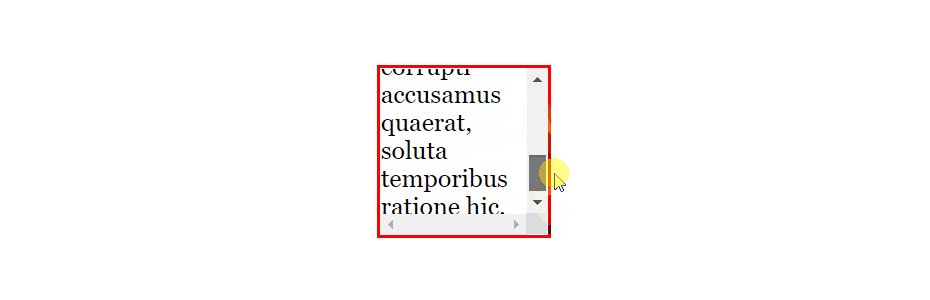
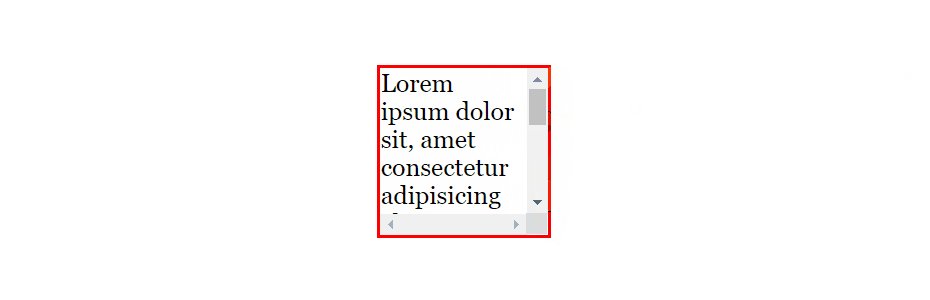
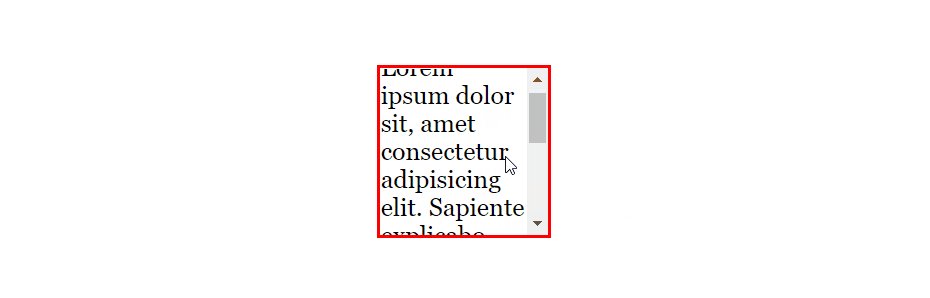
Case-2 Using overflow:scroll on using overflow:auto
<body>
<div class="parent">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sapiente
explicabo asperiores ipsum corrupti accusamus quaerat, soluta temporibus
ratione hic,
</div>
</body>
```html
```css
overflow: auto;

We can also override overflow property in specific directions only.
Before adding overflow-y:scroll it was overflowing in y-direction
.parent {
height: 100px;
width: 100px;
border: 2px solid red;
}

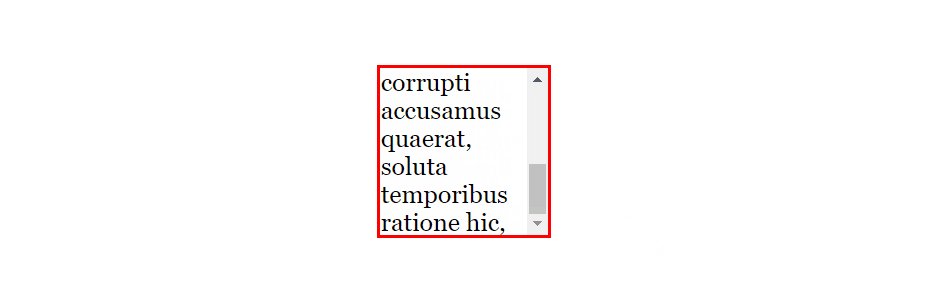
After adding overflow-y:scroll it is scrolling in y-direction
.parent {
height: 100px;
width: 100px;
border: 2px solid red;
overflow-y: scroll;
}

Content will overflow along x-axis when we use a block level element like div etc. Also try out
overflow-xproperty by yourself.
Comment if I have committed any mistake. Let's connect on my socials. I am always open for new opportunities , if I am free :P
Subscribe to my newsletter
Read articles from Saurav Maheshwari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
