Devblog 5: Getting into the (Flutter)Flow
 Stephan E.G. Veenstra
Stephan E.G. Veenstra
I've finally made some progress again! But it may not be the progress you'd expect...
Last week I've decided to give a tool I've tried over a year ago another try, and I must say, thus far, I'm really impressed!
This week I've also released a separate article about my approach of creating widgets.
FlutterFlow
If you're a Flutter developer you might have heard of a tool called FlutterFlow. Maybe you've even given it a try.
About a year ago a colleague and I at Pinch took a look at it during one of our 'hackatons'. We wanted to see if we could benefit from it as an app agency.
Long story short; we decided it wasn't for us.
However, after watching a bunch of tutorial on the James NoCode Youtube channel recently, I got really intrigued by how fast he was able to get stuff done. He showed some nice new features which were lacking at the time.
For someone like me that is creating a personal project and has almost no time to spare, this could be a game-changer.
What is FlutterFlow?
FlutterFlow was introduced at Google IO in May '21.
It's a no-code platform that allows you to build Flutter apps in a click-and-drag fashion.
You don't need an IDE, you just go to the web app (which itself is also build in Flutter!!!) and start building your app.

Why would I use FlutterFlow?
I can hear you think "Stephan, you know how to program, you are a wonderful full-time Flutter developer for almost two years! Why would YOU need a no-code platform".
And that's a fair thought! I also thought that no-code tools where for the 'normies' that don't know how to code.
However, some time ago I started following some so called "indie hackers" on Twitter and learned that even though most of them know how to code, they are also excessively utilizing no-code tools for their business.
And that's how I started feeling about this pet project as well. It's no longer just building an app. I'm planning to publish it, hopefully turn it into a success and earn some money. It's becoming more than just an app, it's becoming a business.
So I decided to give FlutterFlow another try. But this time looking through the eyes of an entrepreneur instead of an app developer.
Making some progress
After a periode of getting side-tracked I finally was able to get some progress done.
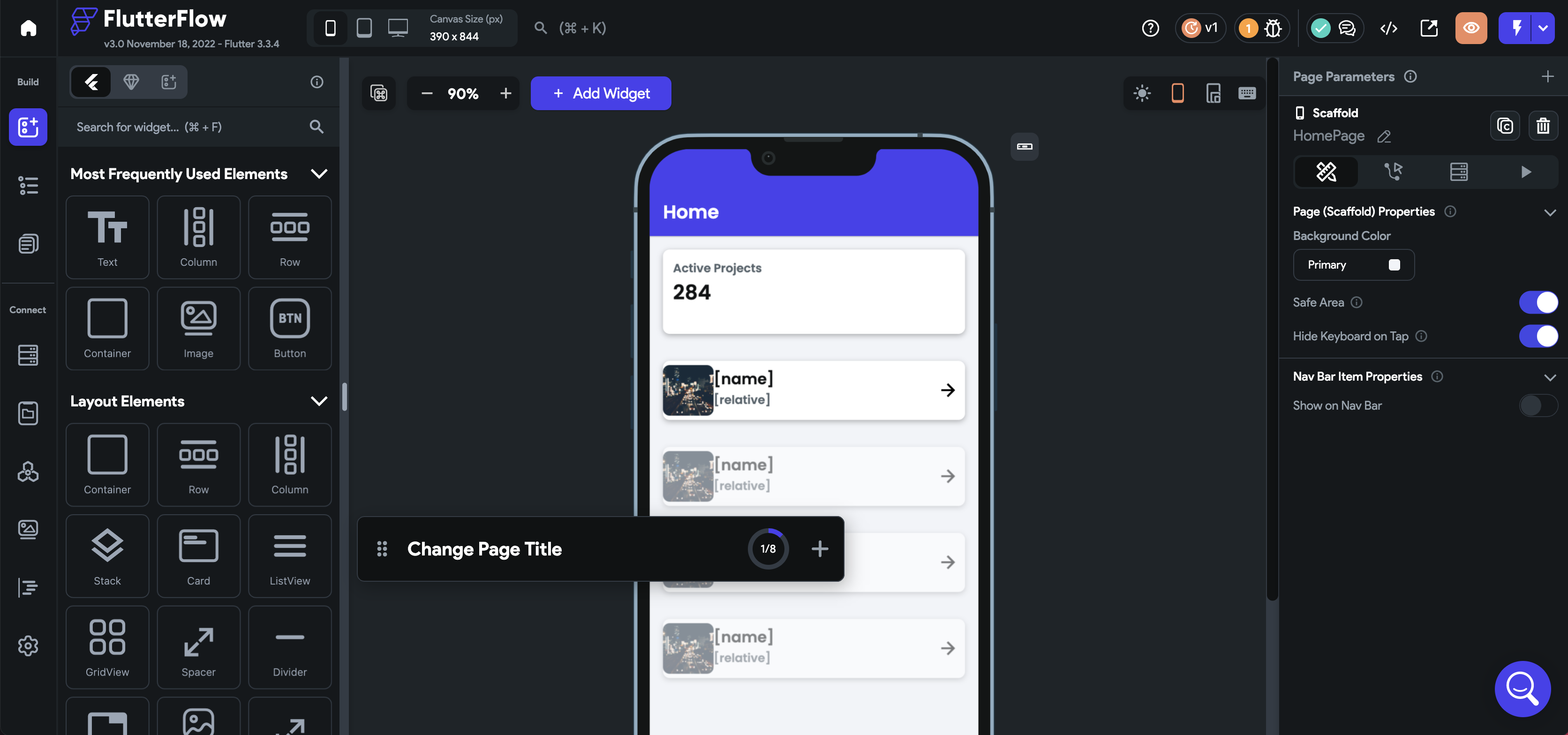
Last week I started creating the project in FlutterFlow.
As you might have read in earlier devblogs, I was working on a prototype that used GPS and the Compass to play a hard-coded scavenger hunt.
