A better way to start learning web-development
 Tanish Hire
Tanish Hire
Introduction
In this blog, I will be sharing how I paced up my web development journey, from following tutorials to making websites on my own. What mistakes have I made and how can you avoid them if you have to start developing websites in 2023? What resources to use, which videos to watch, should you buy online courses or not etc. I'll try to cover everything possible in this blog.
In this blog, I will only be focusing on Front-end development and sharing all the resources that I used.
Why I chose web development?
We live in a time where everyone uses the internet and accesses different types of websites every single day. Fascinated with how these websites work and how can I make them more beautiful, my curiosity made me start learning web development back in 2020.
What is web development?
Anything that you see with a www tag on it and requires the internet to access is a website, and the process behind building it is called web development.
There are two classifications of web developers/developments:
Front-end Development
Back-end Development
In this blog, I will mostly be sharing how to learn by doing i.e doing projects or building something helpful or even social media clones etc. I prefer learning by doing cause it has helped me a lot and you comparatively learn faster when you do instead of just watching tutorials or courses for 60+ hours and in the end not being able to build a plain HTML or CSS site.
Front-end Development
Front-end development is basically what the user sees or the user interacts with. Front-end deals with the cosmetics and the basic working of the website.
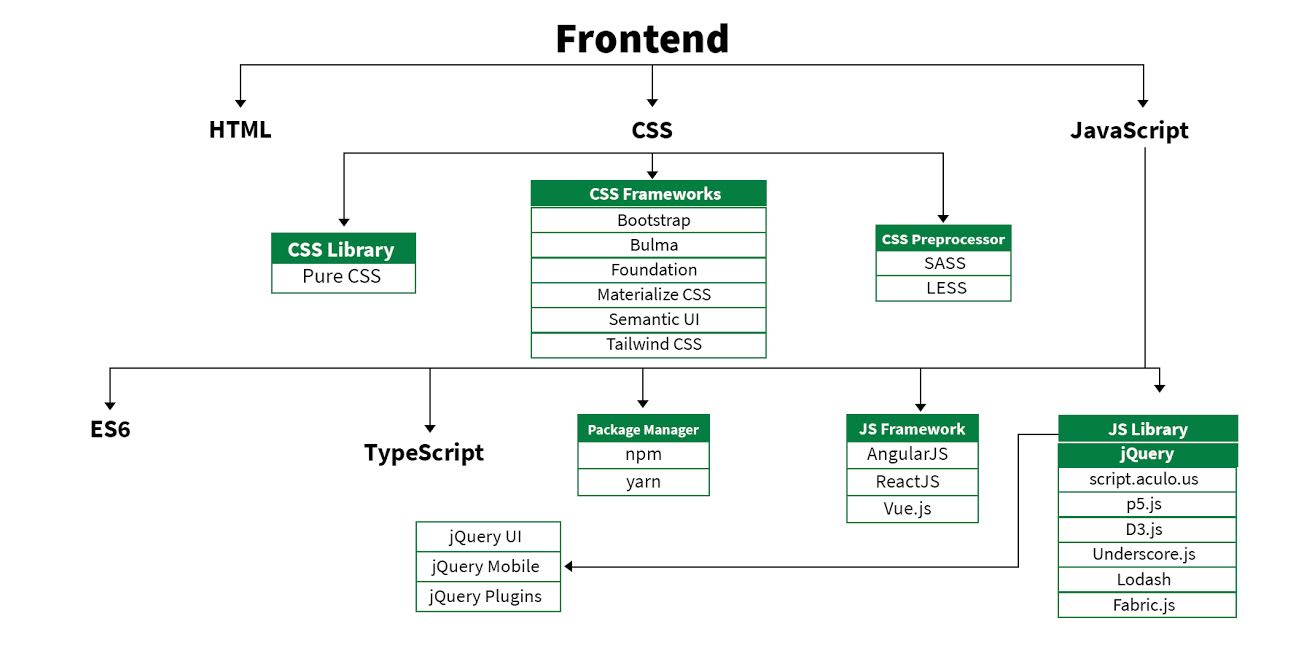
Front-end consists of -
HTML - Hypertext markup language acts as a skeleton.
