Create Pinterest Loading Spinner In TypeScript
 Alex Anie
Alex Anie
Pinterest Loading Spinner is the gray SVG circle icon with four white circles you see anytime you load a page when using Pinterest.
In this blog post, we are going to learn how we can create Pinterest Loading Spinner with TypeScript.
Here is a sample of the finished project on codepen
Prerequisite
Before you take this tutorial, you should at least understand the following;
What is TypeScript
How to set up a TypeScript Project
How to work with variables in TypeScript
What Types are in TypeScript
So with being said, let's get started!
Project Set up
We start by doing the following
Create a folder called Pinterest
Open it in VS Code
Press
Ctrl + `to open the VS Code Terminal.Enter
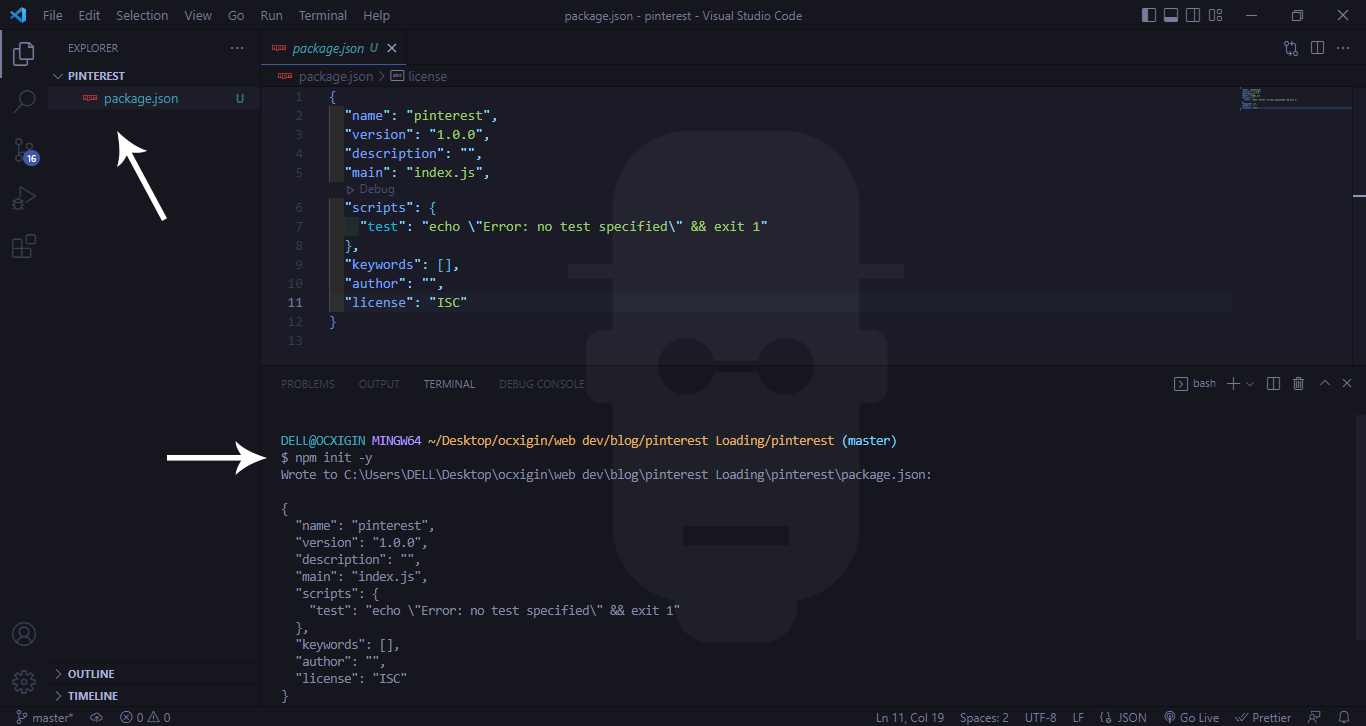
npm init -ythen hit enter to generate apackage.jsonfile. The-yflag enables us to accept all default set up.
