Host your front-end websites for free using GitHub pages
 saiprasad padhy
saiprasad padhy
Yes, you read it correctly. GitHub pages is a service provided by GitHub to host static sites for free for a lifetime. I will walk you through each step with screenshots so that you can host your site using gh-pages.
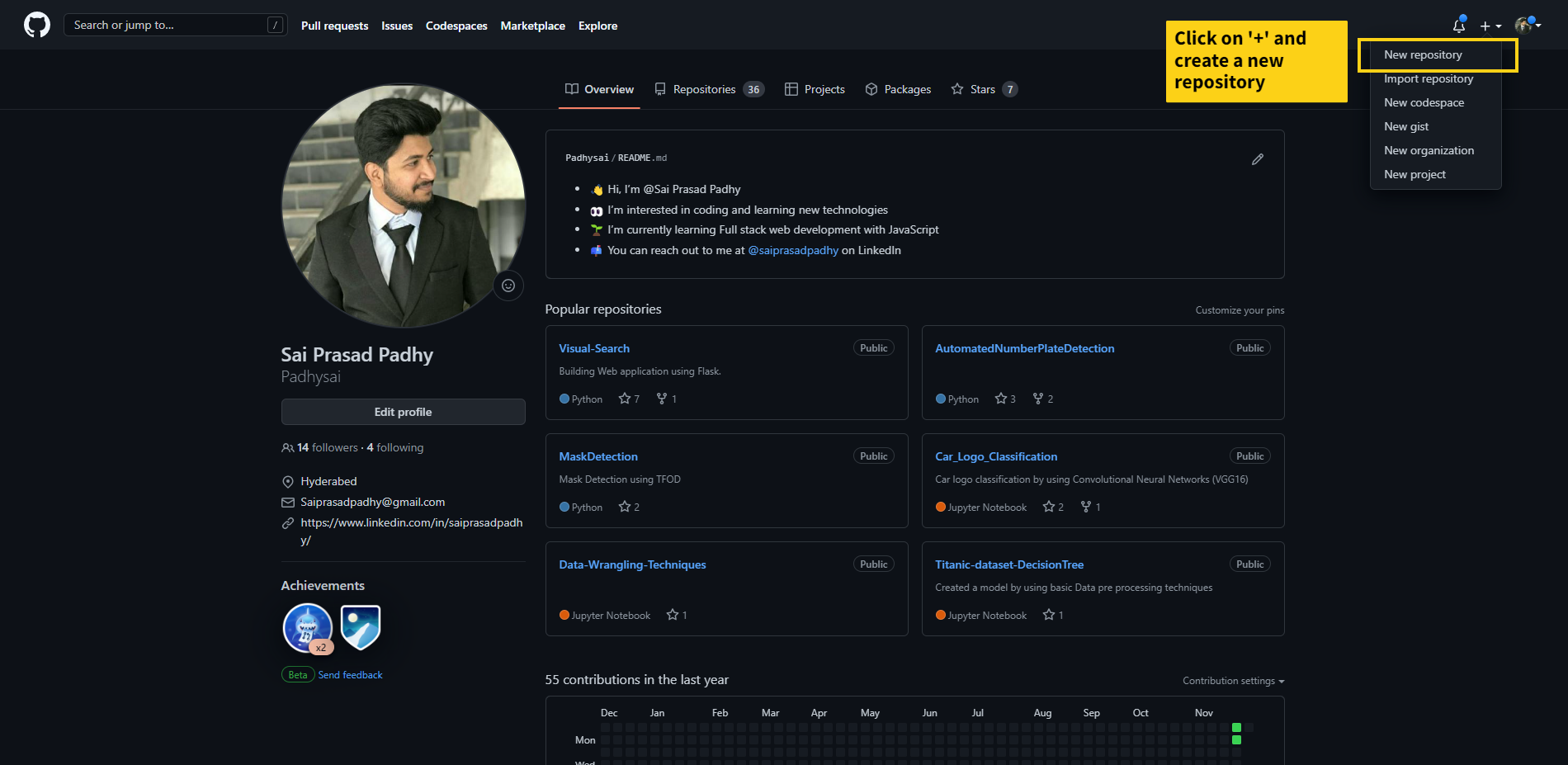
Create a new repository

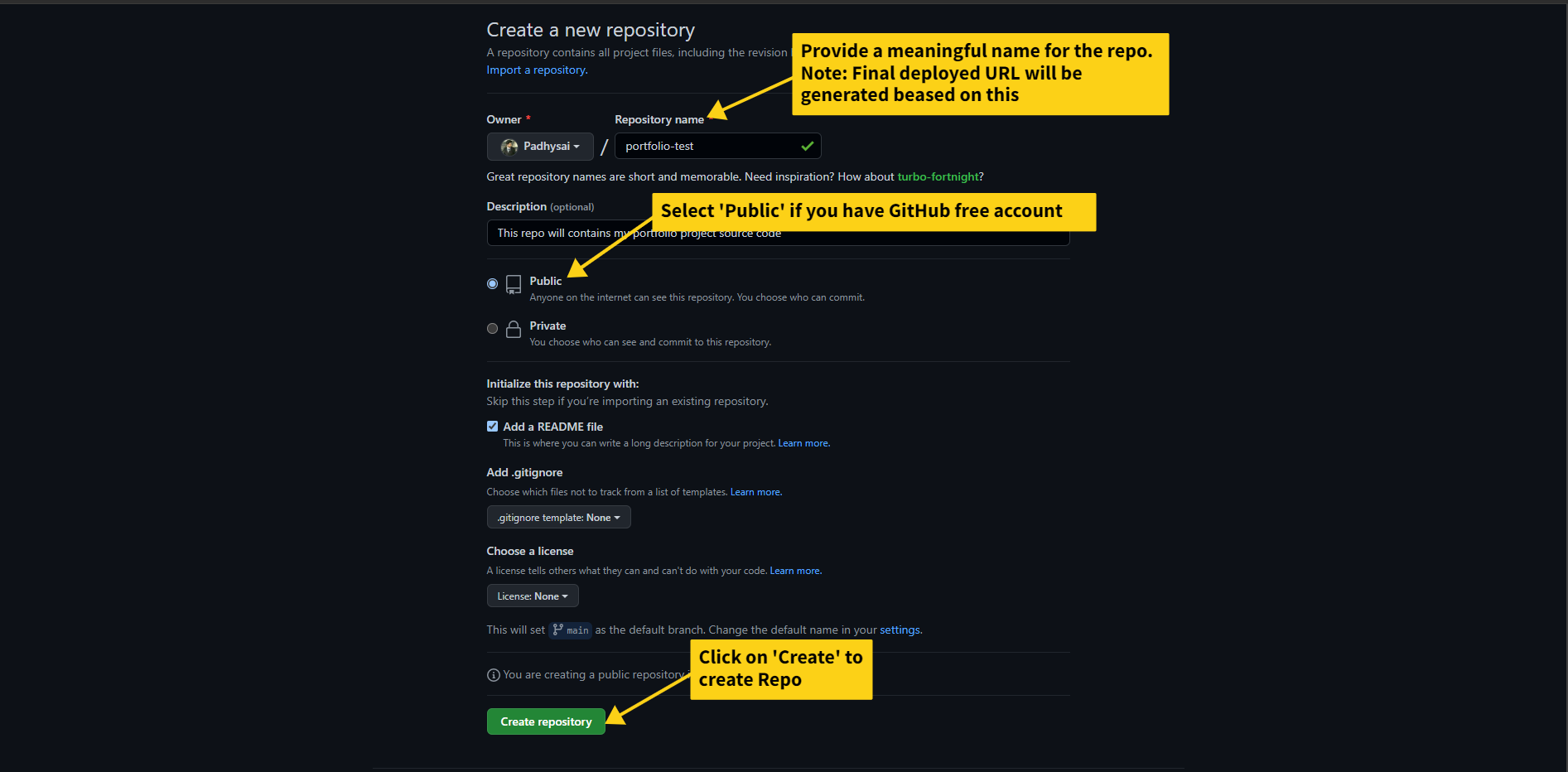
