JavaScriptmas 2022 - Issue 1
 Michael Larocca
Michael Larocca
Posted on Dec 05 • Originally published at selftaughttxg.com
Tis the season to be coding! JavaScriptmas time is here again!

JavaScriptmas is a FREE annual festive coding event hosted by the online coding school Scrimba.
From December 1st to the 24th, new coding challenges will be released daily. All valid solutions submitted in their Discord JavaScriptmas channel act as a raffle ticket. So the more valid solutions you enter, the more chances you have to win! Two winners will be drawn during their YouTube Livestream on December 24th and receive $1000 cash plus a lifetime Scrimba Pro membership!
The first winner will be chosen randomly from the daily coding challenge submissions (on Discord).
The second winner is randomly chosen from their submitted code reviews (on Discord). Each submitted coding review acts as a single raffle ticket, so the more you help others, the more chances you have to win a prize!
What are the code reviews? A code review is when YOU record a scrim reviewing another person's JavaScriptmas solution, providing constructive feedback.
This year will be my third year participating in Scrimba's JavaScriptmas event. I will be completing each of the daily challenges and providing detailed solutions. Also, I am featuring others' works in the community highlights section!
Note: You must enter each daily coding challenge submission by midnight (GMT), and it must be a working solution for your entry to be valid.
Community highlights ⬇
Gina Russo

If you would like a demonstration on how to create a Scrimba Screencast and teach coding with a presentation, it doesn't get any better than Gina Russo's!
Gina teaches us how to solve the first day's coding challenge in not one, not two, but in three ways! She also created beautifully illustrated slides that provide the detailed coding concepts taught, which is very helpful to students following and coding along.
Michaella Rodriguez

Michaella went above and beyond the instructions of day four's challenge! She wrote the code to format a sentence as instructed and took it further by creating a function that displays multiple messages when a user clicks a button.
Michaella's code works similarly to a Magic 8 Ball and displays a comical picture of Santa with a finger over his lips with a "shh..." gesture, warning us to be quiet!
Matt