The next step was managing these scavenger hunts. Since users should be able to create their own hunts, we need authentication.
Firebase
FlutterFlow incorporates the use of Firebase very nicely. I think it's even harder to not use it. But since I already planned on using Firebase I wasn't worried about that.
Setting up the connection was amazingly easy. It's just a matter of minutes and you're good to go.
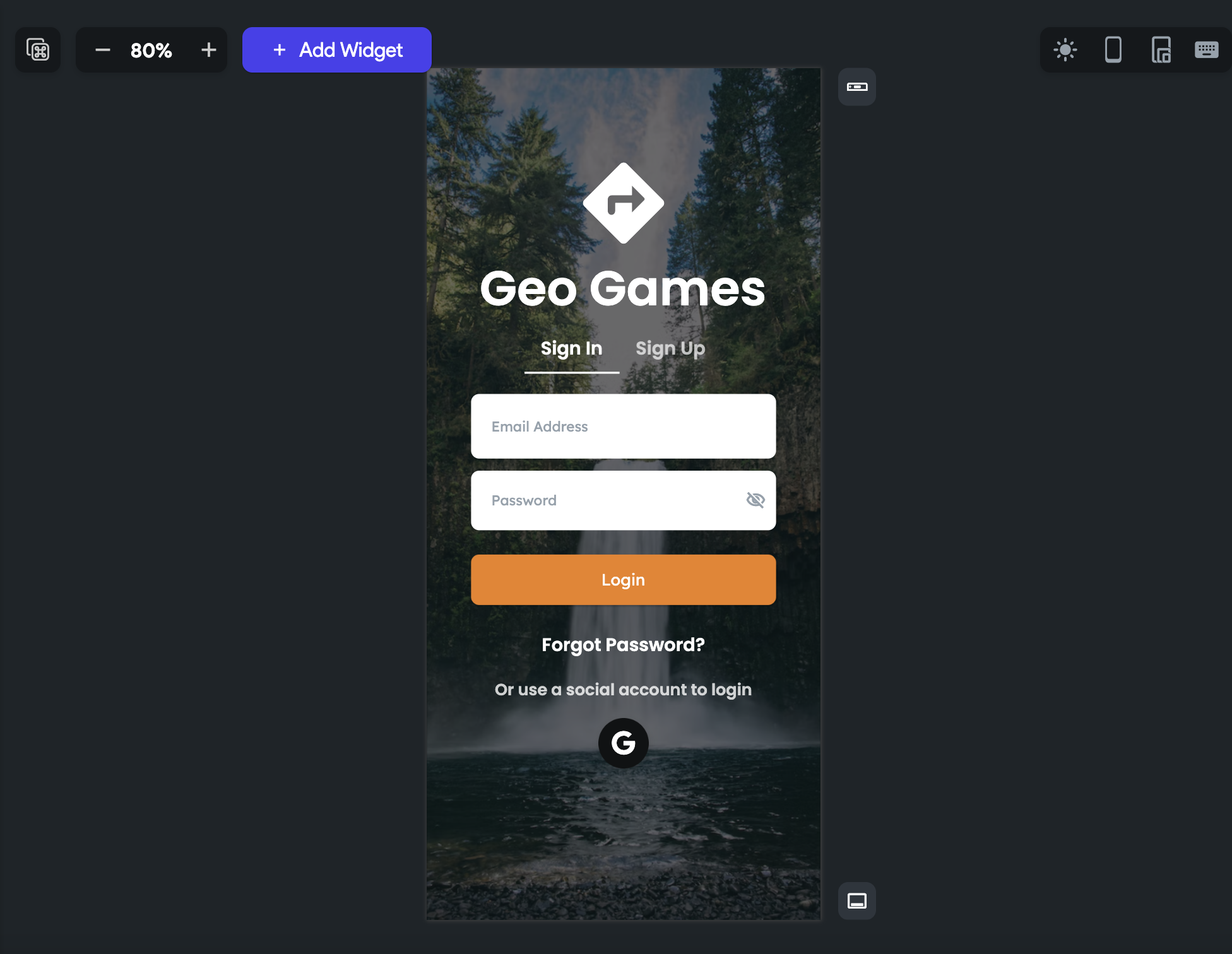
Login
We need users to login to be able to create games. FlutterFlow comes with a bunch of example login pages that have everything set up, from creating an account, to login in with social media accounts (for which you have to do some extra configuration).
Within the hour I had a login/registration page and a blank homepage that the user would see after login. 🤯

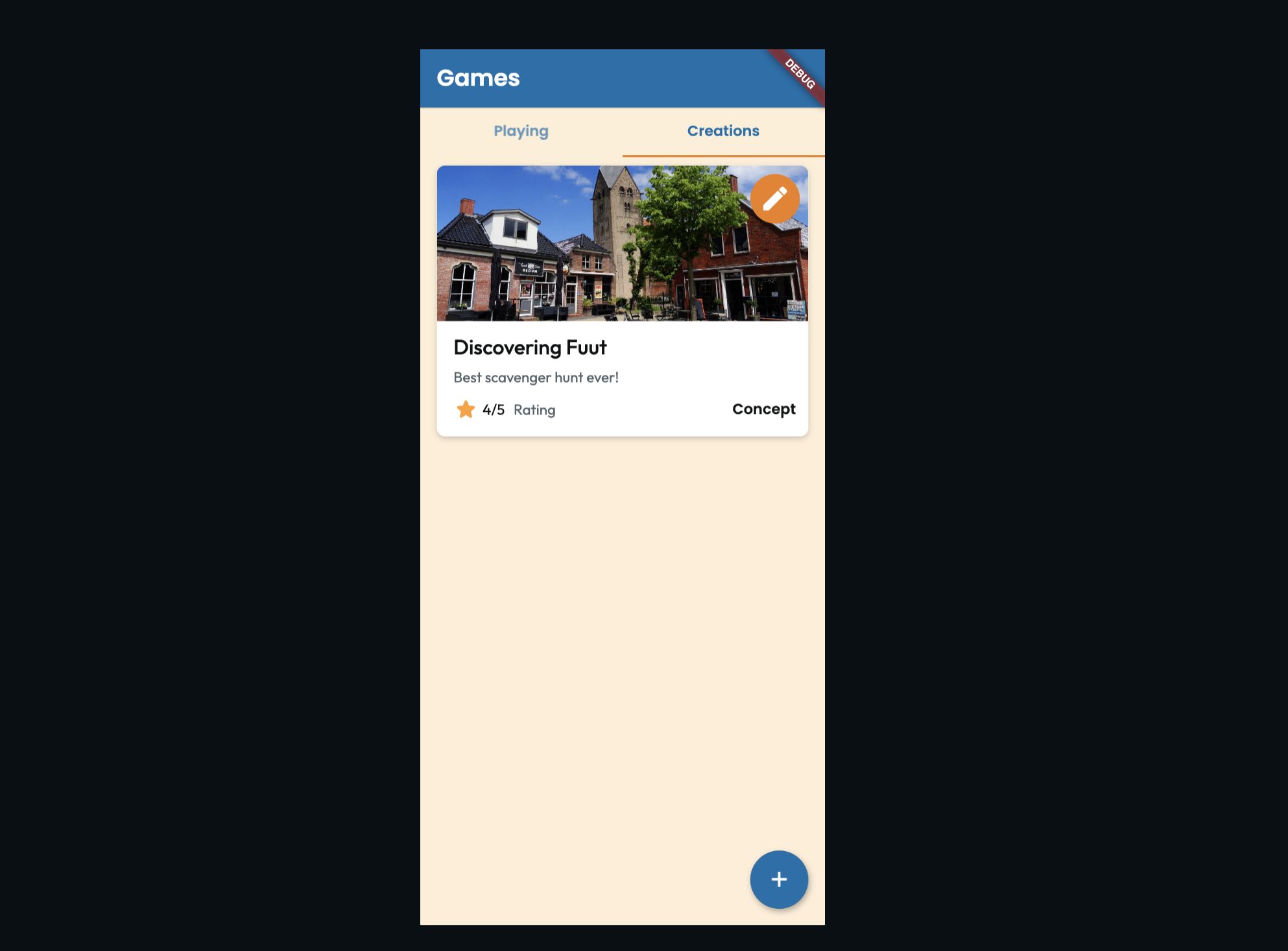
Listing games
Within FlutterFlow you are able to define your collections for your Firestore database. Based on your collections and configuration it can deploy the rules for the database for you!
Once I've had setup the collection I added a ListView to the Homepage and wired it up with my collection.
