Specifying dependencies and devDependencies in a package.json file
 Alex Anie
Alex Anie
Packages are important part of web development, they are tools we use to build web-apps, software, APIs etc. There are different type of packages created for different purposes.
To create a project, you need to generate a package.json file. This is where all the packages you are going to install will be listed on, that is the name and the version.
This is very useful when you share your project file on Github with other developers and they need to install the packages you used, all they have to do is run npm install, this should install all the necessary dependencies and devDependencies used to build the project.
Its very important you know what the differences are, as this will improve how you work with packages when building your next project.
What are Dependencies
This are modules/packages which are needed by application during production. That is the main packages you are working with that is essential to the development of your app. This can be something like React.js, Vue.js, TypeScript or Tailwind CSS.
Syntax:
npm install <package name>
What are devDependencies
This are modules/packages which are only needed by application during development. This can range from packages that are used for testing, debugging or IntelliSense. Tools such are preprocessors can also be save as devDependecies.
Syntax:
npm install <package name> -D
How to Install a package as dependencies or devDependencies
To see how this is done, lets do the following
- create a folder call App.
- drag and drop it into VS-Code
- click on ctrl + ` backtick to lunch your terminal within VS-Code.

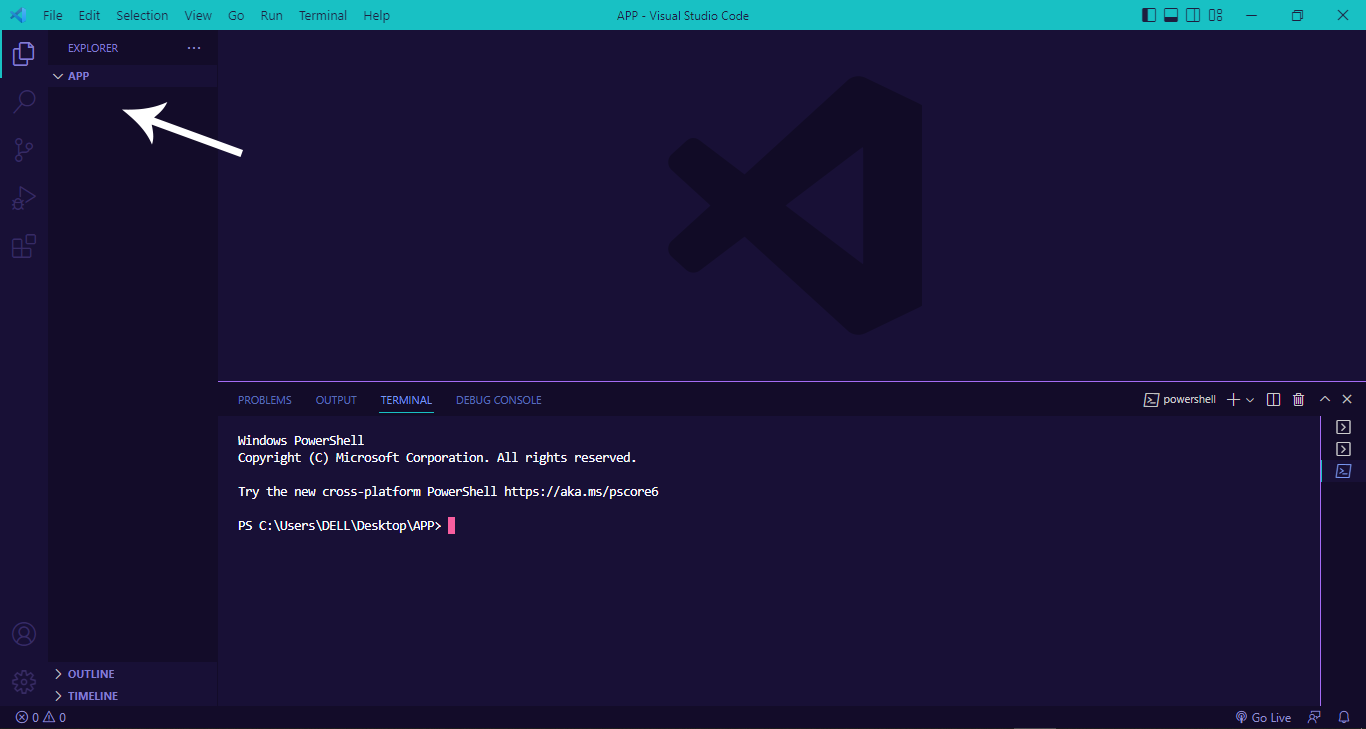
From the above image, you will notice that the app folder is empty as indicated by the white arrow. So lets see how will can fill it up by creating a package.json file.