CSS - Cascading style sheets, deals with the major appearance of the site.
JavaScript - Scripting language used to provide dynamic working to the site.
Image source - Geek for geeks

We will be discussing Tailwind CSS and React JS.
How to start Front-end?
The first thing when you start learning web development is, you must be clear with HTML, CSS and JavaScript.
I recommend not buying any courses on any platform, instead using free resources like different websites and youtube videos. As there are many free resources already available in 2022.
For basic HTML refer to w3 schools.
For getting an idea about how CSS works refer to the w3 schools docs and after practising using basic CSS switch to Tailwind CSS, cause it makes your web design easier and sorts most of the things for you.
I prefer learning by doing so once you finish with basic CSS it's time to get going.
Once you are done going through both CSS docs and have got an idea about how CSS works it's time for developing our first project using HTML and Tailwind CSS.
This video helps you build Instagram Stories UI with Tailwind.
Here is the list of a few more projects for polishing your HTML and Tailwind skills:-
Now we are done with all the static things in the front end, time to dig deeper in javascript now.
Javascript and HTML are both stored in different files and the more the content more the files making it harder to manage. Also creating javascript for every element out there in the HTML content can be tedious.
So to overcome this we use frameworks like react, angular or next.
In terms of learning quickly react can be the best option for beginners as it is easy to learn on the other hand angular is a full-fledged framework and can be hard to understand as a beginner. And next is just an updated version of ReactJS.
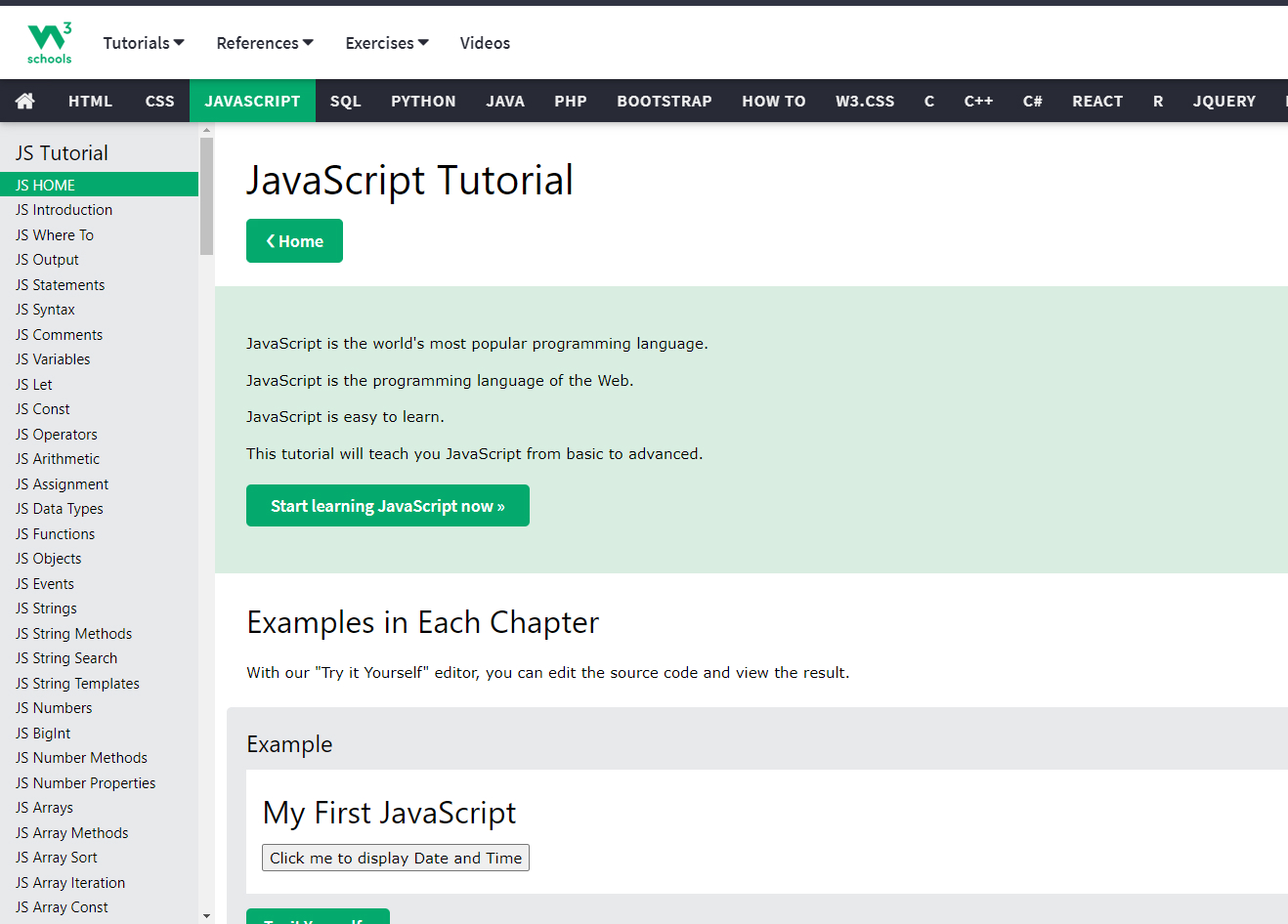
To start with react we need to make sure we understand what javascript is and for that, we'll again be referring to W3 docs and a few videos. Learning full javascript is not necessary, learning a few major concepts of JS and then switching to react will do the job. As you do react you also parallelly understand what JS is.
Before jumping on to react here are a few concepts of javascript that are a must:-
Language syntax.
Programming fundamentals like variables, functions, loops, conditionals, and how a program runs.
Understanding of HTML, CSS, and how it connects to JavaScript with DOM API.
Basic operations with JavaScript – network requests, alerts, DOM changes, event listeners
Asynchronous behaviour of JavaScript – Callbacks, promises, async/await.