Fill in the details for creating the repo

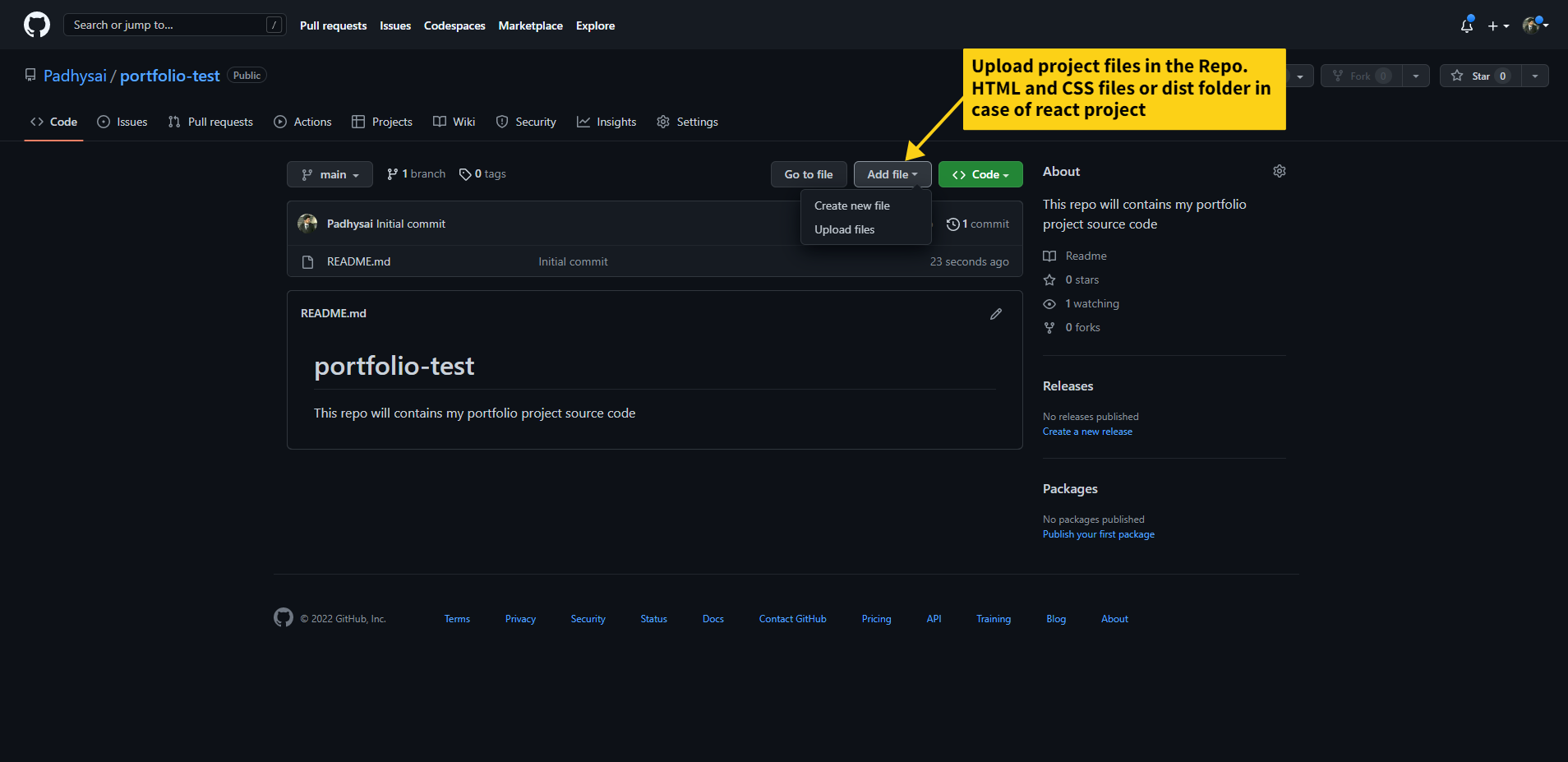
Upload files to the Repo
Upload all the HTML and CSS files or files generated after production build in case of react project.

