DOM (Document Object Model)
 Vaibhav Tyagi
Vaibhav Tyagi
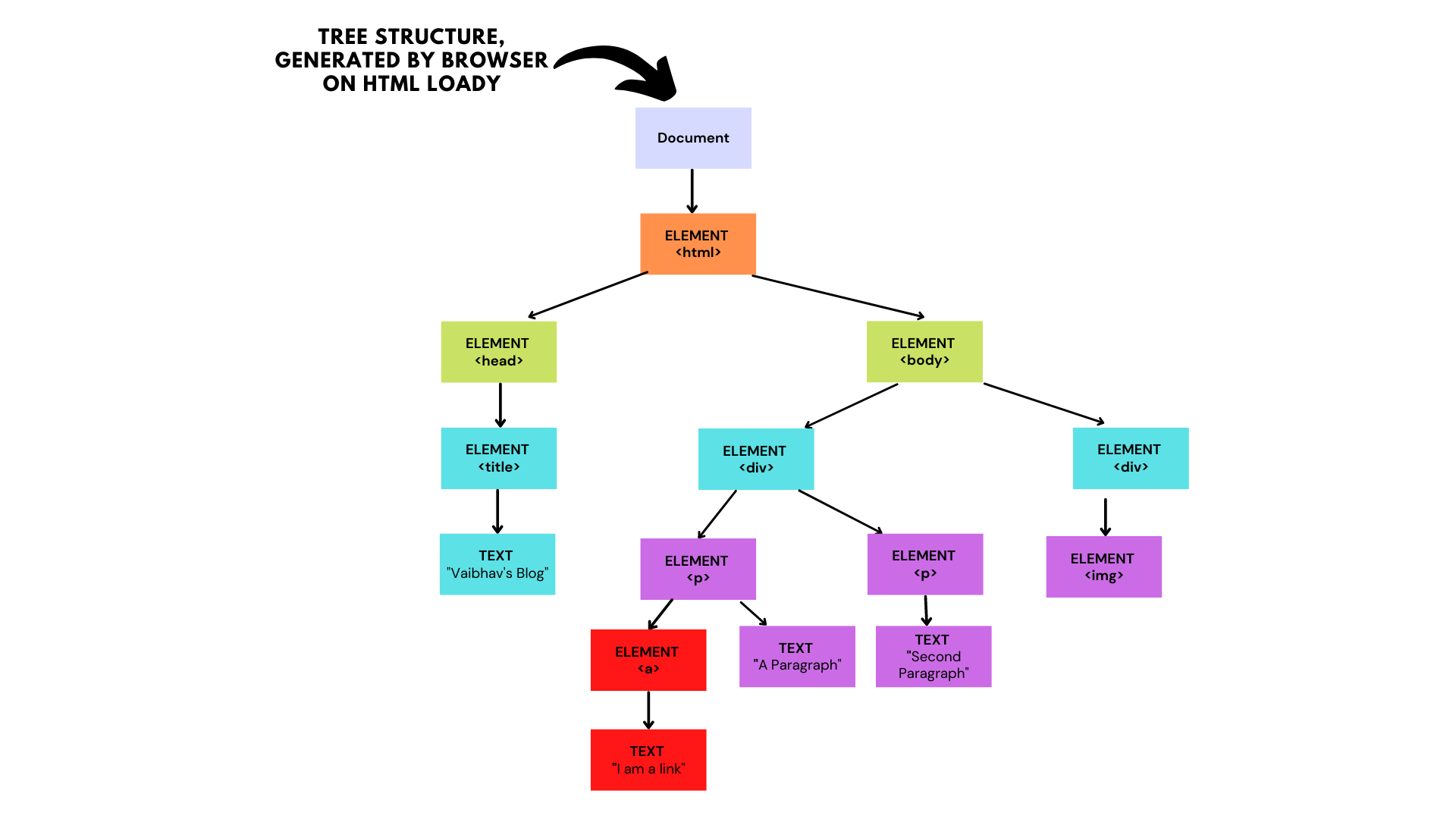
DOCUMENT OBJECT MODEL:
Structured representation of HTML documents. Allows javascript to access HTML elements and Styles TO MANIPULATE them.
What does the word MANIPULATE mean? Change text, HTML attributes, and even CSS styles

