Input element
 Krutheesh Siripuram
Krutheesh Siripuram2 min read
Table of contents
Input
Input element specifies an input field where user enter data
The input element can be displayed in several ways based on the the type attribute
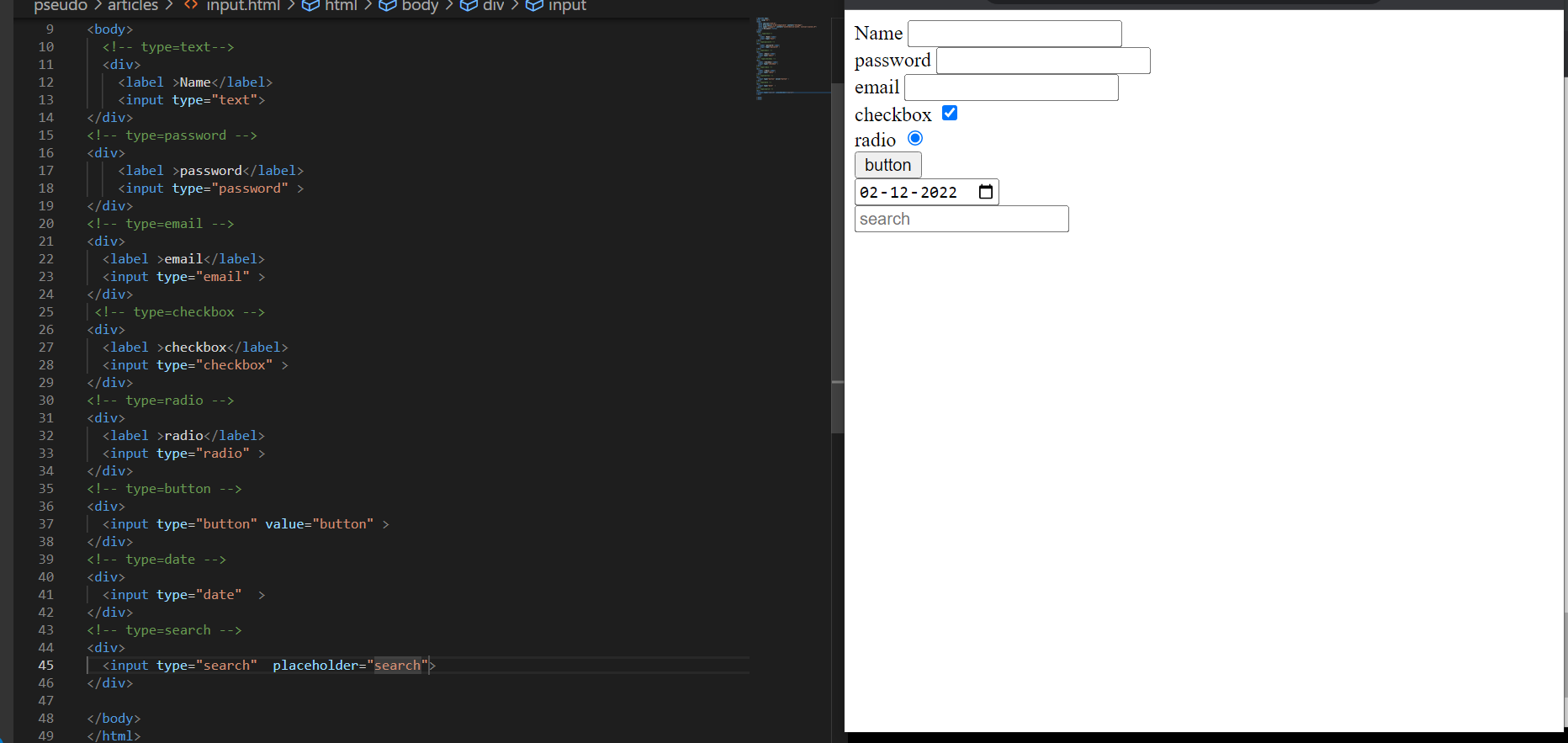
Examples of input with different input types
text
- by default the type is text
- In this field we generally specifies the username in the case of creating a form and it is a single line text field.Line-breaks are automatically removed from the input value.
<input type="text">
password
- Password type provide user to securely enter the password -Generally we enter the password in this field at the time entering password we can observe that the stars will be shown but entered password is hidden
<input type="password">
- In this field the user enter email, we can also set pattern and size of the email so that if someone enter some unwanted text it will not allow and shows that , follow the pattern and size
<input type="email">
checkbox
-The input type check box will appear as small square if we activate those box then a tick mark and blue background will appear, we can see this in lot of websites at privacy conditions
<input type="check box">
radio
- The input type check box will appear as small circles if we click on it then the circle color change to blue color ,this kind of button we will see in exam papers that a question has multiple options from that we select single option
<input type="radio">
button
- It is a simple push button ,which has specified functionality
<input type="button">
date
- The type date allows us to enter the date , this is used to validate or simple enter date, usually we enter the birth date and in some cases this field is used to validate birth date
<input type="date">
search
- The type search text field are designed for the user to enter the their queries ,this can of search bars we can observe in many websites where we enter our queries
<input type="search">
label
- label tags defines label for elements ,you observe this in the below picture
<label >Name</label>
<input type="text">
Finally here you can see all this different input types in the below image

0
Subscribe to my newsletter
Read articles from Krutheesh Siripuram directly inside your inbox. Subscribe to the newsletter, and don't miss out.
@hiteshchoudharylcoJavaScriptineuron#iNeuron #HiteshChaudhary #WebDev #Javascript #LCO #LearnCodeOnline#ineuronFullstackJavaScriptBootcam2.0
Written by
