Css Flexbox
 Soumya Ranjan Mahanta
Soumya Ranjan Mahanta
The flexbox is a whole module not a single property. It consist of group of properties. Some of them arer meant to set on flex container ( the parent element ) and some of them on child or flex items.
you can use the same html code to play with different flex-box properties mentioned below.
<div class="container">
<li class="item" id="one">one</li>
<li class="item">two</li>
<li class="item">three</li>
<li class="item">four</li>
<li class="item">five</li>
<li class="item">six</li>
<li class="item">seven</li>
<li class="item">eight</li>
<li class="item">nine</li>
<li class="item">ten</li>
</div>
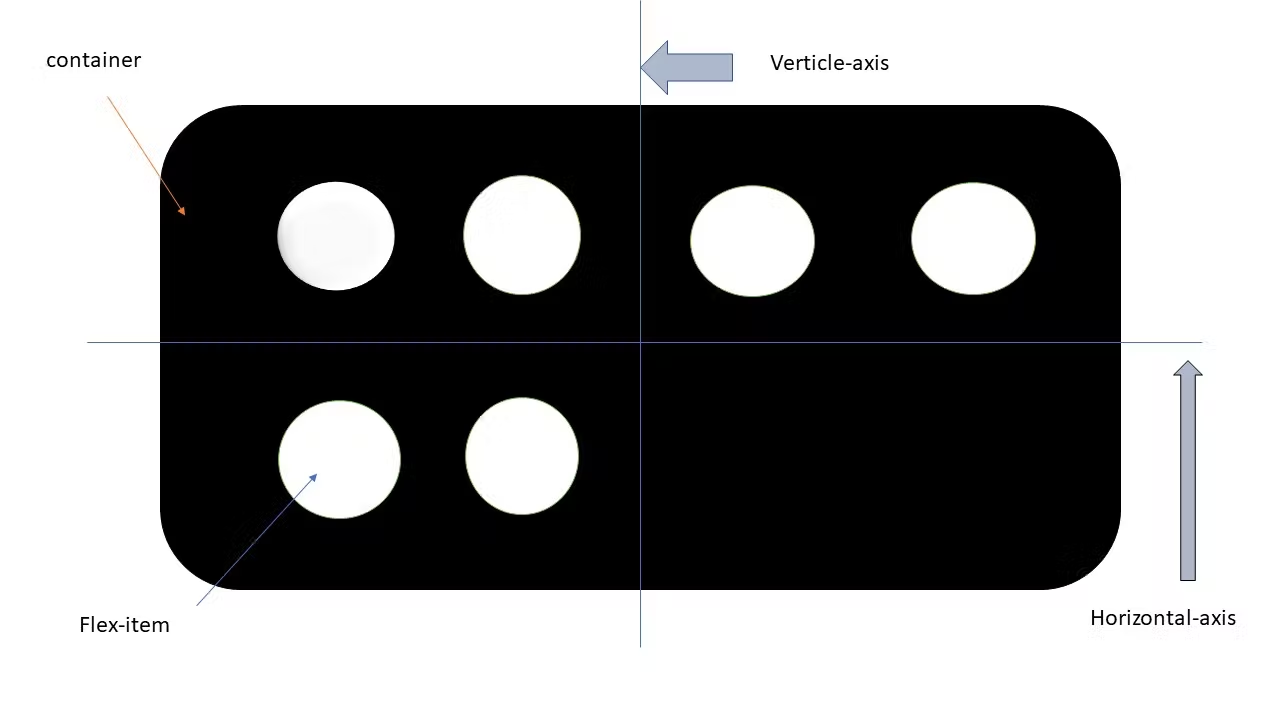
When we use display flex in css declaration to targeting container by css selector, so this display flex property change those container behaviour and convert to those container into flex-container.
So when we use property display: flex;, here two word comes one is flex-container and second is flex-item.