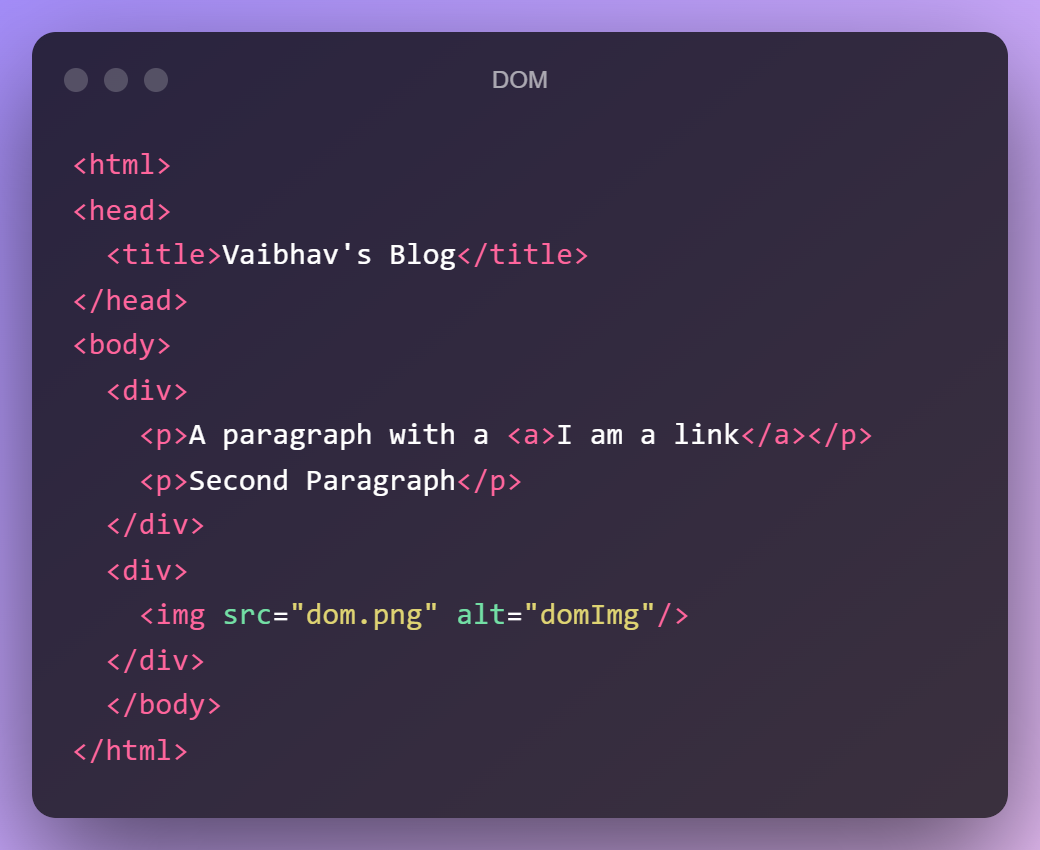
Here's the code for us to look at:

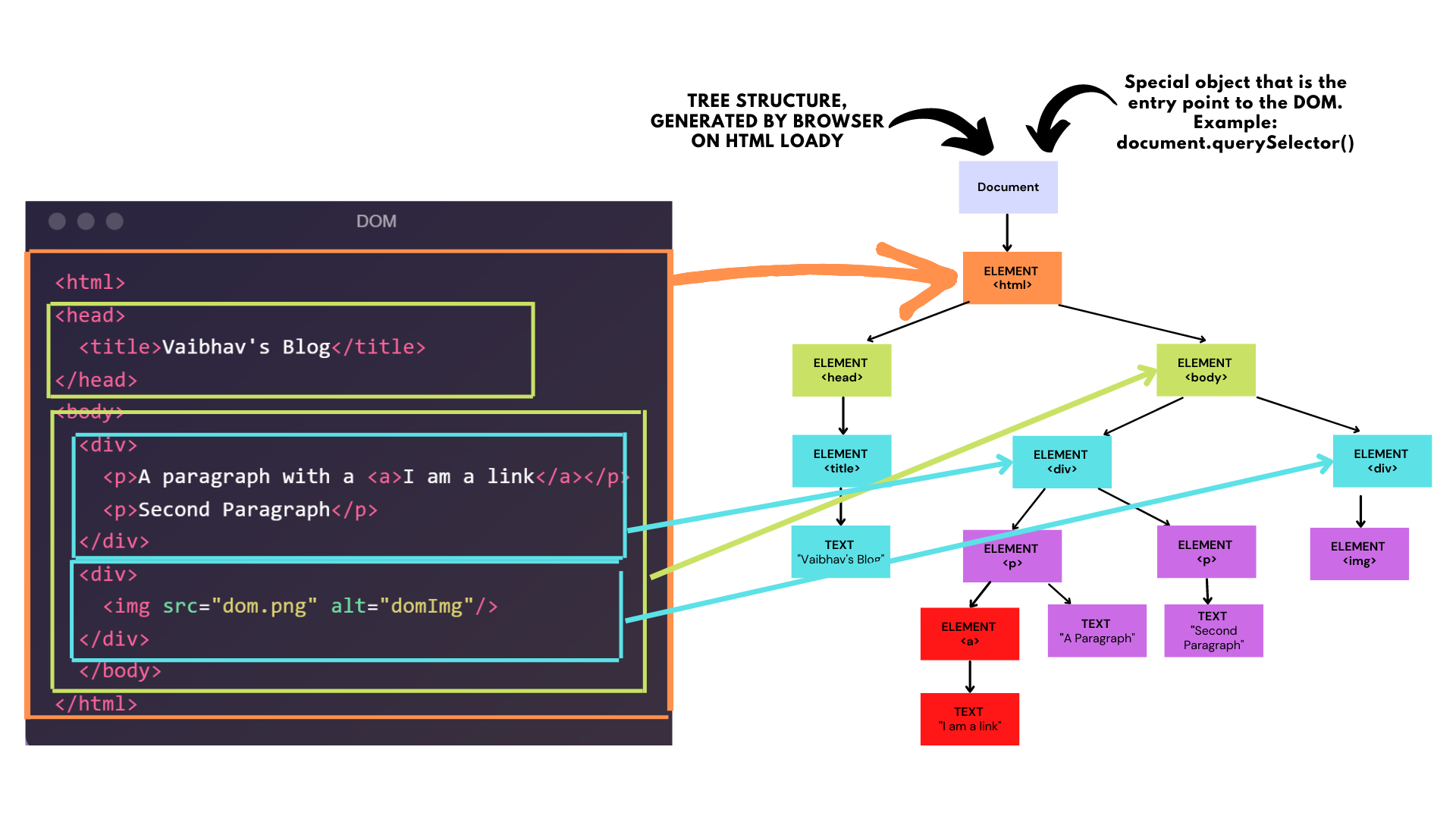
Let's take a look at the HTML code and compare them to the corresponding DOM elements.

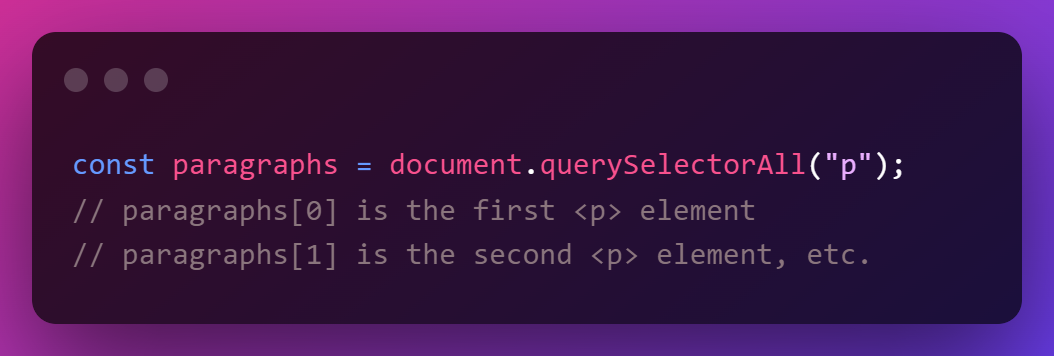
For example, The DOM specifies that the querySelectorAll method in this code snippet must return a list of all the
elements in the document.

It's worth noting that DOM is not a part of the Javascript language, but is instead a Web API used to build websites.

- This allows us to use JavaScript to interact with the browsers.
- We can write JavaScript to create, modify and delete HTML elements; set styles, classes, and attributes; and listen and respond to events.
- The DOM API is a very complex and extensive API that contains lots of methods and properties to interact with the DOM tree. Examples: .querySelector() / .addEventListener() / .createElement() / .innerHTML / .textContent / .children / etc
Let's take simple examples to help better understand how this works. Play with this code and see what's written on the screen.
That's from my end, hope you like this blog. Follow me on Twitter for updates on my progress and to chat with me about anything and everything. Twitter
Subscribe to my newsletter
Read articles from Vaibhav Tyagi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vaibhav Tyagi
Vaibhav Tyagi
I'm a full-stack developer specializing in building (and occasionally designing) exceptional digital experiences. Currently, I'm focused on building responsive full-stack web applications.