Right in your Terminal run the following command to generate your package.json file.
npm init -y

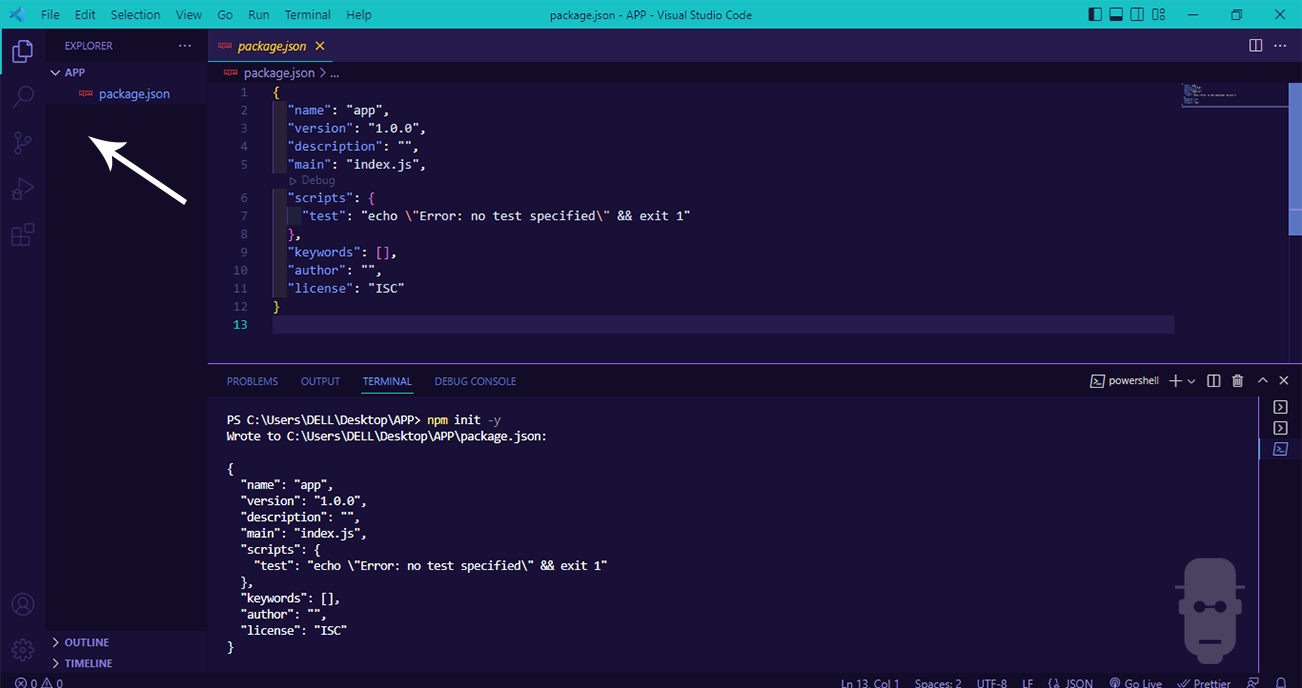
As you can see from the image above, we have our package.json file created. Click on the file to open it up.