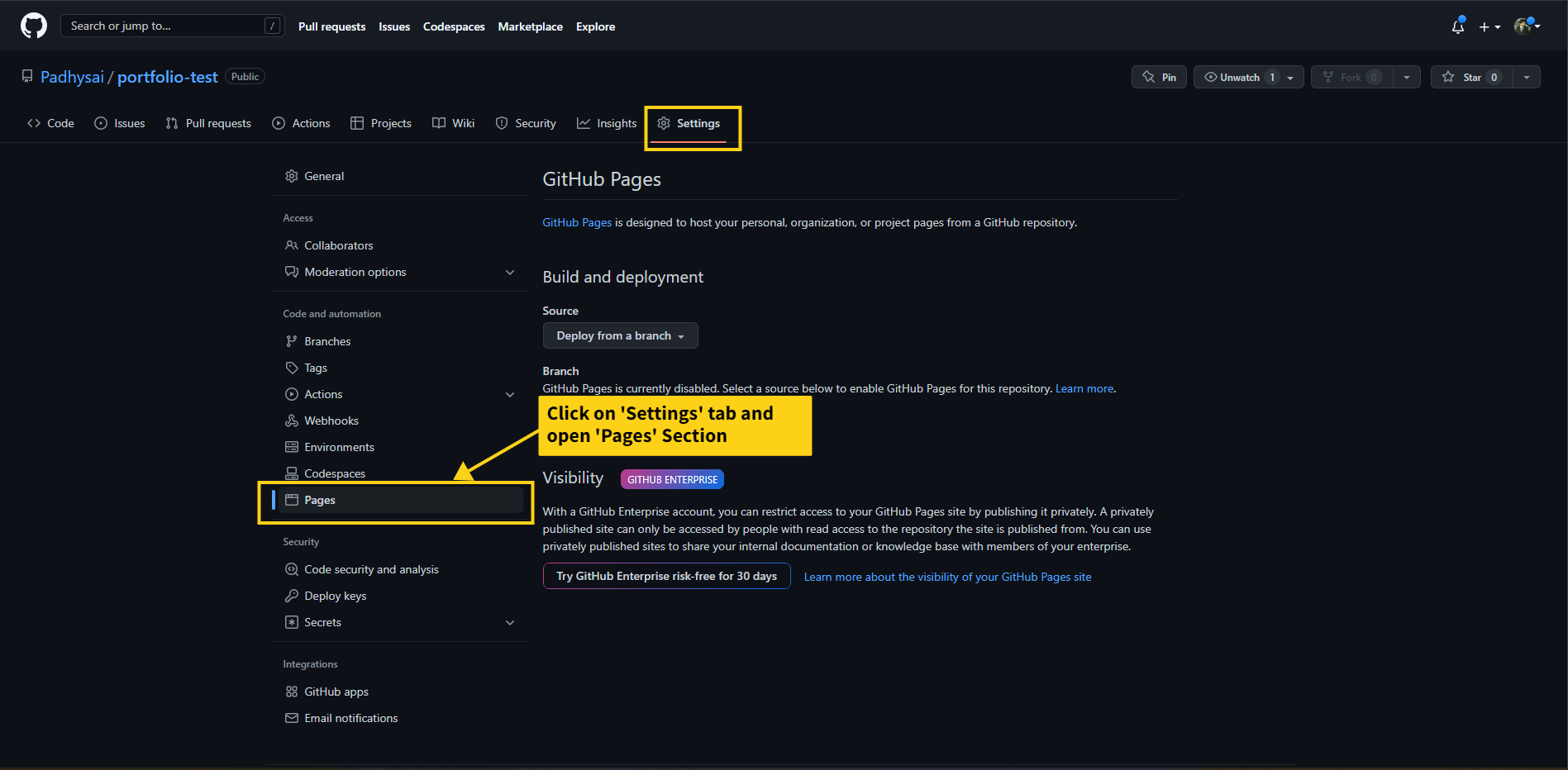
Navigate to the Pages section of the Repo
Click on the Settings tab and Navigate to the Pages section. Make sure you are in the correct repository.

