Introduction to web and live server.
 Kushal Das
Kushal Das
Introduction to Web 📝
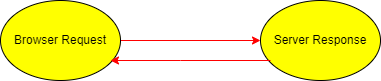
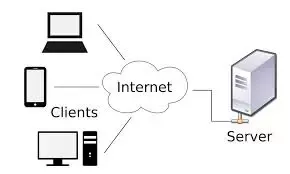
The Web is the common name for the World Wide Web, a subset of the Internet consisting of the pages that can be accessed by a Web browser. It is a hypertext-based global information system that was originally developed at the European Laboratory for Particle Physics in Geneva. In short the web consists of millions of clients and servers connected with networks and web clients make requests to a web server. The web server receives the request, finds the resources, and returns the response to the client. When a server answers a request, it usually sends some type of content to the client.

How the web works 🤔
- You type a URL in your browser.
- Browser sends a message to a server.
- Server understands the message.
- Server sends a message back to your browser.
- Browser reads the message.
- If there is any other information needs, it agains asks the server for it.
- This process is repeated several times till the browser has complete info.
- Browser renders a web page on screen.

Most common tasks handle by Web ❗
- Serves HTML, CSS, and JavaScript files.
- Serves images and videos.
- Handles HTTP error messaging.
- Handles user requests, often concurrently.
- Directs URL matching and rewriting.
- Processes and serves dynamic content.
Difference between WWW and INTERNET 🚀
The difference is simple the internet is connecting with computers where as WWW is connecting with people. When you are going to open a website like google.com for information, you are using the World Wide Web (WWW) a network of servers over the internet. For this you first need to request a webpage from your computer using a browser(Google Chrome. Mozilla Firefox etc.) and the server renders that page to your browser. Your computer is called a client who runs a program (like web browser) and asks the other computer (server) for the information it needs.
Several components that Web consists 📌
- The HTTP (Hypertext Transfer Protocol) governs data transfer between a server and a client.
- To access a Web component, a client supplies a unique universal identifier, called a URL (uniform resource locator)
- HTML (hypertext markup language) is the most common format for publishing web documents.
What Does Server Mean ❓
A server is a computer, a device or a program that is dedicated to managing network resources. They are called that because they serve another computer, device, or program called client to which they provide functionality. In short A server is a computer program or device that provides a service to another computer program and its user.

Some common Computer Servers 🔎
The following is a list of all the main types of servers
- Web server is used for accessing the www through public domain software. These are connect stored information from an internet website to your own computer.
- Live Server It makes your existing server live means live server is a Web Extension that helps you to live reload feature for dynamic content. It's a very good extension for all the developers out there since it helps to open up your project in browser within a click.
- Proxy server These servers act as a bridge between a host server and a client server. And proxy sends data from a website to your computer IP (Internet Protocol) address after it passes through the proxy's server.
- File transfer protocol (FTP) server These servers are used to relocate files from one computer to another. Uploaded files move from your computer to the server while downloaded files are extracted from the server onto your device.
- Mail servers They are a sort of virtual post office that store and sort emails before they are sent to users upon request.
- Gaming server Large gaming networks use servers to connect users from around the world. These servers host multi-player online games.
- Other types of server includes: Data server Print server. Domain name system (DNS) server. Application server. Virtual machine (VM). Cloud servers.
- Web consists of millions of clients and servers connected with networks and web clients make requests to a
web server. The web server receives the request, finds the resources, and returns the response to theclient. When a server answers a request, it usually sends some type of content to theclient. This process is repeated several times till the browser has complete info.
How the live server works ❓
First of all we need to save our html file after writing the code and go to the browser to reload and view the output displayed. Would you like to do this manually every time when you update the changes or save the source code? Of course not Because it's time taking also kind of boring isn't it 😁, you can do but this is certainly a time taking painful task which is conveniently solved by the live server , we have planty of live servers out there but mostly we use Ritwick Dey's Live Server extension and negokaz live server extension. It will automatically reload without your intervention through the server injecting a piece of JavaScript code to the requested file.
What is Apache Web Server ❓
Apache web server Apache HTTP Server is a free and open-source web server that delivers web content through the internet. Although It is not a physical server, but rather a software that runs on an HTTP server. Its job is to establish a connection between a server and the browsers of website visitors.
Conclusion 💥⚡️
Thanks for reading all the way to the end! 💖
I hope these things help you as much as I do. Please drop a comment 💬 about your feedback or ideas, it will help me a lot to draw experience on next article.
Let's connect! Find me on the web 🔗
If you have any Queries or Suggestions, feel free to reach out to me.
Happy Coding :)❤️
Subscribe to my newsletter
Read articles from Kushal Das directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kushal Das
Kushal Das
A Full Stack Web Developer | A Mentor | A freelancer💻 | Data science enthusiastic | Open source enthusiastic | Create and write content | Enjoy learning new techs | love meeting new people! 😊