Next, Enter
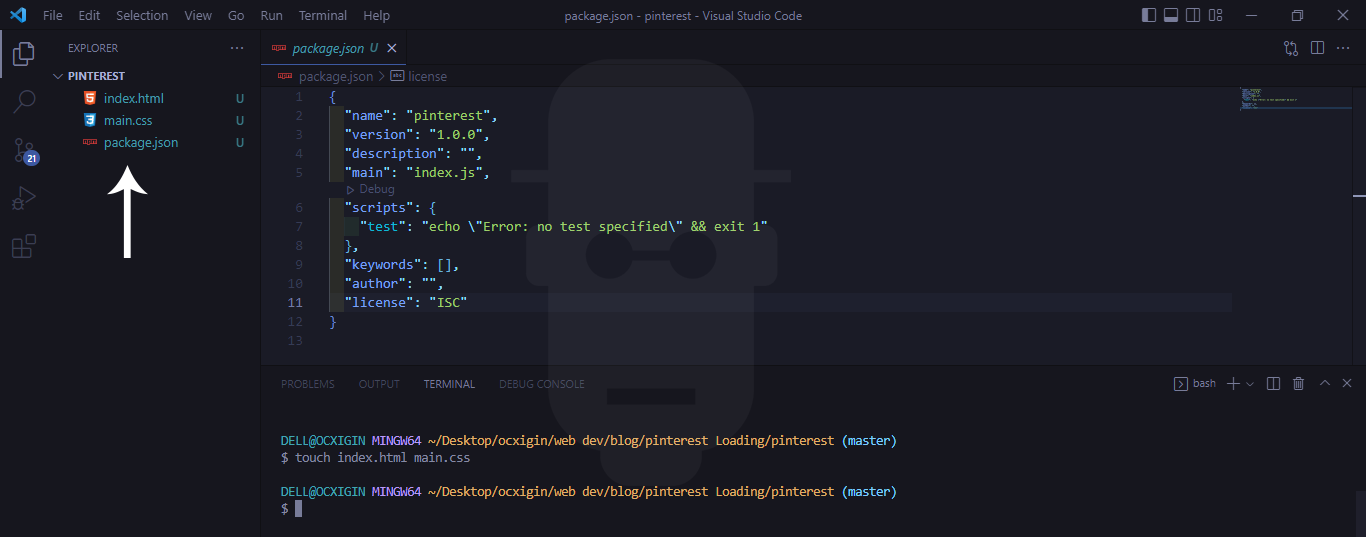
touch index.html main.csson your terminal to create an HTML and CSS files
Now let's create an HTML boilerplate for our project and link our main.css file
Creating the HTML file structure
To get started, click open the HTML file, then type and run the code below.
<!DOCTYPE html>
<html>
<head>
<title>Pineterst Spiral</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<main class="main">
<section class="csection">
<svg class="gUZ B9u U9O kVc" id="svgIcon" height="100" width="100" viewBox="0 0 24 24"
aria-label="loading board picker" role="img" style="fill: #ccc">
<path
d="M15 10.5c-.83 0-1.5-.67-1.5-1.5s.67-1.5 1.5-1.5 1.5.67 1.5 1.5-.67 1.5-1.5 1.5m0 6c-.83 0-1.5-.67-1.5-1.5s.67-1.5 1.5-1.5 1.5.67 1.5 1.5-.67 1.5-1.5 1.5m-6-6c-.83 0-1.5-.67-1.5-1.5S8.17 7.5 9 7.5s1.5.67 1.5 1.5-.67 1.5-1.5 1.5m0 6c-.83 0-1.5-.67-1.5-1.5s.67-1.5 1.5-1.5 1.5.67 1.5 1.5-.67 1.5-1.5 1.5M12 0C5.37 0 0 5.37 0 12s5.37 12 12 12 12-5.37 12-12S18.63 0 12 0">
</path>
</svg>
</section>
</main>
<script type="text/javascript" src="app.js"></script>
</html>
</body>
</html>
From the HTML code sample above, we have a <main> tag, which serves as the root tag and nested inside this tag is a <section> tag which is also a direct parent to the <svg> tag, we're working on.