Display :
This property defines a flex container. It may be inline or block depending on given values. It enables flex context for all its direct children.
.container {
display: flex;
}
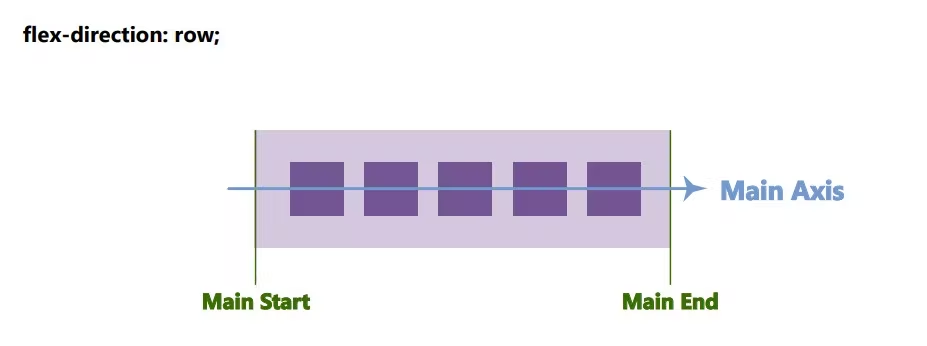
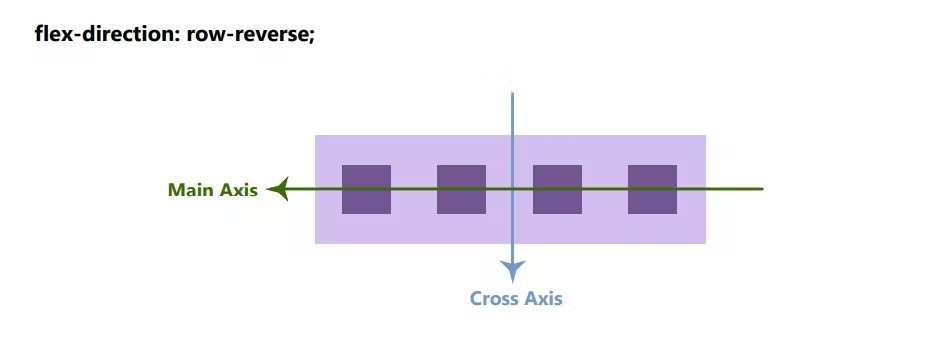
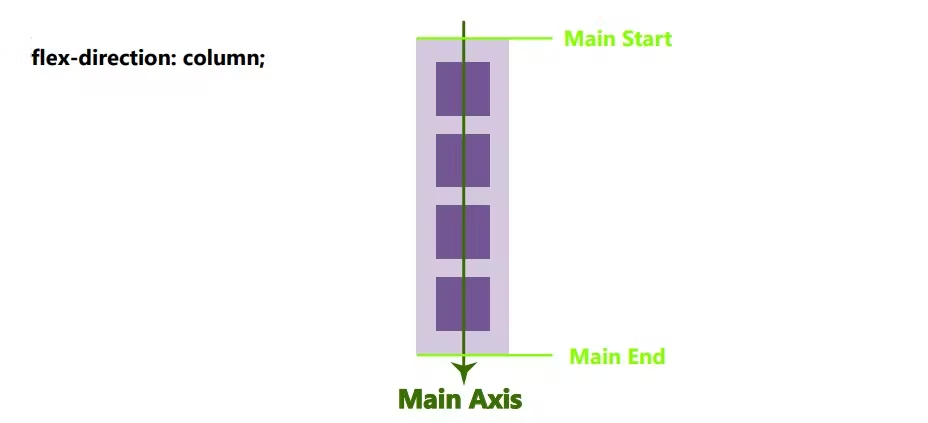
Flex-direction :
Flexbox is a single direction layout concept. This establishes the main-axis, thus defining the direction of flex items placed in container.


flex-direction: column: Our main axis will turn top to bottom and cross axis will be left to right .

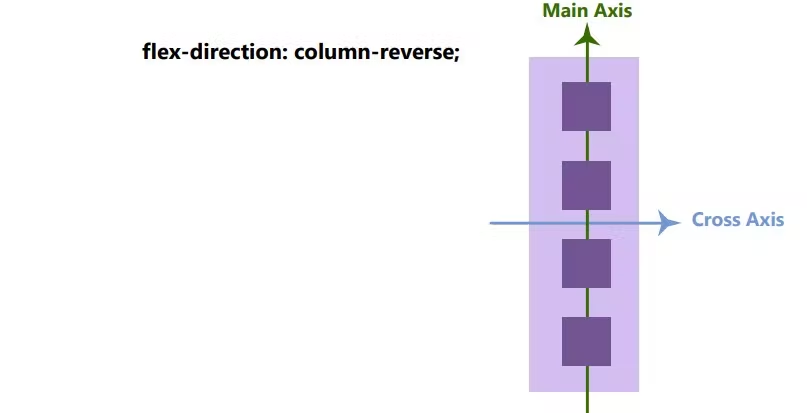
flex-direction: column-reverse;: Main axis will start bottom to top and cross axis will be left to right.