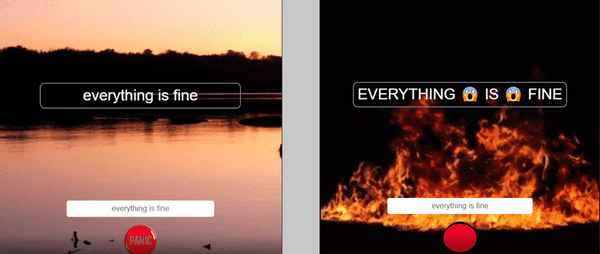
Matt solved the day one create a panic function in style! Not only does it format a sentence as instructed, but it also accepts user input that allows users to write their own custom sentences.
The background is an animated image of a serene, calm lake. But as soon as you hit the panic button, the background changes to an animated inferno!
My JavaScript code challenge solutions ⬇
Day 1 challenge
Panic function
Write a PANIC function. The function should take in a sentence and return the same sentence in all caps with an exclamation point (!) at the end. Use JavaScript's built-in string methods. If the string is a phrase or sentence, add a 😱 emoji in between each word.
function panic(sentence) {
const panicSentence = sentence.split(' ').join(' 😱 ').toUpperCase().concat('!');
return panicSentence;
}
Although the solution to this challenge may seem complicated at first glance, it is solved easily using JavaScript methods.
ℹ Note: By using periods, you can chain JavaScript methods together.
The split() method splits a string into an array of substrings. This method accepts a separator as an optional parameter. We get each word of the string by adding a space between single quotation marks as a separator.
The join() method returns an array as a string. This method includes a separator argument (the default separator is a comma). I solved this part of the challenge by passing in single quotation marks with an 😱 emoji as the separator argument. I included a space between the single quotation marks.
The toUpperCase() method converts a string to uppercase letters.
The concat() method joins two or more strings and returns a new string. We add the exclamation point at the end by passing it in between single quotes as a parameter.
Day 2 challenge
Totally Private Data Farm
Write a function that maps through the current data and returns a new array of objects with only two properties: fullName and birthday. Each result in your array should look like this when you're done:
{
fullName: "Levent Busser",
birthday: "Fri Aug 20 1971"
}
In this challenge, we must format information from the provided array and return it.
Here is the first record in the provided array:
{
"name":{
"title":"Mr",
"first":"Levent",
"last":"Busser"
},
"dob":{
"date":"1971-08-21T01:08:00.099Z",
"age":51
}
}
First, let's look at how we retrieve each item we need using console logs. To simplify, we will view the first record in the provided array.
We access the first record by using the console log as follows:
console.log(data[0]);
{name: {title: "Mr", first: "Levent", last: "Busser"}, dob: {date: "1971-08-21T01:08:00.099Z", age: 51}}
We can retrieve the first and last names as follows:
console.log(data[0].name.first);
console.log(data[0].name.last);
Levent
Busser
To create the full name, we concatenate the first and last name using string interpolation.
const fullName = `${data[0].name.first} ${data[0].name.last}`;
console.log(fullName);
Levent Busser
Now we retrieve the date of birth date as follows:
console.log(data[0].dob.date)
1971-08-21T01:08:00.099Z
To format the date specified by the challenge, we need to create a new date object and pass in the date of birth value. Then we need to use the toDateString() method to format it as specified.
const date = new Date (data[0].dob.date)
console.log(date.toDateString())
Fri Aug 20 1971
Now that we understand how to format the data, we can use a forEach() loop for cycling through the provided data array and then push the formatted data into a new array called totallyPrivateDataArray to return.
function transformData(data) {
const totallyPrivateDataArray = [];
const records = data.forEach((record) => {
const fullName = `${record.name.first} ${record.name.last}`;
const birthDate = new Date(record.dob.date);
const newRecord = {
fullName: fullName,
birthday: birthDate.toDateString()
};
totallyPrivateDataArray.push(newRecord);
});
return totallyPrivateDataArray;
}
For each iteration of the for loop, we create a variable for each record's full name and birthday. We assign the fullName variable by concatenating the first and last name.
Then, we assign the birthday variable by creating a new Date() object. We pass in the current record's date of birth value and format it using the toDateString() method.
Now that we have new variables with the proper format, we create an object called newRecord and assign them with the key-value pairs as required by the coding challenge.
Finally, we push the object we just created into the totallyPrivateDataArray and return the array after the forEach loop.
Day 3 challenge
Favorite Foods
Topic: Object Destructuring
- Edit the faveFoods object so that it contains your favorite foods.
- Destructure the faveFoods object into three consts: breakfast, lunch, and supper.
- Fetch the meals
from the DOM. - Set the innerHTML content of the meals
to a paragraph that states what your favorite foods are for breakfast, lunch, and supper.Use a template literal to construct the string.
This challenge instructs us to use object destructuring. Destructuring makes it easy to extract just what we need from an object.
So what's the benefit of using destructuring? Using it, we can assign multiple variables with just one succinct line of code!
In this challenge, the benefit of using destructuring is not apparent since we are working with a small object. However, it comes in handy when working with large objects.
ℹ Here is a helpful short video by Fireship: JS Destructuring in 100 Seconds.
First, we add the food to the empty strings provided in the faveFoods object. To add the emojis on Windows, use the buttons "Windows" + "." (period) to open up the emojis dialog box.
const faveFoods = {
breakfast: 'croissants 🥐',
lunch: 'tuna sandwiches 🥪',
supper: 'pizza 🍕'
}
Here is how to assign the variables using destructuring as instructed:
const { breakfast, lunch, supper } = faveFoods;
We can verify it worked by using the console log:
console.log(breakfast);
console.log(lunch);
console.log(supper);
croissants 🥐
tuna sandwiches 🥪
pizza 🍕
Next, we use document.getElementById to fetch the meals <section> from the DOM as instructed by writing the following code:
const meals = document.getElementById("meals");
Finally, we solve the challenge by using innerHTML to add a paragraph using string interpolation.
meals.innerHTML = `
<p>
For breakfast, I only like ${breakfast}. I love ${lunch} for lunch, and I usually want ${supper} for supper.
</p>
`;
Day 4 challenge
Whispering function
Write a function 'whisper' that takes in a sentence and returns a new sentence in all lowercase letters with "shh..." at the beginning.
The function should also remove an exclamation point at the end of the sentence, if there is one.
Example input: "The KITTENS are SLEEPING!" output: "shh... the kittens are sleeping"
Hint: endsWith and slice
This challenge asks us to return a formatted sentence. If the sentence ends with an exclamation point, remove it, add "shh..." to the beginning, and set it to lowercase.
To find out if the sentence ends with an exclamation point, we will use the aptly named endsWith() method. This method returns true or false.
console.log(sentence.endsWith('!'));
We can use the slice() method to remove the last character in the sentence we pass in.
The slice method accepts a start and an end parameter. We enter zero to start at the beginning, and we enter a negative one to remove the last character.
console.log(sentence.slice(0,-1));
To solve the challenge, we write an if statement that checks if the passed-in sentence ends with an exclamation point. We then return the appropriate sentence using string interpolation and the toLowerCase() method.
function whisper(sentence) {
if(sentence.endsWith('!')) {
return `shh... ${sentence.slice(0,-1).toLowerCase()}`;
} else {
return `shh... ${sentence.toLowerCase()}`;
}
}
I continue to have wonderful experiences with Scrimba, and I highly recommend learning with them! You can read my full Scrimba review on my 12/13/2020 post.

"That's one of the best Scrimba reviews I've ever read, @MikeJudeLarocca. Thank you! 🙏 "
— Per Harald Borgen, CEO of Scrimba December 14, 2020
Advance your career with a 20% discount on Scrimba Pro using this affiliate link!
Become a hireable developer with Scrimba Pro! Discover a world of coding knowledge with full access to all courses, hands-on projects, and a vibrant community. You can read my article to learn more about my exceptional experiences with Scrimba and how it helps many become confident, well-prepared web developers!
Important: This discount is for new accounts only. If a higher discount is currently available, it will be applied automatically.
How to Claim Your Discount:
- Click the link to explore the new Scrimba 2.0.
- Create a new account.
- Upgrade to Pro; the 20% discount will automatically apply.
Disclosure: This article contains affiliate links. I will earn a commission from any purchases made through these links at no extra cost to you. Your support helps me continue creating valuable content. Thank you!
Conclusion
Scrimba's JavaScriptmas annual FREE event is a wonderful way to commit to coding daily. It is a fun and festive event where all participants have an equal opportunity to win prizes, regardless of their skill level.
By completing all 24 coding challenges and submitting them daily by midnight (GMT) time, each submission acts as a raffle ticket, so you will have up to 24 chances to win prizes, plus unlimited more chances with submitting coding reviews!
Let's connect! I'm active on LinkedIn and Twitter.
Are you now interested in participating in this year's Scrimba's JavaScriptmas? Have you already participated in last year's Scrimba's JavaScriptmas? Please share the article and comment!
Subscribe to my newsletter
Read articles from Michael Larocca directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Michael Larocca
Michael Larocca
Hello, I'm Michael. Like many people, I am an aspiring self-taught web developer. My goal for this blog is to document and share the progress of my self-taught coding journey.