Browser Output

Styling the CSS file
Now that we have the HTML code set up, we are going to be styling the tags with CSS.
Type and run the code below.
.main {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
From the CSS code sample above. We target the <main> tag and set the width and height to 100vw and 100vh respectively.
Then we apply a display of flex, justify-content of center and align-items of center to center the SVG icon in the middle of the page.
Browser output

From the browser output, you can see how the SVG Icon is centered in the middle of the page.
Now let's add some interactivity to the SVG icon, we are going to be using TypeScript to do this, you can also you Javascript.
Working with TypeScript
Before we start applying Typescript to our project, we have to first install it.
- Type and run
npm i typescript

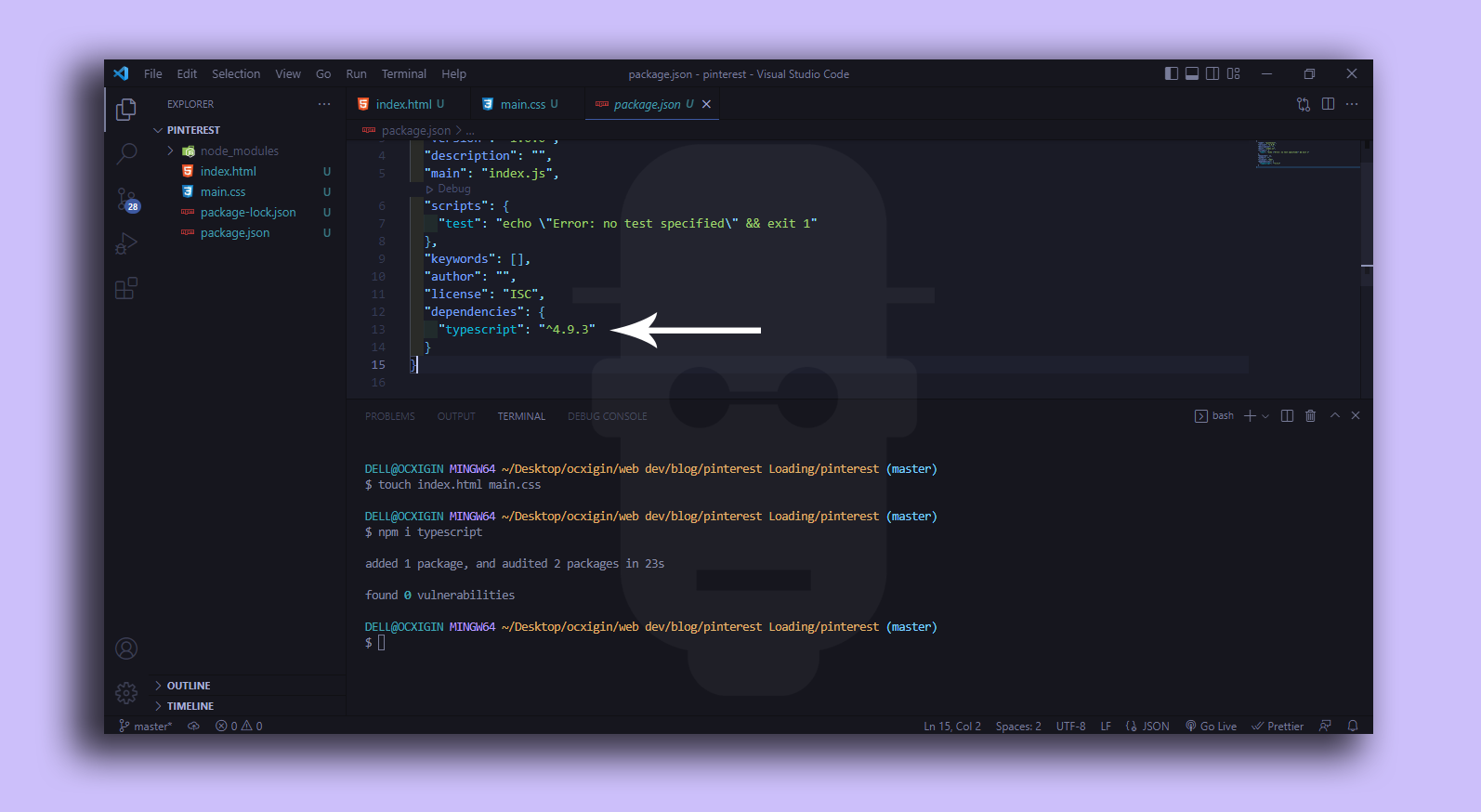
This will install TypeScript as a dependency, you can see this as indicated by a white arrow above.
