CSS Positions
 pankaj thakur
pankaj thakur
The position property in css specify how an element is positioned in a document. The position property along with the properties top, right,bottom and left determines the final location of the positioned elements, but these properties will not work unless the postion property is set. The position property has five values static,fixed,sticky,relative,absolute. So lets read about these values one by one.
1. position: static:
By default the position property of all the html elements is set to static. Even if we don't set the position property , it will be implicitly set it to static.The properties top,bottom,left,right has no effect on it. Example:
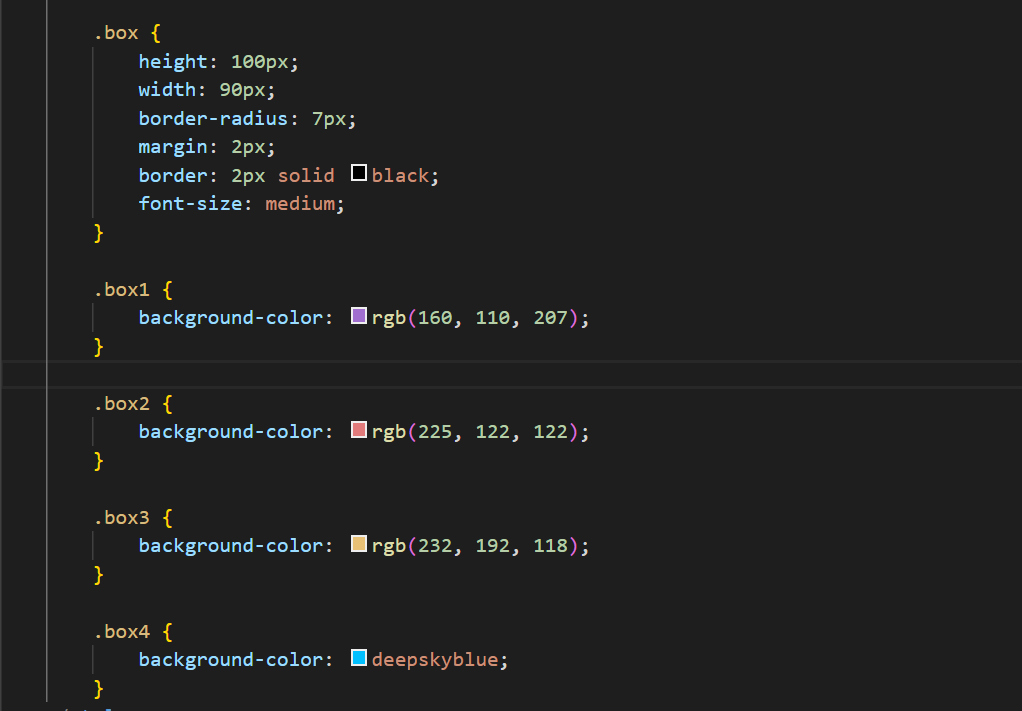
Style:

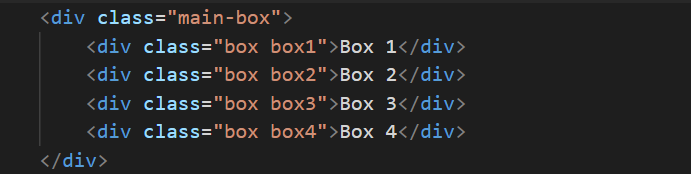
Html:

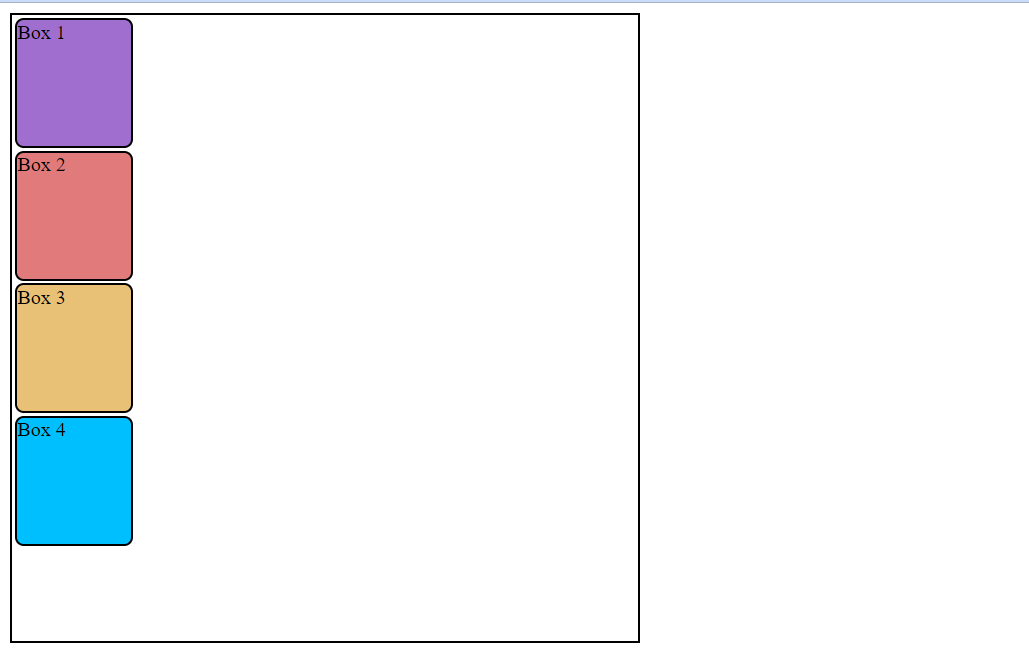
Webpage:

We can see in the above example, all the child boxes are following the normal flow of the html document and are stacked above each other just like in the html code. Even though the position property isnt declared above but it does have this property set to static implicitly.
2. position: fixed
The elements with the fixed position is positioned relative to the viewport means it get fix to a location and always stays there even when we scroll our document it stays there. It doesn't leave any space where it would normally have been located is position fixed wasnt applied ,so it also doesn't disturb the normal flow.
Style:

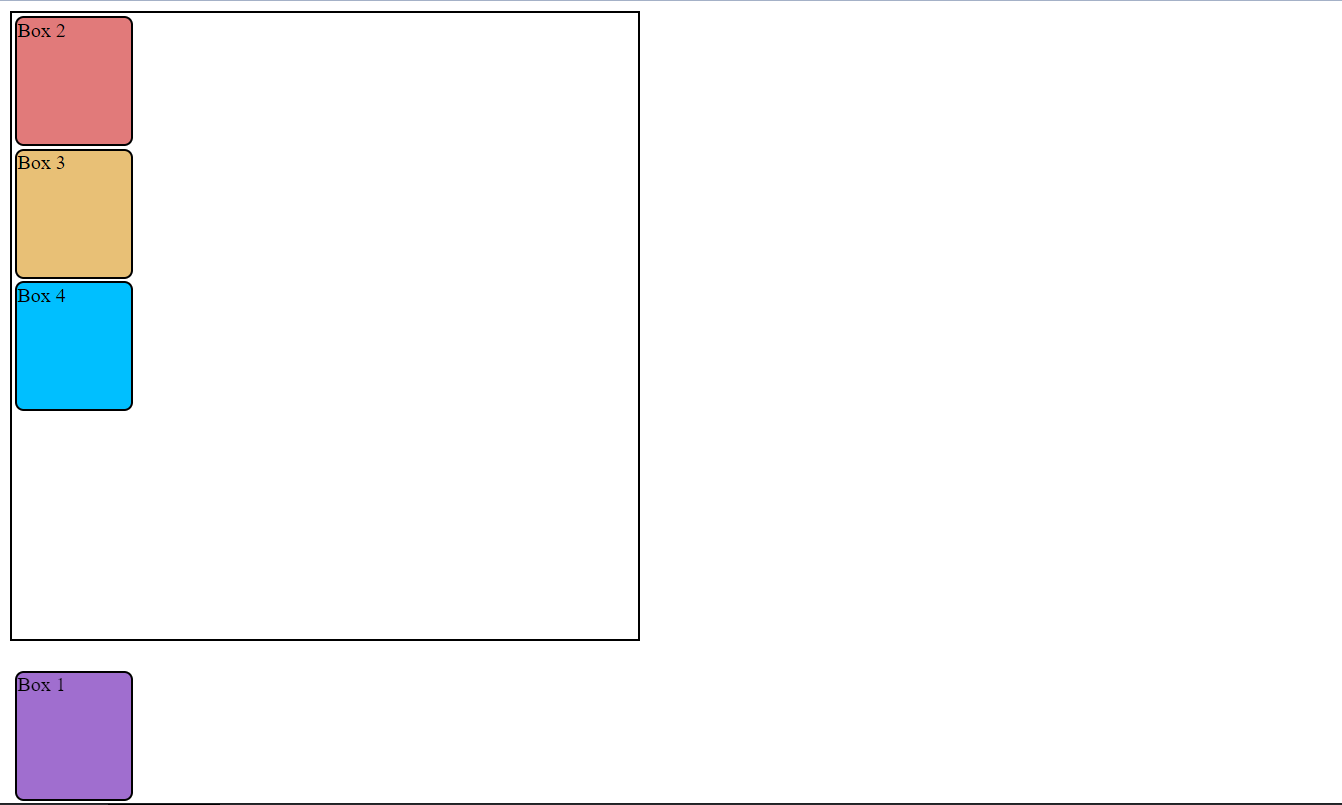
Webpage:

Here we can see the box1 has moved from its normal position and has been set to the bottom of the page with property bottom:0.It will remain fixed there even if we scroll the page.
3. position:sticky
The element with position sticky behaves likes a element with position relative (which we will study later) and fixed. It is positioned with the normal flow of the document or positioned relative untill till some offset value. Then it sticks in that place like position fixed.
Style:

Html:

WebPage:(Postioned Normally)

After offset Position is met on scroll:

After some offset position is met it gets fixed to the top of page with a gap of 5 px from top since top property is set to 5 px.
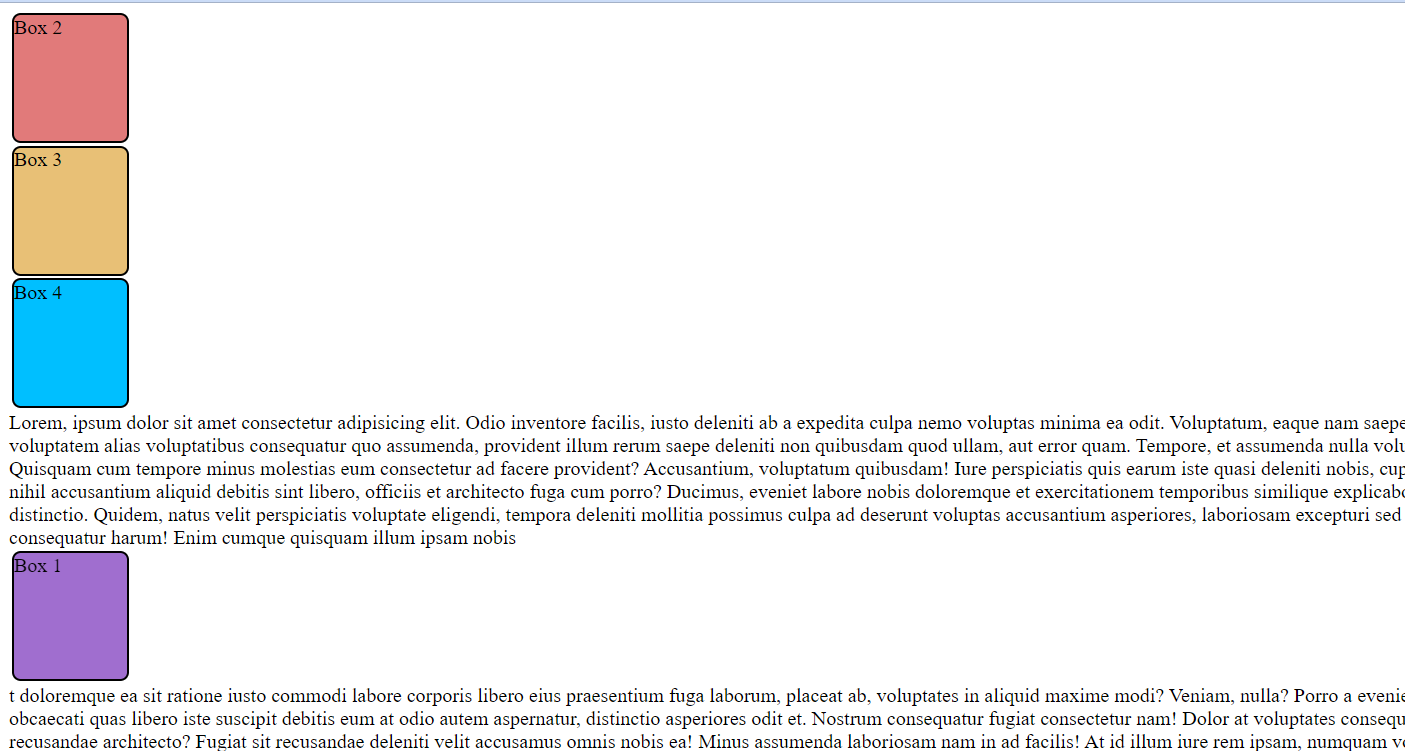
4. position: relative
The position :relative behaves like position :static ,but we can change it's position with values of properties top, right, bottom, left. It changes its actual position from where it was placed earlier.
The top property moves the element towards the bottom of the page or parent element. The bottom property moves the element towards the top of the top of the page or parent element. The left property moves the element towards the right of the the page or parent element and vice-versa for right property.
Let's understand this with the help of an example:
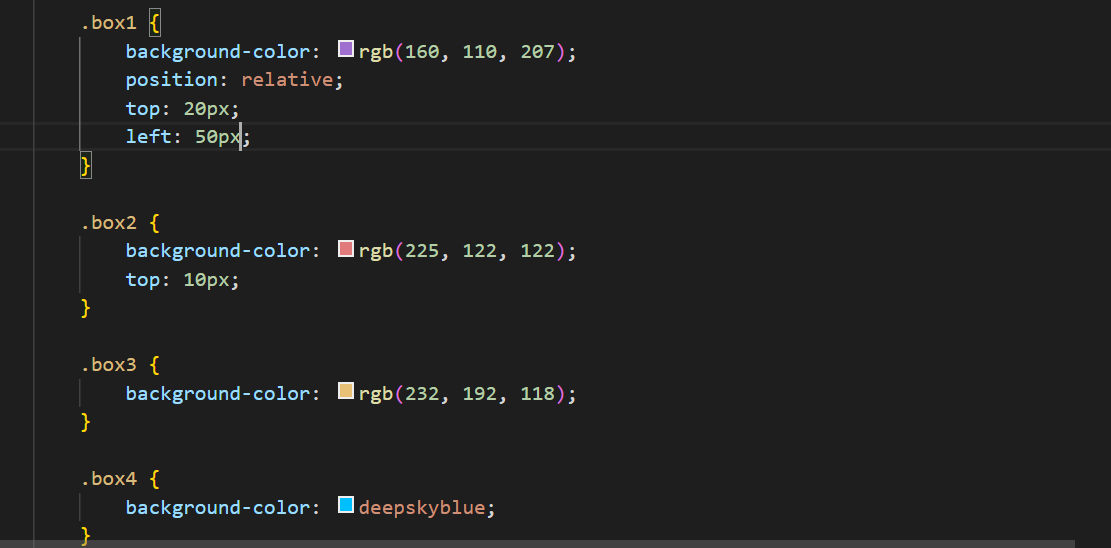
Style:

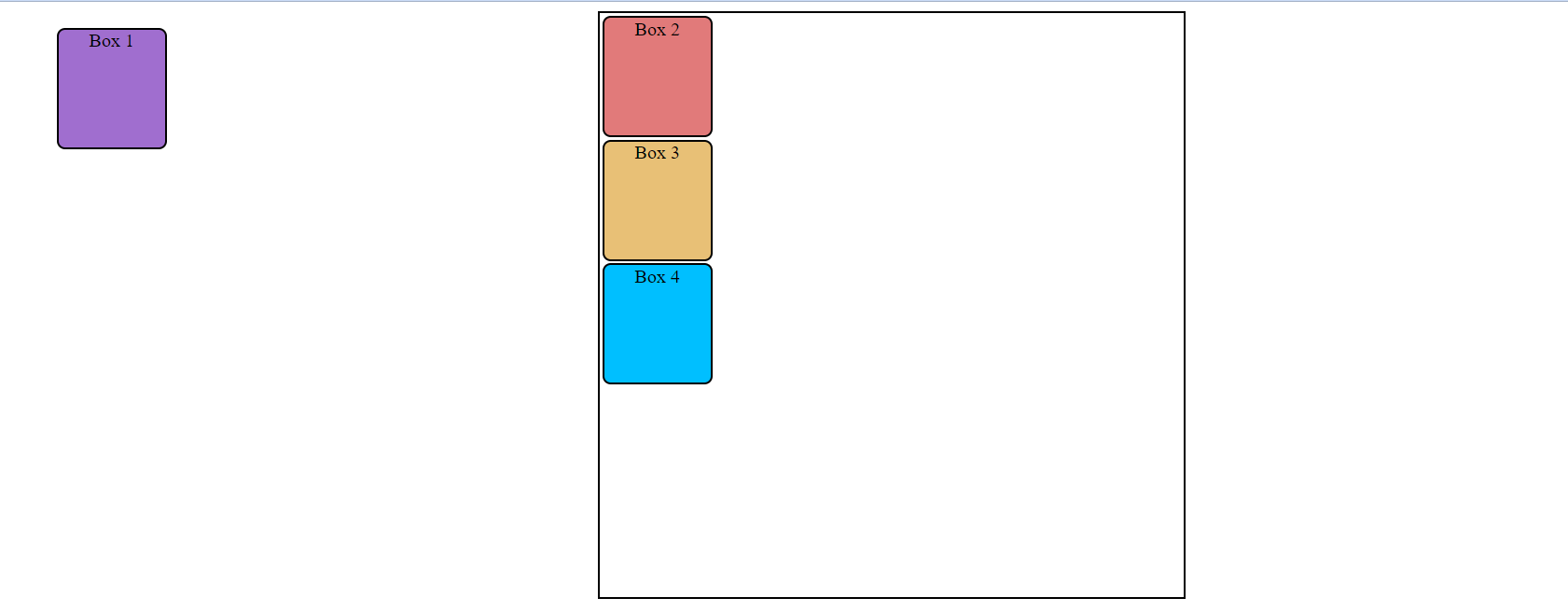
Webpage:

Here the box1 has moved 20px from top and 50px from left of where it was supposed to be by defalult.
position :relative changes the position of the element relative to its parent element and relative to itself and where it would be in the normal flow of the page, that means it is relative to its actual position within in the parent element. It doesn't affect the layout of the surrounding elements .
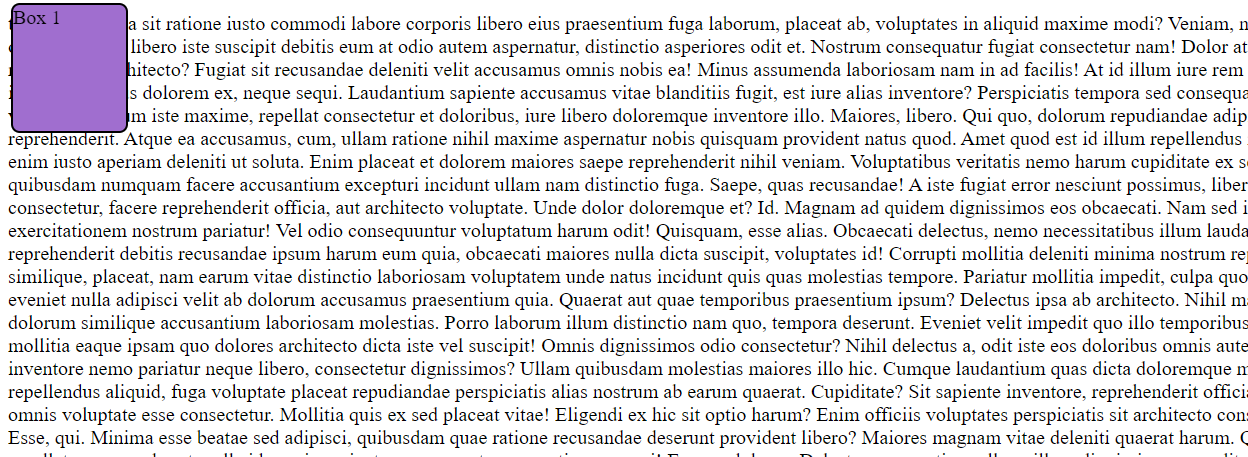
5.positon :absolute
If we change the property position of the above code from position :relative to position :absolute, we will see something like this. Style:

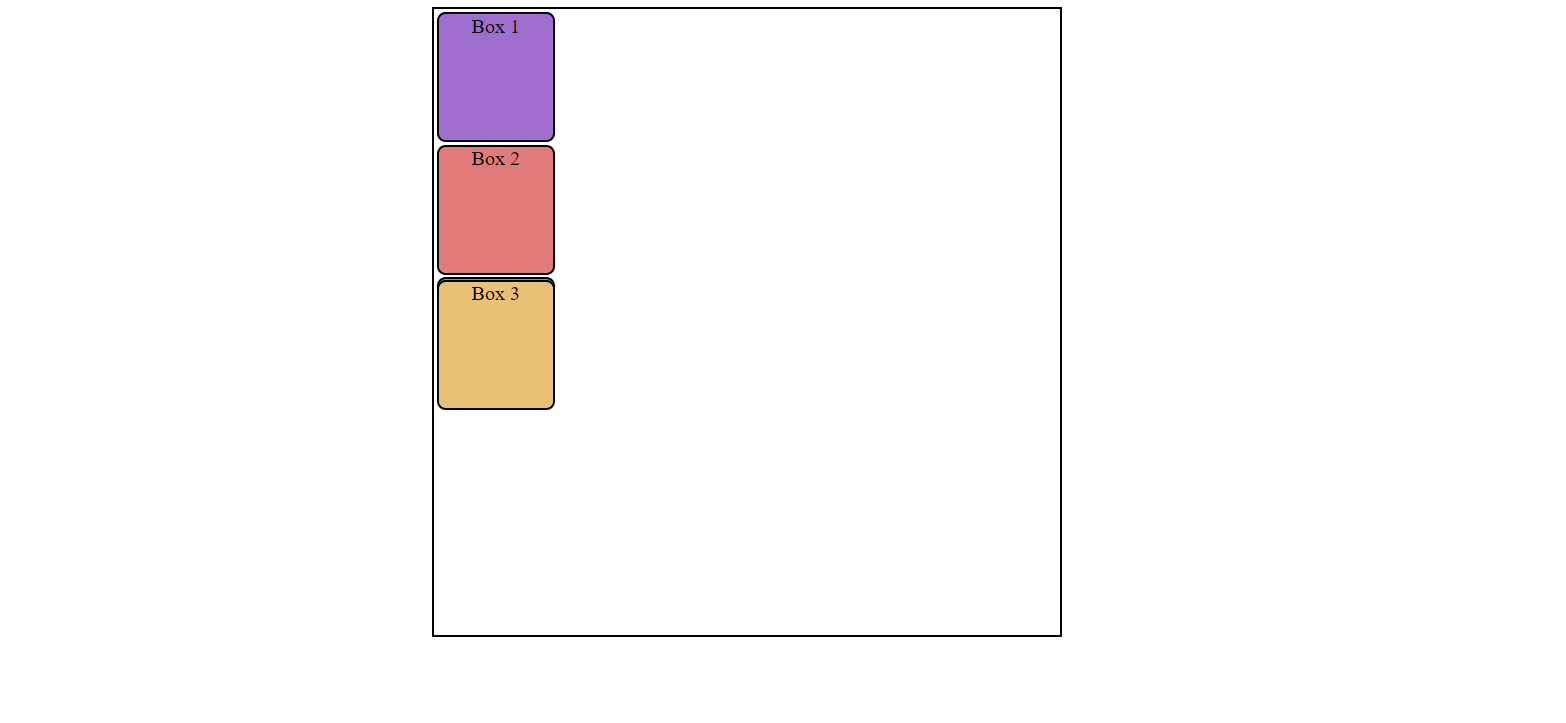
Webpage:

Here in this example the box1 with position absolute is positioned out side of its parent element and relative to the whole page.
The absolute position elements are not positioned based on the normal flow of the document but based on the position of the ancestor or neighbor element and its coordinates or offsets top:20px and left 50:px are will be applied considering html element as the parent element and not the actual parent element in the document flow.
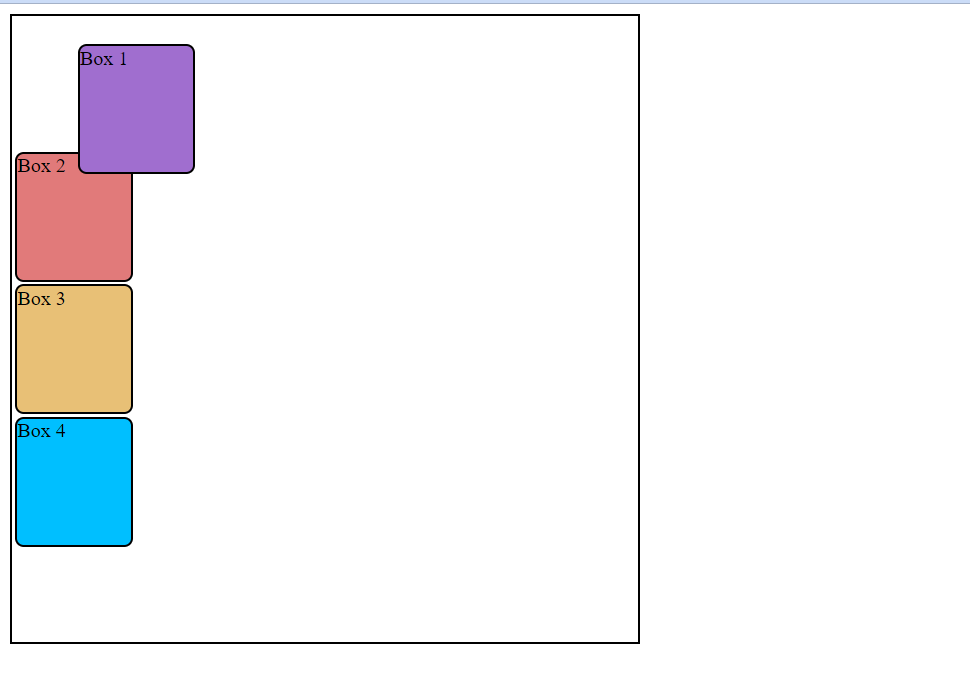
If we want the coordinates to be applied to its parent element , then we need to set the position property of the parent element to relative. Then the element with property absolute will position itself relative to its parent element and will be relative to the parent element.
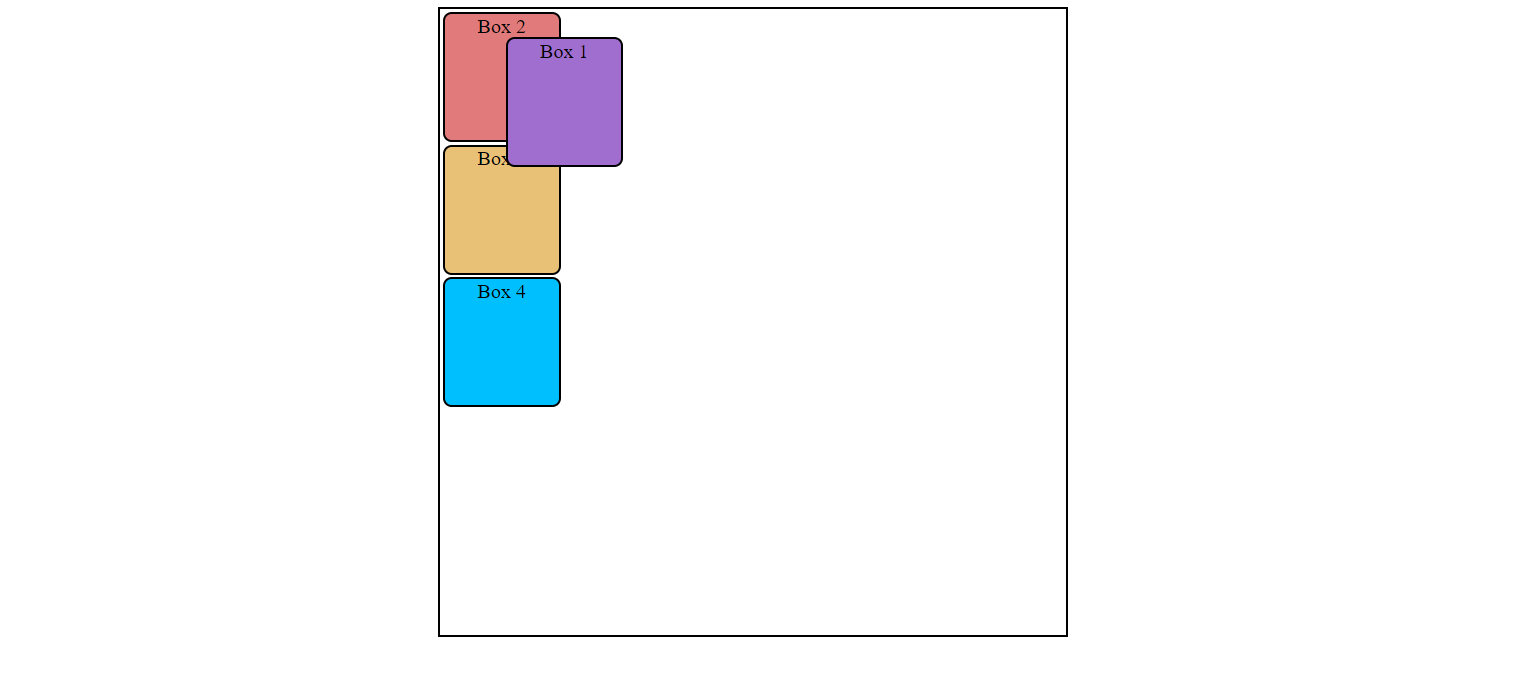
Lets see what happens when we add position : relative to the parent.

Now it is positioned relative to its parent element .But here's one more twist. If we don't add any offset or coordinates top or left to the element then it will be positioned near to the neighbor element but it will be placed over the next element it will overshadow the next element . The element might or might not get hide. lets understand this with an example by adding absolute property to our third box box3 element.

We can see here the box 3 is placed next to its neighbor but has almost completely hide the box box4. when there's no coordinates mentioned in absolute position it becomes relative to its ancestor or neighbor element.
Here we can see some part of box 4 because the we have margin 3px to every box , every box without any position mentioned here it taking margin 2px from every side. But the element with position :absolute is taking a margin of 4px from top, because its doesn't compensate with the margin of its neared element and hence position itself next to its neighbor by adding the margin 2px of it and also adding its own margin:2px, so making the total margin-top to 4px, so that's we can see some part of the box 4 element.
Hoping that now we have a better understanding of position property. Thanks for reading ,Happy learning!
Subscribe to my newsletter
Read articles from pankaj thakur directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by