meta tag in React
 Hamza Ali
Hamza Ali
Background
I was searching for a open source project to contribute to on GitHub. So eventually I did found a project to contribute to. Take a look a the project.
When I found the project that looked like I could contribute to. I went on to reading the contribution document. After that I found an issue that did not had any assignee yet. So I got it assigned to me.
The issue was to add meta tag in react application in a way that when we share the link of the project on social media. It should display a nice preview image and description about the project. In this blog post I am going to show to how we can achieve that in react js.
What are META tags?
As w3schools document stats.
The
Metatag defines metadata about an HTML document. Metadata is data (information) about data.Metatags always go inside theHeadelementMetadata will not be displayed on the page, but is machine parsable.
Metadata is used by browsers (how to display content or reload page), search engines (keywords), and other web services.
Things we can achieve with meta tags
There are many thing that can be achieved by meta tags.
Define key words for the search engine. Which help your site to be searchable when the user search for a specific keyword.
<meta name="keywords" content="HTML, CSS, JavaScript">Define description of your web page
<meta name="description" content="Meta tags usage blog">Define Author Name
<meta name="author" content="Hamza Ali">Setting the viewport to make your website look good on all devices
<meta name="viewport" content="width=device-width, initial-scale=1.0">
What are Open Graph meta tags?
Open Graph meta tags are snippets of code that control how URLs are displayed when shared on social media.
They’re part of Facebook’s Open Graph protocol and are also used by other social media sites, including LinkedIn and Twitter.
You can find them in the
Headsection of a webpage. Any tags with og: before a property name are Open Graph tags<meta property="og:title" content="Abbreve" />
We will use open graph to show description when we share the link of our site on social media.
Lets get into
I will be assuming that you already have react project setup and in case you don't have a react app you can create it by running the command npx create-react-app {NAME_OF_YOUR_APP}.
So to add the open graph meta tag we will need to edit the index.html file which is present in the public folder of react app.
Navigate to index.html file and inside the head tag we are going to make changes. Remember META tags are always added in the head.
To add a preview image we will add the following tag.
<meta property="og:image" content="/src/assets/thumbnail.png" />
In the above example we are setting the thumbnail.png as our preview image.
Next we will set the description of our site.
<meta name="description" content="This is a blog about usage of meta tags" />
To add title of the site we will use
<meta property="og:title" content="You site title" />
For twitter we are going to use seperate meta tag which is
<meta name="twitter:card" content="/src/assets/thumbnail.png" />
This will set the image for the link share on Twitter.
At the end your head tag should look like this
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta property="og:title" content="Title" />
<meta property="og:image" content="/src/assets/thumbnail.png" />
<meta name="twitter:card" content="/src/assets/thumbnail.png" />
<meta name="description" content="Description" />
<title>Title</title>
</head>
For testing our changes on localhost we are going to use this Extension.
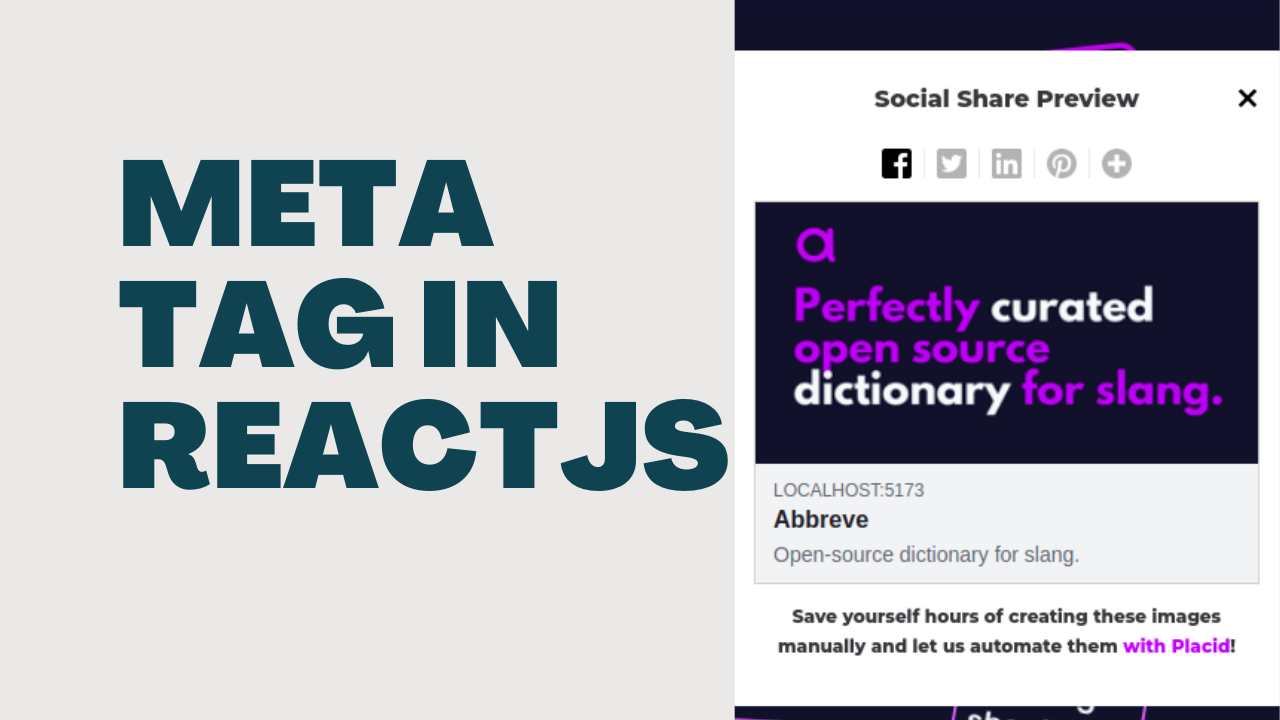
Result
After the above implementation this is what you should get. Remember the content of meta tag should be set According to your need.


That it for this blog. If you have any queries or suggestion feel free to leave them in the comments.
Subscribe to my newsletter
Read articles from Hamza Ali directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hamza Ali
Hamza Ali
Full stack Javascript Developer | Javascript, React, Typescript, Node/Express, MongoDB (MERN) ,SQL, PostgreSQL | Open source enthusiast