SUMMARY
row : pack items from left to right.
row-reverse : pack items from right to left.
column : same as row but top to bottom.
column-reverse : same as row-reverse but bottom to top.
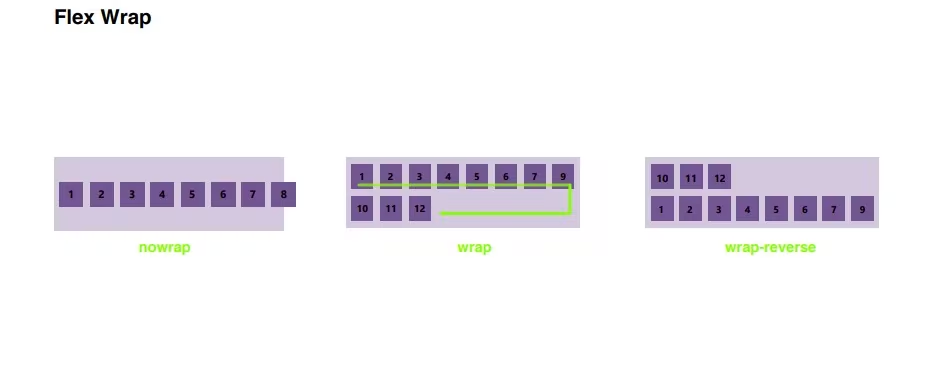
Flex-wrap :
By default the flex items try to fit onto one line. We can change that and can allow items to wrap as needed. .container { flex-wrap: nowrap | wrap | wrap-reverse; /*nowrap is default one*/ }

SUMMARY
wrap : with this property flex items tend to wrap on multiple lines from top to bottom.
wrap-reverse : just opposite from wrap. items tend to wrap from bottom to top.
Flex-flow :
This is a short-hand property for flex-direction and flex-flow properties. The default value is row wrap. We can change it as , .container { flex-flow: column wrap; }
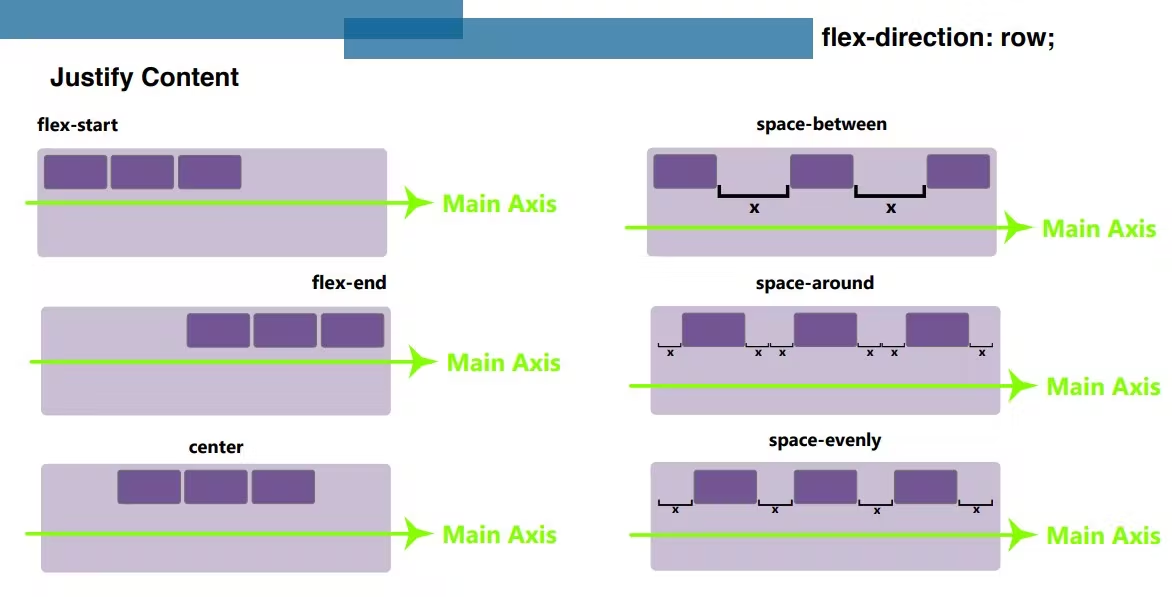
justify-content :
This defines alignment of items along row direction ( horizontal direction) in that line. It helps in distribution of extra free space lef over either all the flex items on a line or inflexible or are flexible but have reached maximum size. It also exerts some control over the alignment of the items when they overflow the line. .container { justify-content: flex-start | flex-end | start | end | center | space-between | space-around | space-evenly; }