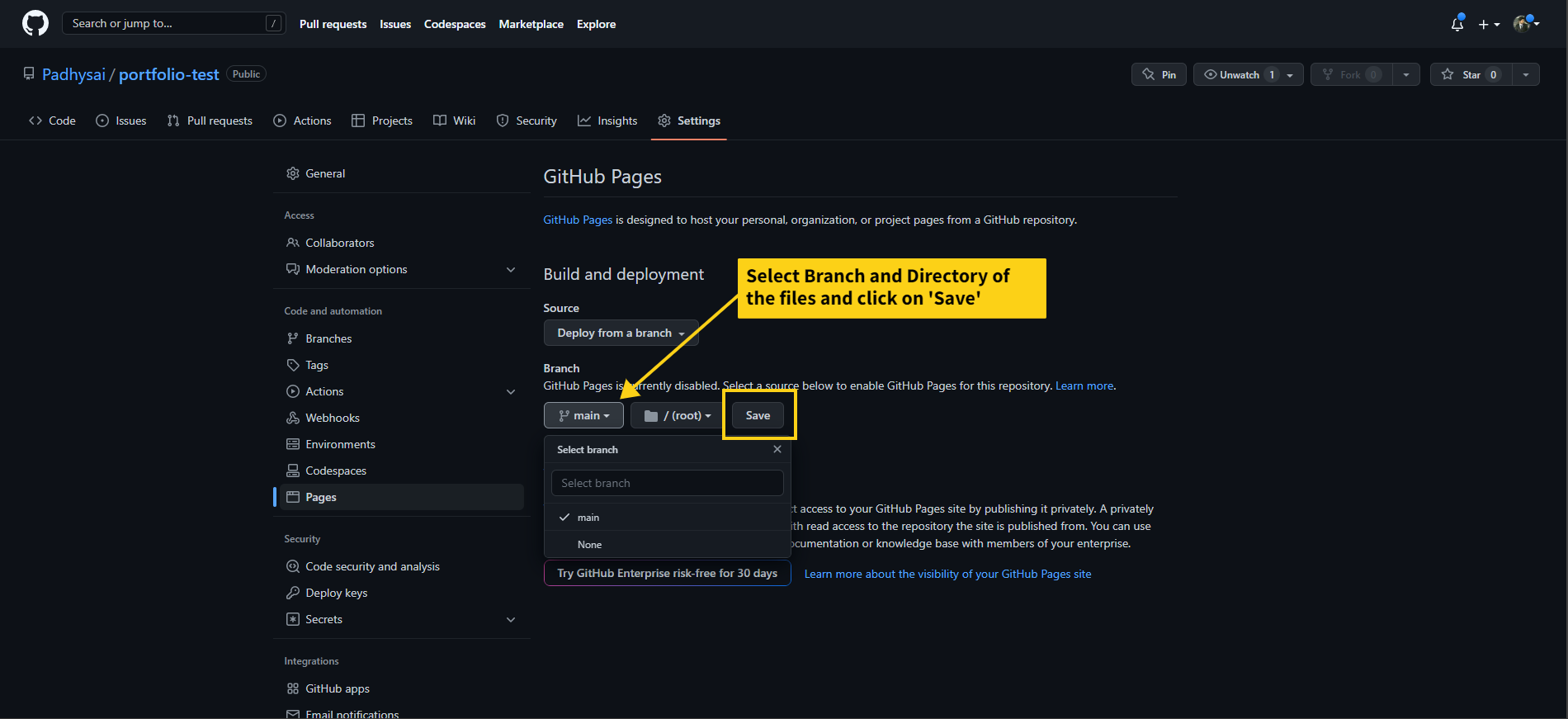
Select the branch and Directory
Select the Branch and directory which contains the index.html file.

That's it 🥳. Your deployment is completed.
You can access the deployed site on username.github.io/repository-name
Here, My site is deployed on padhysai.github.io/portfolio-test
padhysai - github user name
portfolio-test - Repository name
I hope you learnt something new by reading this post. Please like this and share this post with your friends and community, it motivates me to write more awesome blog posts.
Will see you in my next blog post :)
Subscribe to my newsletter
Read articles from saiprasad padhy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

saiprasad padhy
saiprasad padhy
When I first started out in my career, I was all about becoming a Data Scientist or ML Engineer. I was super good at Python and SQL, so that’s what I focused on. But then, I realized that I was actually more interested in being a Data Engineer. I love being highly analytical and process-oriented, and I’m really good at using the Microsoft Azure Data Engineering stack. I’m fluent in Python, SQL, and Databricks, and I’m especially good at Big Data tech like Hadoop and Spark (PySpark). I also know a lot about SQL databases (MS SQL, Postgres, Cosmos DB, and Mongo DB), data orchestration with Azure Data Factory, data governance with Microsoft Purview and Unity Catelog, and advanced tools like Azure Synapse Analytics, Delta Lake. I’m really passionate about finding the right solutions to complex challenges, and I’m not afraid to use any technology I need to get the job done. I’m also well-versed in AI technologies like Azure AI Services, Azure Open AI Studio, Scikit-Learn, and Spark ML. I’d love to chat with you and see how my skills can help you with your data engineering needs!