Normally to generate a package.json file all you have to do is simply run npm init, but we'll have to answer every question the command line will throw at us, to avoid this, we added the -y flag to accept all the questions as default.
dependencies
Now lets add a package as a dependency, we are going to be adding Typescript. To do this run the command below.
npm install typescript
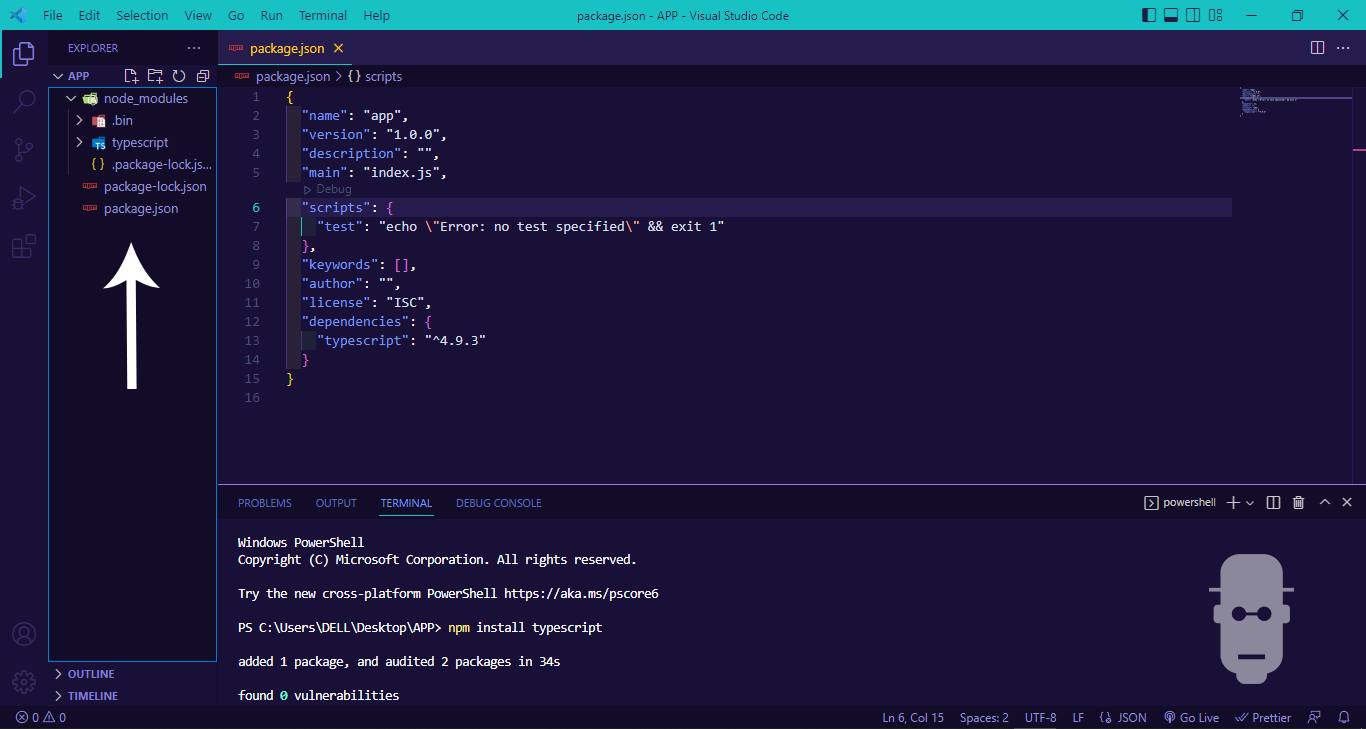
then hit enter to run, this should install typescript modules on your current folder along with a package.lock.json file.

Now click on the package.json file, you will notice that an object has been created called dependencies with the name of the package (TypeScript) and version(4.9.3). Based on the time you are reading this your version might be different or the same.
devDependencies
Now lets install PostCSS as a devDependencies. Run the command below.