Next, Type
touch app.ts(.tsis a TypeScript extension) then hit enter. This will create a TypeScript file.Next, click open the TypeScript file and type the code sample below.
const svgIcon = document.getElementById('svgIcon') as HTMLCanvasElement;
First, we create a variable svgIcon and assign the <svg> tag (HTML DOM Element) to it. We also use the type assertion keyword as to let TypeScript know that this should be treated as HTML Canvas Element. If the as HTMLCanvasElement is omitted, TypeScript treats it as just an HTML Element | nulll object, this is not good for us, as this prevents us from accessing the right properties or values associated with the Element.
TypeScript will immediately throw an error if encounter a situation whereby we assign the wrong property or value to another element. So The as Keyword helps us to solve this problem.
- Next, Type the code below
function rotateIcon(){
svgIcon.style.transform = 'rotate(45deg)';
setTimeout(()=> {
svgIcon.style.transform = 'rotate(90deg)';
}, 100)
setTimeout(()=>{
svgIcon.style.transform = 'rotate(45deg)';
}, 200)
setTimeout(()=>{
svgIcon.style.transform = 'rotate(90deg)';
},300)
}
From the code sample above, we created a function called rotateIcon() , inside this function, we targeted the SVG element which we have assigned to svgIcon as a variable.
We apply a style.transform property and set the value to rotate(45deg).
Inside the same function, we use setTimeout() method. This takes in an arrow function and a style.transform property and we set the value to rotate(90deg) and the delay is set to 100 milliseconds.
We copied and pasted the same code twice and the value was changed to rotate(45deg) and rotate(90deg) respectively.
Note, in order to make the code we paste have an effect, we change the delay to 200 and 300 respectively.
Wait! a minute, the code above is a little bit confusing, what the heck is going on?
Well to break it down, we set a transform to rotate the icon to 45deg and then stop (delay) for 100 milliseconds and then rotate again to 90deg. We do this repeatedly so that it looks like the SVG circle icon is rotating.
- Next, Type the code below.
//call the rotate Icon function
rotateIcon();
/*repeating the rotate icon fuction continuesly*/
setInterval(rotateIcon, 400);
From the code sample above, the rotateIcon() calls the function and the setInterval() method repeats the function conituesly with a delay of 400 milliseconds.
- Next type
tsc app.ts --watchto on your terminal to run the TypeScript compiler and at the same time set a watch command to watch our files for any changes.
Browser output

Summary
We learned about the following:
- How to create a pinterest svg loader with TypeScript
Alright! We’ve come to the end of this tutorial. Thanks for taking your time to read this article to completion. Feel free to ask questions. I’ll gladly reply. You can find me on Twitter and other social media @ocxigin.
#Cheers
Subscribe to my newsletter
Read articles from Alex Anie directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Alex Anie
Alex Anie
A Frontend Developer | Technical Writer | JavaScript Developer | React.js | Freelancer at LambdaTest Inc. Contact: Twitter @alexanie_ | Email: ocxigin@gmail.com