Once wired up I could layout the ListItems. FlutterFlow offers a lot of predefined components. So I just picked a card that I thought would fit with my app, wired up the fields with the data from the firebase documents and BAM! A working list of Scavenger hunts!

Adding Scavenger Hunts
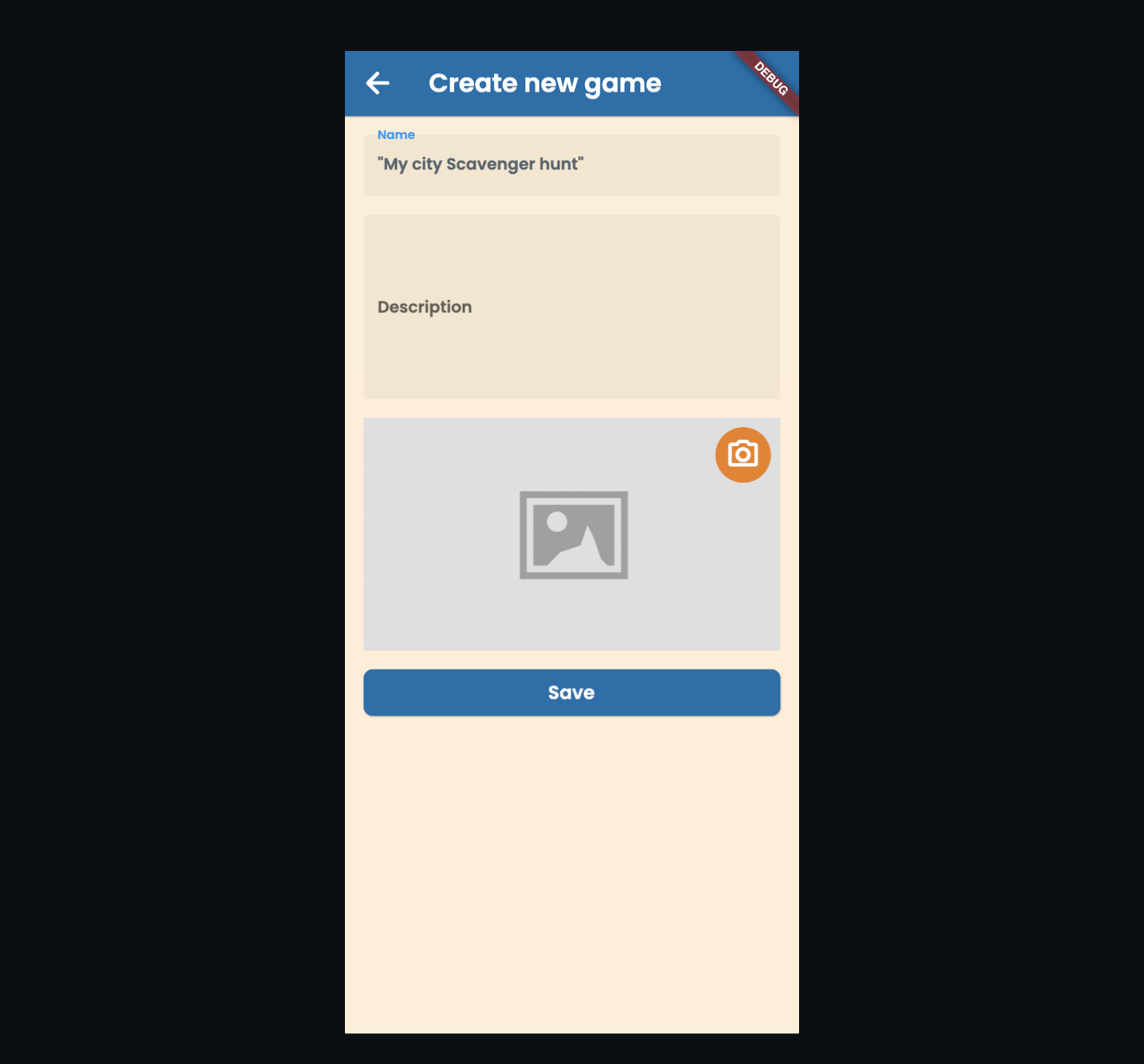
Just listing scavenger hunts doesn't make sense if you can add any new ones right? Therefor I added a FAB (Floating Action Button) that would open a form for creating a new game.
It currently only adds part of the fields, like a name and description and you're even able to upload an image. But again, I've got everything working within an hour. Truly amazing!

Conclusion
I feel like I've made so much progress in maybe just 8 hours of FlutterFlow usage. Just think about what I can accomplish when I actually get good at it!
So far things have been pretty straightforward but I am curious how FlutterFlow will handle more custom use-cases, like when I'm going to build the game screen which relies on both GPS and the Compass.
I've also not been able to deploy to a real device since it requires you to get a paid subscription to do so. Currently I don't feel the need, but I think I will need it pretty soon to be able to really test the GPS and Compass integrations.
We'll see!
Now that I use FlutterFlow I'm not planning on dropping Flutter completely since I'm still a Flutter developer. I also think me actually knowing Flutter is super useful when using FlutterFlow since it allows for custom code and widgets. I Think it will allow me to benefit from both worlds.
How I build widgets
Last week I've also written another article. This time I wanted to share my strategy for building widgets. You can find the article here.
What's next?
For the upcoming weeks I want to continue working on the creation of Scavenger Hunts. Users should be able to add destinations by setting a location with a hint, maybe a range, a picture(?) and a question for when the user is within range.
This means I will probably have to integrate Google maps to show the location so the user can set/adjust it.
Exiting!
So, what do you think about me using FlutterFlow? Do you think it's a good idea? Would you use it? Why/Why not?
Subscribe to my newsletter
Read articles from Stephan E.G. Veenstra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Stephan E.G. Veenstra
Stephan E.G. Veenstra
Stephan is a Flutter Developer from The Netherlands. By day he is working on serious apps for Pinch, by night he likes to play around by making games and writing about what he has learned.