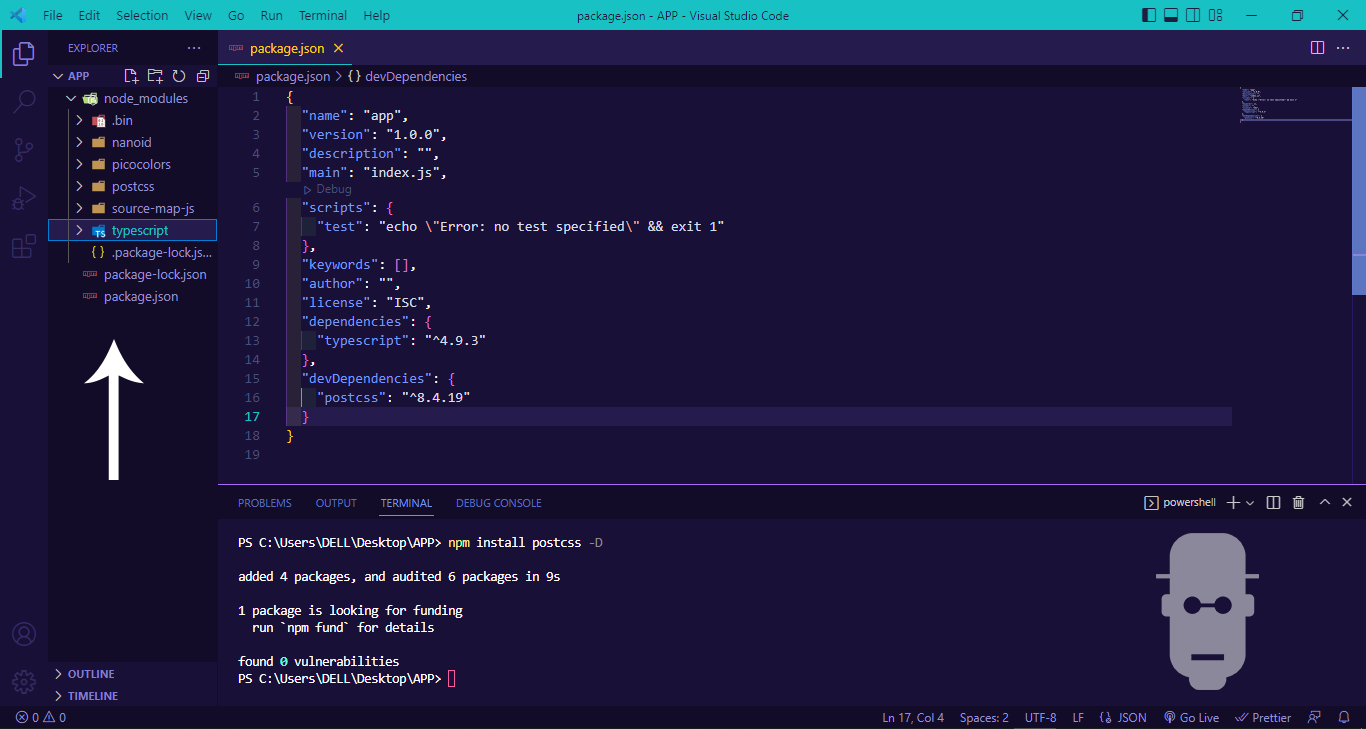
npm install postcss -D
To install a package as a devDependencies kindly run and attach the -D flag to the command line.

If you click on package.json file you will notice that an object has been created called devDependencies with the name of the package (postcss) and version(8.4.19).
Summary
We learnt about the following:
- dependencies
- devDependencies
- and how to install them.
Alright! We’ve come to the end of this tutorial. Thanks for taking your time to read this article to completion. Feel free to ask questions. I’ll gladly reply. You can find me on Twitter and other social media @ocxigin.
#Cheers
Subscribe to my newsletter
Read articles from Alex Anie directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Alex Anie
Alex Anie
A Frontend Developer | Technical Writer | JavaScript Developer | React.js | Freelancer at LambdaTest Inc. Contact: Twitter @alexanie_ | Email: ocxigin@gmail.com