Data structures and data types in JavaScript and how they differ from each other – string, boolean, undefined, null, objects, etc.
ES6+ syntax – how ES6 module system works, why const and let were introduced, variable scoping concepts and function hosting.
Understanding the above-selected topics and then you are ready for reactJS.

If you visit react documentation you will find two ways of learning react -

As we prefer learning by doing, it is obvious to select the first option for our good.
After completing the practical tutorial we can start with a few basic projects like building a gallery app using react and tailwind CSS.
After getting the basics done time to build something complex. Building a LinkedIn clone using react. In this video, you will also learn about redux and firebase.
I will list a few more project videos that may help you to get a stronger grip over react and master your front end.
After following all the above tips, you may call yourself as a front-end engineer and start building your own portfolio using all the above projects and showcase your skills 🙌🥳.
How to start with Back-end?
I still haven't mastered the back end so I will be sharing a video with you for resources to use while doing the back end.
Meanwhile,
Back-end is the server side of a website. It is the part of the website that users don't.
It is the main data storing and managing side of a site or web app.
Image source - Geek for geeks

Outro
In this blog, I discussed whether to learn by doing or by following fancy tutorials.
Web development can be very easy if you start building the moment you understand the concepts.
Remember consistency is the key, doing every day for at least an hour can help you more instead of long hours just a day a week.
You can let me if this blog helped you by @ me on twitter (@tanishhire5) or commenting on this blog. You can connect with me by checking out - https://tanishhire.com/
That's a wrap.
I hope you found some value in this post.
Feel free to connect with me on Twitter.
I create content about:
Web Development
Technical Writing
Web design
Code vs No-code
Thanks for reading my blog, and see you in the next one.
Subscribe to my newsletter
Read articles from Tanish Hire directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tanish Hire
Tanish Hire
I am a third year B.Tech student pursuing Mechanical Engineering. I am always eager to have new experiences and meet new people. Adding value to the world is what I aim for. I am a web designer-developer working on both code and no code platforms. I believe that we can achieve more when in a team.