SUMMARY
flex-start : items aligned from start of flex direction.
flex-end : items are aligned towards end of flex-direction.
start : items are aligned from the start of writting mode direction i.e. left to right.
end : end of writting mode direction. -center : items are centered along the line.
space-between : items are evenly distributed in thee line with space between each items.
space-around : items are evenly distributed in the line with equal amount of space on both the sides of item.
space-evenly : items are evenly distributed so that space between two items and with edge of line is equal.
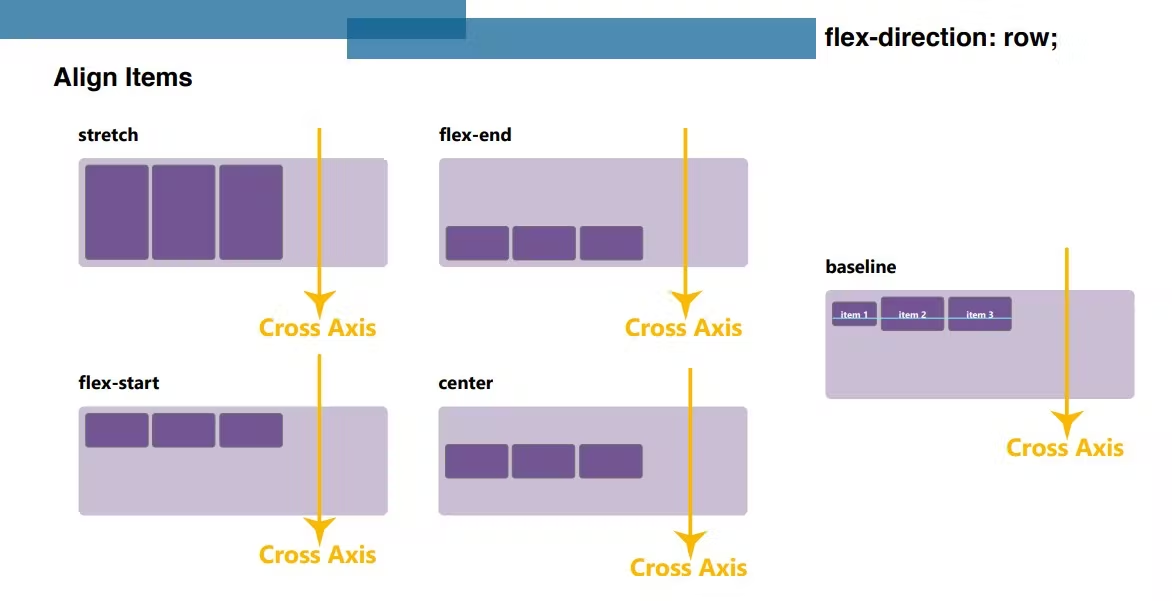
Align-content :
This aligns flex container's lines within the container when there is extra space in the verticle axis. It's quite similar to justify content in horizontal axis. This property only takes effect on multi-line flexible containers, where flex-wrap is set to wrap or wrap-reverse. .container { align-content: flex-start | start | flex-end | end | center | space-between | space-around | space-evenly | stretch | baseline | first-baseline | last-baseline ; }

gap , row-gap , column-gap :
The gap property explicitly controls the gap between flex items but not at the edges. The gap property only be in effect that the space between two flex items is smaller than the gap property. .container { gap : 10px ; }
Align-Content Property:
Align content property to set the flex items on cross-axis and giving between and around space. When we not use flex-wrap property then till not function align content property. This property have also values stretch, flex-start, flex-end, center, space-between, space-around, space-evenly. ``` /* align-content does not take left and right values / align-content: center; / Pack items around the center / align-content: start; / Pack items from the start / align-content: end; / Pack items from the end / align-content: flex-start; / Pack flex items from the start / align-content: flex-end; / Pack flex items from the end */
/* Normal alignment */ align-content: normal;
/* Baseline alignment */ align-content: baseline; align-content: first baseline; align-content: last baseline;
/* Distributed alignment / align-content: space-between; / Distribute items evenly The first item is flush with the start, the last is flush with the end / align-content: space-around; / Distribute items evenly Items have a half-size space on either end / align-content: space-evenly; / Distribute items evenly Items have equal space around them / align-content: stretch; / Distribute items evenly Stretch 'auto'-sized items to fit the container */ ```
Flex-Grow Property:
This flex grow property work on flex items and initial value of flex grow is zero, if we gave same value to flex item then all flex item get same ratio available of flex container remaining space. If all flex grow value gave different then items are divided of the available flex container space ratio. ``` /* values */ flex-grow: 3; flex-grow: 0.6;
/* Global values */ flex-grow: inherit; flex-grow: initial; flex-grow: revert; flex-grow: revert-layer; flex-grow: unset; ``` There are more flex properties like Flex-Shrink properties,flex-shrink ,Flex-basis etc.

Subscribe to my newsletter
Read articles from Soumya Ranjan Mahanta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
